解释性语言和编译型语言
1.概述
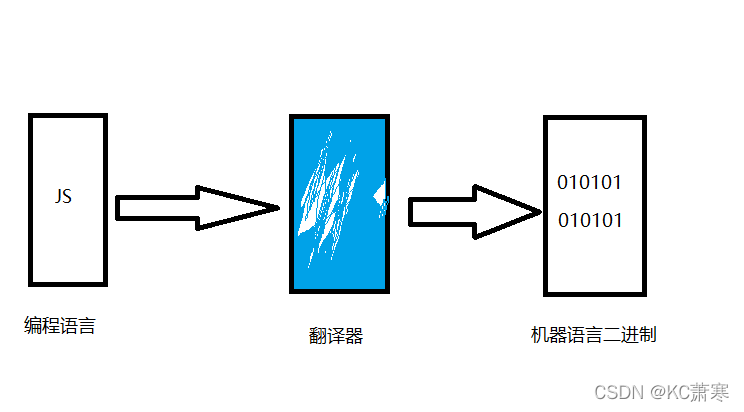
计算机不能直接理解除机器语言以外的语言,所以要把程序员所写的编程语言翻译成机器语言才能被执行程序,程序语言翻译成机器语言的工具,被称为翻译器
- 翻译器翻译的方式有两种:一种是编译,一种是解释,两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
2.执行过程
类似于请客吃饭
- 编译语言:首先先把所有菜上齐了,才能吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行
标识符,关键字,保留字
(一)标识符
标识符:就是指开发人员为变量,属性,函数,参数取的名字(自定义)
注意:标识符:不能是关键字或者保留字
(二)关键字
关键字:是指JS本身已经使用了的字,不能再把它充当变量名,方法名。(一旦使用就是在制造BUG)
包括:break,case,catch,continue,default,delete,do,else,finally,for,function,if,in,instanceof,new,return,switch,this,throw,try,typeof,var,void,while,with等。
(三)保留字
保留字:实际就是预留的“关键字”,意思是现在 虽然不是关键字,但是别人是潜力股,未来可能成为关键字,同样不能使用它们当变量名或方法名
包括:abstract,enum,int,short,boolean,export,interface,static,byte,extends,long,super,char,final,native,synchronized,class,float,package,throws,const,goto,private,transient,debugger,implements,protected,volatile,double,import,public等。
运算符
运算符:也被称为操作符,是用于实现赋值,比较和执行算数运算等功能的符号。
js中常用的运算符有
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
算术运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10+20=30 |
| - | 减 | 120-10=110 |
| * | 乘 | 10*20=200 |
| / | 除 | 10/20=0.5 |
| % | 取模(取余数) | 得到的是除法的余数 9%2=1 |
浮点数的精确度问题
浮点数的最高精确度是17位小数,但是在进行算术计算时其精确度远远不如整数、
var result=0.1+0.2; console.log(result);//结果不是 0.3,而是0.30000000000000004 console.log(0.07*100);//7.000000000000001,而是7.000000000000001
所以:不要直接判断两个浮点数是否相等
表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
递增和递减运算符概述
如果需要反复给数字变量添加或减去1。可以使用递增( ++ )和递减( – )运算符来完成。
在JavaScript中,递增( ++ )和递减( – )既可以放在变量前面。也可以放在变量后面。放在变量前面时,
我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
递增运算符
前置递增运算符
++num前置递增,就是自加1,类似于num=num+1,但是++num写起来更简单。
使用口诀:先自加,后返回值
后置递增运算符
++num前置递增,就是自加1,类似于num=num+1,但是num++写起来更简单。
使用口诀:先自加,后返回值
var age=10; console.log(age);//10 ++age; console.log(age);//11 var p=10; console.log(++p+10);//21 //先加1后返回值(返回初始的值) //后置++ var num=10; num++; console.log(num);//11 //单独使用自增自减,效果一样 var number=10; //先返回值(返回初始的值),再加+ console.log(number++ +10);//20 console.log(number);//11
比较运算符概述
概念:比较运算符是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作成运算结果
| 运算符 | 说明 | 案例 | 结果 |
|---|---|---|---|
| < | 小于 | 1<2 | true |
| > | 大与 | 1>2 | false |
| > = | 大于等于 | 2>=2 | true |
| < = | 小于等于 | 3<=2 | false |
| == | 判等号(会转型) | 37=37 | true |
| != | 不等号 | 37!=37 | false |
| === !== | 全等 要求值和数据类型都一致 | 37===‘37’ | false |
=小结
| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边值是否相等(注意此时有隐式转换) |
| === | 全等 | 判断两边的值和数据类型是否完全相同 |
代码演示
console.log(3>=5);
console.log(2<=4);
//1.我们程序里的等于符号,是默认转换类型,会把字符串的数据类型转换为数字型只要求值相等就可以了
console.log(3==5);
console.log('黄茂荣'=='黄茂云');
console.log(18=='18');
consjole.log(18!=18);
//2.我们程序里面有全等一模一样,要求两侧的值,还有数据类型完全一样才可以
console.log(18===18);
console.log(18 === '18');
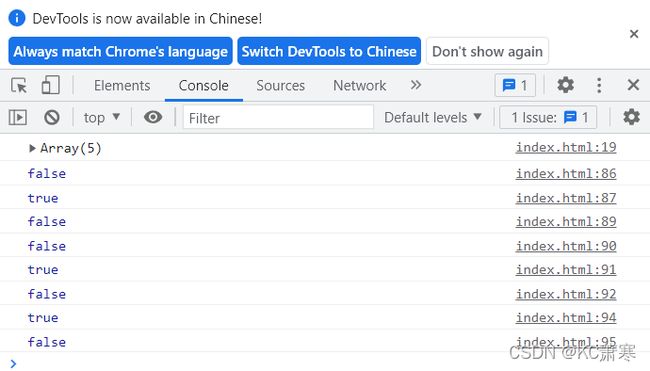
结果如图
逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值,后面开发中经常用于多个条件的判断
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | “逻辑与”,简称"与" and | true&&false |
| || | “逻辑或”,简称"或" or | true||false |
| ! | “逻辑非”,简称"非" not | !true |
//1.逻辑与&& and两侧都为true结果才是true 只要有一侧为false结果就为false console.log(3>5&&3>2);//false console.log(3<5&&3>2)//true //2.逻辑或 || or 两侧都为false 结果才是false 只有一侧为true ,结果就是true console.log(3>5||3>2)//true console.log(3>5||3<2);//false
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不在继续运算右边的表达式的值
1.逻辑与
语法:表达式1&&表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表示式的值为假,则返回表达式1
2.逻辑或
语法:表达式1||表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
//1.用我们的布尔值参与的逻辑运算 true&&false==false //2.123&&456 是值或者是表达式参与了逻辑运算? //3.逻辑与短路运算,如果表达式1 结果为真 ,则返回表达式2,如果表达式1为假,那么返回表达式1 //除0以外的数都为真 console.log(1233&&2344); console.log(0&&352); console.log(0&&1+2&&456+8789); //如果有空的或者否定的为假,其余为真 //(0,'',null,undefined,NaN)空 //4.逻辑或短路运算 如果表达式1为真 结果为真 则返回的是表达式1 如果表达式1 结果为假 则返回的是表达式2 console.log(123||456);//123 console.log(123||456||+123);//123 //逻辑中断很重要,它会影响我们程序运行的结果 var num=11; console.log(123||num);//123 console.log(0||num);//11 console.log(num);//11
赋值运算符
概念:用来把数据赋值给变量的运算符
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var userName=‘我是黄茂荣’; |
| += ,-= | 加,减一个数后赋值 | var age=10; age+=5; //age=15 |
| *=,/=,%= | 乘,除,取模后赋值 | var age=2; age*=5;//age=10 |
优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++,–,! |
| 3 | 算数运算符 | 先*,/ %后+ - |
| 4 | 关系运算符 | > > = < < = |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先&& 后|| |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
总结
运算符 | > > = < < = |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先&& 后|| |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!