废了九牛二虎之力终于把这家空气质量的网站反爬破解了,目标网站: https://www.aqistudy.cn/,破解的内容是实时监控模块中城市具体监测点中的数据获取
1. 破解无限debugger
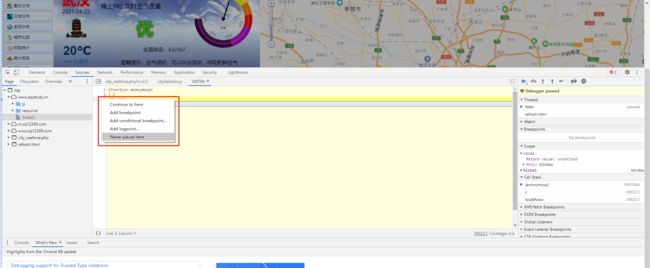
打开网站主页,按鼠标右键或者F12会发现这两个事件都被禁止了,其实网站的主体内容是用iframe标签加载的子页面,在iframe标签外面的地方没办法使用鼠标右键或者是F12。这里有两个办法,可以选择使用ctrl+shift+i打开调试工具,也可以在iframe加载的页子页面中使用鼠标右键打开调试工具。
当打开调试工具以后发现会出发debugger模式,此时在debugger关键字旁边使用鼠标右键->点击Never pause here,即可停止无限debugger
2. 分析数据生成流程
为了方便分析数据获取流程那么我们直接打开iframe标签中的地址进行分析
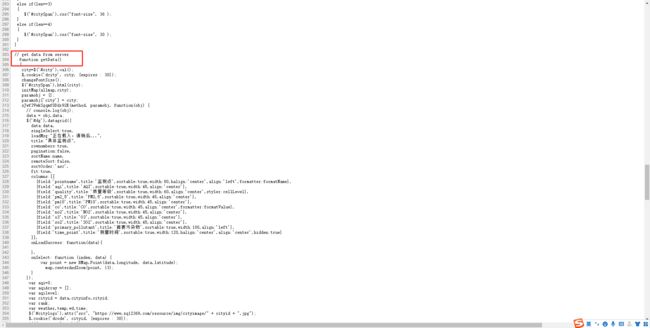
使用ctrl+u打开网页源码会发现有一个getData方法并且上面还有一行注释写着get data from server,那么可以确定是通过调用这个方法获取的数据。
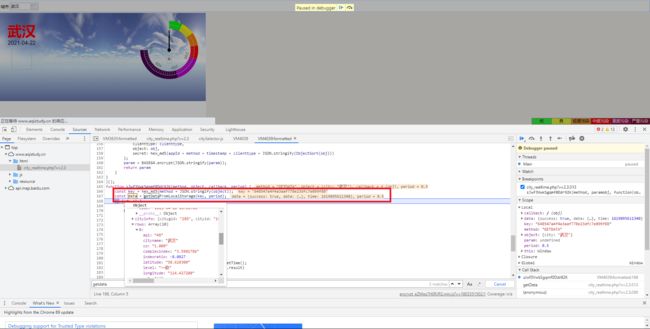
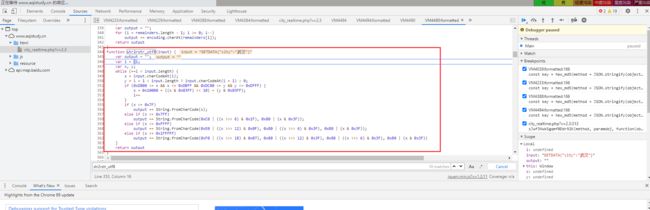
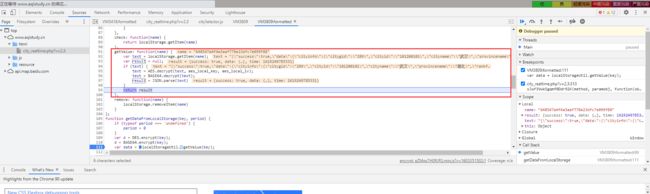
在getData方法中打上断点一步一步运行代码,发现在运行完sJwf3VwkSgqmf0Ddr92K这个方法之后网页中的数据就生成了,那么需要debug进入到该方法中进行调试分析。进入到这个方法中运行了两行代码以后发现生成的data对象中已经包含了我们所需要的数据,那么可以确定数据是通过上面这两个方法生成的
其实看到生成的变量key和data对象的值就可以确定这两行代码的作用,hex_md5是将某几个变量组合,经过加密算法生成了一个key,这个key需要传入到下面的getDataFromLocalStorage方法中用来获取具体的空气质量数据,下面就分析这两个方法的具体内容
3. hex_md5方法分析
首先来看hex_md5方法的参数,它的参数是method + JSON.stringify(object),通过鼠标双击这method和object可以看到他们具体的数值,method是一个固定的字符串"GETDATA",而object是一个{'city':城市名称}的对象。
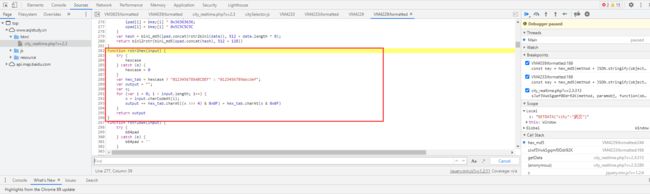
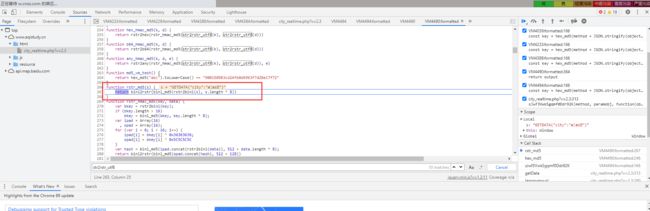
分析完参数以后再debug进入到hex_md5方法中,发现他返回的内容调用了三个方法,分别是rstr2hex、rstr_md5、str2rstr_utf8,下一步要做的就是把这三个方法的源码抠出来放到一个js文件当中。
str2rstr_utf8源码如图所示
rstr_md5方法的源码如图所示
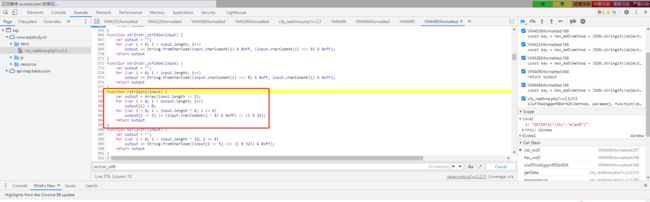
其中又包含了rstr2binl、binl_md5、binl2rstr三个方法,继续扣!!
rstr2binl方法源码如下
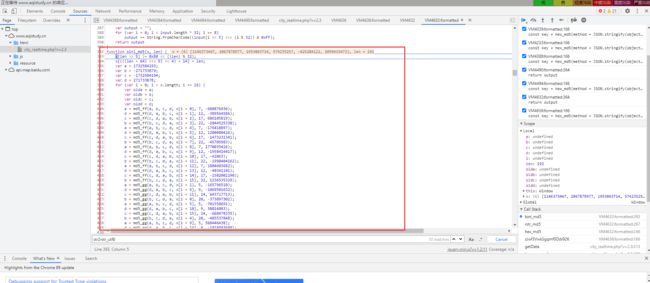
binl_md5方法源码如下
该方法中又包含了md5_ff、md5_cmn、md5_gg、md5_hh、md5_ii、safe_add这几个方法,继续扣!扣!扣!
扣完这几个方法以后hex_md5方法就完成了。
4. getDataFromLocalStorage方法分析
首先分析getDataFromLocalStorage方法的参数,他的两个参数分别是key和period。key就是hex_md5方法生成的数据,period是一个固定的数值0.5。
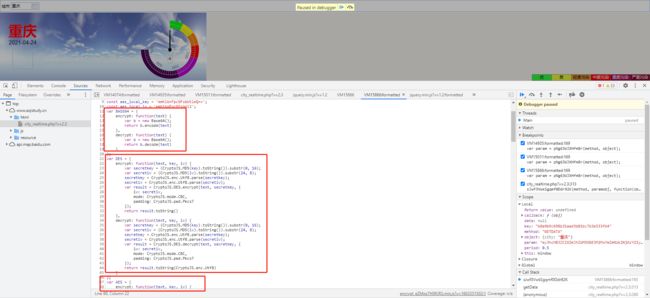
通过一步一步调试可以看出,其流程是将参数key先经过DES加密之后再用BASE64加密生成了一个变量d,之后又将参数key传递到localStorageUtil.getValue方法获取了数据。进入到getValue方法中查看具体内容,getValue方法代码如下:
经过调试运行代码可以看到text变量通过localStorage.getItem方法生成,他的值是一串乱码类似于Base64编码,之后经过AES与Base64的解密获取生成result对象,最终result对象中的rows属性中有我们需要的最终数据。AES和Base64解密这两步我们可以将它的源码抠出来,关键点就在于localStorage.getItem获取到那一串类似经过Base64编码的数据。
重!点!来!啦!
5. localStorage.getItem方法分析
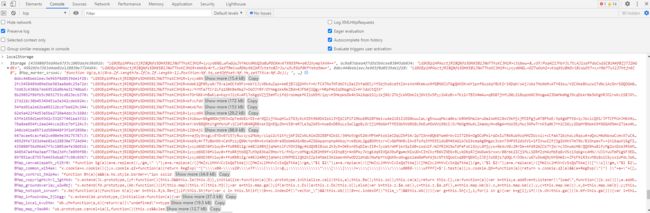
关于这个方法的分析是我本次破解踩的最大的一个坑,原本我是把这个方法原封不动的抠出来用node环境去执行,发现localStorage在node环境中根本不存在。于是我去查询localStorage这个东西究竟是什么,查询的结果是他其实是windows对象上面的一个对象。但是node环境中没有windows对象,于是我尝试了安装一下看看有没有localStorage的第三方库,结果还真有,安装完成以后再运行扣出的代码发现仍然获取不到text数据,这就奇怪了,为什么差不多的代码在浏览器中能获取到结果但是在node中就不行呢??于是我再次debug查看获取text变量时localStorage的各个属性,发现确实有问题,在浏览器中的localStorage此时已经被设置了很多的属性,我们需要的那一串类似于经过Base64编码的数据就在这些属性里面,如下:
而在本地的node环境中运行时localStorage中没有任何的相关属性,那也就是说一定还有其他的方法给localStorage设置了这些属性值。
6. 获取localStorage中的数值
获取localStorage中的数值有两种思路,要么找到它设置数据的方法在它设置之前获取,要么在设置之后从localStorage中获取。根据localStorage的特性我们没办法通过爬虫在他设置之后获取数值(localStorage的特性可以查看以下链接https://www.cnblogs.com/st-leslie/p/5617130.html),因此只能采用第一种方法。
第!二!个!重!点!来!啦!
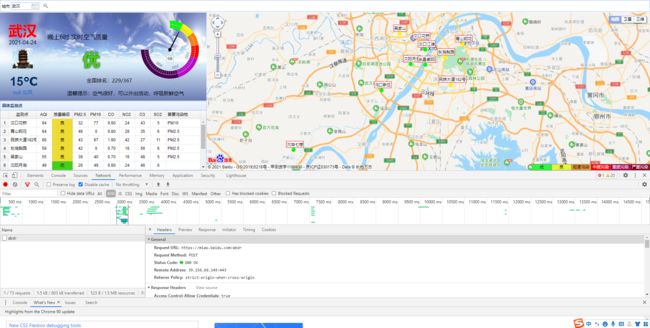
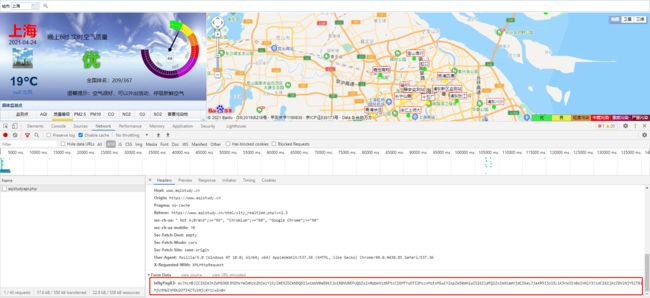
这里是我踩的第二个坑,数据的获取一定是通过发送请求来获取之后再设置到localStorage中的。因此我们打开调试工具尝试抓取请求,但是无论我们怎么刷新页面发现XHR请求中只有一个abdr的请求,如下图:
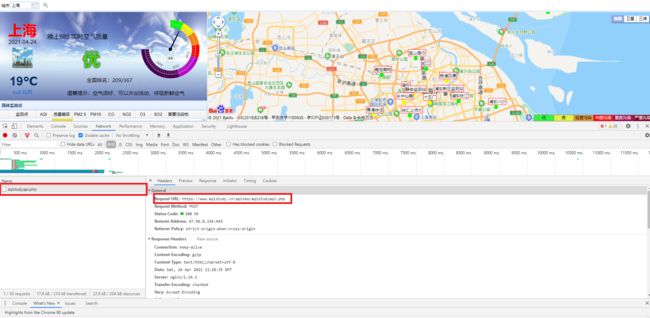
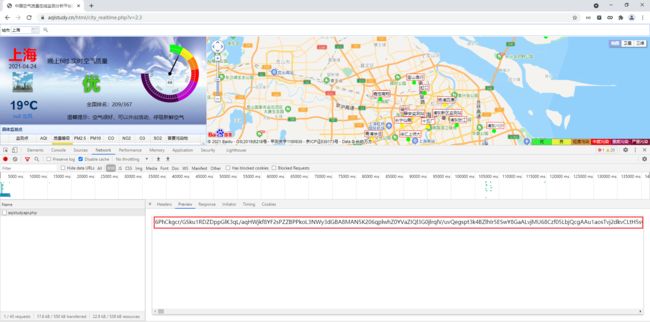
查看它的请求地址发现是和百度地图相关的请求,肯定不是我们需要的请求。那么问题就来了,他的空气质量数据究竟是怎么获取的呢?其实这是localStorage的特性所产生的情况,由于我们之前已经访问过这个页面,localStorage中已经缓存了空气质量的数据,我们刷新页面localStorage中的缓存数据是不会被删除的,因此我们需要切换一个之前未访问的城市来抓取数据请求,如下图:
而且这个请求的请求参数和响应数据全部都是经过类似Base64编码的加密数据:
那么我们可以基本上确实就是这个请求获取的我们想要的数据。
7. 解密数据获取接口参数
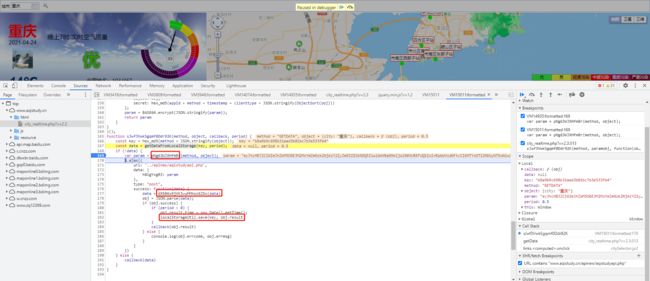
打开调试工具,在ajax请求断点中加上规则:包含apinew/aqistudyapi.php的请求就停止。之后切换城市发现代码在getDataFromLocalStorage方法的下面停住了,经过一步一步运行代码我们可以确定,pNg63WJXHfm8r方法获取请求参数,他的参数有两个,一个是GETDATA字符串,一个是{'city':城市名称}对象。dX506x9jVK3vuMMhoz6ZXx方法将请求获取到的数据进行解密,localStorageUtil.save方法就是将数据设置到LocalStorage中,如下图:
将pNg63WJXHfm8r和dX506x9jVK3vuMMhoz6ZXx的源码全部扣出到js文件中,之后再扣出这两个方法运行所需要的其它代码,BASE64、AES、DES等等
将这些代码扣出以后所有必须的js代码就全部完成了,剩下的工作只需要在本地构造对应的请求,解析解密后的数据字典即可获取最终的结果。