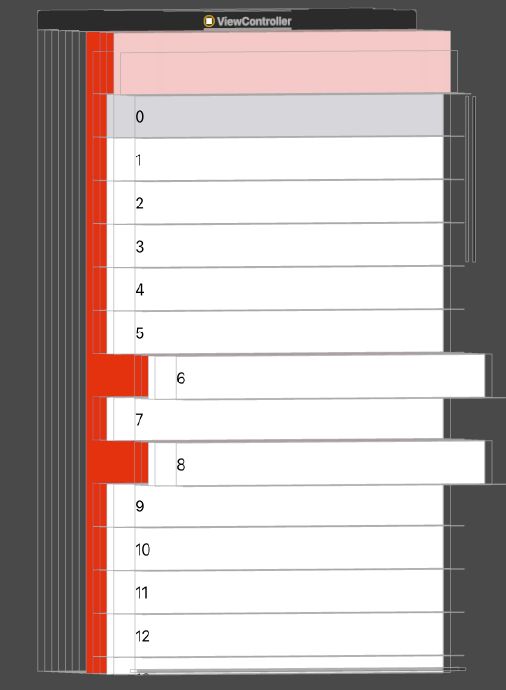
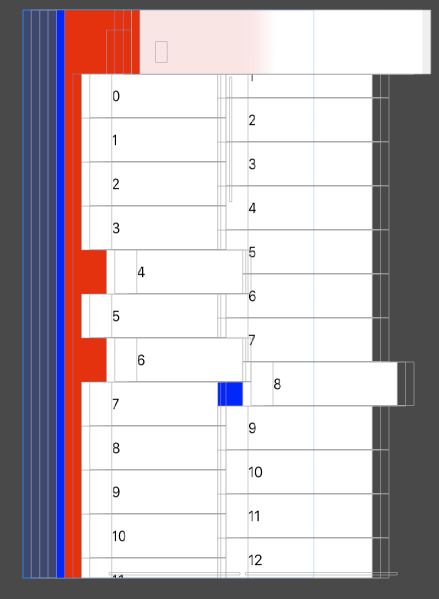
从事iOS开发的小伙伴应该都知道这么一个东西,滚动视图的内容部分为了避免被 UINavigationBar 和 UITabBar 遮挡,苹果官方对滚动视图内容区域绘制做了处理,会让滚动视图内容区域绘制做一定偏移。
如上图,红色 tableView 的 cell 会自动从导航栏下方进行布局。
在 iOS11 发布之后,对这个机制还精心了修改。如果不进行一波细致的梳理,就会对这个问题比较头疼。本文就探讨一下这个问题,为iOS开发新手闭坑。
这里面其实有两个问题需要搞清楚。(本文拿导航栏举例子,UITabBar 同理)
- Controller的View布局(View的位置在哪里)
- 滚动视图内容自动偏移
Controller的View布局
这个问题的必要性,大家都明白吧。首先要找对 view 的位置啊,不然你子视图的布局 frame 怎么写,你那个 y值 到底写 0 还是写 导航栏的高 呢?
影响View布局的因素有一下几个:
- 不存在导航栏
不存在导航栏的情况,就没什么好说的了,view的frame(0,0,屏幕宽,屏幕高)
-
存在导航栏
- 导航栏透明 (navigationBar.isTranslucent = true)
存在导航栏时,当导航栏为透明的时候,view的frame(0,0,屏幕宽,屏幕高)和无导航栏时一样
- 导航栏透明 (navigationBar.isTranslucent = true)
- 导航栏非透明 (navigationBar.isTranslucent = false)
-
导航栏非透明时,默认情况下,view的frame(0,导航栏高+状态栏高,屏幕宽,屏幕高-(导航栏高+状态栏高))
-
这里有个注意点,在 viewDidLoad 的方法中,获取 view 的 frame 是不准确的,永远都是 (0,0,屏幕宽,屏幕高)。 因此要避免在 viewDidLoad 中读取 view 的 frame 做相关布局的处理。
另外,UIViewController 还有两个属性可以控制 view 的布局。
// 设置 extendedLayoutIncludesOpaqueBars 为 true 时,无论导航栏是否透明,view 都会从(0,0)开始布局。
self.extendedLayoutIncludesOpaqueBars = true
// 设置 edgesForExtendedLayout 为 none 时,无论导航栏是否透明,view 都会从(0,导航栏高+状态栏高)开始布局。
self.edgesForExtendedLayout = []
// 两个属性同时设置时,以 edgesForExtendedLayout 为准。
通过上面的描述,大家应该可以搞清楚,controller 的 view 的布局是怎样了,接下来就要研究 滚动视图内容自动偏移 的问题了。
滚动视图内容自动偏移
探讨这个问题就要分成两部分来研究了。
- iOS11 之前
大家都知道通过设置 controller 的 automaticallyAdjustsScrollViewInsets = true 来实现自动偏移。仔细研究就会发现这个东西的注意点(坑...)太多了。
视图的自动偏移机制只对添加到controller.view上的第一个视图进行处理,若该视图为scrollview及其子视图,则对齐内容区域的布局进行一定偏移。
否则,将会判断该视图的第一个子视图是否为scrollview及其子视图,若该视图为scrollview及其子视图,则对齐内容区域的布局进行一定偏移。
就这样逐层遍历
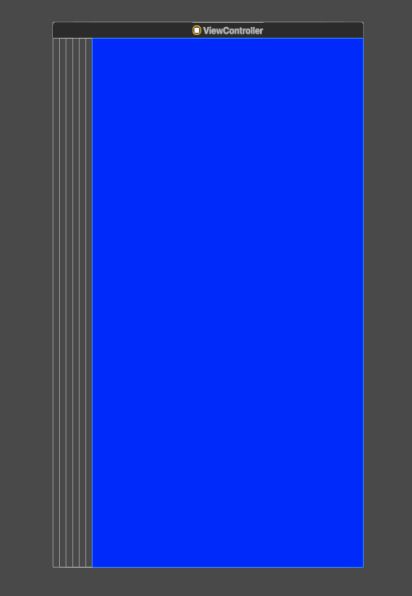
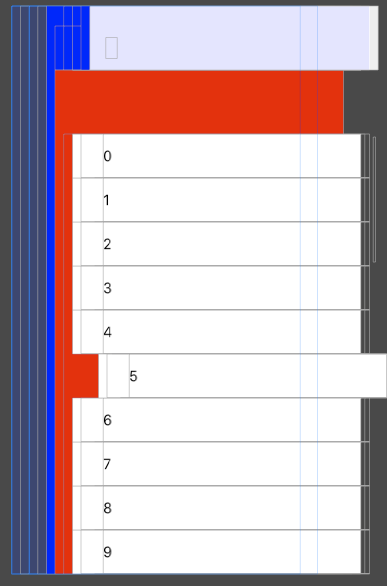
如下图,若在view上先添加一个视图的话,tableView 的内容就会被遮挡。
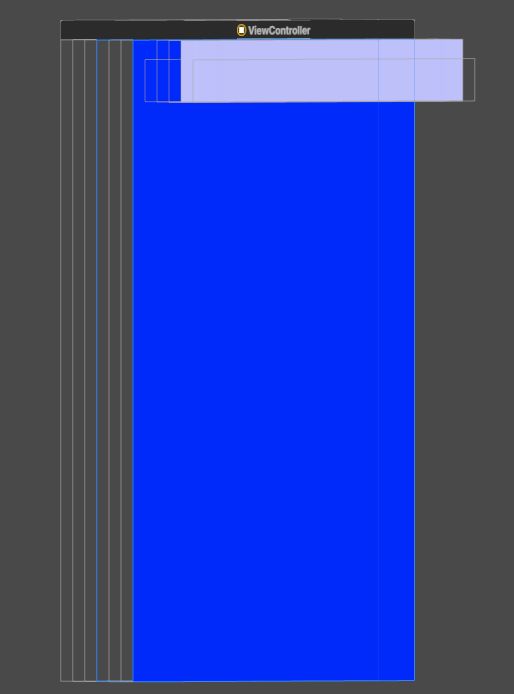
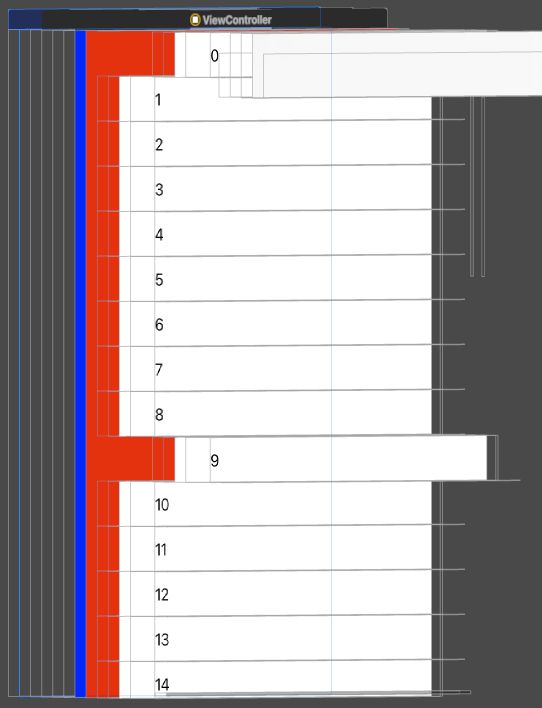
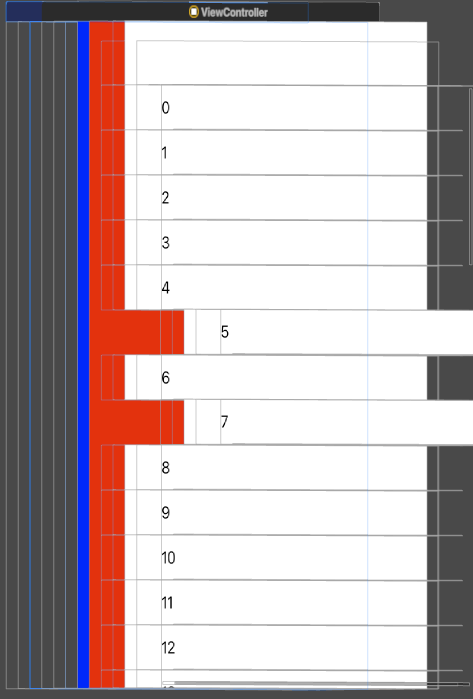
再看下图,当view上添加两个tableview的时候,只有第一个视图会进行偏移。
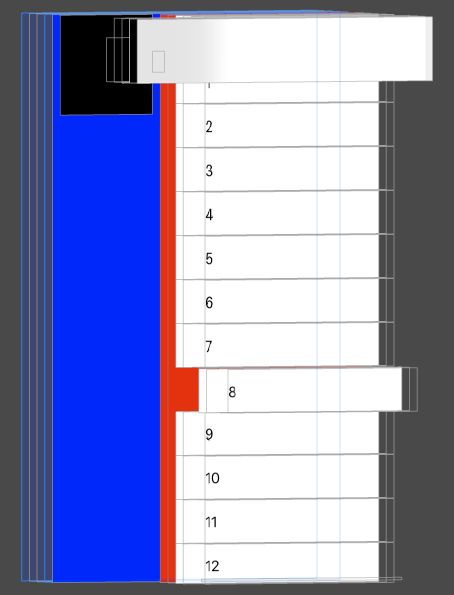
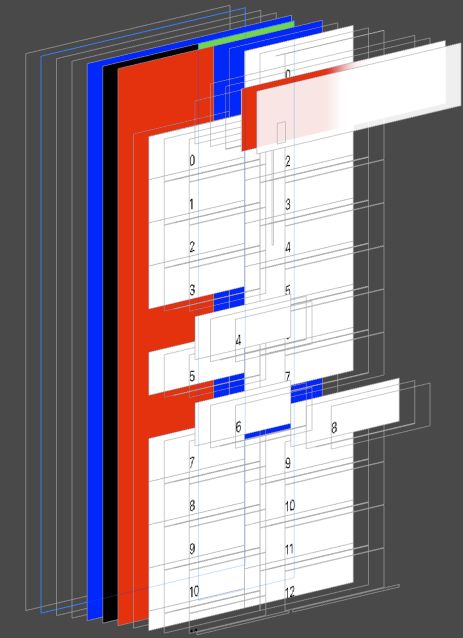
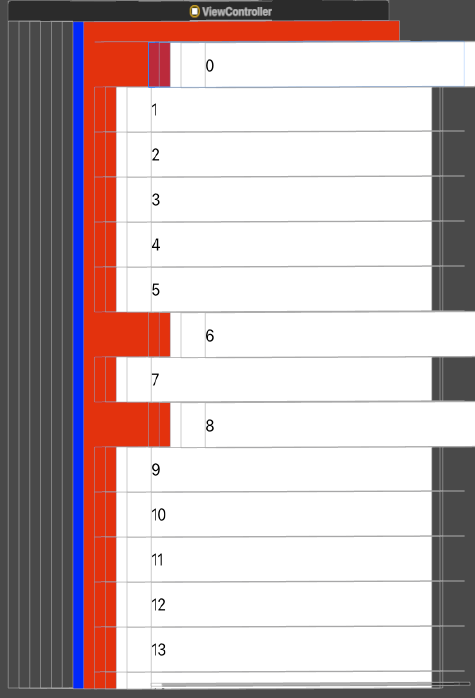
下图,view上放了两个子view,子view上添加两个滚动视图,可以看到只有第一个子视图上的滚动视图进行了偏移。
滚动视图是否被导航栏遮挡,都会进行偏移。
通过上面的描述,大家应该能够明白什么情况下会进行自动偏移了吧。正是由于里面有这么多细节,而大家在实际开发中可能会忽略,就导致布局上可能会产生问题,会让我们觉得这个自动偏移并不好用。
可能是苹果开发也发现了上面的问题,因此在iOS11之后对齐废弃,提供了新的解决方案。
- iOS11 及之后
在iOS11之前,滚动视图是否偏移是通过controller进行控制的,这个设计就感觉怪怪的。因此在iOS11之后的改为了通过设置 scrollview 的 contentInsetAdjustmentBehavior 属性来进行控制,这样就科学多了。(另外 iOS11 还引入了安全区域的概念,这个大家执行去理解)
该属性有一下四个可选值-
UIScrollViewContentInsetAdjustmentNever
这个就是不进行调整,内容区域从(0,0)开始。
-
UIScrollViewContentInsetAdjustmentAlways
存在导航栏时,偏移到刚好不被导航栏遮挡,如果没有被导航栏遮挡就不会进行偏移。这一点就比iOS11之前高级了N个层级(之前是固定偏移一个值)
不存在导航栏时,会避开安全区域。
- UIScrollViewContentInsetAdjustmentScrollableAxes
官方对齐解释如下:
// Edges for scrollable axes are adjusted (i.e., contentSize.width/height > frame.size.width/height or alwaysBounceHorizontal/Vertical = YES)
在我理解看来,只有滚动视图可以滚动的情况下才会进行调整。但实验结果是,只要 isScrollEnabled 为true,就会进行调整,避免被导航栏遮挡。 - UIScrollViewContentInsetAdjustmentAutomatic
这个是默认值,为了兼容处理。
如果scrollview在一个automaticallyAdjustsScrollViewInsets = YES的controller上,并且这个Controller包含在一个navigation controller中,无论能否滚动都会避免被遮挡。其他情况下与UIScrollViewContentInsetAdjustmentScrollableAxes相同。
-
经过上面这一堆图文,大家如果看明白了,就不会再为视图的偏移产生疑惑了。
在实际开发中,我这边偏向于把自动偏移关掉,自己来控制视图的布局。不然每次布局的时候都得小心翼翼考虑一堆因素,还得注意对不同系统的兼容。
我觉得最简单的方法就是通过下面的代码来处理。
// 通过这个代码来保证 view 别被遮挡(会避开导航栏,但是安全区域对其没有影响)。
// 存在导航栏(0,导航栏+状态栏),不存在导航栏(0,0)。
self.edgesForExtendedLayout = []
// 关掉自动偏移的设置,因为 view 不可能被遮挡,您就别偏移了。
if #available(iOS 11.0, *){
tableView.contentInsetAdjustmentBehavior = UIScrollView.ContentInsetAdjustmentBehavior.never
}else{
automaticallyAdjustsScrollViewInsets = false
}
//滚动视图贴着view的四边就OK了,对安全区域的适配通过 tableHeaderView 和 tableFooterView 来处理。
tableView.snp_makeConstraints { (make) in
make.edges.equalToSuperview()
}
希望本文对大家有帮助。