为什么要做fragment的懒加载封装呢???一个字“懒”!!!
我老大告诉我:不会偷懒的程序员不是个好厨师 ~ ~ ~
我们可能会以 viewpager(或其他容器)与多个Fragment组合使用,相信使用过的猿(媛)友们都碰到过下面的这些问题:
1. 预加载Fragment时,也就是加载不可见的Fragment时,该不可见的Fragment初始化数据和页面可能占用了大量的资源;
2. 如果当页面内有动画或者是存在其它持续性的操作,fragment的状态切换时操作的开关问题;
3. 初始化时代码量大的问题,没错 在我看来 连初始化写
inflater.inflate(R.layout.xxx,container,false) 都是多余重复的操作;
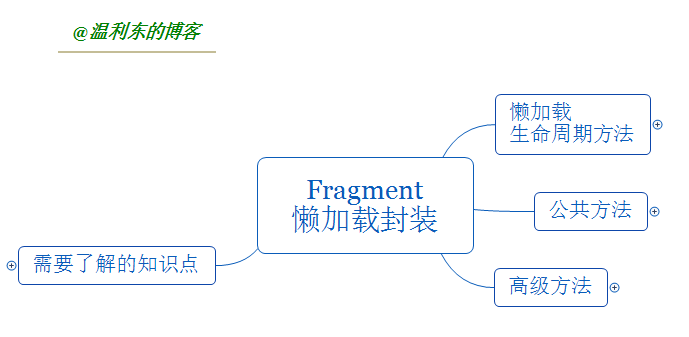
既然列出了我们需要解决的问题,下面我将从 需要了解的知识点、封装生命周期、常用方法、还有高级扩展方法 四点,讲讲我是如何进行封装的
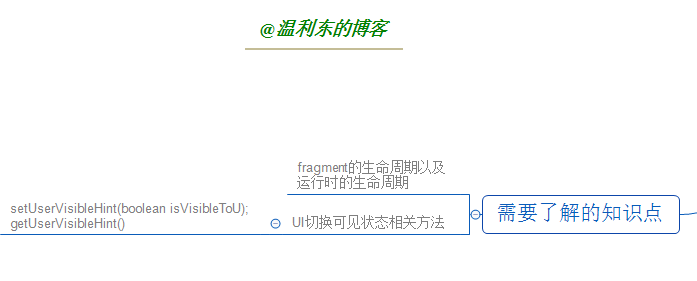
需要了解的知识点
没错,进行封装之前,你必须对你要封装的对象有一个比较稍微深入一点的了解,不然只能是盲人摸象了。
1. Fragment的生命周期:最起码要知道'被创建'、'对用户可见'、'进入“后台模式'、'被销毁'这四个操作下它会经历哪些状态。(可查看:http://www.cnblogs.com/purediy/p/3276545.html)
2. 既然是懒加载,我们必须知道setUserVisibleHint这个方法。(API地址:http://androiddoc.qiniudn.com/reference/android/app/Fragment.html#setUserVisibleHint(boolean) );
知道了生命周期是如何运作了,我们来做下一步的事情:封装 Fragment的生命周期。
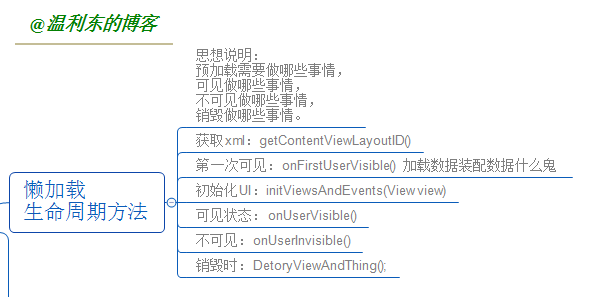
封装懒加载的生命周期
我们要达到的具体效果:
1. 预加载时只做轻量的初始化;
2. 第一次可见状态下才开始加载数;
3. 在把生命周期拆成 “可见”与“不可见”状态;
4. 使开发更加关注业务本身,而不是被繁琐的生命周期拖延时间;
我们大概能抽出几个方法出来了,如下图:
初始化 xml,初始化 UI
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (getContentViewLayoutID() != 0) {
return inflater.inflate(getContentViewLayoutID(), null);
} else {
return super.onCreateView(inflater, container, savedInstanceState);
}
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
initViewsAndEvents(view);
}
protected abstract int getContentViewLayoutID();
protected abstract void initViewsAndEvents(View view);
如果你用了 Dagger、RoboGuice、ButterKnife 这些依赖注入的话,那 initViewsAndEvents(View view)可以不做任何事情
第一次可见状态、可见状态、第一次不可见状态、不可见状态
private boolean isFirstVisible = true;
private boolean isFirstInvisible = true;
private boolean isPrepared;
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initPrepare();
}
private synchronized void initPrepare() {
if (isPrepared) {
onFirstUserVisible();
} else {
isPrepared = true;
}
}
@Override
public void setUserVisibleHint(boolean isVisibleToUser) {
super.setUserVisibleHint(isVisibleToUser);
if (isVisibleToUser) {
if (isFirstVisible) {
isFirstVisible = false;
initPrepare();
} else {
onUserVisible();
}
} else {
if (isFirstInvisible) {
isFirstInvisible = false;
onFirstUserInvisible();
} else {
onUserInvisible();
}
}
}
protected abstract void onFirstUserVisible();
protected abstract void onUserVisible();
private void onFirstUserInvisible() { }
protected abstract void onUserInvisible();
这边 准备时可以用个同步锁: synchronized
销毁 Fragment 时,可能需要做些 解除广播绑定,服务之类的鬼东西:
@Override
public void onDestroy() {
DetoryViewAndThing();
super.onDestroy();
}
protected abstract void DetoryViewAndThing();
好了 ,有了以上的基础,我们的懒加载原型1.0已经可以使用了,大家看个使用的例子:
public class ImageFragment extends BaseLazyFragment{
...
@Override
protected int getContentViewLayoutID() {
return R.layout.fragment_images;
}
@Override
protected void onFirstUserVisible() {
// 加载数据 / 开启动画 / 广播.....
}
@Override
protected void onUserVisible() {
//开启动画 / 广播.....
}
@Override
protected void onUserInvisible() {
//暂停动画 / 暂停广播.....
}
@Override
protected void initViewsAndEvents(View view) {
//.........
mRecyclerView = (RecyclerView) view.findViewById(R.id.fragment_images_list_list_view);
}
//做些销毁动作
@Override
protected void DetoryViewAndThing() {
if (null != mImagesListPresenter) {
mImagesListPresenter.detachView();
mImagesListPresenter = null;
}
}
接下来我们来封装些通用的方法,如 页面跳转、吐司、dialog基础方法....
公共方法:
这一段很好理解,看代码就能懂,就不再作过多说明
protected void readyGo(Class clazz) {
Intent intent = new Intent(getActivity(), clazz);
startActivity(intent);
}
protected void readyGo(Class clazz, Bundle bundle) {
Intent intent = new Intent(getActivity(), clazz);
if (null != bundle) {
intent.putExtras(bundle);
}
startActivity(intent);
}
protected void readyGoForResult(Class clazz, int requestCode) {
Intent intent = new Intent(getActivity(), clazz);
startActivityForResult(intent, requestCode);
}
protected void readyGoForResult(Class clazz, int requestCode, Bundle bundle) {
Intent intent = new Intent(getActivity(), clazz);
if (null != bundle) {
intent.putExtras(bundle);
}
startActivityForResult(intent, requestCode);
}
protected void showToast(String msg) {
if (null != msg && !StringUtils.isEmpty(msg)) {
Snackbar.make(((Activity) mContext).getWindow().getDecorView(), msg, Snackbar.LENGTH_SHORT).show();
}
}
高级方法:
统一的基础页面封装:
页面替换暂时还有些问题(从错误页面/loading页面 恢复正常页面后,UI层级不会变深,但 绘制层级加深了,这是个bug。)
但还是供大家参考下这个思想:
private VaryViewHelperController mVaryViewHelperController = null; // 一个封装的 视图 替换方法
/**
* 得到需要展示的父View
*/
protected abstract View getLoadingTargetView();
/**
* @param toggle
*/
protected void toggleShowLoading(boolean toggle, String msg) {
if (null == mVaryViewHelperController) {
throw new IllegalArgumentException("You must return a right target view for loading");
}
if (toggle) {
mVaryViewHelperController.showLoading(msg);
} else {
mVaryViewHelperController.restore();
}
}
/**
* toggle show empty
*
* @param toggle
*/
protected void toggleShowEmpty(boolean toggle, String msg, View.OnClickListener onClickListener) {
if (null == mVaryViewHelperController) {
throw new IllegalArgumentException("You must return a right target view for loading");
}
if (toggle) {
mVaryViewHelperController.showEmpty(msg, onClickListener);
} else {
mVaryViewHelperController.restore();
}
}
/**
* toggle show error
*
* @param toggle
*/
protected void toggleShowError(boolean toggle, String msg, View.OnClickListener onClickListener) {
if (null == mVaryViewHelperController) {
throw new IllegalArgumentException("You must return a right target view for loading");
}
if (toggle) {
mVaryViewHelperController.showError(msg, onClickListener);
} else {
mVaryViewHelperController.restore();
}
}
/**
* toggle show network error
*
* @param toggle
*/
protected void toggleNetworkError(boolean toggle, View.OnClickListener onClickListener) {
if (null == mVaryViewHelperController) {
throw new IllegalArgumentException("You must return a right target view for loading");
}
if (toggle) {
mVaryViewHelperController.showNetworkError(onClickListener);
} else {
mVaryViewHelperController.restore();
}
}
现在一个实用简便的懒加载Fragment就完成了....