前言:掌握HTML+CSS+JavaScript,了解 Vue.js+原生微信程序更容易上手
一、前言
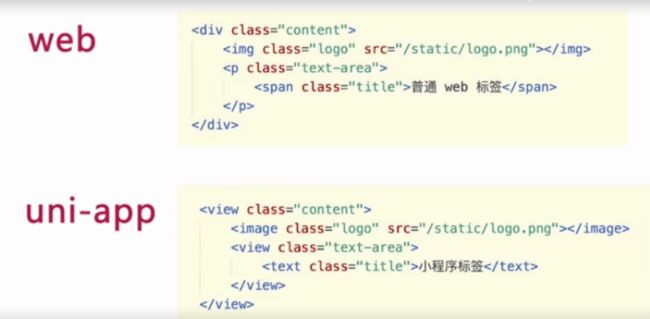
uni-app是基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。一套代码,多端发布。
uni-app和Vue的关系
使用Vue.js开发;在发布到H5时,支持所有的vue的语法;发布到App和小程序时,不支持部分vue语法(vue-router,需要dom操作的第三方插件、组件)。
uni-app和小程序的关系
组件标签靠近小程序规范;接口能力(JS API)靠近微信小程序规范;拥有完整的小程序生命周期。
内容:
1、 全面了解uni-app技术本身,适配兼容8个平台
2、 掌握uni-app的前后台完整开发流程
3、 掌握敏捷开发技巧,学会组件化开发思路
4、 最佳开发工具的结合使用:HBuilderX+uni-app+uniCloud
5、 实战项目
二、入门微信小程序(有一定微信小程序基础的可跳过)
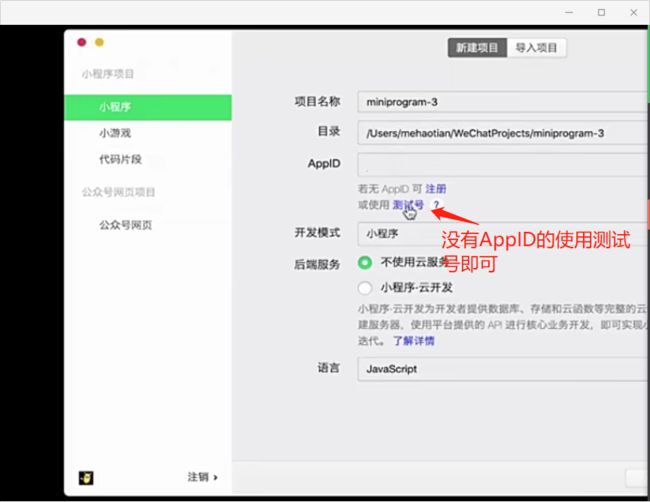
下载安装微信开发者工具,第一次打开使用微信扫一扫即可,
创建项目:
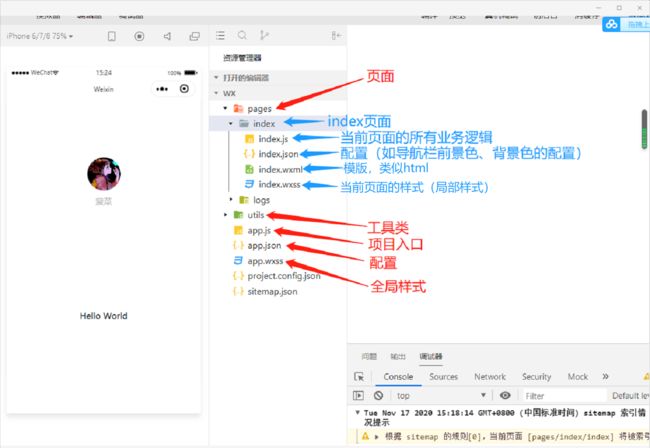
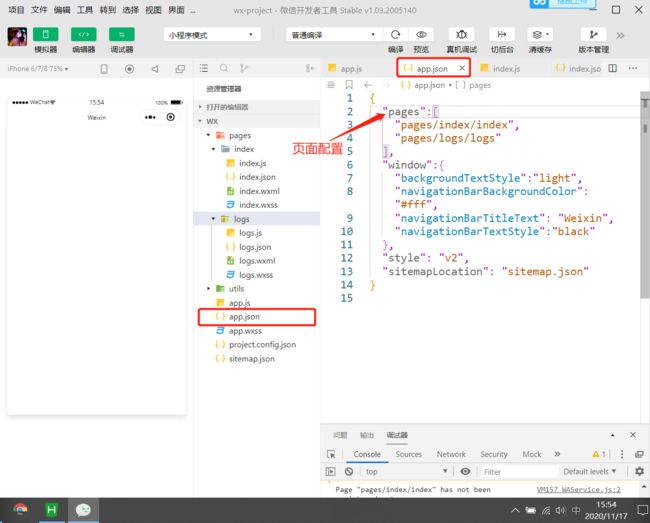
微信小程序项目目录结构说明:
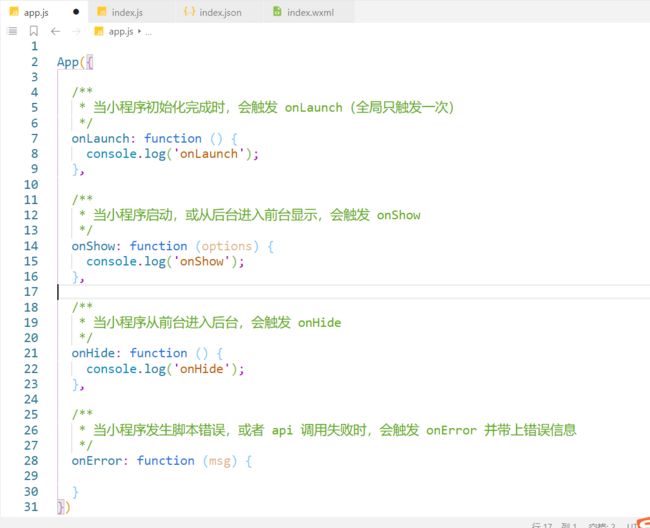
微信小程序生命周期:
uni-app核心知识点:
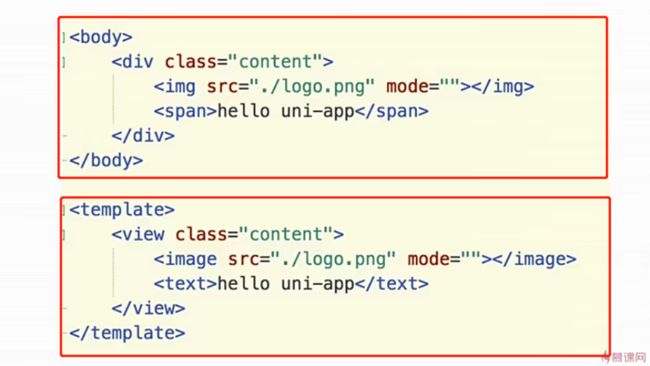
1、开发规范:页面文件遵循Vue单文件组件(SFC)规范。
2、组件标签靠近小程序规范。
3、接口能力(JS API)靠近微信小程序规范。
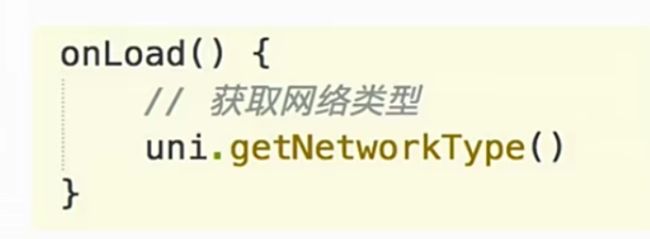
vue开发不可以直接api获取手机原生功能,而uni-app可以直接使用uni前缀的api获取,如获取当前手机的网络类型:
4、数据绑定及事件处理同Vue.js规范。
5、为兼容多端运行,建议使用flex布局。
uni-app特色:
1、条件编译:
2、App端的Nvue(native vue)开发
Nvue内置了weex的渲染引擎,在Nvue中我们既可以使用weex的组件和api,也可以使用uni-app的组件和api。
3、HTML5+引擎:可以帮助我们在app端直接调用原生插件,含大量的api方法。(只能在App端使用,在H5和微信小程序端不可用。)
uni-app 知识点s
三、搭建开发环境
在HBuilder X上创建uni-app项目
四、语法(绝大部分和Vue.js一样)
{{title}}
条件判断为真时显示该内容111
条件判断为假时显示该内容000
{{item}}-{{index}}
{{item}}-{{value}}
11111
插入组件中插槽的内容
1212
在进行简单的条件判断时,三元运算真的香^^
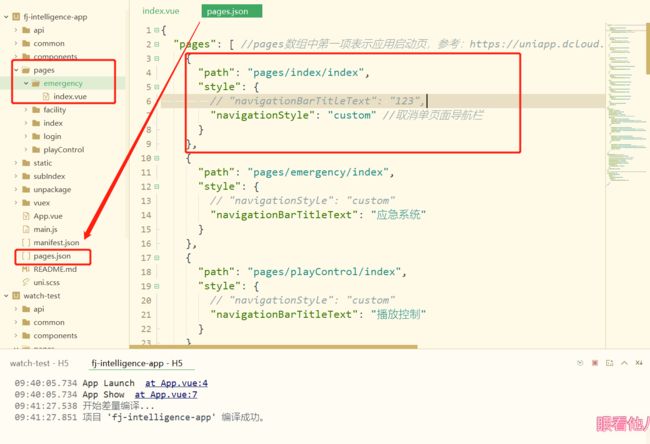
pages.json文件解析:各种配置
分包配置:
/* 以后项目体积过大了,这里的作用就体现出来了,
你的pages目录下就放下面的tabbar的4个页面就好 ,
其他的子模块就按照我这样进行分包处理*/
"subPackages": [{
"root": "subIndex",
"pages": [{
"path": "index/index",
"style": {
"navigationBarTitleText": "分包"
}
}]
}]
。。。
。。。
。。。
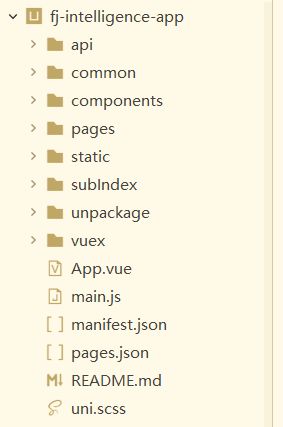
朋友教的项目目录搭建:
(正常创建uni-app项目后,添加以下的目录文件)(组件放components文件下,要进行页面跳转的页面放到pages目录下,且要在pages.json文件下进行相应的配置)
...