ES6 引入了一种新的遍历数据的机制:Iteration,其中两个核心概念:
- Iterable:一个 iterable是一个可以使自己元素被外部访问的数据结构,通过提供一个键名为
[Symbol.iterator]对外的方法来实现,这个方法返回一个 iterator。 - Iterator:iterator 是一个遍历数据的数据结构中元素的指针,通过其内部实现的
next()方法来实现遍历,执行一次next()方法边返回一个遍历结果,遍历结果的形式为:{value: 想要对外呈现的值, done: 遍历是否完成}。
用TypeScript的接口表示 Iterable 和 Iterator:
interface Iterable {
[Symbol.iterator]() : Iterator;
}
interface Iterator {
next() : IteratorResult;
}
interface IteratorResult {
value: any;
done: boolean;
}
总而言之,如果一个 JS 对象或者其原型链上的某个对象内部实现了一个名为 [Symbol.iterator] 的方法,而且这个方法的返回值是一个 'Iterator' 那么这个对象就可以称为一个 'Iterable' ;同时,Iterator 也是一个对象,对象内部(其原型链上也是可以的吧?)实现一个名为 next 的方法,而且这个方法返回值是一个形式为 {value: any, done: boolean} 的对象,那么这个对象就是一个 'Iterator' 。
ES6 里有几个内置了 [Symbol.iterator] 方法的对象:
- Arrays
- Strings
- Maps
- Sets
我们通过console.log(Array.prototype).[Symbol.iterator]会看到 Array对象 内置的这个方法:
表明 Array 是一个 iterable,其他三个也是如此。
工作中用的比较多的就是数组,我们可以通过数据举例再看下 iterator 是什么:
const arr = [1, 2, 3]
const iter = arr[Symbol.iterator]()
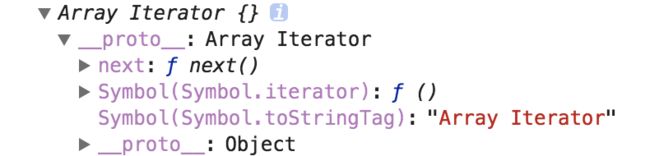
console.log(iter) // console 结果如下
可以看到 arr 调用
[Symbol.iterator] 后的返回结果就是一个 iterator,这个 iterator 是一个对象,对象实现了 next() 方法,如前所述,调用一次 next() 方法便会返回一次当前的遍历结果:
iter.next() // {value: 1, done: false}
iter.next() // {value: 2, done: false}
iter.next() // {value: 3, done: false}
iter.next() // {value: undefined, done: true}
iter.next() // {value: undefined, done: true}
调用三次 next() 后则表示 arr 遍历结束,此后再调用 next() 返回的结果都为 {value: undefined, done: true}。
此外,需要注意的是除了 next() 方法之外它也实现了 [Symbol.iterator] 方法,按照 iterable 的规则这个 iterator 同时也是一个 iterable,我们试着看下这个方法里有什么
console.log(iter[Symbol.iterator]) // ƒ (){return this}
表明这个 iter[Symbol.iterator] 返回的是 iter 自身:
iter([Symbol.iterator])() === iter // true
iter[Symbol.iterator])().next() // {value: undefined, done: true}
其实不止 Array,其余几个 ES6 自带的 iterable 返回的 iterator 本身也是一个 iterable。
那么东西有什么用呢?回到定义,iteration 是 ES6 引入的一种新的遍历数据的机制,而这种机制的运行则依赖于一个 iterable 的 [Symbol.iterator] 方法和此方法返回的 iterator,如果我们按照协议在一个数据结构上实现了这些规范,那么我们就可以在此数据结构上运用这种机制去达到自己的目的。此外,for ... of ...、数组的解构赋值、剩余操作符的效用都依赖这种机制,还有后面会学到的 Generator。
详见:Exploring ES6