课程设计——学生成绩管理系统
技术
前端:HTML5、Bootstrap 框架、JavaScript、JSP 的 EL(Expression Language)表达式、Struts2 标签
后端:JavaEE 的 Struts2 框架、MySQL 数据库(多表查询,级联删除、触发器、存储过程)、JavaBean
数据验证:HTML5 的原生验证模式、Struts2 的 Validation 验证框架以及 Interceptor 拦截器、JavaEE 的 Filter 过滤器
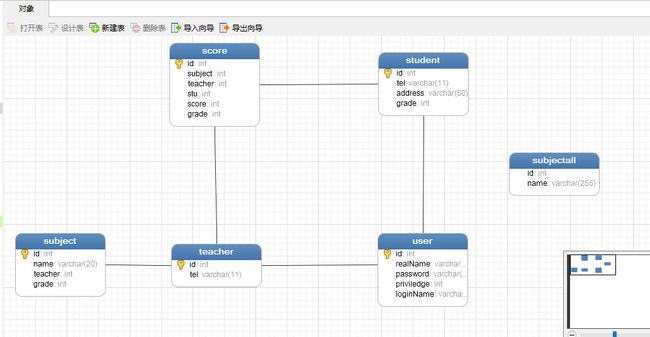
数据库 ER 图
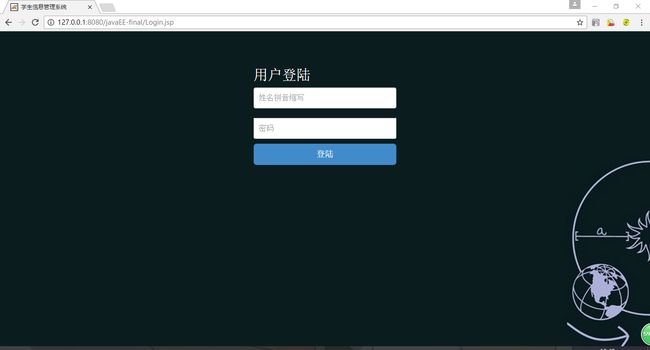
登陆界面
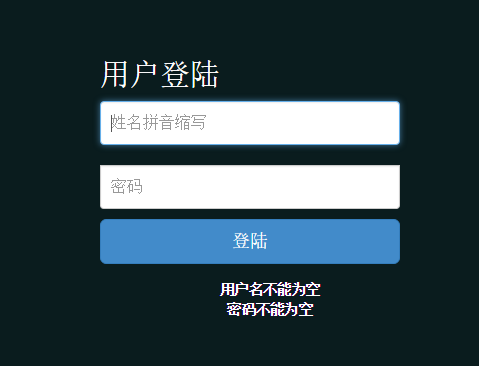
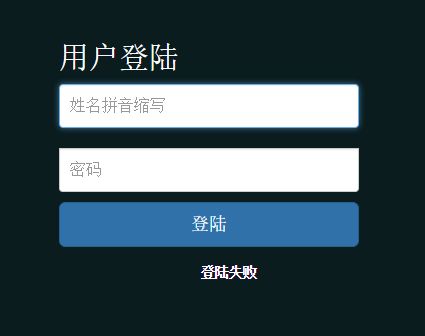
采用 Struts2 的 Validation 验证框架中的 XML 验证模式,对登陆的 Action 进行验证,若登陆失败,将由 FieldError 抛出错误信息
系统设有老师和学生两个角色,老师和学生的界面不能互相登陆
二级页面,如果是 jsp,通过 Filter 验证是否登陆,如果是 Action,则使用自定义的 Struts2 的拦截器验证是否登陆
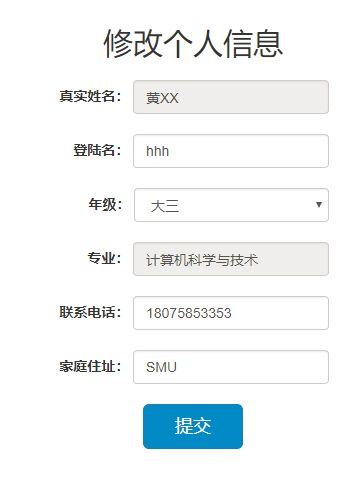
学生端界面(个人信息使用 EL 表达式显示,第一次用)
- 修改个人信息
其中,登录名、联系电话、家庭住址都不允许为空,联系电话输入必须是数字,长度至少 8 位,不能超过 11 位(通过 Struts2 的 Validation 验证框架中的 XML 模式实现)
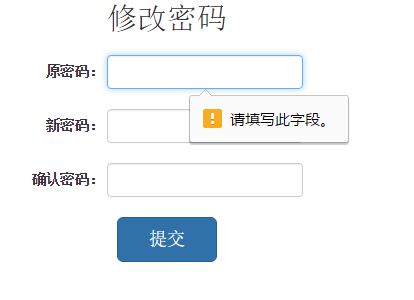
修改密码
能够提示原始密码错误,新密码不能为空,新密码与确认密码输入不一致。验证由 HTML5 原生属性、Struts2 的 ActionError,还有 XML 实现
查看成绩
能够显示所有学年的成绩,如果有不及格,将会标红
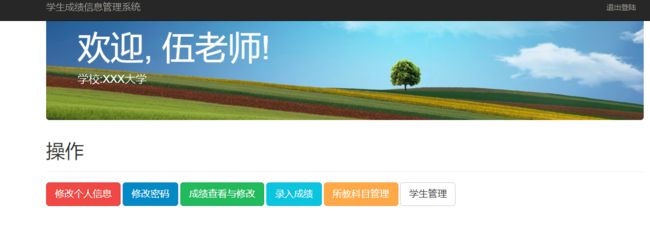
教师端界面(信息由 EL 表达式显示)
其中,修改个人信息与修改密码功能与验证方式与学生端相同
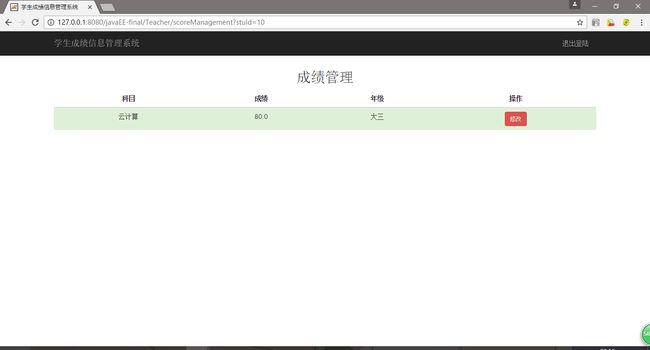
成绩查看与修改
用户能够通过输入学生姓名进行搜索,如果为空则搜索全部
用户可点击每位学生后面的查看所有成绩来查看用户的成绩(只显示当前老师所教课程的成绩),同时,修改也只能改当前老师所教课程的成绩
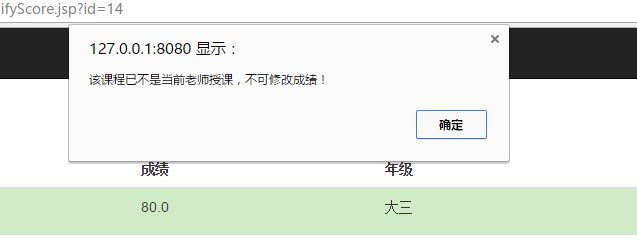
点击修改按钮可对成绩进行更新,如果当前老师已经不再上某年级的某个课程,也就是该课程从教师的授课表中删除的话,将不可修改成绩,只能查看历史成绩
修改时,成绩的范围被限制在 0-100 分之间,且只能输入数字,不为空(XML 验证、H5 验证)
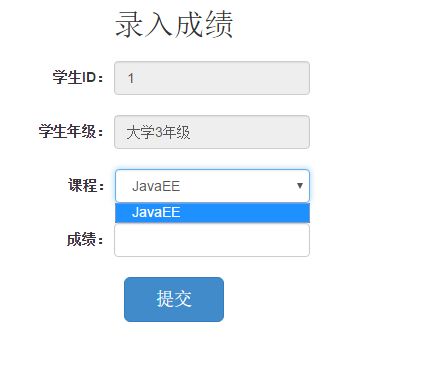
录入成绩
- 用户可通过输入学生姓名来查找学生,如果输入为空,则搜索全部,点击学生后面的录入成绩按钮,将执行录入操作
课程选项中,将自动列出与当前学生年级匹配的又是当前教师授课的所有课程,如果已经录入过成绩的,将不再显示
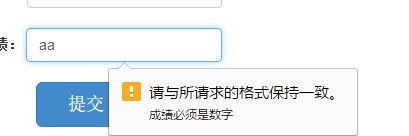
成绩的输入验证为输入必须是数字、不为空、范围限制在 0-100 (XML 验证与 HTML5 原生验证)
如果成绩已经全部录入完毕,再尝试提交,系统将会提示
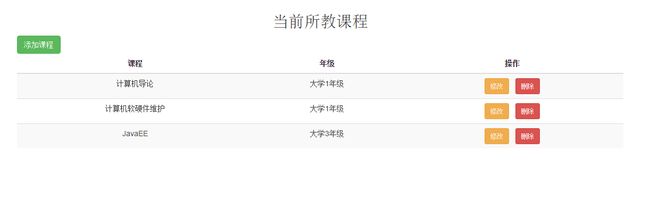
所教科目管理
教师可对课程进行增删改
添加课程
课程名输入不能为空(XML 验证)
由于老师与课程是多对一的关系,所以在添加课程时,同一门课程,允许多位老师添加,有自己的课程 ID,但是同一位老师不能重复添加同一门课程
删除,删除前会有确认提示框提示是否确认删除(Js)
- 修改课程与添加课程相似,验证为输入不能为空(XML 验证)
学生管理
教师可通过输入学生姓名进行搜索,如果为空则搜索全部
添加学生
其中,真实姓名、登录名、电话号码、家庭住址为必填(XML)。鼠标移至登陆名上时,会有系统给出的建议(Bootstrap),电话号码被设置为只能输入数字,至少 8 位,不能超过 11 位(XML)
修改学生
- 与增加学生的要求相同
- 删除学生
- 系统会弹出提示框要求用户确认,并且删除后,与该用户有关的所有信息将一并从数据库中删除(MySQL 数据库外键级联删除,防止数据碎片化)