- el-tree添加滚动条只需一步
momo_via
小Tipsvue.jsjavascript前端
只需要在el-tree组件外添加el-scrollbar组件,自行设置高度即可
- el-scrollbar自动滚动到底部
张滚滚QAQ
vue.jsjavascript前端
内容滚动到底部的方法:chatListScrollBottom(){constelement=document.querySelector('.chatList')constheight=element.offsetHeightthis.$refs['scrollbar'].wrap.scrollTop=height}
- Web前端篇——el-timeline+el-scrollbar时间轴数据刷新后自动显示滚动条
易Yi
Web前端篇前端vue.jsjavascript
背景:使用el-timeline+el-scrollbar显示时间轴,当时间轴数据刷新时,el-scrollbar滚动条会自动隐藏。当给el-scrollbar设置了永久显示滚动条(如下代码),以为可以一劳永逸,发现问题仍然存在。.el-scrollbar__bar.is-vertical{opacity:1;}解决思路:当时间轴数据刷新后,代码触发移动鼠标,el-scrollbar就会显示出滚动
- Web前端篇——el-scrollbar设置样式
易Yi
Web前端篇前端javascriptvue.js
el-scrollbar设置滚动条一直显示、滚动条宽度、滚动条圆角、滚动条hover后的背景色。//滚动条一直显示+滚动条宽度.el-scrollbar__bar.is-vertical{opacity:1;width:12px;}//滚动条圆角.el-scrollbar__bar{border-radius:6px;}//滚动条hover后的背景色.el-scrollbar__thumb:hov
- Web前端篇——ElementUI之el-scrollbar + el-backtop + el-timeline实现时间轴触底刷新和一键返回页面顶部
易Yi
Web前端篇前端elementuijavascript
ElementUI之el-scrollbar+el-backtop+el-timeline实现时间轴触底刷新和一键返回页面顶部。背景:ElementUI的版本(vue.global.js=3.2.36,index.css=2.4.4,index.full.js=2.4.4)废话不多说,先看动图效果↓↓↓然后直接上代码。(注意代码中有注释的地方,是容易出错的关键地方。)TestWebPage.el-
- element组件table滚动条样式修改
从兄
vuehtmlvue.js前端css3
要设置el-table的滚动条样式,如加粗和变黑,可以自定义CSS样式。通过设置.el-table__body-wrapper::-webkit-scrollbar的宽度和颜色来更改滚动条的样式。示例代码/*---el-table滚动条公共样式---*/.el-scrollbar{.el-scrollbar__bar.is-horizontal{height:15px;}/*--横向滚动条--*/
- Element UI【详解】el-scrollbar 滚动条组件 —— 监听滚动条的滚动,跟随页面一起滚动,获取滚动距离,隐藏水平滚动条等
朝阳39
#ElementUIuivue.jselementui
el-scrollbar滚动条组件用于优化页内滚动条的UI效果,使用时必须指定高度!/*el-scrollbar必须指定高度*/.scrollMenuBox{height:200px;width:100px;border:1pxsolidred;}控制el-scrollbar内滚动条的方法与控制页面的滚动条的方法基本一样,只是获取el-scrollbar节点的滚动条时,需使用this.$refs.
- element plus el-scrollbar嵌套,自定义命中滚动条
无心使然云中漫步
elementplusvuescenevue.js前端elementui
1场景后台管理系统,经典布局,固定头部布局为头部区域(淡蓝色),侧边栏区域(淡粉色),内容区域(淡绿色),其中内容区域上部(黑线以上)为面包屑区域,内容区域下部(黑线以下)为实际内容区域需求:根据配置,内容区域可以整体纵向滚动根据配置,内容区域下部(黑线以下)可以滚动2代码constfixedHeader=ref(true);.page-container{width:100vw;height:1
- h5页面使用vue+element ui开发遇到的问题
旺旺旺小小苏
一、使用element-ui开移动端时遇到的问题1)、在安卓手机element-ui下拉框点击时会有背景阴影,但在ios手机不会解决方案:设置输入框样式:-webkit-tap-highlight-color:transparent!important;2)、element-ui下拉框在ios上点两次才能选中解决方案:.el-scrollbar{//element-ui下拉框在ios上点击两次才能
- [element-ui] el-scrollbar 自适应高度,超出最大高度时出现滚动条
533_
element-uijavascript前端vue.js
...ul{height:100%;max-height:150px;}
- css 常用滚动条
qq_34114535
css前端css3
//竖向滚动条.is-scroll-right::-webkit-scrollbar,.is-scroll-left::-webkit-scrollbar,.el-scrollbar::-webkit-scrollbar{width:4px;height:8px!important;}/*滚动条的背景区域的内阴影*/.el-scrollbar::-webkit-scrollbar-track{//
- element-UI中el-scrollbar的使用
S_h_a_
Web开发vue.jsjavascript前端
在elment-ui中有这么一个滚动条,当鼠标over到内容部分才会显示,移开鼠标之后滚动条就会隐藏起来,相较于原生的滚动条比较美观。//将滚动条的内部的内容放在里面即可在使用过程中,如果父级高度发生改变的时候,滚动条拖动就会出现异常的情况,这个时候需要父组件的高度,当发生改变的时候,调用组件的update方法;这里主要在mounted里面对其进行监听,当然定时器也可以(详见参考)this.$ne
- vue实现对话框指定某个对话内容的滚动到指定位置(滚动到可视区域的中间位置)
暗月Moon
element-uiVuevue.js前端javascriptelementui
1、使用el-scrollbar实现定位滚动(elementui组件库)如何滚动:参考链接比如说指定某条对话内容滚动到可视区域的中间html结构:暂无对话本次通话已结束js计算滚动的代码:scrollUncivilized(data){this.$nextTick(()=>{letchatDiv=document.querySelector('#chat-list');console.log(ch
- 【VUE】Vue ElementUI el-select下拉框最后一行未全部展开
K1nney
前端vue
1.代码如下:exportdefault{data(){return{conditionForm:{teleType:""},options:[{value:'ALL',text:"全部"},{value:'SITA',text:"SITA"},{value:'AFTN',text:"AFTN"}]}}}2.效果3.分析使用了el-scrollbar,为了防止出现横向滚动条,增加了.el-scro
- element ui中Select 下拉框最后一行显示不完整
YogLn
前端
原因:因为做目录时,使用了el-scrollbar,为了防止出现横向滚动条,增加了.el-scrollbar__wrap{overflow-x:hidden;}导致这个问题解决方式.el-select-dropdown.el-scrollbar.el-scrollbar__wrap{overflow:scroll!important;}补充填补的样式一定要加!important,以及不能写在标记了
- 【记录el-tabs+el-tree+el-scrollbar横向滚动条不出来的问题】
靐齉齾麤龘龖龗鱻爩
element-ui前端
在el-tree定义一个class,之后设置css为width:max-content;min-width:100%;然后在el-scrollbar上设置滚动条的高度,因为默认高度是100%,有可能导致在el-tabs里面超出容器而导致看不见(找了半天才发现);
- 【element】去除<el-scrollbar>横向滚动条
zhaojingj_
csselementuijavascriptechartselementui
.father.el-scrollbar__wrap{overflow-x:hidden;}注意⚠️:1.不要写在scoped内。2.一定要给父元素加类名,否则由于没有写在scoped内,会引起全局下拉框高度缺失。
- 用el-scrollbar写一个可横向滚动的vue组件
燊燊向上
vue2.0vue.jsjavascript前端elementui前端框架
组件展示效果图该页面是一个step组件内嵌一个右下角的按钮组件关键代码首先,el-scrollbar组件包住一个被内容撑开的横向列......获取el-scrollbar的scrollWidth(元素实际宽度,包括超出隐藏的部分),减去el-scrollbar的scrollLeft(元素距离左边窗口的距离),再减去el-scrollbar的clientWidth(元素包括padding、内容区的宽
- el-scrollbar显示横向滚动条
RxnNing
样式element-uivuevueelementuiel-scrollbar
让横向滚动条出现,同时不显示默认的滚动条,需要在el-scrollbar__wrap添加.el-scrollbar__wrap{overflow-x:auto;height:calc(100%+20px);//多出来的20px是横向滚动条默认的样式}1234在el-scrollbar是overflow:hidden;el-scrollbar__view必须是浮动或display:inline-bl
- 三个标签优雅实现el-scrollbar及滚动翻页
天魔老师
前端el-scrollbar滚动翻页优雅
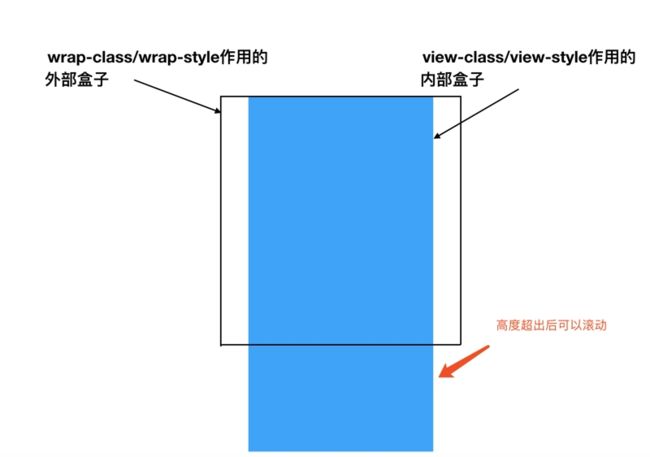
123注意:1.el-scrollbar的父层要有固定高度2.el-scrollbar的高度要设成100%3.如果出现横滚动条,请添加css(.el-scrollbar__wrap{overflow-x:hidden;})4.设置滚动翻页,需要放在el-scrollbar里面Attribute1.native:Boolean,2.wrapStyle:{}|子层style3.wrapClass:{}
- el-scrollbar隐藏横向滚动条
仰望星空u
vue.js前端javascript
el-scrollbar隐藏横向滚动条一、在使用el-scrollbar时,即使横向没有超出宽度,下方依然会出现2个三角形的滚动区域箭头,解决办法;一、在使用el-scrollbar时,即使横向没有超出宽度,下方依然会出现2个三角形的滚动区域箭头,解决办法;不要在scoped私有变量添加.el-scrollbar__wrap{overflow-x:hidden!important;}
- element-plus el-scrollbar隐藏横向滚动条
三少爷的键
vue.jsjavascript前端
有时候我们在使用el-scrollbar会将纵向横向的滚动条一起展示出来,不太美观。所以我们需要想办法将横向滚动条隐藏,首先确认横向滚动条的DOM元素:horizontal--水平的,那必然就是它了,只需要将它隐藏起来即可:.is-horizontal{display:none!important;}最终效果:
- el-scrollbar 横向滚动条使用
啊呀阿荼
前端elementui
让横向滚动条出现,同时不显示默认的滚动条,需要在el-scrollbar__wrap添加.el-scrollbar__wrap{overflow-x:auto;height:calc(100%+20px);//多出来的20px是横向滚动条默认的样式}在el-scrollbar是overflow:hidden;el-scrollbar__view必须是浮动或display:inline-block才
- el-scrollbar怎么隐藏横向滚动条
欲掩不从心
vue
来源:资料之前弄过这个,然后就是记不住。在网上找了天资料,怎么都不行解决办法:首先:不管你的外层div是浮动还是相对定位绝对定位,都得在el-scrollbar得外层div设置个高度。然后在style中加入.el-scrollbar__wrap{overflow-x:hidden;}到这里如果你发现不管用。就去app.vue加入.el-scrollbar.el-scrollbar__wrap{ov
- el-scrollbar 隐藏横向滚动条
摆烂的胡萝卜
cssscssvue.js前端
在使用el-scrollbar滚动条时,常常会因为横向滚动条显示不好看而被要求隐藏,那如何隐藏横向滚动条呢?代码如下:/*解决自定义滚动条x轴显示问题*/.el-scrollbar__wrap{overflow-x:hidden;}
- Element组件el-scrollbar滚动条包裹el-table表格不显示横线滚动条以及滚动条重叠问题
前端大斗师
cssvue.jselementui滚动条
Element组件el-scrollbar滚动条包裹el-table表格不显示横线滚动条以及滚动条重叠问题使用scoped属性时必须使用/deep/深度选择器/deep/.el-scrollbar__wrap{overflow-x:auto;height:calc(100%+20px);//多出来的20px是横向滚动条默认的样式}/deep/.el-scrollbar.el-scrollbar__
- 使用el-scrollbar实现定位滚动,以及el-scrollbar去掉横向滚动条
暗月Moon
element-uivueelementui
实现滚动//...可以使用如下属性:想要滚动到哪个指定位置,自己获取或计算this.$refs['scroll'].wrap.scrollTop=0//想滚到哪个高度,就写多少el-scrollbar去掉横向滚动条::v-deep.el-scrollbar__wrap{overflow-x:hidden;}参考链接链接1链接2
- vue3+elementPlus table滚动条样式覆盖
妙明元心
vue.jsjavascript前端
/*---el-table滚动条公共样式---*/.el-scrollbar{ //横向滚动条 .el-scrollbar__bar.is-horizontal.el-scrollbar__thumb{ opacity:1;//默认滚动条自带透明度 height:8px;//横向滑块的宽度 border-radius:2px;//圆角度数 background-color:rgba(136
- vite+vue3路由切换滚动条位置重置el-scrollbar
anjushi_
前端#vuevue.js前端javascript
vite+vue3路由切换滚动条位置重置本文目录vite+vue3路由切换滚动条位置重置使用原生滚动条使用el-scrollbaruseRoute和useRouter当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样,vue-router可以自定义路由切换时页面如何滚动使用原生滚动条VueRouter官方文档:https://router.vuejs.org/zh/
- el-scrollbar的使用
lijiabin102
vuevuecss
在左右弹性布局的网页里,当网页的高度发生变化时,浏览器右侧的滚动条会出现,出现和消失的时候,会使得整个页面向左右发生细微的移动,非常的不舒服,此时使用el-scrollbar可以有效解决这个问题。先在全局css里将整个网站的body里设置overflow:hidden;这样浏览器默认的右侧滚动条就不会再出现,也可以只设置overflow-y:hidden;因为网页宽度不够用是很少见的。然后在最外层
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文