- ASP.NET Core--依赖注入(DI)--在ASP.NET Core中使用依赖注入
忧郁的蛋~
C#遗忘系列.NetCore相关asp.net后端c#
一、在ASP.NETCore中实现依赖注入1.1配置依赖注入在ASP.NETCore中实现依赖注入的第一步是配置依赖注入。ASP.NETCore使用了一个称为依赖注入容器(DIContainer)的组件来管理对象之间的依赖关系。DI容器在应用程序启动时被配置,并且可以在应用程序的整个生命周期内使用。以下是配置依赖注入的基本步骤:注册服务:使用services.AddTransient()来注册一个
- 一款开源免费的数据可视化大屏 JimuBI,低代码与 AI 结合产品
简介JimuBI是一个JAVA语言的低代码数据可视化大屏BI产品,将大屏、仪表盘、移动面板、图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。这是JeecgBoot团队出品的另外一款报表产品,积木报表已经成为业内报表首先,预测该大屏即将覆盖全行业。酷炫大屏轻松设计,通过拖拽完成大屏设计,80多种组件及20多种边框装饰满足您的设计需求。智能仪表盘简单易用,拖拽式操作自由布局,页面自适应;支
- 队列基本用法
xingyuner2
SE-QueueJavaSEListQueue
队列(Queue)是常用的数据结构,可以将队列看成特殊的线性表,队列限制了对线性表的访问方式:只能从线性表的一端添加(offer)元素,从另一端取出(poll)元素。队列遵循先进先出(FIFOFirstInputFirstOutput)的原则。JDK中提供了Queue接口,同时使得LinkedList实现了该接口提示:选择LinkedList实现Queue的原因在于Queue经常要进行首尾添加和删
- IDEA更改主题插件:Material Theme UI详解
Ai 编码
intellij-ideauijava
今天介绍IDEA中一款强大的颜值插件:MaterialThemeUIMaterialThemeUI激活体验:点击获取激活码话不多说,先上图:(颜色不喜欢可以更改)官网的这个插件是收费的插件,不过你可以到上面网址获取激活码,下面是如何使用这个插件一、安装1在File>Settings>Plugins中直接搜索插件,找到之后下载即可。下载完毕后提示要重启,重启重启之后,会有一些设置,先选择默认进来,进
- 如何用python爬取公众号文章_如何使用 Python 爬取微信公众号文章
weixin_39524574
我比较喜欢看公众号,有时遇到一个感兴趣的公众号时,都会感觉相逢恨晚,想一口气看完所有历史文章。但是微信的阅读体验挺不好的,看历史文章得一页页的往后翻,下一次再看时还得重复操作,很是麻烦。于是便想着能不能把某个公众号所有的文章都保存下来,这样就很方便自己阅读历史文章了。话不多说,下面我就介绍如何使用Python爬取微信公众号所有文章的。主要有以下步骤:1使用Fiddler抓取公众号接口数据2使用Py
- 在线CAD绘制条形码和二维码的方法(VUE集成DWG)
一、条形码绘制1.原理绘制条形码需要根据不同的应用场景选择适当的条形码标准,如常见的codabar、CODE30、CODE128等,每一种条形码标准都有它特定的数据编码规则,调用这些编码规则进行数据编码时会将数据字符按照所选编码规则转换成条和空的组合(一组二进制数据)。不同的条形码标准使用不同的编码规则来表示0到9的数字或26个英文字母。其中,为了确保扫描的准确性,条形码中还包括一个校验字符。这个
- Go 语言源码分析——map
SSSTing_
golanggolang
哈希表用于存储键值对的映射关系,具有O(1)的读写性能。通过哈希函数可以将不同的键映射到不同索引上,当不同的键映射到同一个索引上时,会产生哈希冲突,可通过开放寻址法、链表法来解决哈希冲突,其中Go使用的是链表法。一、数据结构map将键值对存放在桶数组中,每个桶只保存8个键值对,通过键的低8位选择桶,通过键的高8位选择放在桶的哪个位置。如果有超过8个键值对映射到同一个桶,则会放到溢出桶typehma
- Vulnhub DC-1靶机攻击实战(一)
nihui123
渗透测试CTF
第一步、获取靶机 我们可以从下面的连接中获取VulnhubDC-1的靶机,然后点击下载链接下载靶机https://www.vulnhub.com/entry/dc-1-1,292/第二步、将靶机导入到VMware中 点击虚拟机文件-打开-选择ova后缀的虚拟机文件,点击选择打开按照后续步骤安装即可。第三步、开始获取靶机信息 由于我们导入靶机之后,由于没有对应的账户和密码,所以我们无法进入到靶
- 微服务网关,如何选择?
淡黄的Cherry
闲聊云原生
什么是API网关API网关(APIGateway)是微服务架构中的一个关键组件,它充当了客户端与后端服务之间的中间层。其主要功能包括请求路由、协议转换、负载均衡、安全认证、限流熔断等。通过API网关,客户端无需直接与多个微服务交互,而是通过统一的入口访问后端服务,从而简化了系统的复杂性。API网关的主要功能路由功能:路由是微服务网关的核心能力。通过路由功能微服务网关可以将请求转发到目标微服务。在微
- UE5面试题汇总
阿贾克斯的黎明
游戏开发ue5
基础概念类什么是UE5?:UE5即UnrealEngine5,是一款由EpicGames开发的功能强大的实时3D开发引擎,用于创建高品质的游戏、虚拟现实、增强现实等交互式体验内容,提供了先进的渲染技术、关卡设计工具等。简述UE5中的Actor和Pawn:Actor是UE5中游戏世界里的基本对象,可包含组件来实现功能,如场景中的静态物体等。Pawn是可被控制的Actor子类,常代表游戏中的角色,具有
- 【架构】软件架构决策验证标准
fox20210812
架构设计架构
为什么需要软件架构把架构视为交流工具对项目规划实施影响力关注非功能方面能力;与设计团队做出约定;为影响力分析提供支持;企业视图:确定企业中业务流程、数据资源、信息资源、技术、面向客户的用户界面已经传输渠道,并把他们全都表示在同一张视图中。分层视图:IT企业视图:架构决策验证方式:1)完整性:如果把某个组件放入架构中,那么该组件应该要能够维持总体架构的完整性,而不应去破坏或损害架构中的某些方面;2)
- Type-C接口的拍摄云台
ZenasLDR
相机接口
在摄影与摄像的世界里,稳定性是确保画面流畅、清晰的关键因素之一。无论是专业摄影师还是摄影爱好者,都深知在拍摄过程中,任何微小的抖动都可能对最终作品产生不可忽视的影响。为了克服这一挑战,拍摄云台应运而生,成为众多摄影师不可或缺的辅助工具。本文将深入探讨拍摄云台的工作原理、类型、选择要点以及其在不同拍摄场景中的应用,帮助读者更好地理解和利用这一摄影利器。一、拍摄云台的工作原理拍摄云台,顾名思义,是一种
- 身份证实名认证功能的快速实现方法-Java接口集成
OCR_API
接口java开发语言
身份证实名认证接口是互联网在线平台为了确保用户身份真实性而采用的一种验证方式是,想要实现该功能,看似很难,其实有许多第三方服务商提供身份证实名认证接口,如:翔云API等,实时联网权威数据源,支持多并发核验身份证的真伪。集成API流程:对于有身份证实名认证功能需求的用户而言,注册账号,就会有唯一的key和secret,选择需要的产品id,然后根据自身需要的代码语言进行集成,以Java为例:packa
- Go语言函数参数
legary1
Golanggolang开发语言后端
文章目录Go语言函数参数1.**函数参数的定义**:2.**参数的数量**:3.**参数的数据类型**:4.**参数的命名**:5.**参数的传递**:6.**参数的传递方式**:7.**空白标识符**:Go语言函数参数在Go语言中,函数参数是函数定义中用于接收传递给函数的值的变量。函数参数允许您将数据传递给函数,以便在函数内部执行操作。以下是有关Go语言函数参数的一些重要信息:1.函数参数的定义
- MySQL锁机制
ᅟᅠ ᅟᅠ
MySQLmysql数据库java
系列文章目录一、MySQL数据结构选择二、MySQL性能优化explain关键字详解三、MySQL索引优化四、MySQL事务五、MySQL锁机制六、MySQL多版本并发(MVCC)机制文章目录系列文章目录一、MySQL锁机制概述二、悲观锁三、乐观锁四、表锁、行锁、页锁4.1、表锁4.2、行锁4.3、页锁五、读锁、写锁、意向锁5.1、读锁5.2、写锁5.3、意向锁六、间隙锁、临键锁一、MySQL锁机
- 电脑软件:推荐六款高效实用的PDF阅读器工具
IT技术分享社区
电脑技巧pdf电脑软件微软技术办公软件
目录1.AdobeAcrobatReaderDC2.福昕阅读器(FoxitReader)3.SumatraPDF4.NitroPDFReader5.SlimPDFReader6.极速pdf阅读器总结在数字化办公日益普及的今天,PDF文件凭借其跨平台、格式稳定且易于分享的特点,成为了众多用户首选的文档格式。对于Windows用户而言,选择一款功能强大且操作便捷的PDF阅读器至关重要。本文将为您盘点并
- SpringBoot 整合 Grizzly
❀͜͡傀儡师
springboot后端java
SpringBoot整合Grizzly是一种提高Web应用性能的有效方式,尤其适用于需要处理大量并发请求的高流量网站。Grizzly是一个高性能的、异步的、非阻塞的HTTP服务器框架,它可以与SpringBoot一起提供比传统的Tomcat或Jetty更高的吞吐量和更低的延迟。为什么选择Grizzly?Grizzly作为一个基于NIO(Non-blockingI/O)的服务器框架,它特别适合于处理
- Python项目依赖管理:生成requirements.txt的6种方法
ivwdcwso
开发python开发语言开发
在Python项目开发中,管理依赖是一项重要但常被忽视的任务。一个精确的requirements.txt文件不仅可以确保项目在不同环境中的一致性,还能简化部署和协作过程。本文将介绍6种生成requirements.txt文件的方法,帮助你选择最适合自己项目的依赖管理策略。1.使用pipfreeze这是最基本也是最常用的方法。pipfreeze>requirements.txt优点:简单直接,无需额
- PDF 解析问题调研
水的精神
RAGpdfPDF解析调研PDF解析工具
说点真实的感受:网上看啥组件都好,实际测,啥组件都不行。效果好的不开源收费,开源的效果不好。测试下来,发现把组件融合起来,还是能不花钱解决问题的,都是麻烦折腾一些。这里分享了目前网上能够看到的资料。很多资料都是反复重复的,且效果不好的。目前网上基本没有太好用的工具,也没有太好的方案资料。剩下的就是收费效果好的。PDF解析中的诸多挑战版面分析:如何得到标题、如何的得到段落(正确的段落)、如何得到表格
- Python实用小工具(3)——实现PDF合并和拆分功能(附源码+exe文件)
MatpyMaster
实用小工具pdf测试工具
在日常工作和学习中,我们常常会遇到需要处理PDF文件的情况,例如合并多个PDF文档,拆分成单页或指定页数的PDF等。为了更方便地处理这些任务,今天我们将利用Python和Tkinter库,创建一个简易的PDF工具。这个工具包括PDF合并和PDF拆分两个功能,操作简单,界面友好。功能介绍①PDF合并工具新增一个PDF:点击该按钮可进行PDF的选择,需要注意的是依次选择的顺序就是进行合并的顺序,选择结
- 《电子制作从零开始》 第10章:电子制作项目案例集
请向我看齐
电子电路电子电路
10.1小型电子产品制作简易收音机制作原理:简易收音机通常基于超外差原理工作。首先,天线接收来自空中的各种无线电信号,这些信号包含不同频率的广播电台信号。通过调谐电路(一般由可变电容和电感组成)选择特定频率的信号,该信号与本地振荡器产生的本振信号在混频器中混合,产生一个固定的中频信号(如465kHz)。中频信号经过中频放大器放大后,再通过检波器将音频信号从载波中解调出来,最后通过音频放大器放大音频
- 安卓APP如何适配不同的手机分辨率
水瓶丫头站住
Androidandroid智能手机
1android是根据什么去选择drawable文件夹下的图片?是根据drawable文件夹的修饰符进行选择的。比如drawable、drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawalbe-xxhdpi、drawable-xxxhdpi根据修饰符进行优先匹配。不同的dpi修饰符对应的dpi如下drawable-ldpi12
- Amazon Virtual Private Cloud(VPC)
HaoHao_010
aws服务器云服务器云计算数据库
AmazonVirtualPrivateCloud(VPC)是AmazonWebServices(AWS)的一项强大服务,它提供了一个完全隔离的私有网络环境,使得用户能够在云中精细控制网络资源。以下是VPC更详细的功能和扩展内容:1.VPC网络设计和管理VPC允许你完全控制网络配置,包括:IP地址范围:你可以选择适合自己需求的IPv4和IPv6地址范围。例如,你可以选择10.0.0.0/16,为V
- 2024年Python最新Python爬虫入门教程27:爬取某电商平台数据内容并做数据可视化
2401_84584609
程序员python爬虫信息可视化
‘详情页’])csv_writer.writeheader()forpageinrange(1,26):print(f’正在保存第{page}页数据内容===========')url=f’http://bang.dangdang.com/books/bestsellers/01.00.00.00.00.00-year-2017-0-1-{page}’headers={‘User-Agent’:‘
- 为什么说网络安全行业是IT行业最后的红利?
网络安全技术分享地
web安全安全docker网络安全网络攻击模型
一、为什么选择网络安全?这几年随着我国《国家网络空间安全战略》《网络安全法》《网络安全等级保护2.0》等一系列政策/法规/标准的持续落地,网络安全行业地位、薪资随之水涨船高。未来3-5年,是安全行业的黄金发展期,提前踏入行业,能享受行业发展红利。二、为什么说网络安全行业是IT行业最后的红利?根据腾讯安全发布的《互联网安全报告》,目前中国网络安全人才供应严重匮乏,每年高校安全专业培养人才仅有3万余人
- 处理数据,可视化
李渊_
python后端pandas
这篇内容就是极度简单简称极简,适合新手使用Django和Matplotlib还有pandas库首先衔接我前几篇的内容,就是图片和信息已经获取了,现在需要处理了因为我再获取数据的时候碰到一个问题就是使用selenium库获取不了空值数据,所以我就以字符串“空”为内容,插入到了表格中首先第一步就是处理表单中单一列表中为空值的行,我这边选择的是全部删除importpandasaspd#读取Excel文件
- 青少年编程与数学 02-007 PostgreSQL数据库应用 08课题、索引的操作
明月看潮生
编程与数学第02阶段数据库青少年编程postgresql编程与数学
青少年编程与数学02-007PostgreSQL数据库应用08课题、索引的操作一、表的索引索引的类型索引的创建和使用索引的优点索引的缺点索引的维护索引的选择二、索引的类型三、创建索引基本语法示例注意事项四、所属关系五、索引维护六、表的主键七、表的外键课题摘要:本课题探讨了PostgreSQL中索引的操作,包括索引的类型、创建、维护以及与表的关系。索引是提高数据库查询性能的关键,PostgreSQL
- 在视频汇聚平台EasyNVR平台中使用RTSP拉流的具体步骤
算法人工智能视频
之前有用户反馈,在EasyNVR平台中添加Pull时使用海康设备的RTSP流地址无法播放。经过研发的优化及一系列严谨的验证流程,我们已确认优化后的EasyNVR平台,通过Pull方式添加海康设备的RTSP流已经能够正常播放。以下是具体的操作步骤:第一步:我们需要获取一个有效的海康设备的RTSP流地址。第二步:登录至EasyNVR平台。在平台界面中,依次点击【设备列表】和【添加】,然后选择【Pull
- 6-5.Android 对话框之 Fragment 中创建对话框的上下文对象的选择
我命由我12345
Android-简化编程androidxmljava-eejavaandroid-studioandroidstudioandroidjetpack
一、对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等二、Fragment中的上下文对象在Android开发中,Fragment是用于在Activity中表示或管理界面的一部分的一个组件在Fragment中,可能会需要
- 融云 IM 干货丨私有云IMKit支持哪些国家的语言?
融云即时通讯im
私有云IMKit支持以下国家的语言:默认支持的语言简体中文(zh_CN)英语(en_US)阿拉伯语(ar)其他语言支持除了上述默认支持的语言外,IMKit还支持通过客户端单独适配其他语言。例如,可以通过以下步骤添加日语支持:创建Localizations:选择日语。创建Strings文件:命名必须和SDK的国际化文件一致,例如RongCloudKit。设置对应语言的文案:将IMKit内置的Rong
- 插入表主键冲突做更新
a-john
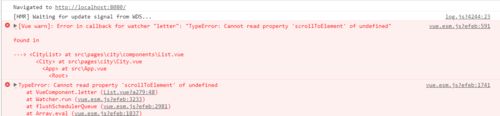
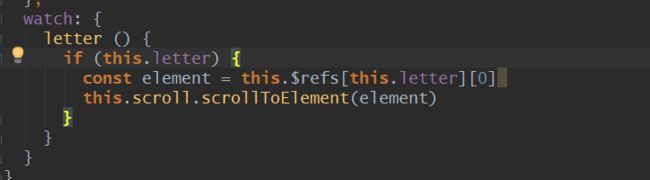
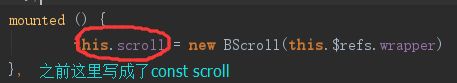
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文