之前写过基于mui,h5 plus的APP开发
https://www.jianshu.com/p/8e7e8312f93d,这次在写个兄弟篇 uni-app开发APP。同为DCloud出品还是同样的配方、熟悉的味道,而且支持更多的平台。
1、为什么选择uni-app
基于mui,h5plus这一套技术操作随着后续的开发及项目跟进感觉越发力不从心。功能及模块通用型越来越被需要,不同业务、不同类型的全局变量,方法让人眼花缭乱,变量污染防不胜防。所以我累了,不想再写那些乱七八糟的重复性的东西了。需要向模块化、组件化改进了。
熟悉了利用hx h5+的开发转uniapp基本不用再考虑开发工具了,相同血脉几乎相同的套路,曾经的h5+也可以直接混入使用当然仅限APP端。
uniapp 官方主推,据说性能提高优化了很多。反正据我实测h5+的APP在苹果设备上表现明显不行,安卓设备还差不多。另外uni 提供了丰富的插件,虽然不太好用但也为我们实现某一功能提供点思路,关于官方插件稍后再吐槽。
OK,既然坚定了方向接下来就开干吧!
2、开发工具
HBuilderX 版本 2.3.3.20190923
编译模式:自定义组件模式,这个默认自动设置的。这方面比较复杂,曾经的叫非自定义组件模式官方不在支持。
调试设备:安卓荣耀10,苹果iPhone5,苹果模拟器iPhoneX等。
3、开始
本文相当简洁地记述实际问题与开发总结,在此之前你肯定必须已经了看几遍官方文档及框架介绍。
- 关于布局:
初次上手实属不易,布局首页列表页面搞了好久效果还是不如意。究其原因对CSS 弹性盒子模型不得要领,布局元素还是停留在盒子模型上。至此停留,反复理解弹性盒子的属性及布局应用。
- 关于组件:
组件的问题比较多,如前所述默认就是自定义组件即内部独立的css、js及布局模板,对外提供方法、属性、变量。此时父页面引入组件后在重写组件的css之类的不在起作用,这时的组件是高度封装的,除了方法属性变量和外部再无关联。
非自定义组件,被引入后在父页面重写css会继续生效,这里的组件相当于一个模板融入父页面。
此外页面和组件的生命周期函数不同,有些操作比如下拉刷新、加载更多等方法只有页面具有。
- 关于js:
曾经js我们直接引入作为当前页面的一部分,现在的js文件整体是一个对象。然后就是使用对象的变量,对象的方法。前提js文件中必须导出这些方法变量外部才能正常访问。
没有了浏览器专用的window、document、navigator、location对象,包括cookie等存储。之前的传统操作现在通过使用vue的数据绑定方式解决js和dom界面交互的问题。
- 关于h5+:
uni-app App 端内置 HTML5+ 引擎,让 js 可以直接调用丰富的原生能力。
不需要 plus ready ,可以直接使用。而且如果你调用plus ready,反而不会触发。很多操作方法可以直接使用,但是涉及到和uniapp有交互的部分要慎重,有的返回文件路径里方法可能会不一致。
4、遇到的问题
- 1、箭头函数与
this
//1
uni.$on('userloginsuccess' , function(res) {
this.loginSuccess();
})
//2
uni.$on('userloginsuccess' , res => {
this.loginSuccess();
})
如上代码操作,在回调用需要调用当前实例的方法或变量,必须使用方式2,否则无法获取当前实例,this指向无效。直接表现代码操作没有任何反应也不报错,这个问题我都不知遇到多少次了,最后查到基本都是箭头函数的问题,太容易忽略了。
- 2、页面间传递参数
不得不说,uniapp这一操作很low。页面跳转 uni.navigateTo(OBJECT),url :'path?key=value&key2=value2',要传的参数 要如此url拼接且长度受限制,如果传递对象必须转为字符串,如果内容过多还会被截掉。
- 3、缓存操作
曾经这样在H5+中很好用
//计算缓存大小
plus.cache.calculate(size => {
let s = parseFloat(size / (1024 * 1024)).toFixed(2) + "M";
console.log(s);
this.cacheSize = s;
})
//清空缓存
plus.cache.clear(() => {
this.cacheSize = '0.0M';
uni.hideLoading();
});
现在还是可以计算出来,清空操作一直报错
Can't find variable: window;at api showModal success callback function 很明显这个方法中使用了window对象,而在此已不再支持这种浏览器相关的DOM对象。
目前关于缓存还没有找到好的方法,继续学习探索中!
- 4、文件加密
很遗憾现在还没加密操作,之前的H5+至少在打包的时候还可以选择指定的js文件原生加密混合。所以目前一旦app解包所有文件暴露无遗。官方说目前还没有合适的方案,他们还在探索中以后会添加。
- 5、官方提供的组件
感觉官方提供的组件不能称之为组件,就是一个功能demo。组件通用性不强,固定的样式,布局呆板,无法满足不同的需求。
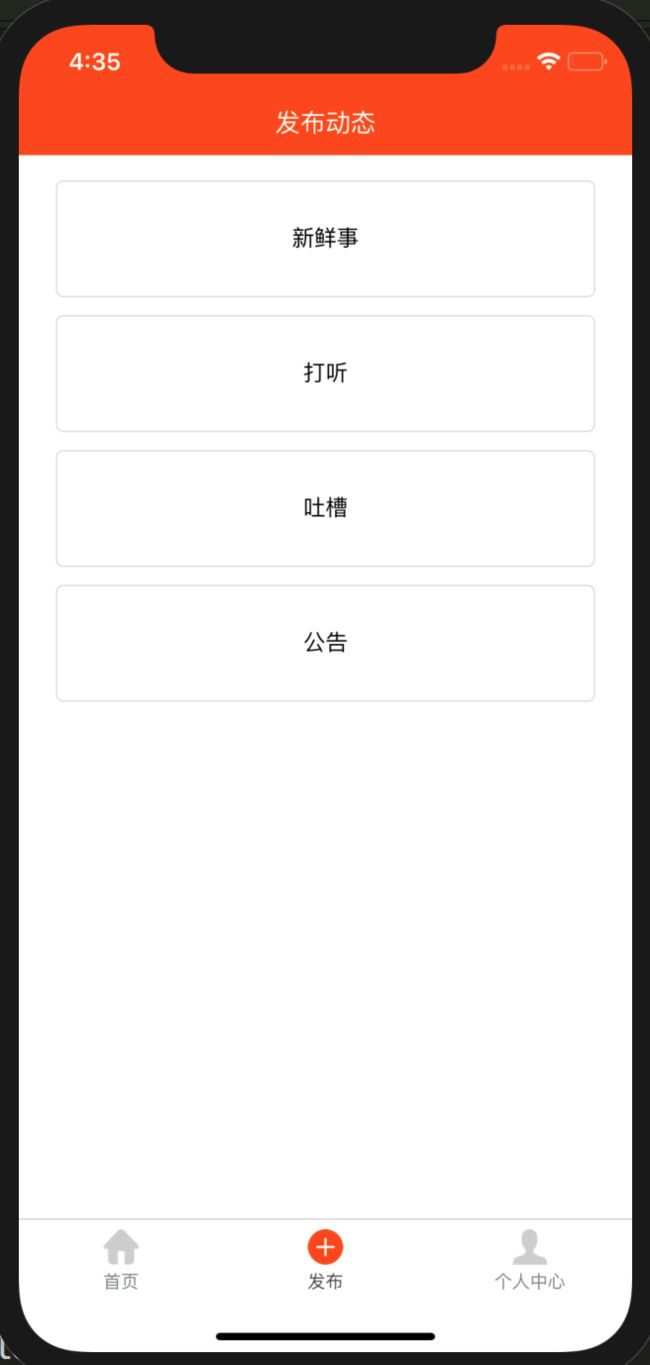
5、demo效果图
如图所示本次就写了以下几个页面,其他的别乱点功能还都没实现,后续在跟进。主要涉及功能:
- uni 网络请求及文件上传、页面布局、数据填充等。
- 自定义组件开发及使用。
- 实现登录页面及功能。
- 选择图片、拍照修改头像。
- 用户数据本地存贮。
- uni 其他基础组件。
| uniapp | demo效果图 |
|---|---|
6、总结
如果你能做出以上界面,可以肯定的是你基本已经入门了,剩下的就是按照同样的套路做其他功能页面。
实际操作过程中,肯定反复的查看官方文档、API、组件等相关介绍,如此一些操作才能深刻理解、熟练于心。
7、最后
这是一个入门DEMO不是一个完整的项目,后续继续更新请关注。
代码在这里 https://github.com/Light413/dctt_uniapp.git ,下载本地后打开子目录下dctt_uniapp目录,否则不能正常运行。
如遇其他问题或不明白的请留言,共同探讨学习。
8、相关参考链接
uni-app新老编译模式差异说明 https://ask.dcloud.net.cn/article/35843
uni-app自定义组件模式开发注意事项https://ask.dcloud.net.cn/article/35851