- 全栈笔记_浏览器工作原理篇(浏览器架构)
weiweivita
全栈笔记笔记
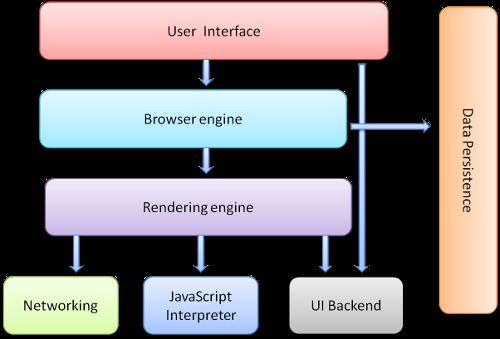
浏览器架构用户界面浏览器引擎网络模块浏览器主要由用户界面、浏览器引擎、渲染引擎、JavaScript解释器、网络模块组成,这些组件共同协作,使浏览器能够呈现网页内容、处理用户操作、与服务器通信,并实现丰富的交互功能,共同构成了现代浏览器的核心功能。用户界面提供操作界面,是用户与浏览器进行交互的界面,提供了用户操作浏览器的各种控件和功能按钮,使用户可以方便地导航网页、管理标签、收藏网页、执行浏览器操
- JavaScript相关(一)——作用域
sasaraku.
JS&TSjavascript开发语言ecmascript
本篇将从JS的执行上下文开始,去理解:变量提升、栈式调用、作用域和闭包。参考:浏览器工作原理与实践JS执行上下文执行上下文是JavaScript执行一段代码时的运行环境,比如调用一个函数,就会生成这个函数的执行上下文,确定该函数在执行期间用到的诸如this、变量环境、词法环境、外部环境引用等。JS引擎执行JS代码分为两部分,第一部分是编译、第二部分才是执行,在编译阶段,会做变量提升等操作,生成JS
- JavaScript相关(二)——闭包
sasaraku.
JS&TSjavascript开发语言ecmascript
了解闭包的前提必须得了解什么是作用域链。也就是(一)的内容。参考:浏览器工作原理与实践破解前端面试:从闭包说起闭包闭包是一个可以访问外部作用域中变量的内部函数,因为内部函数引用了外部函数的变量,导致这些变量无法被回收,将持久保存在作用域内,这就形成了一个闭包。这些被引用的变量直到闭包被销毁时才会被销毁。在JavaScript中,根据词法作用域的规则,内部函数总是可以访问其外部函数中声明的变量,当通
- <<浏览器工作原理与实践>>读书笔记
wen_文文
JavaScript计算机网络chromejavascript前端
1.进程和线程的区别概念:进程:操作系统进行资源分配和调度的基本单位;程序的运行实例;(在我们启动一个程序的时候,操作系统会为该程序创建一块内存空间,用来存放代码,运行数据,和执行任务的主线程,这样的运行环境称为进程)线程:是程序执行的最小单位;不能单独存在,由进行启动和管理;区别:1)进程中任务线程执行出错,都会导致整个进程崩溃;2)线程共享进程中的数据;3)当一个进程关闭后,操作系统会回收该进
- 初探浏览器工作原理
Vesuvius688
个人笔记前端javascript
目录初探浏览器工作原理1基础概念1.1主要功能1.2组件结构2工作流程2.1构建HTTP请求2.2查找缓存2.3解析URL2.4域名解析2.5等待TCP队列2.6建立TCP连接2.7发送HTTP请求2.8响应请求2.9关闭TCP连接2.10HTTP请求整体流程图2.11.1基本流程2.11.2不同渲染引擎的渲染流程2.11.3渲染流程详解1)解析HTML,构建DOM树1.1)解析HTML,构建DO
- 码农新闻】 像小说一样品读 Linux 0.11 核心代码......中国亲戚称呼计算器
顶子哥
码农新闻linux运维服务器游戏机正则表达式pythondjango
目录【码农新闻】像小说一样品读Linux0.11核心代码......中国亲戚称呼计算器中国亲戚称呼计算器视搭浏览器工作原理与实践10.9KStar!超酷的Linux桌面状态栏工具像小说一样品读Linux0.11核心代码文章所属专区码农新闻欢迎各位编程大佬,技术达人,以及对编程充满热情的朋友们,来到我们的程序员新闻专栏!这里是你获取最新、最全、最有趣的编程知识和技术资讯的绝佳平台。在这里,我们的专栏
- web测试基础知识(一)web基础
bala5569
11功能测试http搜索引擎webkit网络协议
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、CS和BS架构特点二、动态网页和静态网页浏览器内部结构浏览器工作原理DNS解析过程:OSI七层模型TCP/IP协议渲染过程http协议前言web测试的价值:a、挖掘测试深度,提高测试价值客户端/浏览器----应用服务器----数据库服务器数据从客户端/浏览器接收,经过http协议、tcp/ip协议传输,来到应用服务器,
- 浏览器的工作原理:新式网络浏览器幕后揭秘
风之盔
杂谈
本篇文章的英文原版:HowBrowsersWork:BehindtheScenesofModernWebBrowsers本文主要参考和更新自下面两篇译文:CSND:浏览器工作原理详解HTML5Rocks:浏览器的工作原理:新式网络浏览器幕后揭秘序言这v是一篇全面介绍WebKit和Gecko内部操作的入门文章,是以色列开发人员塔利·加希尔大量研究的成果。在过去的几年中,她查阅了所有公开发布的关于浏览
- 一篇搞懂浏览器的工作原理(万字详解)
搞前端的小菜
前端edge浏览器
摘要本文是学习极客时间上的课程,进而整理出的浏览器工作原理。第一部分:浏览器的进程和线程(1)进程和线程的区别?在浏览器中,各个进程负责处理自己的事情,而不同的进程中,也有线程之间相互配合,所以在了解浏览器的工作原理之前,要明白进程和线程之间的区别。线程不能单独存在,它要由进程来启动和管理一个进程就是一个程序的实例线程依附于进程,一个进程采用多个线程可以提高效率线程之间共享进程的数据当一个进程关闭
- 日更博客和学习方法的思考
VioletJack
最近在坚持日更技术博客,这里分享下我这段时间写博客思考。目标我之前也提到过,日更技术博客是我简化所有一切学习方法,最终想出了这么个法子。因为要让自己养成习惯,不断逼自己输出内容,从而倒逼自己学习、实践和思考。收获收获上,我最近对于JavaScript的基础知识和浏览器工作原理部分学习的非常扎实。在看书、查资料、写代码、验证知识点、边写作边思考的过程中,反复的学习、思考和验证某个特定的知识点,的确让
- 面试锦囊
九旬大爷的梦
面试锦囊前端内参:https://coffe1891.gitbook.io/frontend-hard-mode-interview/浏览器工作原理:https://blog.poetries.top/browser-working-principle/guide/part1/lesson01.html高级前端的面试题:https://blog.poetries.top/FE-Interview-
- chrome浏览器工作原理
咧咧0622
Chrome中主要的进程有四个:浏览器进程(BrowserProcess):负责浏览器的TAB的前进、后退、地址栏、书签栏的工作和处理浏览器的一些不可见的底层操作,比如网络请求和文件访问。渲染进程(RendererProcess):负责一个Tab内的显示相关的工作,也称渲染引擎。插件进程(PluginProcess):负责控制网页使用到的插件GPU进程(GPUProcess):负责处理整个应用程序
- 《浏览器工作原理与实践》学习笔记(二)
VioletJack
本文是极客时间上《浏览器工作原理与实践》课程的学习笔记。变量提升在JavaScript中变量的声明和赋值是两个分离的行为。所以,会出现变量提升和函数优先。所谓的变量提升,是指JavaScript代码执行过程中,JavaScript引擎将变量的声明和函数的声明提升到代码开头,或者说先遍历代码,定义变量和函数。再进行赋值。从行为上看就像是把声明部分的代码放到了代码的开头,而赋值部分还是在原来的位置。这
- 深入浏览器工作原理和JS引擎(V8引擎为例)
MomentYY
浏览器相关JS相关javascript前端
目录浏览器工作原理和JS引擎1.浏览器工作原理2.浏览器的内核3.浏览器的渲染过程4.JavaScript引擎5.浏览器内核和JS引擎的关系6.V8引擎6.1.V8引擎的原理6.2.V8引擎的架构6.3.V8引擎执行过程浏览器工作原理和JS引擎1.浏览器工作原理在浏览器中输入查找内容,浏览器是怎样将页面加载出来的?以及JavaScript代码在浏览器中是如何被执行的?大概流程可观察以下图:首先,用
- 浏览器工作原理和V8引擎
是泡沫呀
前端三剑客前端面试javascriptchromewindows
看图看图,看图一下就懂了一、浏览器渲染过程1.1首先会下载html,把html转化成dom树(dom操作后面再说,js引擎)1.2解析css形成样式规则,然后与1.1结合在一起1.3形成渲染树,然后再进行布局(不同的浏览器布局有差异)(回流)1.4最后进行绘制元素,展示效果(重绘)二、V8引擎2.1首先说一下常见的js引擎①spiderMonkey,第一代js引擎,是由js作者开发的(Brenda
- 01 浏览器工作原理和V8引擎
一只小忆白
笔记前端
1.浏览器渲染过程在浏览器中输入一个uri链接,然后会通过我们的dns解析,最后转换成一个ip地址,最后会把index.html下载下来,这个就不一定就是叫index.html看自己是怎么设置的,在解析indexl.html中如果遇到了css的引入文件他也会将他下载下来,包括js文件2.V8引擎的原理计算机本身是不认识我们写的JavaScript代码的,那么是通过什么让计算机认识呢,编辑器在执行代
- 前端 js 之 浏览器工作原理 和 v8引擎 01
夏夏好好哒
Js.前端javascript
嘿,老哥,来了就别跑!学完,不亏文章目录一、输入url之后做了什么二、简单了解下浏览器内核三、浏览器渲染过程(渲染引擎)四、js引擎五、chrome五、v8引擎原理八、浏览器性能优化九、前端性能优化关于浏览器的周边知识(以下)一、浏览器Chrome二、进程三、协议四、浏览器渲染一、输入url之后做了什么 我们再用百度都上网的时候,假设我们在地址栏输入我们想去的网址,然后就得到了我们想要的网站,输
- 2021-11-19 肝完《浏览器工作原理与实践》,我总结了这些
alanwhy
肝完《浏览器工作原理与实践》,我总结了这些Chrome架构:仅仅打开了1个页面,为什么有4个进程线程和进程区别:多线程可以并行处理任务,线程不能单独存在,它是由进程来启动和管理的。一个进程是一个程序的运行实例。线程和进程的关系:进程中任意一线程执行出错,都会导致整个进程的崩溃。线程之间共享进程中的数据。当一个进程关闭后,操作系统会回收进程所占用的内存。进程之间的内容相互隔离。单进程浏览器:不稳定。
- 使用 canvas 实现玩具浏览器的学习思考
VioletJack
在极客时间的《重学前端》的浏览器工作原理,最后winter提到了可以试着用canvas来实现一个玩具浏览器。所以了解下canvas。其实关于canvas的教学文章很多,特别是MDN中的canvas教程非常好。所以我这里写个基础教程意义也不大。简单说下我理解的canvas。我理解的canvascanvas说简单也简单,说复杂则非常复杂。简单是因为canvas的基础知识就是基于标签元素的context
- 浏览器渲染页面的性能优化
前端性能优化浏览器
由前文内容浏览器工作原理与事件循环引出的问题:当我们的页面足够复杂,足够大时,如何使页面更快展示内容呢?现在在本文来做一次抛砖引玉。若有其他加载优化,希望评论区不吝赐教。 首先,我们需要先了解的是浏览器网络进程和渲染进程。(具体内容参照文章:浏览器是如何渲染页面的?)接下来,我会根据每一个渲染阶段提出可以优化的内容。一.解析HTML阶段 解析HTML阶段,浏览器可能会遇到需要加载外部资源的
- 《浏览器工作原理与实践》学习笔记(三)
VioletJack
本文是极客时间上《浏览器工作原理与实践》课程的学习笔记。栈空间和堆空间如果想学好前端,那么就必须要搞清楚JavaScript的内存机制。JavaScript是什么类型的语言我们把使用之前需要确认其变量数据类型的称为静态语言。我们把运行过程中需要检查数据类型的语言称为动态语言。而JavaScript就是一种动态语言。我们把支持隐式类型转换的语言称为弱类型语言。我们把不支持隐式类型转换的语言称为强类型
- JS从编译到运行代码的过程
F-125
js高级知识点javascript前端开发语言
js运行分为两个阶段具体AST树以及bytecode等名词看我上一篇文章(浏览器工作原理)1.编译阶段(js代码---->AST树)代码被解析的过程,v8引擎内部会在堆内存帮助我们创建一个对象(GlobalObject->GO)简称GO,在编译阶段确定有哪些变量的定义(例如varname=test,age=18),在执行代码前,但是还不能赋值,此时值统一为undefined,待到执行代码时变量从全
- 浏览器渲染页面的性能优化
前端性能优化浏览器
由前文内容浏览器工作原理与事件循环引出的问题:当我们的页面足够复杂,足够大时,如何使页面更快展示内容呢?现在在本文来做一次抛砖引玉。若有其他加载优化,希望评论区不吝赐教。 首先,我们需要先了解的是浏览器网络进程和渲染进程。(具体内容参照文章:浏览器是如何渲染页面的?)接下来,我会根据每一个渲染阶段提出可以优化的内容。一.解析HTML阶段 解析HTML阶段,浏览器可能会遇到需要加载外部资源的
- 前端学习文档
pumpkin1024
1.浏览器工作原理浏览器的工作原理:新式网络浏览器幕后揭秘2.ES6教程《ECMAScript6入门教程》3.现代JavaScript教程现代JavaScript教程4.flutter教程《Flutter实战》电子书5.网道(包含HTML、JS、SSH、BASH等)网道
- 浏览器内核和浏览器工作原理
星繁~
前端
###浏览器的工作原理1、浏览器组成-人机交互(UI,浏览器的功能菜单,如:收藏夹)-网络请求部分(Socket,发起网络请求功能,接收响应返回功能。【无论什么编程语言深度学习都会有这个socket】)-JavaScript引擎部分(解析执行js,如:ChromeV8引擎)-渲染引擎部分(渲染HTML、CSS等)-数据存储部分(cookie、HTML5中的本地存储LocalStorage、Sess
- 深度解析浏览器工作原理与v8引擎
筱闯~
chromedevtools
1.浏览器中js如和被执行的当我们输入一个域名时会经历dns解析变成一个ip地址,然后浏览器会通过这个ip地址去访问服务器,服务器会放回一个index.html页面,浏览器开始解析这个inde.html文件,当解析到link标签时就开始下载对应的css文件,遇见script标签就开始下载对应的js文件。2.浏览器内核浏览器对各种html、css、js文件的解析都需要通过浏览器内核来完成,它是持浏览
- 知识订正:浏览器工作原理与事件循环
现代浏览器的复杂程度如同操作系统,只有日益完善的机制才能应对现今越来越复杂的网页交互。笔者前文曾述JS单线程引起的思考,如今看来错漏百出,知识内容早已过时。基于现在的知识积累,如今再发一文作为勘误,希望能加深印象,有所收货。 如同上文的“JS单线程”,笔者之前所学还是片面的知识,JS的单线程在哪个进程之内,交互操作,代码执行浏览器线程更侧重谁都是一知半解。现在重新系统学习了一遍知识后,有了新
- python网络爬虫指南一:网页基础(html/css/JavaScript)、网络请求(urllib/requests)、数据解析(XPath/BeautifulSoup)
神洛华
全栈python爬虫html
文章目录一、爬虫开发基础1.1浏览器工作原理1.2HTTP概述1.2.1HTTP简介1.2.2五层网络模型1.2.3HTTP组件系统1.2.4HTTP报文1.3爬虫工作原理1.4HTML基础1.4.1HTML简介1.4.2HTML文档结构1.4.3CSS层叠样式表1.4.3.1CSS的作用1.4.3.2CSS选择器1.4.3.3CSS文本和字体样式1.4.4HTML元素和标签1.5JavaScri
- 前端面试:【浏览器与渲染引擎】工作原理与渲染流程
fans小知
面试前端
嗨,亲爱的读者!你是否曾经好奇过当你在浏览器中输入URL并按下回车时,网页是如何显示在你的屏幕上的?这背后涉及了复杂的浏览器工作原理和渲染流程。本文将带你深入了解浏览器如何工作以及网页如何被渲染出来。1.浏览器的工作原理:当你输入URL并按下回车时,浏览器经历了多个阶段来加载和渲染网页。解析URL:首先,浏览器解析URL,确定要请求的服务器和路径。建立网络连接:浏览器建立到服务器的网络连接,发送H
- 《浏览器工作原理与实践》学习笔记(四)
VioletJack
消息队列和事件循环要想在线程运行过程中,能接收并执行新的任务,就需要采用事件循环机制。事件循环机制:相比于线性的执行一串任务,事件循环机制通过循环当线程一直循环执行,而通过事件来等待输入任务,此时处于暂停状态,一旦接收到用户输入的信息,那么线程就会被激活,然后执行相加运算并输出结果。如何接收其他线程发送的消息呢?一种通用的模式就是使用消息队列。消息队列是一种数据结构,可以存放要执行的任务。它符合队
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。