优秀的产品文案,应该表达清晰、精准、有用。
用户体验设计师 Guy Ligertwood 在他关于用户体验写作(UX Writing)的 一篇文章 里,举了一个 Google 如何优化提示文案改进的例子。读过之后,尤为喜欢,是值得学习的好例子。让我们一起看看。
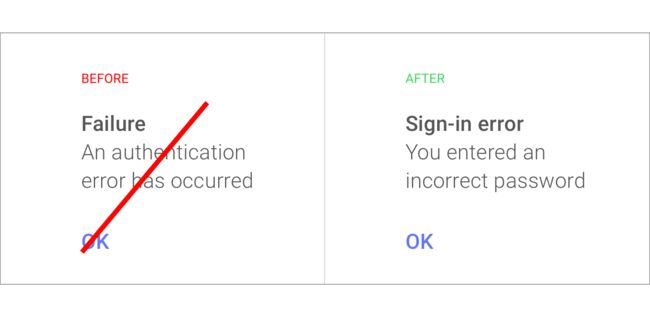
起初,提示文案是这样的:
Failure(失败)
An authentication error has occurred(出现授权错误)
这有什么问题呢?「authentication error(授权错误)」 是专业术语,不利于用户理解。而且,小标题中的「失败」,其实可以根据上下文环境来指出究竟是怎样的「失败」。要说用户能懂的话。于是,改为:
Sign-in error(登入出错)
You entered an incorrect password(您输入的密码有误)
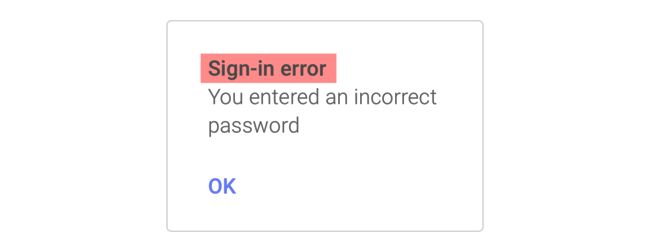
可是,小标题「Sign-in error」跟描述内容「You entered an incorrect password」有必要同时存在吗?没必要,后者已将问题阐述到位了。很多时候,我们之所以保留了小标题,仅仅是因为其它产品也都这么做,或者,产品经理或设计师在最开始设定了小标题的存在,所以我们就照着做了。不应该。
于是,删除小标题,得到:
再仔细想想,「You entered an incorrect password(您输入的密码有误)」这句话,重点密码有误,对不对?那么,如果把这个重点放在用户第一眼就能接触到的位置,是否更理想呢?尽管这句文案并不长,但要知道,用户在网上都是快速浏览,而不是认真阅读的。
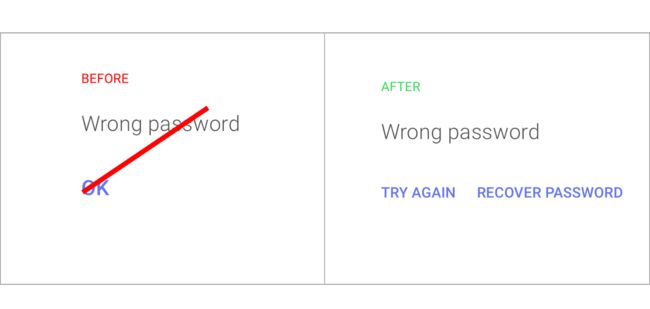
因此,我们可以把文案修改为:
这么精简?哈哈,我就知道你会这么想。但精简本身不是问题,毕竟,你看到「Wrong password(密码错误)」就知道怎么回事儿了,对不对?
接下来,还有什么问题?有,「OK」,这个单项选择并不能指导用户接下来该怎么做。
我们可以把「OK」修改得更有用一些,让用户知道接下来可以「TRY AGAIN(再试一次)」,或者干脆「RECOVER PASSWORD(找回密码)」。于是,修改为:
至此,改进完毕。
回顾一下你会发现,我们在整个改进过程运用了「清晰、精准、有用」三个原则:
- 清晰:去除专业术语、结合上下文环境
- 精准:去除小标题、重点前移
- 有用:指导用户可以做什么
当然,改进到这里,它仍然不完美,因为少了品牌本身该有的调调——就像豆瓣很文艺,B 站很二次元一样。不过,要加入品牌调调,可能会一定程度上就会牺牲上述三个原则,所以,最后究竟怎么做,没有标准答案。
在这里,刚才的文案结合 Google 本身的品牌调调,「Wrong password(密码错误)」可以修改为「That password doesn't look right」。
如果看到这儿,你对文案写作更感兴趣了,建议你阅读《UX Writing: How to do it like Google with this powerful checklist》这篇文章,一定会有更进一步的收获。