DragFrameLayout实现拖动子控件的效果
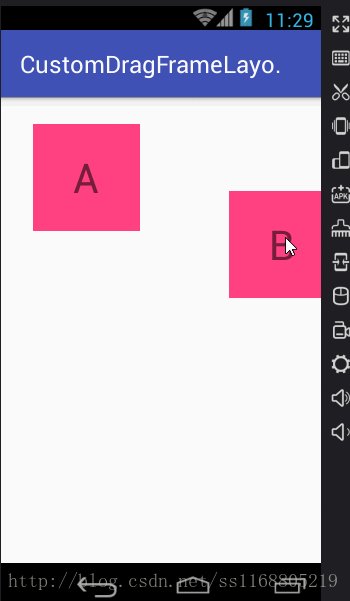
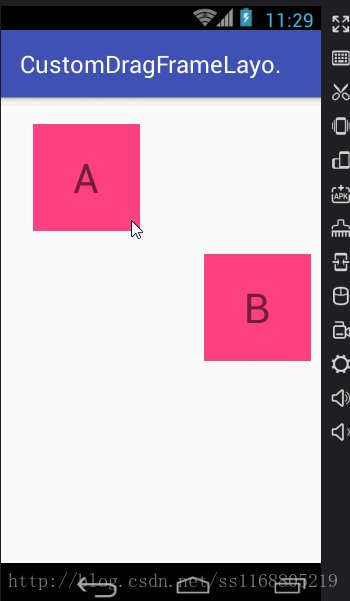
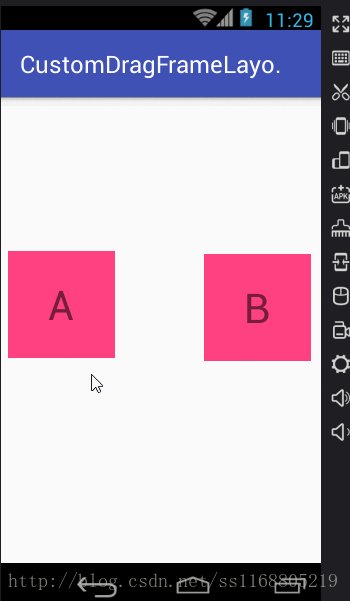
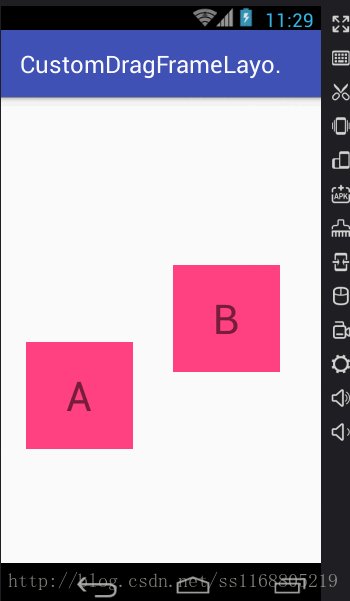
效果图
介绍
DragFrameLayout继承自FrameLayout,可以对其内部的子View进行拖曳,子View的数量不限,一次只可以拖动一个view。
当然也可以继承RealtiveLayout
使用步骤
- 将这个类
DragFrameLayout放入xml中,里面放入需要拖动的View, - 获取
DragFrameLayout和子View - 将子View作为可拖动的
view将入DragFrameLayout中(实际是放入内部集合中)
//注意:不是addView(tv),是addDragView(tv)
DragFrameLayout dragFrameLayout = (DragFrameLayout) findViewById(R.id.dragFrameLayout);
TextView tv = (TextView) findViewById(R.id.tv);
dragFrameLayout.addDragView(tv);
DragFrameLayout源码介绍
- 首先我们继承
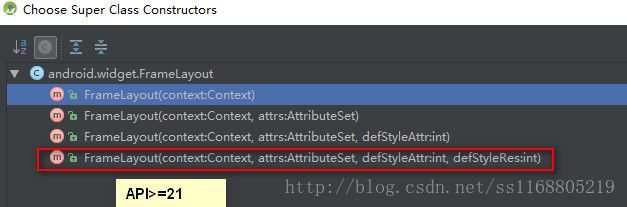
FrameLayout,需要重写4个构造方法,其中4个参数的构造方法是用于API>=21,所以,我们只需要重写其余3个构造方法即可。 - 创建接口用于拖动控件的处理
- 事件分发与拦截
- 在其构造方法里面创建
ViewDragHelper对象并重写回调中的方法
第一步:创建拖动回调
下面有完整版代码,类和方法的名字可能不同,但是步骤逻辑处理是一样的。
public interface OnDragDropListener {
void onDragDrop(boolean captured);
}
private OnDragDropListener onDragDropListener;
public void setOnDragDropListener(OnDragDropListener onDragDropListener) {
this.onDragDropListener = onDragDropListener;
}
第二步:重写构造方法
注意:有一个参数和两个参数的构造方法中用的是this,不是super,这样会调用3个参数的构造方法。
在3个参数的构造方法中创建viewList,用于存放我们要拖动的childView;并对外公开添加的方法
创建ViewDragHelper对象,再起回调中重写5个方法
| 回调中重写的方法 | 说明 |
|---|---|
| boolean tryCaptureView(View child, int pointerId) | 是否捕获childView: 如果viewList包含child,那么捕获childView;如果不包含child,就不捕获childView |
| int clampViewPositionHorizontal(View child, int left, int dx) | 到左边界的距离 |
| int clampViewPositionVertical | 到上边界的距离 |
| onViewCaptured(View capturedChild, int activePointerId) | 当捕获到child后的处理:获取child的监听 |
| void onViewReleased(View releasedChild, float xvel, float yvel) | 当释放child后的处理:取消监听,不再处理 |
| void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) | 不需要重写 |
public class DragFrameLayout extends FrameLayout {
public DragFrameLayout(@NonNull Context context) {
this(context,null);
}
public DragFrameLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public DragFrameLayout(@NonNull Context context, @Nullable AttributeSet attrs, @AttrRes int defStyleAttr) {
super(context, attrs, defStyleAttr);
//第二步:创建存放View的集合
viewList = new ArrayList<>();
dragHelper = ViewDragHelper.create(this, 1.0f, new ViewDragHelper.Callback() {
/**
* 是否捕获childView:
* 如果viewList包含child,那么捕获childView
* 如果不包含child,就不捕获childView
*/
@Override
public boolean tryCaptureView(View child, int pointerId) {
return viewList.contains(child);
}
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
super.onViewPositionChanged(changedView, left, top, dx, dy);
}
/**
* 当捕获到child后的处理:
* 获取child的监听
*/
@Override
public void onViewCaptured(View capturedChild, int activePointerId) {
super.onViewCaptured(capturedChild, activePointerId);
if (onDragDropListener != null) {
onDragDropListener.onDragDrop(true);
}
}
/**
* 当释放child后的处理:
* 取消监听,不再处理
*/
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
super.onViewReleased(releasedChild, xvel, yvel);
if (onDragDropListener != null) {
onDragDropListener.onDragDrop(false);
}
}
/**
* 到左边界的距离
*/
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
return left;
}
/**
* 到上边界的距离
*/
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
return top;
}
});
}
}
由于viewList是用private修饰的,所以需要对外公开的添加chiildView的方法
public void addDragChildView(View child) {
viewList.add(child);
}
第三步:处理事件
需要重写2个方法:是否拦截事件和自身如何处理事件,分别是:onInterceptTouchEvent(MotionEvent ev)、onTouchEvent(MotionEvent event)
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//当手指抬起或事件取消的时候 就不拦截事件
int actionMasked = ev.getActionMasked();
if (actionMasked == MotionEvent.ACTION_CANCEL || actionMasked == MotionEvent.ACTION_UP) {
return false;
}
return dragHelper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
dragHelper.processTouchEvent(event);
return true;
}
其它
demo:https://git.oschina.net/customView/CustomDragFrameLayout
demo是从google Android Sample中抽取出来的:https://developer.android.google.cn/samples/ElevationDrag/index.html