一、简介
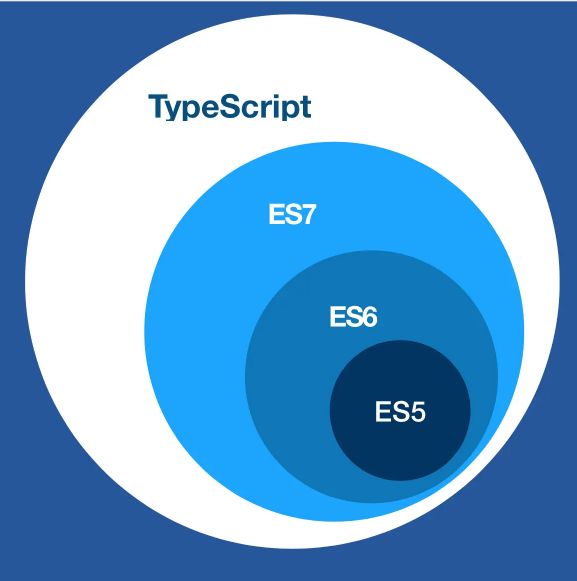
TypeScript是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
TS不仅能兼容现有的JavaScript 代码,它也拥有兼容未来版本的JavaScript的能力。
二、优势
- TypeScript增强了代码的可读性、可维护性
- TypeScript对面向对象思想进行了增强
三、安装TypeScript
TypeScript命令安装方法:
npm install -g typescript
以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了。
编写一个简单的hello.ts文件
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = 'Tom';
console.log(sayHello(user));
执行 tsc hello.ts会在当前目录下生成编译好的hello.js文件
function sayHello(person) {
return 'Hello, ' + person;
}
var user = 'Tom';
console.log(sayHello(user));
TypeScript 中,使用 : 指定变量的类型,: 的前后有没有空格都可以。
上述例子中,我们用 : 指定 person 参数类型为 string。但是编译为 js 之后,并没有什么检查的代码被插入进来。
TypeScript 只会进行静态检查,如果发现有错误,编译的时候就会报错。
下面尝试把这段代码编译一下:
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = [0, 1, 2];
console.log(sayHello(user));
编辑器中会提示错误,编译的时候也会出错:
index.ts(6,22): error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'.
但是还是生成了 js 文件:
function sayHello(person) {
return 'Hello, ' + person;
}
var user = [0, 1, 2];
console.log(sayHello(user));
TypeScript 编译的时候即使报错了,还是会生成编译结果,我们仍然可以使用这个编译之后的文件。
如果要在报错的时候终止 js 文件的生成,可以在 tsconfig.json 中配置 noEmitOnError 即可。关于 tsconfig.json,请参阅官方手册([中文版])。
我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
下一篇TypeScript基础入门(二)主要介绍ts的基本数据类型
下一篇TypeScript基础入门(三)主要介绍ts中的函数
下一篇TypeScript基础入门(四)主要介绍ts的类与接口