这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等.
对应的Github repo 地址: https://github.com/zhaokang555/canvas-text-editor
书接前文: 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
2. 富文本编辑器(MVP)
2.11 鼠标事件
这篇文章, 我们来实现迄今为止我们需要的鼠标事件相关的feature. 我初步整理了一下, 有如下几个:
WHEN鼠标hover到编辑器边缘的六个控制点(SizeControlPoint)上时,THEN鼠标形状需要变化
WHEN鼠标hover到编辑器边缘的虚线边框上时,THEN鼠标形状需要变化
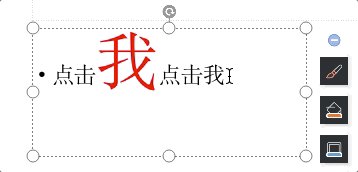
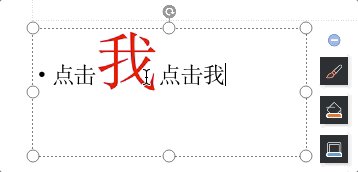
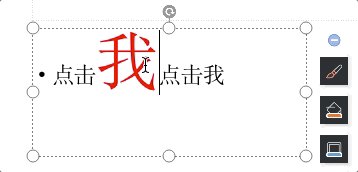
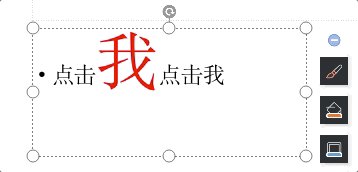
WHEN鼠标hover到文字上时,THEN鼠标形状需要变化(第1篇博文中提到的)WHEN鼠标点击某一个文字(字符)的左半部分时,THEN需要在它的前面插入光标AND光标应该匹配其左侧文字样式

WHEN鼠标点击某一个文字(字符)的右半部分时,THEN需要在它的后面插入光标AND光标应该匹配其左侧文字样式

GIVEN鼠标hover到文字上,WHEN鼠标进行拖选时,THEN需要高亮拖选中的文字

2.12 Mouse hover on SizeControlPoint
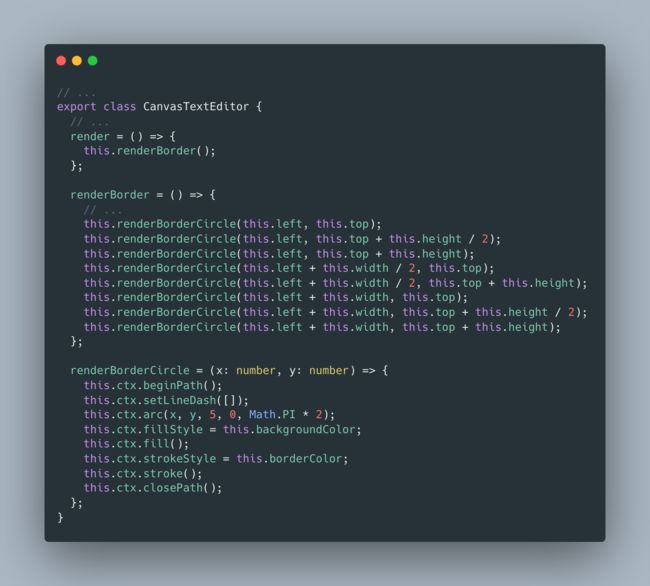
之前, 我们渲染控制点的代码是写在src/core/CanvasTextEditor.ts中的:
如果继续这个类中处理鼠标相关逻辑, 这个类就会变得很臃肿. 所以, 我们需要重构一下代码, 把控制点相关的代码抽离出来.
2.12.1 重构代码
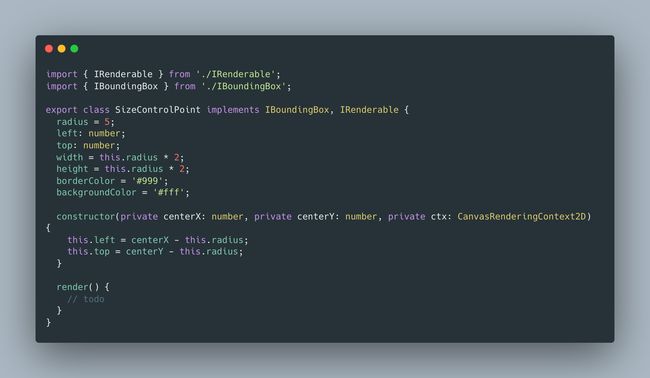
新建文件src/core/SizeControlPoint.ts:
然后, 我们还需要实现SizeControlPoint中依赖的两个接口: IBoundingBox, IRenderable.
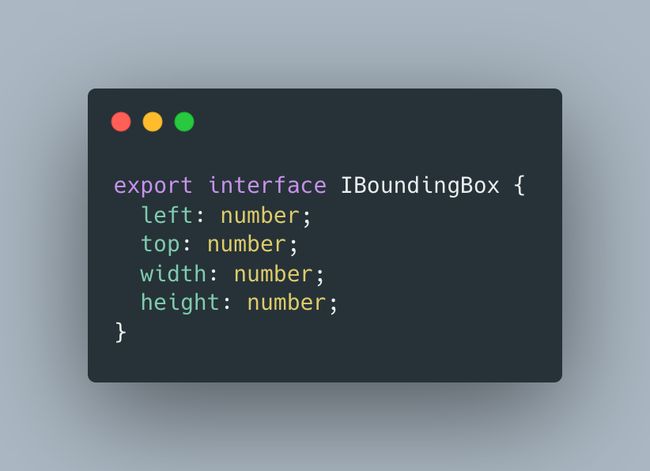
新建src/core/IBoundingBox.ts:
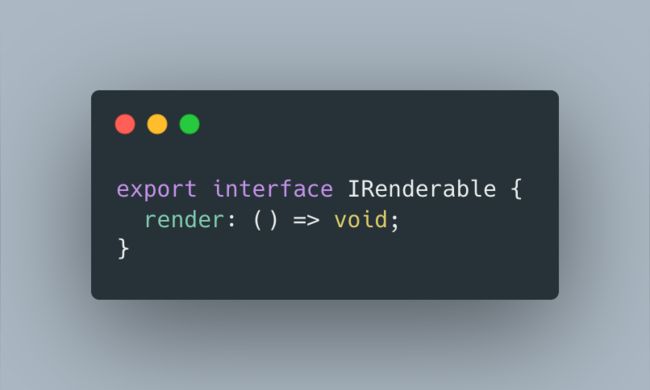
新建src/core/IRenderable.ts:
然后, 将CanvasTextEditor中的renderBorderCircle方法稍加修改, 迁移到SizeControlPoint类中:
最后, 修改CanvasTextEditor类, 删除老代码, 引入SizeControlPoint:
2.12.2 架构设计
2.12.3 自顶向下实现
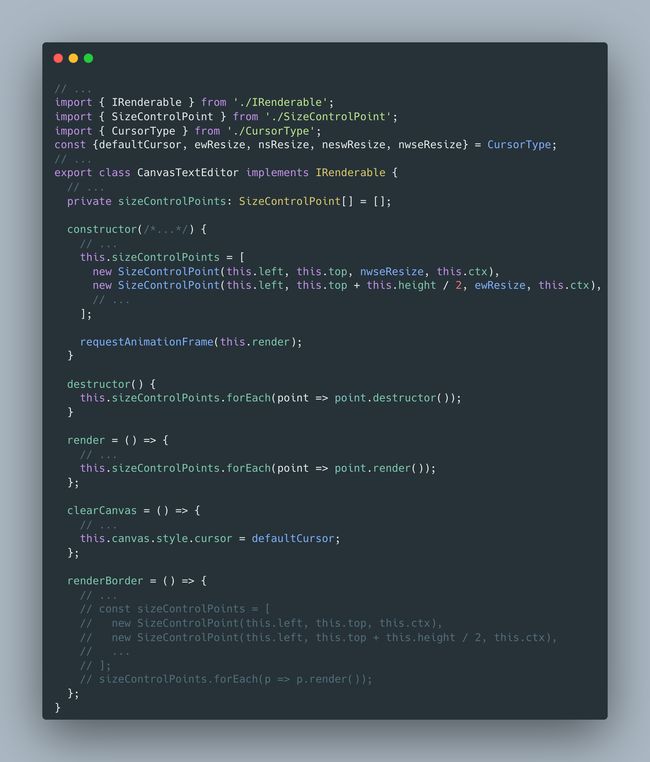
首先, 修改src/core/CanvasTextEditor.ts:
- 添加一个
sizeControlPoints属性, 用来存放所有的控制点 - 将
renderBorder中渲染控制点相关的代码, 转移到构造函数中 - 添加一个析构函数, 用来清理事件监听函数
- 在
clearCanvas中重置鼠标形状 - 在
render中渲染所有控制点
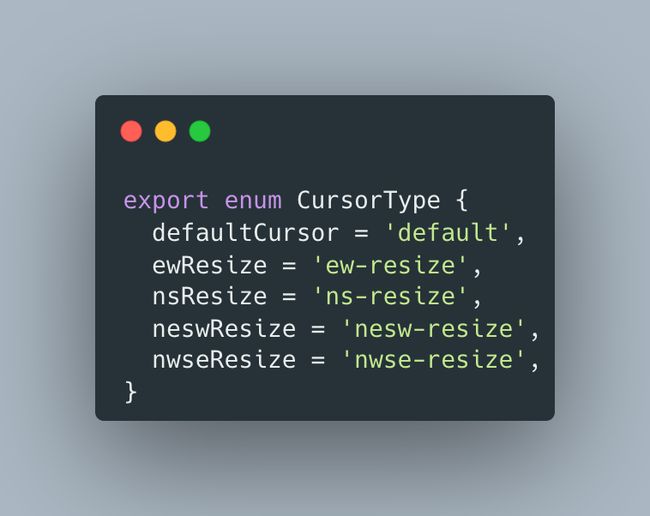
同时, 定义了一个枚举src/core/CursorType.ts, 用来存放目前所使用到的鼠标样式:
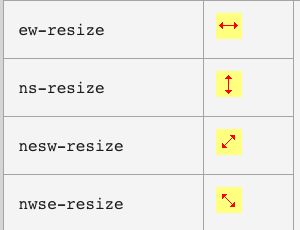
其中每个值的含义可以参考MDN的这个文档: https://developer.mozilla.org/en-US/docs/Web/CSS/cursor
然后, 修改src/core/SizeControlPoint.ts:
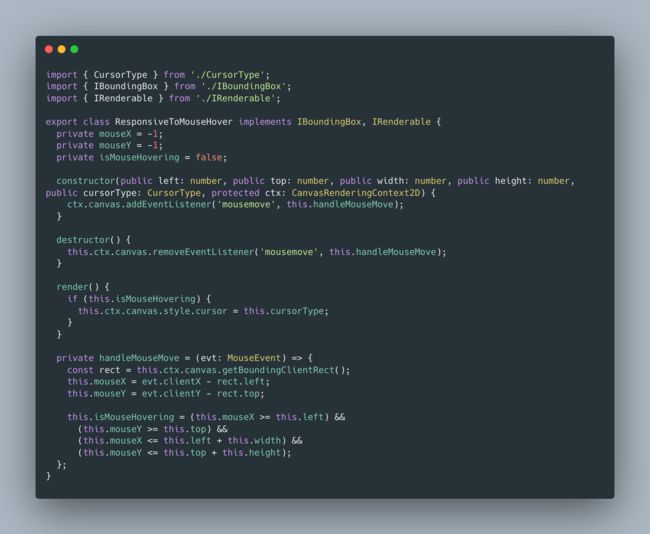
然后, 新建src/core/ResponsiveToMouseHover:
- 实时监听鼠标位置, 存入
mouseX,mouseX - 同时, 计算鼠标是否处于自身包围盒中, 将结果存入
isMouseHovering - 在析构函数中移除监听函数
2.12.4 效果
(未完待续)