- 《线程池:线程池资源回收策略修改》
郭源潮1
基于可变参模板的线程池项目线程池C++11C++17c++
当线程池出ThreadPool出作用域析构时,此时任务队列里如果还有任务,是等任务执行完再结束,还是不执行剩下的任务了?这其实是两种设计,线程池都析构了,任务也就不需要了。但是,如果要设计一个通用的线程池,线程池析构是要等任务执行完成的,用户提交的任务可能比较耗时,任务还没执行完,线程池就出了作用域析构了。之前的代码://定义线程函数线程池的所有线程从任务队列里面消费任务voidThreadPoo
- js知识点-拓展运算符和剩余运算符
lmryBC49
javascript开发语言ecmascript
概述在现代JavaScript开发中,ES6引入的拓展运算符(SpreadOperator)和剩余运算符(RestOperator)让代码更加简洁和灵活。无论是数组、对象的拆分与合并,还是函数参数的处理,这两个运算符都是非常实用的工具。拓展运算符1.什么是拓展运算符?拓展运算符(SpreadOperator)由三个连续的点...表示,用于将一个可迭代对象(例如数组、字符串等)展开成多个元素。拓展运
- Profinet转ModbusTCP网关模块连发那科机器人与DCS通讯
BA_TU_AUTO_TECH
Profinet转ModbusTCP网关ModbusTCP转Profinet网关服务器网络
一、现场要求:发那科机器人作为服务器端,DCS作为客户端向发那科机器人发送读写请求,发那科机器人应答后DCS接收发那科机器人的数据,实现数据的传递。二、解决方案:在不增加编程任务的前提下只需在DCS与机器人中间添加巴图自动化Profinet转ModbusTCP网关(BT-ETHPN20)就可实现。本文将介绍如何使用巴图自动化Profinet转ModbusTCP网关(BT-ETHPN20)配置通讯三
- 使用大语言模型API在AI应用中的实现
qq_37836323
人工智能语言模型自然语言处理python
随着人工智能技术的迅速发展,大语言模型(LLM)在自然语言处理(NLP)领域的应用越来越广泛。本文将介绍如何使用大语言模型API来实现一些基础的AI应用,并提供一个简单的demo代码,帮助大家更好地理解和使用这些技术。大语言模型API简介大语言模型(如GPT-4)能够理解和生成类似人类的文本。这些模型可以应用于各种任务,包括文本生成、语言翻译、情感分析、对话系统等。为了方便国内用户访问这些强大的模
- (LeetCode 每日一题) 2680. 最大或值(前缀和、位运算)
岁忧
LeetCodejava版刷题leetcode算法职场和发展javac++
题目:2680.最大或值思路:在多个数上乘2,不如都在一个数上乘。这样只需要枚举每一个数乘k次2,也就是位运算移位k次。通过前缀和可以预处理出左右俩边的或值,实际上只需要预处理出一边的,另外一边在遍历时可得出。时间复杂度0(n)classSolution{public:longlongmaximumOr(vector&nums,intk){intn=nums.size();vectorv(n);f
- 备忘录二 数组模拟邻接表
AugustineDiane
c++图论算法
constintN=1010,M=1010;inth[N],e[M],w[M],nxt[M],eidx;voidadd(intu,intv,intweight)//添加有向边u->v,权重为weight{e[eidx]=v;//记录边的终点w[eidx]=weight;//记录边的权重nxt[eidx]=h[u];//将下一条边指向结点u此时的第一条边h[u]=eidx;//将结点u的第一条边的编
- 图的存储-邻接表(数组模拟)
Roy__Mustang
链表数据结构图论c++
先放模板假设图中N个节点,M条边(标号均从1开始)//初始化for(inti=1;i<=N;i++){h[i]=-1;}for(int
- React中的高优先级任务插队机制
东方睡衣
react.jsjavascript前端
说到高优先级任务插队机制,就要提到Reatfiber这个东西了,也就是时间分片,说实话这东西我之前了解过,但是下午被面试官问到了,我还说都能答上来,结果突然问到时间分片后,被分化的小任务的执行顺序,还有就是如果有优先级高的任务插入进来,它们的执行顺序是什么,当时头皮发麻,想着我都说到这里了,怎么还问,刚刚看了下,其实原理很简单,下面一起来看看吧!在React的concurrent模式下,低优先级任
- HTML5响应式使用css媒体查询
前段技术人
html5css媒体
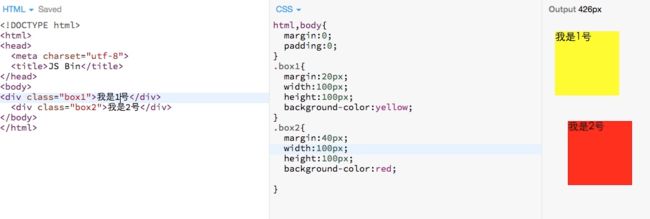
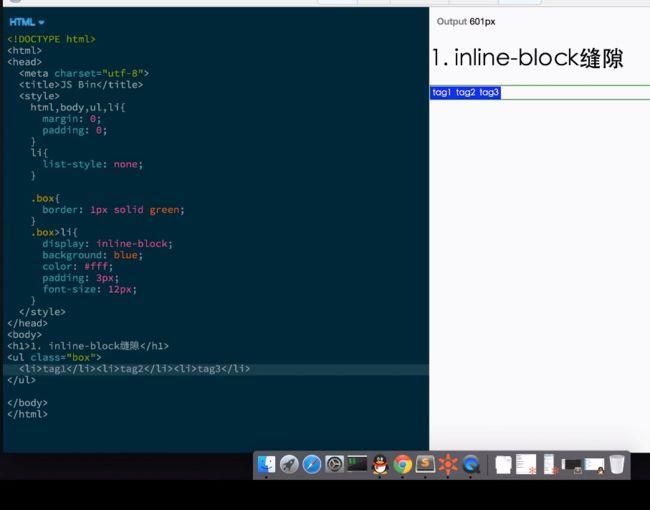
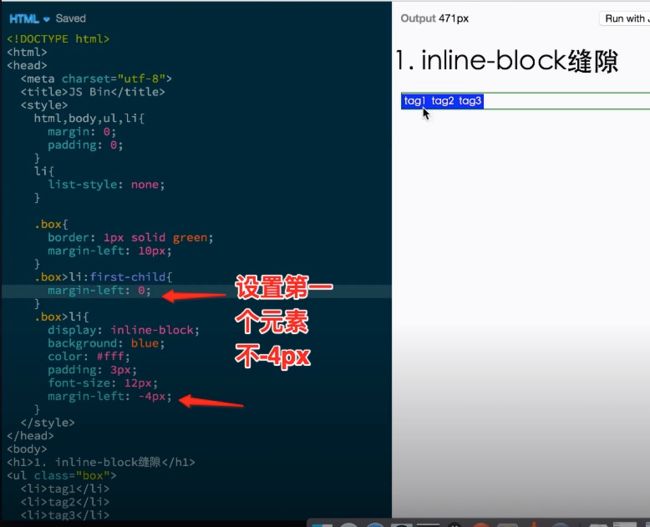
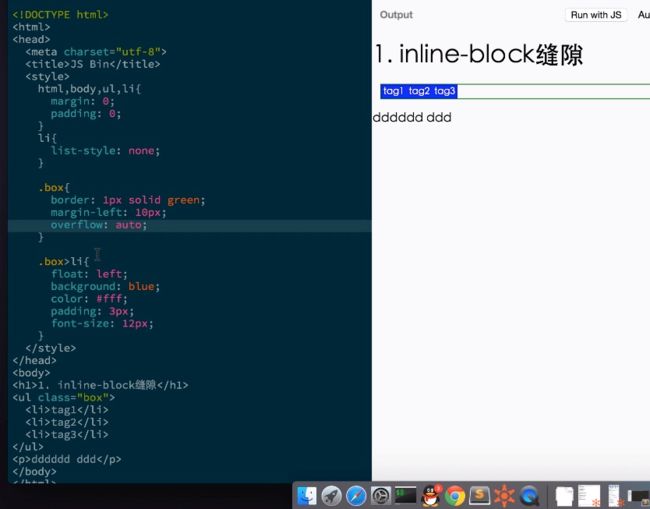
HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border
- 17-OpenCVSharp 中实现 Halcon 的 Points_Harris算子(Harris 角点检测)
观视界
#opencv人工智能计算机视觉图像处理矩阵
专栏地址:《OpenCV功能使用详解200篇》《OpenCV算子使用详解300篇》《Halcon算子使用详解300篇》内容持续更新,欢迎点击订阅在OpenCVSharp中实现类似于Halcon中的Points_Harris算子,实际上就是实现Harris角点检测算法。Harris角点检测算法是用于检测图像中的角点特征,可以用来进行图像匹配、物体识别等任务。Halcon提供的Points_Harri
- Centos7_安装
爱喝兽奶
Linux基础linuxubuntucentos
一.Linux哲学思想一切都是一个文件(包括硬件)小型,单一用途的程序链接程序,共同完成复杂的任务避免令人困惑的用户界面配置数据存储在文本中二.Linux生产主流版本Linux各种版本CentOS各版本介绍https://zh.wikipedia.org/wiki/CentOSRHEL各版本介绍https://zh.wikipedia.org/wiki/Red_Hat_Enterprise_Lin
- 如何选择适合团队沟通管理的AI工具
人工智能团队沟通团队协作工具
在现代的工作环境中,团队合作离不开高效的沟通与协作。尤其是当任务繁多、信息量庞大的时候,团队成员之间的沟通往往变得杂乱无章,效率低下。然而,在AI技术飞速发展的今天,许多智能工具应运而生,为团队带来了全新的解决方案。那么,是否有AI工具能够帮助团队打造高效顺畅的沟通与协作流程呢?答案是肯定的。通过集成AI助手、自动化任务和实时协作等功能,这些工具正逐步改变着团队协作的方式,让工作变得更加轻松、高效
- 密码策略合规性检查仪表盘
闲人编程
python网络服务器异常报警实时监控多因素认证合规性密码策略
目录一、前言二、密码策略合规性背景与意义2.1密码策略的重要性2.2密码策略合规性检查的需求三、系统设计思路与架构3.1数据采集与加解密模块3.2异步任务调度与GPU加速模块3.3密码策略检查算法模块3.4GUI界面模块四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2密码强度评分算法4.3合规性检测算法4.4统计与报告生成五、异步任务调度与GPU加速设计六、GUI界面设计与功能模块七
- 通俗详解redis底层数据结构哈希表之渐进式rehash
八股文领域大手子
javajvm算法数据库mysqlredis
一、为什么要用渐进式rehash?假设你家的旧柜子(哈希表)装满了,需要换个大柜子。如果一次性把所有东西倒腾到新柜子,你可能得停下手头所有事,累得半死(这就是传统rehash的问题:卡顿)。Redis为了不“累死”,选择边搬边用,每次搬一点,这就是“渐进式”。二、具体怎么“搬家”?1️⃣先准备好新柜子(分配空间)•Redis会先申请一个更大的新哈希表(比如旧表两倍大),这时候系统里同时有「旧表」和
- SpringBoot整合通用xxl-job,自动注册任务
java初学者分享
springboot后端java
整个工具的代码都在Gitee或者Github地址内gitee:solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、reids、Mqtt、S3协议的文件服务器、mongodbgithub:GitHub-ZeroNing/solomon-parent:这个项目主要是总结了工作上遇到的问题以及学习一些框架用于整合例如:rabbitMq、rei
- ucOS的互斥所mutex和信号量semaphore的区别
louis.johnson
ucOS信号量互斥锁mutex
mutex和semaphore都是计数器,计数器被拿完了,其他任务再想拿(pend函数),就要等有人归还(post函数),mutex可以理解为最大计数值为1的semaphore,只有1个人可以拿到这个球,其他人要玩,只能等这个人归还。
- 当了5年牛马,我开始划水了。。。
互联网杂货铺
测试工具软件测试自动化测试python面试职场和发展测试用例
我现在的这份工作,比上一份要好很多,首先薪资直接涨了一倍,7k到16.5k,13薪,朝九晚六,从不加班,项目也简单,包括我在内测试组一共有6个同事,但是每个人分到的任务真的很少,用一句话总结就是上班7.5小时,摸鱼6个钟。。。我现在的公司是7.5小时制的,所以才说轻松。谈谈上一份工作说下我上一份工作吧,这份工作时间不长没有啥代表性,上一份工作我在那公司带了3年多了。2021年的时候,因为疫情,我毕
- 机器学习是怎么一步一步由神经网络发展到今天的Transformer架构的?
yuanpan
机器学习神经网络transformer
机器学习和神经网络的发展经历了一系列重要的架构和技术阶段。以下是更全面的总结,涵盖了从早期神经网络到卷积神经网络之前的架构演变:1.早期神经网络:感知机(Perceptron)时间:1950年代末至1960年代。背景:感知机由FrankRosenblatt提出,是第一个具有学习能力的神经网络模型。它由单层神经元组成,可以用于简单的二分类任务。特点:输入层和输出层之间直接连接,没有隐藏层。使用简单的
- 数字转换(dp+数论)
小崔的技术博客
算法
题意:如果一个数x的约数之和y(不包括他本身)比他本身小,那么x可以变成y,y也可以变成x。例如,4可以变为3,1可以变为7。限定所有数字变换在不超过n的正整数范围内进行,求不断进行数字变换且不出现重复数字的最多变换步数。思路:可以将每个数与能到达的数之间连一条边,这样就会形成一个森林,而题目要求的就是在森林中找一棵树的最大直径。问题转换为求树的最大直径:第一步:用筛法的变形求每个数的约数之和第二
- 旋转位置编码(Rotary Positional Encoding, RoPE):中文公式详解与代码实现
RockLiu@805
深度学习模块人工智能自然语言处理语言模型深度学习
旋转位置编码(RotaryPositionalEncoding,RoPE):中文公式详解与代码实现在序列模型中,位置信息对于任务的理解至关重要。传统的绝对和相对位置编码各有优缺点,而RoPE作为一种创新的位置编码方法,展现了其独特的优势。RoPE的核心思想RoPE通过旋转机制动态地捕捉位置信息。它允许查询(query)和键(key)向量的旋转程度根据它们之间的相对或绝对位置自动调整。这种方法使模型
- 目标检测中归一化的目的?
林语微光
kaggle目标检测目标跟踪人工智能
在目标检测任务中,归一化坐标和尺寸时需要除以图像的宽度和高度,主要有以下几个原因:1.统一尺度不同图像可能具有不同的宽度和高度。通过将坐标和尺寸除以图像的宽度和高度,可以将所有图像的标注信息统一到相同的尺度范围([0,1])。这使得模型在训练和推理时能够处理任意尺寸的图像,而不需要关心图像的具体像素尺寸。2.位置和尺寸的相对性归一化后的坐标和尺寸是相对于图像尺寸的,而不是绝对像素值。这种相对性使得
- Flink命令行启动Job任务
平凡的运维之路
linux程序人生
Flink非交互式运行Job任务Flink命令行启动Job任务具体命令flink参数说明-c,--class-d,--detached后台运行-p,--parallelism并行度[test@xxx~]$flinkrun-d-cclass_nameJob-p3./flink-statics-1.0.jar-zookeeper"10.130.41.51:2181,10.130.41.52:2181,
- 优化Apache Spark性能之JVM参数配置指南
weixin_30777913
jvmspark大数据开发语言性能优化
ApacheSpark运行在JVM之上,JVM的垃圾回收(GC)、内存管理以及堆外内存使用情况,会直接对Spark任务的执行效率产生影响。因此,合理配置JVM参数是优化Spark性能的关键步骤,以下将详细介绍优化策略和配置建议。通过以下优化方法,可以显著减少GC停顿时间、提升内存利用率,进而提高Spark作业吞吐量和数据处理效率。同时,要根据具体的工作负载和集群配置进行调整,并定期监控Spark应
- 【Flink】flink启动任务,taskmanager.out 文件增涨非常快
九师兄
flink大数据
1.概述flink启动任务,taskmanager.out文件增涨非常快,这个文件大小怎么限定?测试了很多办法发现都不起作用这个问题可以试试:【Flink】Flink1.11.2onYARN滚动日志配置但是后面我发现不是这个导致的,是slf4j依赖冲突,jar包删除就可以了
- 一、大语言模型微调 vs. 大语言模型应用
AI Echoes
深度学习人工智能deepseek机器学习算法
一、大语言模型微调vs.大语言模型应用1.微调(Fine-Tuning)的含义与特点定义与作用微调指在预训练好(通用)的基础模型上,通过在特定领域或任务的数据集上进一步训练来调整模型参数,使其在该领域任务中获得更优表现。这种方法可以使通用模型“定制化”,更好地理解专业术语和领域知识,从而提升准确性和响应质量。例如,为医疗、法律、金融等垂直领域构建专属模型,往往需要在预训练模型基础上进行微调。特点参
- IDEA本地启动flink 任务
Direction_Wind
intellij-ideaflinkjava
1pom中添加org.apache.flinkflink-clients_${scala.binary.version}${flink.version}org.apache.flinkflink-runtime-web_${scala.binary.version}${flink.version}2下载flink-dist包并3打印日志中搜索localhost可以找到flink的管理页面
- Flink启动任务
swg321321
flink大数据
Flink以本地运行作为解读例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Flink前言StreamExecutionEnvironmentLocalExecutorMiniClusterStreamGraph二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发
- 办公提效高阶 DeepSeek 提示词,适用于多种 AI 工具
东锋17
人工智能人工智能
1、高效会议管理请根据[会议主题]和[参会人角色]生成会议议程框架,包含会前准备清单(背景材料/数据需求)、会中讨论要点(需决策事项+时间分配)、会后跟进任务表(责任人/DDL),最后用思维导图形式输出。2、周报自动生成基于我本周完成的[任务清单]和[工作数据],请先总结3项核心成果与2个待改进点,再结合OKR目标制定下周工作计划,要求用对比柱状图呈现进度数据,以PPT分页形式输出。3、周报自动生
- 什么是通配符SSL证书?
https
随着网络攻击手段的不断升级,保护用户数据、确保传输安全已成为网站运营者的首要任务。而通配符SSL证书,作为网站安全领域的一项重要技术,正以其独特的优势,成为越来越多网站的选择。一、通配符SSL证书概述通配符SSL证书,是一种能够保护一个主域名及其所有子域名的SSL证书。它通过使用星号作为通配符,实现了对主域名下所有子域名的统一保护。这意味着,无论你的网站有多少个子域名,都只需要一张通配符SSL证书
- 消息中间件:RabbitMQ、Kafka 和 Redis如何选择?一文让您了解!
写bug如流水
架构设计rabbitmqkafkaredis中间件
RabbitMQ、Kafka和Redis是三种常见的消息中间件,它们各自具有不同的特点和适用的场景。以下是对它们使用场景及选择的分析:1.RabbitMQRabbitMQ是一个基于AMQP(AdvancedMessageQueuingProtocol)的消息队列系统,主要用于消息传递和任务分发,具有可靠的消息传递机制。使用场景:复杂的路由机制:RabbitMQ支持多种交换器类型(如fanout、d
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓