目录:
1、速度分析
2、cdn分包
3、多进程构建
4、缩小构建范围
5、使用缓存
1、打包速度分析
在进行打包速度优化之前,需要对当前项目每个部分的打包时间了解清楚。
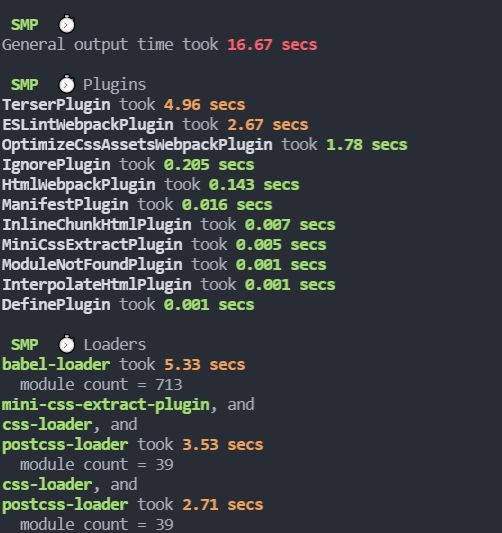
我们借助 speed-measure-webpack-plugin 插件,它分析 webpack 的总打包耗时以及每个 plugin 和 loader 的打包耗时,从而让我们对打包时间较长的部分进行针对性优化。
通过以下命令安装插件:
yarn add speed-measure-webpack-plugin -D
2、CDN分包
之前对打包体积进行分析的时候,发现react-dom、react是占据体积非常大的几个包,在打包这些包的时候就非常耗时。cdn分包可以让我们在打包过程中将特定包分离出来,从而提升打包速度。
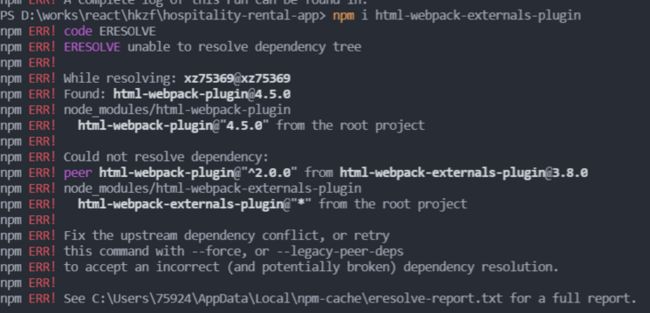
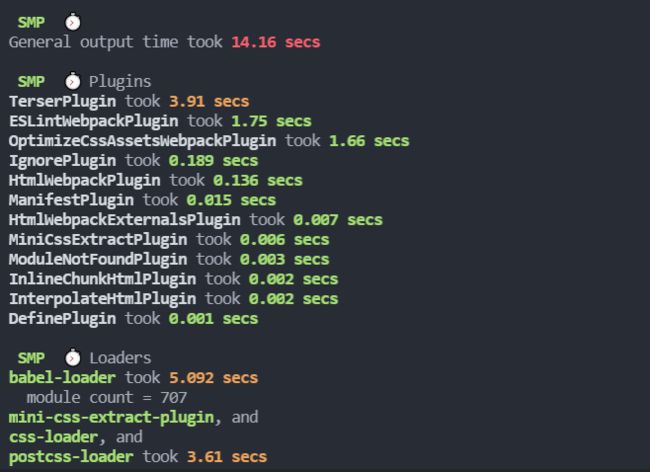
排除部分库的打包需要借助 html-webpack-externals-plugin 插件,执行如下命令安装:
yarn add html-webpack-externals-plugin -D
可以先用 --force命令强制安装,等出现冲突问题再卸载解决。
3、多进程构建
对于耗时较长的模块,同时开启多个 nodejs 进程进行构建,可以有效地提升打包的速度。可以采取的一些方式有:
thread-loader
HappyPack(作者已经不维护)
parallel-webpack
本文采用thread-loader进行多进程构建。
yarn add thread-loader -D
更改webpack.config.js对应loader的rules部分,需要注意的是,该条rule需要放在其他rule的上方。
module: {
strictExportPresence: true,
rules: [
// 多进程构建
{
test: /.js$/,
include: path.resolve('src'),
use: [
"thread-loader",
// 耗时的 loader (例如 babel-loader)
],
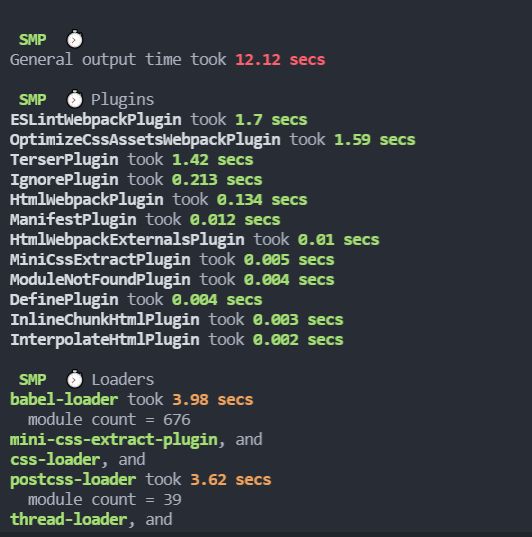
},实际打包时间又优化了2s。
4、缩小构建范围
构建过程是默认全局查找,这非常的耗时。通过手动配置rules中的文件查找范围,可以减少打包的范围,从而提升打包的速度。
在webpack.config.js文件中如下配置:
module.exports = {
// ...
module: {
rules: [
{
test: /\.js$/,
use: ['babel-loader'],
exclude: /node_modules/,
},
],
},
};
由于babel-loader对文件的转化是非常耗时的,所以缩小构建范围首先就是缩小需要babel-loader处理的文件范围。
可以通过 test 、 include 、 exclude 三个配置项来命中 Loader 要应用规则的文件,用include去命中需要被babel-loader处理的文件,exclude去排除不需要被处理的文件,从而缩小了 Loader 处理文件的范围。
5、使用缓存
通过使用缓存机制能有效提升二次打包速度。目前webpack5 内置了 cache 模块,缓存生成的 webpack 模块和 chunk,来改善构建速度。它在开发环境下会默认设置为 type: 'memory' 而在生产环境中被禁用。可以通过设置 cache: { type: 'filesystem' } 来开放更多配置项。
比如我在webpack.config.js中如下配置:
module.exports = {
cache: {
type: 'filesystem',
},
};
那么第一次打包后,就会在node_modules文件夹下面生成一个cache文件夹,从而第二次打包速度显著提升。