0. 开始正文之前的自我吐槽
圣杯布局和双飞翼布局一直是前端面试的高频考点,然而本人对布局和css这方面实在不擅长==,每次被面试官问到css相关的问题,都含含糊糊;到了后面自己闲麻烦直接说"我不太懂css!"。然而总被强硬的怼回来,“你不会css你还是前端吗!”。
然而程序员的世界中“懂”的意思不是等于“精通”吗?=。=
好了正文开始。。
1. 圣杯布局
1.简单介绍
圣杯布局要求:
1. header和footer占屏幕全部高度,高度固定
2. 中间的contaier部分是一个三栏布局
3. left和right宽度固定,middle自适应填满整个区域;高度为三栏中最大的高度;
2. 三种实现
a. 浮动
先给出dom结构
header
middle
left
right
header和footer就直接定高,width设为100%就好;container也设为100%;left和right定宽;middle宽度100%;让container下的div都向左浮动。
header,footer{
height:100px;
width:100%;
background-color: antiquewhite;
}
.container{
height:200px;
}
.container>div{
float: left;
}
.left{
width:200px;
height:200px;
background-color: burlywood;
}
.right{
width:300px;
height:200px;
background-color: burlywood;
}
.middle{
width:100%;
height:200px;
background-color: #b0f9c2;
}
这时我们的布局如下:
因为middle先渲染的且宽度为百分百,所以left和right被挤到了下面;为了让他们都在一行显示,让left左外边距向左偏移整行的宽度;让right的左外边距向左偏移right自身的宽度。代码如下:
.left{
...
margin-left: -100%;
}
.right{
...
margin-left: -300px;
}
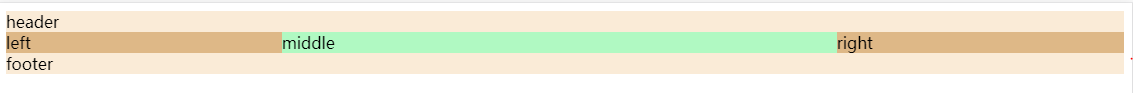
这样看是不是顺眼了些?然而middle里的内容被left覆盖了。。我们需要给container部分设置左右padding,向中间挤压,然后将left和right设置成相对定位,将其固定到正确位置。
.container{
...
padding-left:200px;
padding-right:300px;
}
将div.left和div.right设置相对定位。并给container设置高度,其子级div高度为百分百。
.container>div{
...
height:100%;
position: relative;
}
.left{
...
left:-200px;
}
.right{
...
right:-300px;
}
这种方法是兼容性最好的写法,然而代码略显复杂。
b.flex布局
dom结构:因为不用设置浮动了,container的三个子div按顺序排布就好。
header
left
middle
right
flex布局非常简单,只需在container中设置flex即可。两边和上面代码一样就不贴了。
.container{
display: flex;
flex-direction: row;
}
c.css grid
dom结构:
header
left
middle
right
body{
display:grid;
}
header{
grid-row:1;
grid-column:1/5;
background-color: antiquewhite;
}
footer{
grid-row:3;
grid-column:1/5;
background-color: antiquewhite;
}
.left{
grid-row:2;
grid-column:1/2;
background-color: burlywood;
}
.right{
grid-row:2;
grid-column:4/5;
background-color: burlywood;
}
.middle{
grid-row:2;
grid-column:2/4;
background-color: #b0f9c2;
}
使用grid布局可以减少容器div;也比较容易理解;在2018年初绝大数浏览器已经支持css grid。
2.双飞翼布局
双飞翼布局和圣杯布局几乎一样,区别在于处理middle中被遮挡的部分。双飞翼是在middle中再放一个div用来显示内容,为其设置margin。
dom结构如下:
header
middle
left
right
其他css和上一节第一个方法一样,区别在于这里middle中多了一个div main,用多了一个div的方式代替使用相对布局。
.container{
width:100%;
height:200px;
}
.container>div{
float: left;
height:200px;
}
.left{
width:200px;
background-color: burlywood;
margin-left: -100%;
}
.right{
width:300px;
background-color: burlywood;
margin-left: -300px;
}
.middle{
width:100%;
background-color: #b0f9c2;
}
.main{
margin:0 300px 0 200px;
}
3.参考资料
- 圣杯布局和双飞翼布局(前端面试必看)
- 三种方式实现圣杯布局
- 圣杯布局和双飞翼布局的作用和区别