- 鸿蒙Flutter实战:15-Flutter引擎Impeller鸿蒙化、性能优化与未来
星释
鸿蒙Flutter实战鸿蒙flutterharmonyos
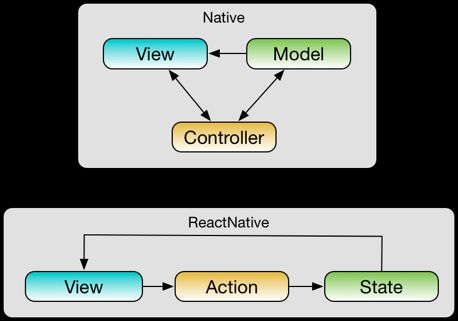
Flutter技术原理Flutter是一个主流的跨平台应用开发框架,基于Dart语言开发UI界面,它将描述界面的Dart代码直接编译成机器码,并使用渲染引擎调用GPU/CPU渲染。渲染引擎的优势使用自己的渲染引擎,这也是Flutter与其他跨平台框架最大的区别。与ReactNative等高度依赖原生组件的框架不同,Flutter摆脱了原生组件依赖,界面布局更加灵活,多端展示效果高度一致。由于渲染引
- 项目范围管理的最佳实践:避免软件项目膨胀
项目管理软件
在软件项目管理中,有效的项目范围管理是防止项目过度膨胀的关键。项目范围管理不仅涉及到项目的初步定义,还包括对项目需求的持续监控和控制。通过明确项目目标、合理规划资源、及时调整需求,可以有效避免项目在实施过程中出现范围蔓延的现象。特别是在软件开发中,需求的不断变化和增加往往会导致项目延期和成本超支。因此,建立清晰的项目范围界限、与利益相关者保持良好的沟通、定期进行项目审查是确保项目成功的必要措施。一
- ReactNative进阶(三十五):应用脚手架 Yo 构建 RN 页面_reactnative 脚手架
2401_84438654
程序员reactnativearcgisreact.js
算法冒泡排序选择排序快速排序二叉树查找:最大值、最小值、固定值二叉树遍历二叉树的最大深度给予链表中的任一节点,把它删除掉链表倒叙如何判断一个单链表有环由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】sudo
- 2025年使用 npx + expo + react native 创建一个项目
expoyarnreact
为什么要用expo?因为reactnative官方推荐的为什么要用npx?因为expo官方推荐的怎么用呢?看expo的官方文档:https://docs.expo.dev/npxcreate-expo-app@latest这里需要注意,如果你问chatgpt,会得到npminstall-gexpo-cli来安装,但是这样方式已经过期了,不要再用了─➤expoversionWARNING:Thele
- * 和 &的使用(指针初步)
24白菜头
数据结构
&是取地址运算符*是指针运算符(“间接运算”运算符)指针基本概念一:将数值3送到变量中1.直接送到变量x所标识的单元中2.送到变量pointer所指向的单元(变量i的存储单元)a.一个变量的地址称为该变量的“指针”b.如果有一个变量专门用来存放另一变量的地址(即指针),则它称为“指针变量”c.指针变量就是地址变量,用来存放地址的变量,指针变量的值是地址(即指针)变量的指针和指针的变量(1)变量的指
- 什么是 React Native
程序猿经理
reactnativereact.jsjavascript
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,它是Facebook早先开源的JS框架React在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。以下是关于ReactNative的详细介绍:一、基本概述定义:ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。起源:由Facebook开发并
- React Native 介绍
王睿丶
资讯看点ReactNative移动开发跨平台React王睿丶
文章目录一丶ReactNative惊喜二丶ReactNative简介三丶ReactNative特性四丶ReactNative优点五丶ReactNative局限性六丶构建最简单的应用七丶学习资料一丶ReactNative惊喜ReactNative是一个使用JavaScript和React来编写跨终端移动应用(Android或IOS)的一种解决方案这句话是什么意思呢?即使你不懂如何使用Java或Kot
- ReactNative
青岑lw
JS库react-native
接触ReactNative也已经一段时间了,把自己遇到的一些问题总结出来希望能帮助到正在踩坑的人。ListViewListView是RN中的使用频率非常高的组件,问题却也层出不穷,FlatList等列表组件类似。首先是row中的视图不能随着state或Mobx而实时更新,如果把样式绑定到state中使用this.setState()方法更改数据后会发现,更改数据后视图无法更改,只有新渲染的row才
- Webservice 的设计和模式
Jaguar1982
webservicesoapxml文档service设计模式
这片文章是片译文(原文在devx,具体记不得了),对于想初步了解webservice的朋友可能有些帮助。其中有一些模式的应用,不过个人觉得太简单了,忘大家多想想,发表些意见。Webservice作为一项新的技术出现在我们面前,它的出世是用于解决在不同的平台下的应用的协同的。目前几乎每家厂商都要去开发Webservice应用,然而如果缺乏对Webservice更深的了解,不能很好的在设计阶段处理好一
- AscendC从入门到精通系列(一)初步感知AscendC
人工智能深度学习
1什么是AscendCAscendC是CANN针对算子开发场景推出的编程语言,原生支持C和C++标准规范,兼具开发效率和运行性能。基于AscendC编写的算子程序,通过编译器编译和运行时调度,运行在昇腾AI处理器上。使用AscendC,开发者可以基于昇腾AI硬件,高效的实现自定义的创新算法。算子开发学习地图:2从helloworld出发感受AscendC2.1使用AscendC写核函数包含核函数的
- AI大模型学习路线
liuhenghui5201
AIpythonAI大模型
阶段1Python编程基础主要内容掌握的核心能力·Python基础语法·Python数据处理·函数·文件读写·异常处理·模块和包1、掌握Python开发环境基本配置;2、掌握运算符、表达式、流程控制语句、数组等的使用;3、掌握字符串的基本操作;4、初步建立面向对象的编程思维;5、熟悉异常捕获的基本流程及使用方式;6、掌握类和对象的基本使用方式。可解决的现实问题:熟练掌握人工智能Python语言,建
- 2025年第22届中国东盟博览会,初步定于2025年9月17—21日举办,地点:广西南宁国际会展中心。
DH13367833568
pythoneclipsejsonsqlite算法
2025年第22届中国东盟博览会,初步定于2025年9月17—21日举办,主题国为缅甸,广西桂林市将担任中国“魅力之城”。地点:广西南宁国际会展中心。
- iOS开发——NSURLSession初步学习(下载、待完善)
吉吉有梦想
iOS开发
文章目录一、前文二、NSURLSession与NSURLConnection区别2.1使用现状2.2普通任务、上传和下载2.3下载任务方式2.4请求方法的控制2.5断点续传的方式2.6配置信息三、NSURLSession的优势四、代码部分4.1Xcode不支持http访问的解决办法4.2手动缓存(繁琐)4.3自动缓存四、demo一、前文写这篇文章,是为了总结一周内的学到的关于NSURLSessio
- 第二课堂笔记——大语言模型
skna_
笔记语言模型人工智能
part1——qwen在这一部分中需要完成初步运行通义千问,流式输出与在网页窗口进行对话。1.环境准备首先配置满足需求的环境。配置环境代码中:!pipinstalltransformers==4.37.0-U用于安装或更新Python的transformers库到特定版本4.37.0。这里的-U参数表示如果已安装transformers库,则将其更新到指定的版本。!pipinstallstr
- 投具身智能大模型还是人形机器人本体,2025年资本如何抉择?
Robot251
机器人人工智能microsoft科技自动驾驶chatgpt
2025年已至,被誉为人形机器人商业化落地“元年”的2024年,实际商业化进展有所滞后;目前来看,头部人形机器人公司将2025年实现初步商业化,但仅仅指头部。2025年开年,国内具身智能赛道(人形机器人本体和具身智能大模型)迎来三笔融资,赛道仍旧火热,分别为:1月7日,人形机器人本体公司【傅利叶智能】完成近8亿元E轮融资;1月7日,具身智能机器人公司【智平方】完成数亿元Pre-A轮战略融资;1月9
- 千问QwQ,推理界“新王”!
人工智能
0前言思考、质疑、理解,人类探索未知的永恒追求。探索之路,QwQ如一位怀抱无尽好奇的学徒,以思考和疑问照亮前路。QwQ深知自己一无所知,而这种认知正是其好奇心的源泉。探寻答案过程,始终保持自省,以理性之光审视每个假设,在不同思维维度中穿行,追寻更深层真理。但正如所有智慧的追求者,QwQ也有局限,它也只是漫长旅程的一个初步阶段——仍在学习如何行走于理性之路。思绪偶尔飘散,答案或许未尽完善,智慧仍在积
- 如何新建一个React Native的项目
LJ小番茄
随便写点reactnativereact.jsjavascript
要新建一个ReactNative项目,你可以使用ReactNative官方推荐的工具ReactNativeCLI或者Expo。两者的区别在于:ReactNativeCLI提供更多对原生代码的访问权限,适合构建复杂的应用;而Expo是一个开发工具链,简化了许多设置,非常适合快速启动项目,尤其是小型应用或原生功能需求不高的项目。下面我将分别介绍如何使用ReactNativeCLI和ExpoCLI来创建
- ReactNative0.75版本发布,一文快速了解
wayne214
ReactNativereactnative
ReactNative0.75版本的更新包含了多个方面的内容,以下是一些详细信息:亮点Yoga3.1和布局改进:支持%值在布局中的应用,如gap、translation等属性,但仅适用于新架构。新架构稳定化:修复了一些Bug,提高了稳定性,并在ReactNativeDirectory中添加了新架构支持信息,还发布了关于支持新架构中UIManager的文章。使用框架:推荐通过框架(如Expo)构建R
- React Native 0.76 重大更新:新架构全面启用
@大迁世界
reactnative架构react.jsjavascriptecmascript
架构升级的里程碑ReactNative0.76版本带来了一个重大变革-新架构默认启用。这次更新不仅支持了React的现代特性(如Suspense、Transitions),还彻底重写了原生模块系统。核心特性升级1.并发渲染支持新架构完整支持React的并发特性:// 使用 Suspense 实现优雅的加载状态function ProductList() { return ( }>
- midjourney初学者必看(迅速入门)
会飞the羊
midjourney
Midjourney初步学习:基本操作流程:-新建一个服务器-在输入框里添加MJROBOT:https://discord.com/oauth2/authorize?client_id=936929561302675456&permissions=2147601472&scope=applications.commands%20bot-输入/→选择imagine开始写prompt-prompt使用
- HIVE的权限控制和超级管理员的实现
weixin_34364071
大数据数据库java
Hive用户权限管理从remote部署hive和mysql元数据表字典看,已经明确hive是通过存储在元数据中的信息来管理用户权限。现在重点是Hive怎么管理用户权限。首先要回答的是用户是怎么来的,发现hive有创建角色的命令,但没有创建用户的命令,显然Hive的用户不是在mysql中创建的。在回答这个问题之前,先初步了解下Hive的权限管理机制。Hive用户组和用户即Linux用户组和用户,和h
- Oracle 学习全攻略
来恩1003
Oracleoracle学习数据库
Oracle学习资料Oracle学习资料Oracle学习资料在当今信息技术蓬勃发展的时代,数据库管理系统起着举足轻重的作用,而Oracle作为行业内的领军者,以其强大、稳定、高效的特性,广泛应用于金融、电信、政府等诸多关键领域。若你渴望踏入数据库领域的高阶殿堂,开启Oracle的学习之旅无疑是明智之举。以下将为你详细阐述Oracle的学习路径。一、入门奠基:环境搭建与初步认知了解Oracle体系架
- 今日总结 2025-01-16
谢道韫689
杂谈学习
一、学习概况今日围绕uni-app项目展开深入学习,主要聚焦于项目搭建环节,涉及网络请求、状态管理以及用户登录功能的实现,旨在构建一个功能完备的应用基础框架。二、学习内容详述(一)项目启动创建项目:通过cli方式,从国内推荐地址(登录-Gitee.com)成功创建项目,并在VSCode编辑器中开展后续代码编写工作。于项目根目录成功创建.prettierrc文件,并初步添加常用配置选项,为后续代码规
- 计算机组成原理(计算机系统3)--实验一:WinMIPS64模拟器实验
起床悠悠
计算机系统单片机stm32嵌入式硬件
一、实验目标:了解WinMIPS64的基本功能和作用;熟悉MIPS指令、初步建立指令流水执行的感性认识;掌握该工具的基本命令和操作,为流水线实验做准备。二、实验内容按照下面的实验步骤及说明,完成相关操作记录实验过程的截图:1)下载WinMIPS64;运行样例代码并观察软件各个观察窗口的内容和作用,掌握软件的使用方法。2)学会正确使用WinMIPS64的IO方法。3)编写完整的排序程序。三、实验环境
- .NET用C#导入Excel到数据库
将Excel文件中的数据导入到数据库中不仅能够提升数据处理的效率和准确性,还能极大地促进数据分析和决策制定的过程。尤其在企业级应用中,Excel作为数据输入和初步整理的工具非常普遍,但其功能对于复杂查询、大规模数据管理和跨部门的数据共享来说有所局限。通过使用C#在.NET平台上实现这一过程,可以充分利用其强大的数据操作能力和丰富的库支持,确保数据从Excel无缝迁移到诸如SQLite等关系型数据库
- 前端-跨端跨平台框架介绍
有哥来袭
跨端跨平台前端
1.Taro官网:https://taro-docs.jd.com/docsTaro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用。2.ReactNative中文文档:https://reactnative.cn/英文文档:https://reactnative.dev/docs/getting
- 你可能不知道的antd倒计时组件用法
前端reactantd
前言ps:本文使用ant组件库和react技术栈,因此假定你导入了这些依赖包。如果让你实现一个显示当前日期的定时器组件,你会怎么做?如下图所示:初步实现探索碰到这样的需求,你是不是会使用定时器来实现,如下所示:importReact,{useEffect,useState}from'react';import{Statistic}from'antd';importdayjsfrom'dayjs';
- 五天市值蒸发 2000 亿美元 | Swift 周报 issue 35
前言本期是Swift编辑组整理周报的第三十五期,每个模块已初步成型。各位读者如果有好的提议,欢迎在文末留言。Swift周报在GitHub开源,欢迎提交issue,投稿或推荐内容。目前计划每两周周一发布,欢迎志同道合的朋友一起加入周报整理。是站在生命之巅,嘲笑死神的无能?还是跪在生活边缘,寻求生存的可能?Swift社区始于渺小,行至辽阔!周报精选新闻和社区:五天市值蒸发2000亿美元,苹果公司怎么了
- 卖不动了 iPhone 在美国市场销量或陷入停滞 | Swift 周报 issue 39
iosswiftswiftui
前言本期是Swift编辑组整理周报的第三十九期,每个模块已初步成型。各位读者如果有好的提议,欢迎在文末留言。Swift周报在GitHub开源,欢迎提交issue,投稿或推荐内容。目前计划每两周周一发布,欢迎志同道合的朋友一起加入周报整理。梦想之所以遥不可及,是因为今天的你和昨天一样,并没有拉近与梦想的距离。Swift社区陪你努力每一天,一同迈向象牙塔!周报精选新闻和社区:卖不动了iPhone在美国
- 卖不动了 iPhone 在美国市场销量或陷入停滞 | Swift 周报 issue 39
iosswiftswiftui
前言本期是Swift编辑组整理周报的第三十九期,每个模块已初步成型。各位读者如果有好的提议,欢迎在文末留言。Swift周报在GitHub开源,欢迎提交issue,投稿或推荐内容。目前计划每两周周一发布,欢迎志同道合的朋友一起加入周报整理。梦想之所以遥不可及,是因为今天的你和昨天一样,并没有拉近与梦想的距离。Swift社区陪你努力每一天,一同迈向象牙塔!周报精选新闻和社区:卖不动了iPhone在美国
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S