- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- docker重新搭建redis集群
Kom19
Redisdockerredis
今天遇到个问题,redis全挂了导致我的项目一直在滚动日志连不上redis,所以我重新搭建redis集群来解决这个问题首先把配置文件搞好redis配置文件redis-master的配置文件bind0.0.0.0protected-modenoport6379#requirepassredis##哨兵模式主从切换时使用#masterauthredisredis-slave1的配置文件bind0.0.
- 8卡RTX 5090D服务器部署Qwen3-32B-AWQ模型执行性能测试
一、背景最近得了一台8卡5090D服务器进行测试评估。GPU拓扑情况如下(test)root@ubuntu:/opt/models#nvidia-smitopo-mGPU0GPU1GPU2GPU3GPU4GPU5GPU6GPU7CPUAffinityNUMAAffinityGPUNUMAIDGPU0XNODENODENODESYSSYSSYSSYS0-31,64-950N/AGPU1NODEXNO
- 【图像去噪】论文精读:Noise2Self: Blind Denoising by Self-Supervision(N2S)
十小大
计算机视觉深度学习图像处理图像去噪人工智能论文阅读论文笔记
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言Abstract1.Introduction2.RelatedWork3.CalibratingTraditionalModels3.1.Single-Cell3.2
- Ubuntu18.04中默认的软件源sources.list
AlwaysSimple
ubuntu
文件位置:etc/apt/sources.list#debcdrom:[Ubuntu18.04.3LTS_BionicBeaver_-Releaseamd64(20190805)]/bionicmainrestricted#Seehttp://help.ubuntu.com/community/UpgradeNotesforhowtoupgradeto#newerversionsofthedist
- 【信号去噪】基于NLM时间序列心电信号去噪附matlab代码
天天Matlab科研工作室
信号处理Matlab各类代码matlab开发语言fpga开发
1简介作为一种信号预处理手段,信号去噪在众多信号处理应用中发挥着重要的作用.到目前为止,信号去噪问题被大量研究,并取得了许多重要成果,涌现出了包括非局部均值(NLM)去噪算法在内的一批优秀的去噪方法.值得一提的是,相比于传统的局部去噪算法,非局部均值去噪算法有着更好的去噪性能和更好的信号细节保留能力.2部分代码function[denoisedSig,debug]=NLM_1dDarbon(sig
- WSL快速在Ubuntu或者Debian安装golang、python、deno、nodejs、java前后端全栈一体化开发环境配置
怪我冷i
云原生ubuntudebiangolangAI写作AI编程
安装golang#移除旧版本(如有)sudoaptremove--autoremove-ygolang#下载最新版(替换为官网最新版本号)wgethttps://go.dev/dl/go1.24.4.linux-amd64.tar.gz#解压到/usr/localsudorm-rf/usr/local/gosudotar-C/usr/local-xzfgo1.24.4.linux-amd64.ta
- 【图像去噪】论文精读:Linear Combinations of Patches Are Unreasonably Effective for Single-Image Denoising
十小大
深度学习图像处理计算机视觉图像去噪人工智能
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言AbstractI.INTRODUCTIONII.APARAMETRICVIEWOFTWO-STEPNON-LOCALMETHODSFORSINGLE-IMAGEDE
- 009 【入门】单双链表及其反转-堆栈诠释
要天天开心啊
算法专栏算法链表
链表与堆栈系统详解|[数据结构]-[中级]-[通用]一、基础概念与内存模型1.按值传递vs按引用传递|[Java]-[基础]-[内存]//[典型错误示例]-Java中的引用传递陷阱voidmodify(Nodenode){node=node.next;//[警告]错误!仅修改局部引用的指向,不影响原始链表}//[正确做法]-通过引用修改对象内部状态voidrealModify(Nodenode){
- 《Learning to See in the Dark》论文超详细解读(翻译+精读)
小西柚code
论文阅读深度学习计算机视觉人工智能
前言最近读到《LearningtoSeeintheDark》这篇论文,觉得很有意思,所以在这里记录一下。目录前言ABSTRACT—摘要翻译精读一、INTRODUCTION—简介翻译精读二、RELATEDWORKS—相关工作2.1Imagedenoising—图像降噪翻译精读2.2Low-lightimageenhancement—低光图像增强翻译精读2.3Noisyimagedatasets—带噪
- Starrocks 低基数全局字典优化
鸿乃江边鸟
大数据StarRocksSQLstarrocks大数据SQL
背景本文基于Starrock3.3.5对于这个优化,在很早就有提到,比如说StarRocks技术内幕|基于全局字典的极速字符串查询和StarRocks查询优化器深度解析,对于实现的说明,可以参考以上的说明,本文以Rule的角度来看一下.主要涉及AddDecodeNodeForDictStringRule和LowCardinalityRewriteRule这两个规则。总体的思路是:基于physica
- 前端包管理工具终极对决:npm vs Yarn vs pnpm vs Bun vs Deno
吴启维
前端npmnode.jsyarn
还在为node_modules吞噬磁盘空间而抓狂?还在依赖安装进度条前苦苦等待?本文将揭示五大主流工具的终极差异,帮你找到最适合项目的依赖管理利器!一、痛点驱动:为什么我们需要更好的包管理?#经典噩梦场景$npminstall#等待10分钟后...node_modules占用1.2GB磁盘空间⚠️项目运行时出现幽灵依赖报错传统方案暴露三大痛点:磁盘黑洞:重复依赖填满硬盘龟速安装:串行下载耗时长依赖
- python案例练习
网小鱼的学习笔记
Pythonpythonandroid开发语言
练习1:正五边形面积计算importmaths=eval(input('请输入正五角行边长'))#分子=5*边长^2molecules=5*s**2#分母=4*tan(pi/2)denominator=4*math.tan(math.pi/5)area=molecules/denominatorprint(f'{area=}')执行结果在这里插入代码片练习2:解联力方程式,鸡兔同笼问题题目:今有鸡
- 基于红黑树的插入功能,对Set和Map部分功能进行封装实现
大白菜1324
java算法服务器
一、红黑树的迭代器在上一篇中,对红黑树的插入功能进行了实现,但是要封装出set和map,还需要实现出红黑树的迭代器。红黑树的迭代器本质上还是红黑树树结点的指针,但是需要实现一些符号重载:templatestructRBTreeIterator{typedefRBTreeNodeNode;typedefRBTreeIteratorSelf;Node*_node=nullptr;RBTreeItera
- dwm 开源项目启动与配置教程
dwm开源项目启动与配置教程dwmDenoWindowManager:Cross-platformwindowcreationandmanagement项目地址:https://gitcode.com/gh_mirrors/dwm4/dwm1.项目目录结构及介绍dwm项目是一个轻量级的窗口管理器,其目录结构如下:dwm/├──config.h#配置文件头文件├──dwm.c#主程序文件├──dwm
- 【图像去噪】论文精读:Zero-Shot Blind-spot Image Denoising via Implicit Neural Sampling
十小大
深度学习人工智能图像处理计算机视觉图像去噪论文阅读论文笔记
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言Abstract1.Introduction1.1.LearningdenoisingNNwithouttruthimages1.2.Discussionsonbli
- [论文笔记] [2008] [ICML] Extracting and Composing Robust Features with Denoising Autoencoders
Alexzhuan
DL神经网络机器学习
在06年以前,想要去训练一个多层的神经网络是比较困难的,主要的问题是超过两层的模型,当时没有好的策略或方法使模型优化的很好,得不到预期的效果。在06年,Hinton提出的stackedautoencoders改变了当时的情况,那时候的研究者就开始关注各种自编码模型以及相应的堆叠模型。这篇的作者提出的DAE(DenoisingAutoencoders)就是当时蛮有影响力的工作。那个时候多层模型效果得
- DenoDet:SAR 图像目标检测
码上奶茶
目标检测人工智能计算机视觉
一、什么是SAR图像SAR图像是一种独特的遥感成像技术,能够穿透云、雨、雪和雾等大气障碍物,因此在多个领域都有广泛应用,如地质勘探、环境监测、军事侦察等二、SAR图像上目标检测的挑战散斑噪声干扰(specklenoise):SAR是一个相干成像系统,其图像本质上包含不可避免的散斑噪声,会叠加在目标上针对散斑噪声的传统解决办法:多尺度特征表示、合并上下文信息、软阈值小目标的挑战(smalltarge
- LeetCode第127题—单词接龙—Python实现
StriveZs
LeetCodepython算法leetcodeBFS数据结构
title:LeetCodeNo.127categories:OJLeetCodetags:ProgramingLeetCodeOJLeetCode第127题—单词接龙自己代码的开源仓库:clickhere欢迎Star和Fork题目描述字典wordList中从单词beginWord和endWord的转换序列是一个按下述规格形成的序列:序列中第一个单词是beginWord。序列中最后一个单词是end
- ComfyUI 中模型文件降噪的原理
ComfyUI中模型文件降噪的原理:通俗详解ComfyUI是一个基于StableDiffusion的节点化界面,用于生成AI图像。其核心是扩散模型(DiffusionModel),而降噪(Denoising)是扩散模型的核心过程。简单来说,降噪就是“把一张满是噪点的图片,一步步变清晰”的过程。下面我们从基础原理到ComfyUI的具体实现,逐步拆解。1.扩散模型基础:加噪与降噪是什么?扩散模型的工作
- 【图像去噪】论文精读:Tell Me What You See: Text-Guided Real-World Image Denoising
十小大
深度学习人工智能图像处理计算机视觉图像去噪论文阅读论文笔记
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言Abstract1.Introduction2.BackgroundandRelatedWork3.Method4.Results5.Conclusion前言论文题目
- 【图像去噪】论文精读:Rotation-Equivariant Self-Supervised Method in Image Denoising(AdaReNet)
十小大
深度学习人工智能图像处理计算机视觉图像去噪论文阅读论文笔记
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言Abstract1.Introduction2.RelatedWorkandPriorKnowledge2.1.ImageDenoising2.2.RotationE
- 【图像去噪】论文精读:Noise2Fast: Fast Self-Supervised Single Image Blind Denoising(N2F)
十小大
计算机视觉人工智能深度学习图像去噪图像处理论文阅读论文笔记
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言AbstractMainTheoreticalBackgroundContributionandSignificanceRelatedWorkResultsConcl
- Windmill:最快的自托管开源工作流引擎
开源项目精选
工作流引擎
Windmill是一款多功能的开源工作流自动化平台,专为重视灵活性和控制权的开发者而设计。它采用独特的代码优先方法,允许开发者使用自己偏好的编程语言创建强大的工作流、脚本和应用程序。Stars数11,954Forks数601主要特点语言无关性:可以使用Python、Typescript、Go、Bash或Deno进行编写,让您能自由选择最适合每项任务的工具。自托管:在您自己的基础设施上部署Windm
- Calendar和Datepicker
lph1972
wpf
DisplaystartDisplayend"2024-10-8"selectedDate属性设定选择的日期在C#中,`DateTime?date1`表示**一个可空的`DateTime`类型变量**。?.是不为零?是可以为零0️⃣多选selectionmodenone不让选singlerangeshift范围multiplectrl多选selecteddates
- 【Block总结】掩码窗口自注意力 (M-WSA)
AI浩
Block总结人工智能计算机视觉目标检测
摘要论文链接:https://arxiv.org/pdf/2404.07846论文标题:Transformer-BasedBlind-SpotNetworkforSelf-SupervisedImageDenoisingMaskedWindow-BasedSelf-Attention(M-WSA)是一种新颖的自注意力机制,旨在解决传统自注意力方法在处理图像时的局限性,特别是在图像去噪和恢复任务中。
- 扩散模型(Diffusion Models)的革命性进展
jerwey
深度学习DiffusionModel
文章目录1.基础理论突破(2020-2021)(1)DDPM(DenoisingDiffusionProbabilisticModels)(2)DDIM(DenoisingDiffusionImplicitModels)2.加速采样与效率提升(2021-2022)(3)Score-BasedModels(SDE/ODE)(4)LatentDiffusionModels(LDM/StableDiff
- 【面试】【前端】【nodejs】Node.js 面试题总结
患得患失949
面试考题专栏(前后端)面试前端node.js
一、Node.js面试题总结Node.js是构建高性能Web应用和服务端开发的强大工具,在面试中会考察多核利用、进程管理、性能优化、Deno的对比及常见核心模块的理解。以下是针对Node.js面试问题的总结。(一)Node.js核心原理Node.js特性:单线程、事件驱动。非阻塞I/O模型,基于libuv库实现。多核CPU的充分利用:Node.js本身是单线程运行,但可以通过Cluster模块或W
- vue2 - 解决elementUI使用el-radio单选组件报错 Blocked aria-hidden on an element because its descendant retained
十一猫咪爱养鱼
前端组件与功能(开箱即用)前端常见问题解决vue常见问题解决elementuivue2.jsel-radio单选框Radio组件Blockedaria-hi浏览器控制台报错详细解决方案vueelement组件报错
问题说明在vue2+element-ui项目开发中,使用Radio单选组件el-radio浏览器控制台报错:Blockedaria-hiddenonanelementbecauseitsdescendantretainedfocus.Thefocusmustnotbehiddenfromassistivetechnologyusers,Avoidusingariahiddenonafocusede
- ORB-SLAM2学习笔记:ExtractorNode::DivideNode和ORBextractor::DistributeOctTree函数详解
xMathematics
算法slam机器人
一、ExtractorNode::DivideNodevoidExtractorNode::DivideNode(ExtractorNode&n1,ExtractorNode&n2,ExtractorNode&n3,ExtractorNode&n4){constinthalfX=ceil(static_cast(UR.x-UL.x)/2);constinthalfY=ceil(static_cas
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默
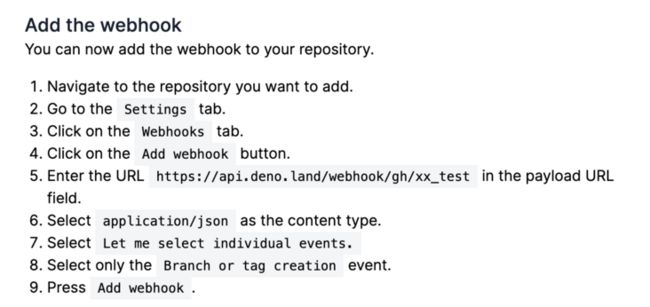
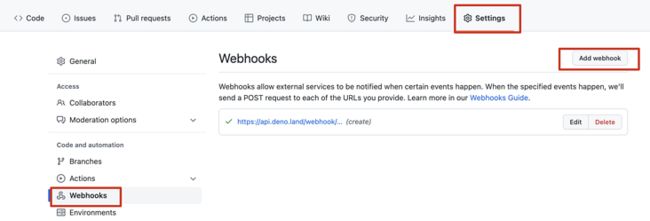
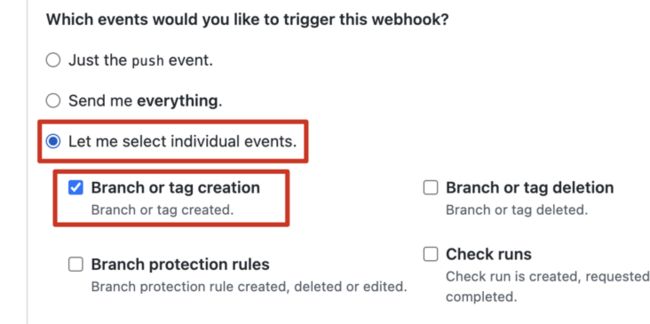
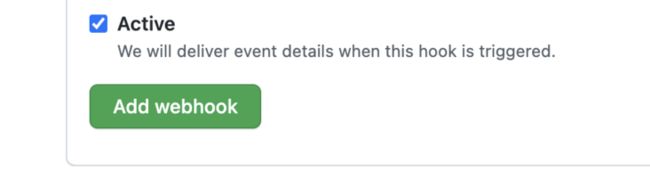
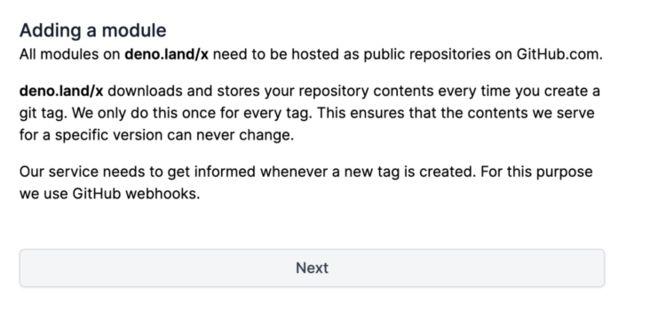
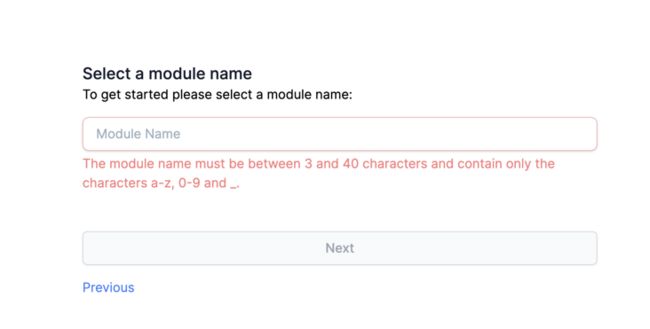
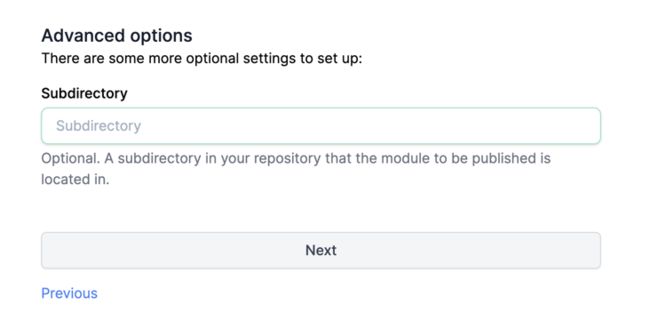
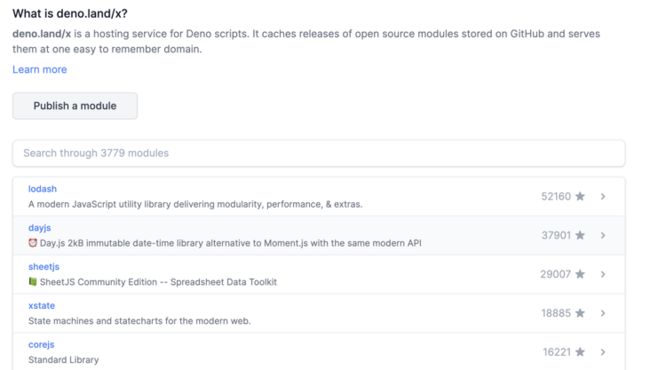
 点击Publish a module,出现以下弹窗:
点击Publish a module,出现以下弹窗: