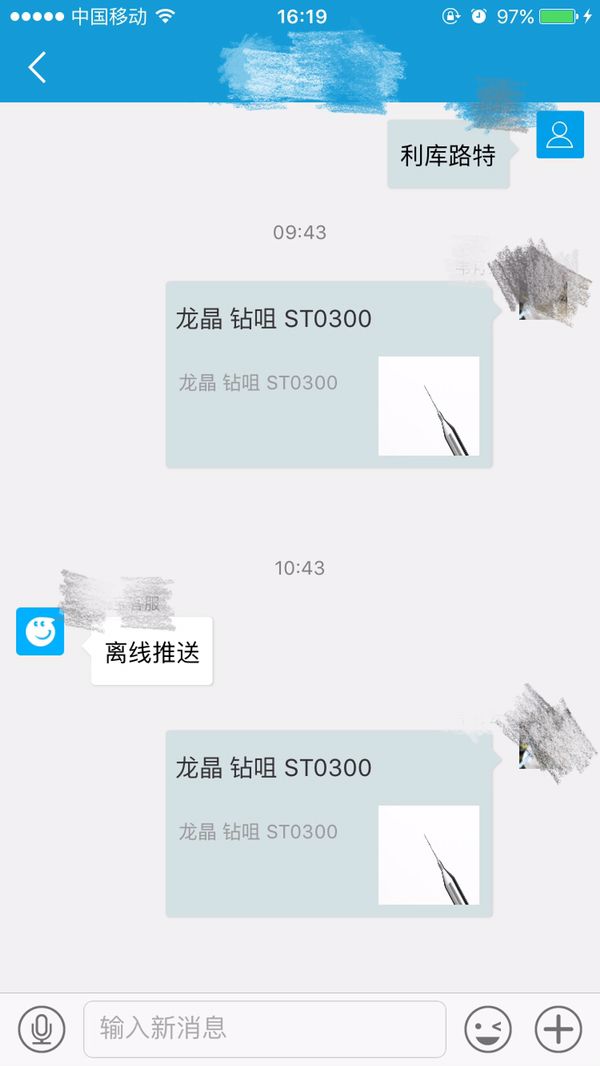
先上效果图,了解能实现的效果。
说明具备的需求:显示商品名,商品详情,商品价格(图中未显示),商品图片,商品链接,点击气泡跳转到链接目的。
开始上代码:
一.通过EaseBubbleView创建一个分类
EaseBubbleView+Share.h文件
在EaseBubbleView添加下面的控件,当然也可以在EaseBubbleView+Share.h文件中添加
EaseBubbleView+Share.m文件
添加控件约束
#import "EaseBubbleView+Share.h"
//#import
@implementation EaseBubbleView (Share)
-(void)_setUpShareBubbleMarginConstraints{
[self.marginConstraints removeAllObjects];
NSLayoutConstraint *titleWithMarginTopConstraint =
[NSLayoutConstraint constraintWithItem:self.titleLabel
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:self.margin.top];
NSLayoutConstraint *titleWithMarginRightConstraint =
[NSLayoutConstraint constraintWithItem:self.titleLabel
attribute:NSLayoutAttributeTrailing
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeTrailing
multiplier:1.0
constant:-10];
NSLayoutConstraint *titleWithMarginLeftConstraint =
[NSLayoutConstraint constraintWithItem:self.titleLabel
attribute:NSLayoutAttributeLeading
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeTrailing
multiplier:1.0
constant:-205];
NSLayoutConstraint *titleBottomConstraint = [NSLayoutConstraint constraintWithItem:self.titleLabel attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.backgroundImageView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-80];
[self.marginConstraints addObject:titleWithMarginTopConstraint];
[self.marginConstraints addObject:titleWithMarginRightConstraint];
[self.marginConstraints addObject:titleWithMarginLeftConstraint];
[self.marginConstraints addObject:titleBottomConstraint];
NSLayoutConstraint *contentTopConstraint =
[NSLayoutConstraint constraintWithItem:self.content
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.titleLabel
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:35];
NSLayoutConstraint *contentlLeftConstraint =
[NSLayoutConstraint constraintWithItem:self.content
attribute:NSLayoutAttributeLeading
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeLeading
multiplier:1.0
constant:10];
NSLayoutConstraint *contentlRightConstraint =
[NSLayoutConstraint constraintWithItem:self.content
attribute:NSLayoutAttributeTrailing
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeTrailing
multiplier:1.0
constant:-90];
NSLayoutConstraint *contentlBottomConstraint =
[NSLayoutConstraint constraintWithItem:self.content
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:-35];
[self.marginConstraints addObject:contentTopConstraint];
[self.marginConstraints addObject:contentlLeftConstraint];
[self.marginConstraints addObject:contentlRightConstraint];
[self.marginConstraints addObject:contentlBottomConstraint];
NSLayoutConstraint *priceTopConstraint =
[NSLayoutConstraint constraintWithItem:self.priceLabel
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.content
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:3];
NSLayoutConstraint *priceLeftConstraint =
[NSLayoutConstraint constraintWithItem:self.priceLabel
attribute:NSLayoutAttributeLeading
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeLeading
multiplier:1.0
constant:10];
NSLayoutConstraint *priceRightConstraint =
[NSLayoutConstraint constraintWithItem:self.priceLabel
attribute:NSLayoutAttributeTrailing
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeTrailing
multiplier:1.0
constant:-90];
NSLayoutConstraint *priceBottomConstraint =
[NSLayoutConstraint constraintWithItem:self.priceLabel
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:-5];
[self.marginConstraints addObject:priceTopConstraint];
[self.marginConstraints addObject:priceLeftConstraint];
[self.marginConstraints addObject:priceRightConstraint];
[self.marginConstraints addObject:priceBottomConstraint];
NSLayoutConstraint *imageViewTopConstraint =
[NSLayoutConstraint constraintWithItem:self.imageViewShare
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.titleLabel
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:40];
NSLayoutConstraint *imageViewLeadingConstraint =
[NSLayoutConstraint constraintWithItem:self.imageViewShare
attribute:NSLayoutAttributeLeading
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeLeading
multiplier:1.0
constant:135];
NSLayoutConstraint *imageViewRightConstraint =
[NSLayoutConstraint constraintWithItem:self.imageViewShare
attribute:NSLayoutAttributeTrailing
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeTrailing
multiplier:1.0
constant:-15];
NSLayoutConstraint *imageViewBottomConstraint =
[NSLayoutConstraint constraintWithItem:self.imageViewShare
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.backgroundImageView
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:-10];
[self.marginConstraints addObject:imageViewTopConstraint];
[self.marginConstraints addObject:imageViewLeadingConstraint];
[self.marginConstraints addObject:imageViewRightConstraint];
[self.marginConstraints addObject:imageViewBottomConstraint];
[self addConstraints:self.marginConstraints];
NSLayoutConstraint *backImageConstraint = [NSLayoutConstraint constraintWithItem:self attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0f constant:260];
[self.superview addConstraint:backImageConstraint];
}
- (void)_setupShareBubbleConstraints
{
[self _setUpShareBubbleMarginConstraints];
}
接着设置:
-(void)setUpShareBubbleView{
self.titleLabel = [[UILabel alloc]init];
self.titleLabel.translatesAutoresizingMaskIntoConstraints = NO;
self.titleLabel.font = [UIFont systemFontOfSize:15];
self.titleLabel.numberOfLines = 0;
self.titleLabel.textColor = [UIUtils colorWithHex:0x333333];
self.titleLabel.textAlignment = NSTextAlignmentLeft;
[self.backgroundImageView addSubview:self.titleLabel];
self.content = [[UILabel alloc]init];
self.content.font = [UIFont systemFontOfSize:12];
self.content.numberOfLines = 0;
self.content.textColor = [UIUtils colorWithHex:0x999999];
self.content.translatesAutoresizingMaskIntoConstraints = NO;
self.content.textAlignment = NSTextAlignmentLeft;
[self.backgroundImageView addSubview:self.content];
self.priceLabel = [[UILabel alloc]init];
self.priceLabel.font = [UIFont systemFontOfSize:12];
self.priceLabel.textColor = [UIColor redColor];
self.priceLabel.translatesAutoresizingMaskIntoConstraints = NO;
self.priceLabel.textAlignment = NSTextAlignmentLeft;
[self.backgroundImageView addSubview:self.priceLabel];
self.imageViewShare = [[UIImageView alloc]init];
self.imageViewShare.translatesAutoresizingMaskIntoConstraints = NO;
[self.backgroundImageView addSubview:self.imageViewShare];
[self _setUpShareBubbleMarginConstraints];
}
- (void)updateShareMargin:(UIEdgeInsets)margin
{
if (_margin.top == margin.top && _margin.bottom == margin.bottom && _margin.left == margin.left && _margin.right == margin.right) {
return;
}
_margin = margin;
[self removeConstraints:self.marginConstraints];
[self _setUpShareBubbleMarginConstraints];
}
到这里完成了EaseBubbleView+Share.m文件
二.新建一个继承于EaseBaseMessageCell的cell
ShareInfoCell.m
#import "ShareInfoCell.h"
#import "EaseBubbleView+Share.h"
static const CGFloat kCellHeight = 180.0f;
@implementation ShareInfoCell
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier model:(id)model
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier model:model];
if (self) {
self.hasRead.hidden = YES;
self.selectionStyle = UITableViewCellSelectionStyleNone;
}
return self;
}
- (BOOL)isCustomBubbleView:(id)model
{
return YES;
}
- (void)setCustomModel:(id)model
{
UIImage *image = model.image;
if (!image) {
[self.bubbleView.imageView sd_setImageWithURL:[NSURL URLWithString:model.fileURLPath] placeholderImage:[UIImage imageNamed:model.failImageName]];
} else {
_bubbleView.imageView.image = image;
}
if (model.avatarURLPath) {
[self.avatarView sd_setImageWithURL:[NSURL URLWithString:model.avatarURLPath] placeholderImage:model.avatarImage];
} else {
self.avatarView.image = model.avatarImage;
}
}
- (void)setCustomBubbleView:(id)model
{
[_bubbleView setUpShareBubbleView];
_bubbleView.imageView.image = [UIImage imageNamed:@"imageDownloadFail"];
}
- (void)updateCustomBubbleViewMargin:(UIEdgeInsets)bubbleMargin model:(id)model
{
[_bubbleView updateShareMargin:bubbleMargin];
_bubbleView.translatesAutoresizingMaskIntoConstraints = YES;
CGFloat bubbleViewHeight = 120;// 气泡背景图高度
CGFloat nameLabelHeight = 15;// 昵称label的高度
if (model.isSender) {
_bubbleView.frame =
CGRectMake([UIScreen mainScreen].bounds.size.width - 273.5, nameLabelHeight, 213, bubbleViewHeight);
}else{
_bubbleView.frame = CGRectMake(55, nameLabelHeight, 213, bubbleViewHeight);
}
// 这里强制调用内部私有方法
[_bubbleView _setUpShareBubbleMarginConstraints];
}
+ (CGFloat)cellHeightWithModel:(id)model
{
return kCellHeight;
}
- (void)setModel:(id)model
{
[super setModel:model];
NSDictionary *ext = [[NSDictionary alloc]initWithDictionary:model.message.ext];
//发送了商品信息的情况
if ([ext[@"msg_type"] isEqualToString:@"msg_share"]) {
_bubbleView.priceLabel.hidden = YES;
NSDictionary *msgtypeDic = [[NSDictionary alloc]initWithDictionary:ext[@"msg_info"]];
_bubbleView.titleLabel.text = msgtypeDic[@"title"];
_bubbleView.content.text = msgtypeDic[@"content"];
NSString *imageUrl = [NSString stringWithFormat:@"%@",msgtypeDic[@"url_image"]];
if (imageUrl.length > 0) {
[_bubbleView.imageViewShare sd_setImageWithURL:[NSURL URLWithString:imageUrl] placeholderImage:[UIImage imageNamed:@"goodshare_holder"]];
}else{
_bubbleView.imageViewShare.image = [UIImage imageNamed:@"goodshare_holder"];
}
}
_hasRead.hidden = YES;//名片消息不显示已读
}
- (void)layoutSubviews
{
[super layoutSubviews];
NSString *imageName = self.model.isSender ? @"RedpacketCellResource.bundle/redpacket_sender_bg" : @"RedpacketCellResource.bundle/redpacket_receiver_bg";
UIImage *image = self.model.isSender ? [[UIImage imageNamed:imageName] stretchableImageWithLeftCapWidth:30 topCapHeight:35] :
[[UIImage imageNamed:imageName] stretchableImageWithLeftCapWidth:20 topCapHeight:35];
// 等待接入名片的背景图片
// self.bubbleView.backgroundImageView.image = image;
}
三.接下来在ChatViewController.m文件中添加EaseMessageViewControllerDelegate的代理方法
- (UITableViewCell *)messageViewController:(UITableView *)tableView
cellForMessageModel:(id)messageModel{
if (messageModel.bodyType == EMMessageBodyTypeText) {
NSDictionary *ext = [[NSDictionary alloc]initWithDictionary:messageModel.message.ext];
NSDictionary *msgtype = ext[@"msgtype"];
//线路宝分享
if ([ext[@"msg_type"] isEqualToString:@"msg_share"]) {
NSString *CellIdentifier = [EaseMessageCell cellIdentifierWithModel:messageModel];
ShareInfoCell *cell = (ShareInfoCell *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[ShareInfoCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier model:messageModel];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
}
cell.model = messageModel;
return cell;
}
}
return nil;
}
上面这里我走了很长的一个坑,环信是根据NSString *CellIdentifier = [EaseMessageCell cellIdentifierWithModel:messageModel];来区分发送方与接收方的,之前随便定义了CellIdentifier,出现的情况是聊天的对方消息与自己发送消息气泡位置错乱。
cellIdentifierWithMode的修改:
+ (NSString *)cellIdentifierWithModel:(id)model
{
NSString *cellIdentifier = nil;
if (model.isSender) {
switch (model.bodyType) {
case EMMessageBodyTypeText:
{
NSDictionary *ext = [[NSDictionary alloc]initWithDictionary:model.message.ext];
NSDictionary *msgtype = ext[@"msgtype"];
if ([ext[@"msg_type"] isEqualToString:@"msg_share"]) {
cellIdentifier = EaseMessageCellIdentifierSendShare;
}else if (msgtype.count > 0){
cellIdentifier = EaseMessageCellIdentifierSendShare;
}else{
cellIdentifier = EaseMessageCellIdentifierSendText;
}
}
break;
case EMMessageBodyTypeImage:
cellIdentifier = EaseMessageCellIdentifierSendImage;
break;
case EMMessageBodyTypeVideo:
cellIdentifier = EaseMessageCellIdentifierSendVideo;
break;
case EMMessageBodyTypeLocation:
cellIdentifier = EaseMessageCellIdentifierSendLocation;
break;
case EMMessageBodyTypeVoice:
cellIdentifier = EaseMessageCellIdentifierSendVoice;
break;
case EMMessageBodyTypeFile:
cellIdentifier = EaseMessageCellIdentifierSendFile;
break;
default:
break;
}
}
else{
switch (model.bodyType) {
case EMMessageBodyTypeText:
{
NSDictionary *ext = [[NSDictionary alloc]initWithDictionary:model.message.ext];
NSDictionary *msgtype = ext[@"msgtype"];
if ([ext[@"msg_type"] isEqualToString:@"msg_share"]) {
cellIdentifier = EaseMessageCellIdentifierRecvShare;
}else if (msgtype.count > 0 ){
cellIdentifier = EaseMessageCellIdentifierRecvShare;
}
else{
cellIdentifier = EaseMessageCellIdentifierRecvText;
}
}
break;
case EMMessageBodyTypeImage:
cellIdentifier = EaseMessageCellIdentifierRecvImage;
break;
case EMMessageBodyTypeVideo:
cellIdentifier = EaseMessageCellIdentifierRecvVideo;
break;
case EMMessageBodyTypeLocation:
cellIdentifier = EaseMessageCellIdentifierRecvLocation;
break;
case EMMessageBodyTypeVoice:
cellIdentifier = EaseMessageCellIdentifierRecvVoice;
break;
case EMMessageBodyTypeFile:
cellIdentifier = EaseMessageCellIdentifierRecvFile;
break;
default:
break;
}
}
return cellIdentifier;
}
EaseMessageCellIdentifierSendShare,EaseMessageCellIdentifierRecvShared的定义为:点击环信本身的EaseMessageCellIdentifierSendText进入到设置文件,可以像我改为对应的:NSString *const EaseMessageCellIdentifierSendShare = @"EaseMessageCellSendShare";NSString *const EaseMessageCellIdentifierRecvShare = @"EaseMessageCellRecvShare";
四.发送商品的详情数据
我的需求是从商品详情页点击分享直接发送给好友,通过的是正向传值方式,修改EaseMessageViewController.m里边- (instancetype)initWithConversationChatter:(NSString *)conversationChatter conversationType:(EMConversationType)conversationType withCommodyInfo:(NSDictionary *)info方法添加了withCommodyInfo:(NSDictionary *)info传递的商品详情参数
在EaseMessageViewController.m文件中使用消息为text的方式创建发送商品信息入口
//发送分享信息
-(void)sendCommodityMessageWithInfo:(NSDictionary *)info{
NSString *url = [info objectForKey:@"url"];
NSString *title = [info objectForKey:@"title"];
NSString *text = [info objectForKey:@"contentText"];
NSString *imageLocal = [info objectForKey:@"imageLocal"];
NSString *imageUrl = [info objectForKey:@"imageUrl"];
NSMutableDictionary *itemDic = [[NSMutableDictionary alloc]init];
if (url) {
[itemDic setObject:url forKey:@"item_url"];
}
if (title) {
[itemDic setObject:title forKey:@"title"];
}
if (text) {
[itemDic setObject:text forKey:@"contentText"];
}
if (imageLocal) {
[itemDic setObject:imageLocal forKey:@"imageLocal"];
}
if (imageUrl) {
[itemDic setObject:imageUrl forKey:@"imageUrl"];
}
NSDictionary *dic = [[NSDictionary alloc]initWithDictionary:info];
//是客服的话要在拓展里面添加个人信息
NSMutableDictionary *dicExt = [[NSMutableDictionary alloc]init];
[dicExt setObject:itemDic forKey:@"msgtype"];
[self sendTextMessage:@"" withExt:dic];
}
- (void)sendTextMessage:(NSString *)text withExt:(NSDictionary*)ext
{
if (_commodyInfo.count > 0) {
EMMessage *message = [EaseSDKHelper sendTextMessage:text
to:self.conversation.conversationId
messageType:[self _messageTypeFromConversationType]
messageExt:ext];
[self _sendMessage:message];
}else{
EMMessage *message = [EaseSDKHelper sendTextMessage:text
to:self.conversation.conversationId
messageType:[self _messageTypeFromConversationType]
messageExt:nil];
[self _sendMessage:message];
}
}
}
设置此时heightForRowAtIndexPath
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
id object = [self.dataArray objectAtIndex:indexPath.row];
if ([object isKindOfClass:[NSString class]]) {
return self.timeCellHeight;
}
else{
id model = object;
if (_delegate && [_delegate respondsToSelector:@selector(messageViewController:heightForMessageModel:withCellWidth:)]) {
CGFloat height = [_delegate messageViewController:self heightForMessageModel:model withCellWidth:tableView.frame.size.width];
if (height) {
return height;
}
}
if (model.bodyType == EMMessageBodyTypeText ) {
NSDictionary *ext = [[NSDictionary alloc]initWithDictionary:model.message.ext];NSDictionary *msgtype = ext[@"msgtype"];
//发送了商品信息的情况
if ([ext[@"msg_type"] isEqualToString:@"msg_share"]) {
return [ShareInfoCell cellHeightWithModel:model];
}
else if (msgtype.count > 0){
return [ShareInfoCell cellHeightWithModel:model];
}
}
if (_dataSource && [_dataSource respondsToSelector:@selector(isEmotionMessageFormessageViewController:messageModel:)]) {
BOOL flag = [_dataSource isEmotionMessageFormessageViewController:self messageModel:model];
if (flag) {
return [EaseCustomMessageCell cellHeightWithModel:model];
}
}
return [EaseBaseMessageCell cellHeightWithModel:model];
}
}
设置气泡被点击时触发的代理方法:
- (void)messageCellSelected:(id)model
{
if (_delegate && [_delegate respondsToSelector:@selector(messageViewController:didSelectMessageModel:)]) {
BOOL flag = [_delegate messageViewController:self didSelectMessageModel:model];
if (flag) {
[self _sendHasReadResponseForMessages:@[model.message] isRead:YES];
return;
}
}
switch (model.bodyType) {
case EMMessageBodyTypeText:{
NSDictionary *ext = [[NSDictionary alloc]initWithDictionary:model.message.ext];
NSDictionary *msgtype = ext[@"msgtype"];
//发送了商品信息的情况
if ([ext[@"msg_type"] isEqualToString:@"msg_share"]) {
NSDictionary *msgtypeDic = [[NSDictionary alloc]initWithDictionary:ext[@"msg_info"]];
JSViewController *view = [[JSViewController alloc]init];
view.strTitle = @"分享信息";
view.url = [NSString stringWithFormat:@"%@",msgtypeDic[@"url_visit"]];
NSLog(@"链接分享:%@",view.url);
self.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:view animated:YES];
}
else if (msgtype.count > 0){
NSDictionary *msgtypeDic = [[NSDictionary alloc]initWithDictionary:ext[@"msgtype"][@"track"]];
JSViewController *view = [[JSViewController alloc]init];
view.strTitle = @"分享信息";
view.url = [NSString stringWithFormat:@"%@",msgtypeDic[@"item_url"]];
NSLog(@"链接分享:%@",view.url);
self.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:view animated:YES];
}
}
break;
case EMMessageBodyTypeImage:
{
_scrollToBottomWhenAppear = NO;
[self _imageMessageCellSelected:model];
}
break;
case EMMessageBodyTypeLocation:
{
[self _locationMessageCellSelected:model];
}
break;
case EMMessageBodyTypeVoice:
{
[self _audioMessageCellSelected:model];
}
break;
case EMMessageBodyTypeVideo:
{
[self _videoMessageCellSelected:model];
}
break;
case EMMessageBodyTypeFile:
{
_scrollToBottomWhenAppear = NO;
[self showHint:@"Custom implementation!"];
}
break;
default:
break;
}
}
此时完成EaseMessageViewController.m文件
五.EaseMessageCell中当点击时触发代理方法
- (void)bubbleViewTapAction:(UITapGestureRecognizer *)tapRecognizer
{
if (tapRecognizer.state == UIGestureRecognizerStateEnded) {
if (!_delegate) {
return;
}
if ([self respondsToSelector:@selector(isCustomBubbleView:)] && [self isCustomBubbleView:_model]) {
if ([_delegate respondsToSelector:@selector(messageCellSelected:)]) {
[_delegate messageCellSelected:_model];
return;
}
}
switch (_model.bodyType) {
case EMMessageBodyTypeText:{
NSDictionary *ext = [[NSDictionary alloc]initWithDictionary:_model.message.ext];
NSDictionary *msgtype = ext[@"msgtype"];
//发送了商品信息的情况
if ([ext[@"msg_type"] isEqualToString:@"msg_share"]) {
if ([_delegate respondsToSelector:@selector(messageCellSelected:)]) {
[_delegate messageCellSelected:_model];
}
}else if (msgtype.count > 0){
if ([_delegate respondsToSelector:@selector(messageCellSelected:)]) {
[_delegate messageCellSelected:_model];
}
}
}
break;
case EMMessageBodyTypeImage:
{
if ([_delegate respondsToSelector:@selector(messageCellSelected:)]) {
[_delegate messageCellSelected:_model];
}
}
break;
case EMMessageBodyTypeLocation:
{
if ([_delegate respondsToSelector:@selector(messageCellSelected:)]) {
[_delegate messageCellSelected:_model];
}
}
break;
case EMMessageBodyTypeVoice:
{
// _model.isMediaPlaying = !_model.isMediaPlaying;
// if (_model.isMediaPlaying) {
// [_bubbleView.voiceImageView startAnimating];
// }
// else{
// [_bubbleView.voiceImageView stopAnimating];
// }
if ([_delegate respondsToSelector:@selector(messageCellSelected:)]) {
[_delegate messageCellSelected:_model];
}
}
break;
case EMMessageBodyTypeVideo:
{
if ([_delegate respondsToSelector:@selector(messageCellSelected:)]) {
[_delegate messageCellSelected:_model];
}
}
break;
case EMMessageBodyTypeFile:
{
if ([_delegate respondsToSelector:@selector(messageCellSelected:)]) {
[_delegate messageCellSelected:_model];
}
}
break;
default:
break;
}
}
}
到这里已实现完成,上面所述提供了一个思路,仅仅是按照我自己的需求设置。如果对你有用还需要你的进一步优化。第一次写和技术文章,可能格式什么设置不好,技术层次太浅。还需要很大的进步空间。大家一起加油吧。