Web安全基础
JavaScript的实现包括以下3个部分:
1)核心语法:描述了JS的语法和基本对象。
2)文档对象模型 (DOM):处理网页内容的方法和接口
3)浏览器对象模型(BOM):与浏览器交互的方法和接口。
03-00 概述
03-00-1 在哪些地方可以运行Javascript?
-
将JS写在HTML的标签之间
如:
1 <html> 2 <head> 3 <title>web安全title> 4 head> 5 <body> 6 <p id="CD"> 7 I'm Clivia Du! 8 p> 9 <script> 10 function changetext(id) 11 { 12 id.innerHTML="Thanks!" 13 } 14 script> 15 <h1 onclick="changetext(this)"> 16 请点击此处 17 h1> 18 body> 19 html>
-
把代码直接写到HTML的事件属性中。
比如上文中的onclick=“xxxxx”
效果是点击“请点击此处”后,会变成“Thanks”
-
浏览器的JS控制台中,可以执行JS代码;如在
03-00-2JavaScript语法是否复杂?
JavaScript遵循ECMAScript标准,ECMA包含了语法规范等等。语法比较简单,借用了C和Java的语法。
03-00-3 除了之前提到的动态效果,JS还用来做什么?
来看03-01DOM
DOM和BOM相当于人的两只手,DOM控制HTML,BOM控制浏览器。
03-01 DOM
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树:
通过可编程的对象模型,
那么在HTML源码已经完成的情况下,我们如果想在页面操作HTML该怎么办?
这时候就需要用到JavaScript的HTML DOM函数,DOM是文本的一个对象模型。现在就来看一看具体是怎么操作的。
03-01-1 查找元素:如何获取一个HTML元素?
-
获取元素
getElementById();通过ID获取元素
(注意是aid的I,不是L,不是1)
-
获取元素内容
.innerHTML:获取元素内容
1 <html> 2 <head> 3 <title>web安全title> 4 head> 5 <body> 6 <p id="CD"> 7 HELLO WORLD! 8 p> 9 <script> 10 x = document.getElementById("CD"); 11 alert("id 为 CD 元素的文本是"+x.innerHTML); 12 script> 13 body> 14 html>
PS:注意其中的alert方法,是在JS中表示弹出一个提示栏,可以用来展示信息。
另外,我们还可以通过标签名、类名查找HTML元素。
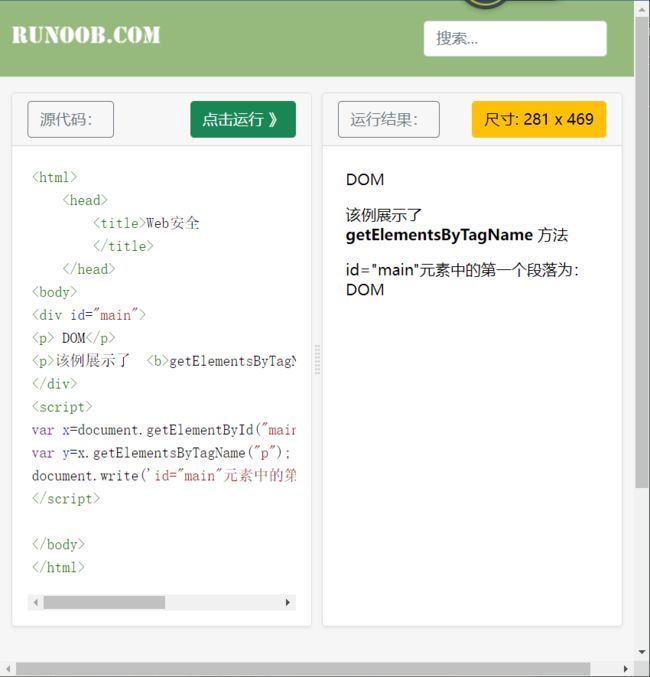
标签名getElementsByTagName:
1 <html> 2 <head> 3 <title>Web安全 4 title> 5 head> 6 <body> 7 <div id="main"> 8 <p> DOMp> 9 <p>该例展示了 <b>getElementsByTagNameb> 方法p> 10 div> 11 <script> 12 var x=document.getElementById("main"); 13 var y=x.getElementsByTagName("p"); 14 document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML); 15 script> 16 17 body> 18 html>附上一张运行截图,为了图方便就在菜鸟上做的。
03-01-2 如何修改一个HTML元素内容?
-
获取元素
getElementByld();通过Id获取元素
-
获取元素内容
.innerHTML;通过Id获取元素,并通过赋值“=”进行修改。
1 <html> 2 <head> 3 <title>web安全title> 4 head> 5 <body> 6 <p id="CD"> 7 HELLO WORLD! 8 p> 9 <script> 10 x = document.getElementById("CD"); 11 x.innerHTML=("改变!"); 12 script> 13 body> 14 html>
03-1-3 创建如何创建动态的HTML内容?
我们可以使用document.write();可以直接写到html页面当中。
例如:
1 <html> 2 <head> 3 <title>web安全title> 4 head> 5 <body> 6 <p id="CD"> 7 Hello World! 8 p> 9 <script> 10 x = document.getElementById("CD"); 11 document.write(Date()); 12 script> 13 body> 14 html>
通过document.write(Date()),写入了当前时间,运行效果如下:
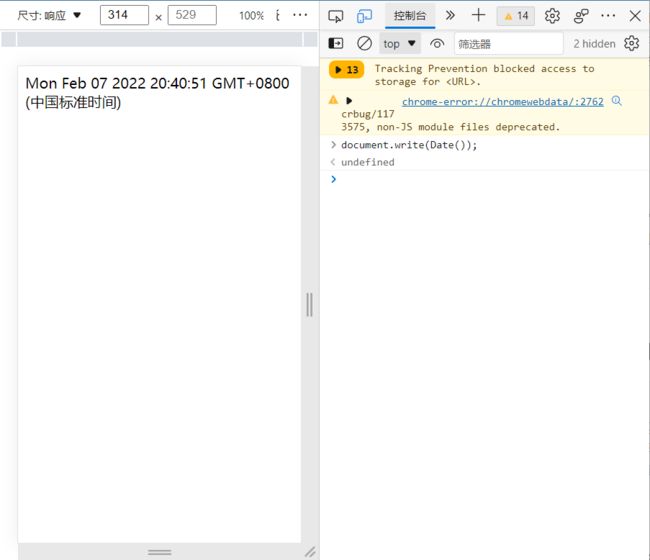
下面我们还可以通过控制台来直接写入元素,进入https://home.cnblogs.com/blog/;打开控制台,我们输入:
document.write(Date());
至于上面的Tracking,是浏览器跟踪阻止了对URL存储的访问,是一个浏览器机制。目前其机制我们不做了解。
可以看到页面出现了我们write的内容。
下面我们可以结合之前讲过的html的框架iframe来试一试。
iframe是一个内联框架,能够将另一个HTML页面嵌入到当前页面中。
我们在https://home.cnblogs.com/blog打开控制台:
输入:
document.write("<iframe src = 'https://www.cnblogs.com/Roboduster/'>iframe>")
可见框架里出现预期效果,框里出现了这个URL所指的页面。
至于为什么会有这么多报错?
是因为,我们使用的是HTTPS协议,这与HTTP又有所不同,前者是安全的HTTP(HTTP over Secure Socket Layer),是以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 http 请求,一旦出现就是提示或报错:
Mixed Content: The page at ‘https://www.taobao.com/‘ was loaded over HTTPS, but requested an insecure image ‘http://g.alicdn.com/s.gif’. This content should also be served over HTTPS.协议一样时是不会报错的(这里是因为后者博客页面引用了很多http的文件所以报错)
此外解决这个问题,我们可以强制将http升级为https,这个我目前还没有深入了解。
参考:
所以我们可以在https页面打开https试一下:
在https://home.cnblogs.com/blog打开https://leetcode-cn.com/u/zzrs123/,我的力扣,可见这种协议不兼容消失了,出现了理想的效果。
发现好了很多,报错是因为浏览器工具的问题。
03-1-4 如何让页面增加互动?
学习一下如何调用JavaScript的函数进行页面的简单动态。
1 <html> 2 <head> 3 <title>web安全title> 4 head> 5 <body> 6 <p id="CD"> 7 HELLO WORLD! 8 p> 9 <script> 10 function changetext(id) 11 { 12 id.innerHTML="Thanks!"; 13 } 14 script> 15 <h1 onclick="changetext(this)"> 16 请点击 17 h1> 18 body> 19 html>
效果:点击“请点击”,会改变成“Thanks!”
以上使用JavaScript访问和操作HTML就是JavaScript DOM的操作。DOM就像是链接Web和编程语言的一个桥梁(HTML的的编程接口)。
03-02 BOM
讲BOM有一篇好文:
BOM:Browser Object Model 是浏览器对象模型。BOM提供了独立与内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。
03-02-1 弹窗
-
警告弹窗:alert()函数
-
确认弹窗:confirm()函数
-
提示弹窗:prompt()函数
经常用于简单的调试和信息展示。比如XSS漏洞的测试。
03-02-2
在
HTTP包含的Cookie就相当于能够进入我们小区的凭证
那Cookie是什么呢?是服务器发送给用户的一小段文本信息,用来辨认用户状态。再打个更合适的比方:
还拿外卖小哥来举例,第一次进入小区,(这样假设)我们要告诉物业他可以进入,并假设给了他一个凭证,第二次再来时,就能够识别出这个外卖并准许进入(/办事)。
常见场景是用户输入用户名和密码成功登录网站后,网站会生成一个Cookie给用户,当作用户凭证,这个Cookie就相当于一个钥匙,我们每次访问该网站都会带上这个Cookie。
获取Cookie:document.cookie
写入Cookie:document.cookie = "写入值",再获取Cookie时就会看到新增加的这个写入值。但这个写入值时发不到服务器的。
03-02-3 其他操作
-
获取屏幕信息,(window.)screen
-
获取控制当前用户的URL:(window.)location
-
刷新到新的页面:(window.)location.href="新url"
-
获取
(window.)navigator
(window.)navigator.userAgent
-
操作浏览器窗口:window open("new url"),close