- Canvas绘制线条时断断续续的
月伤59
前端canva可画javascripttypescript
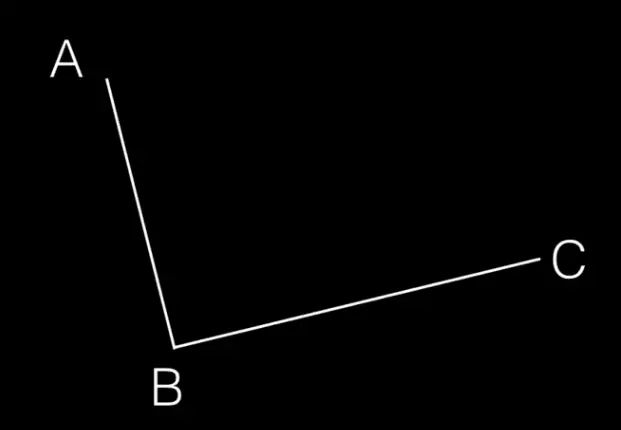
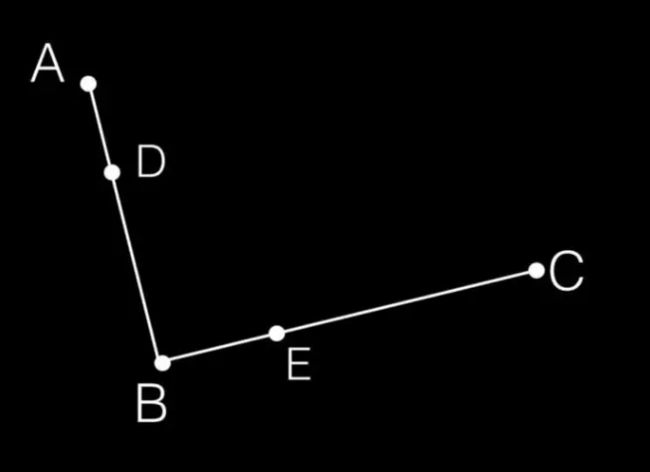
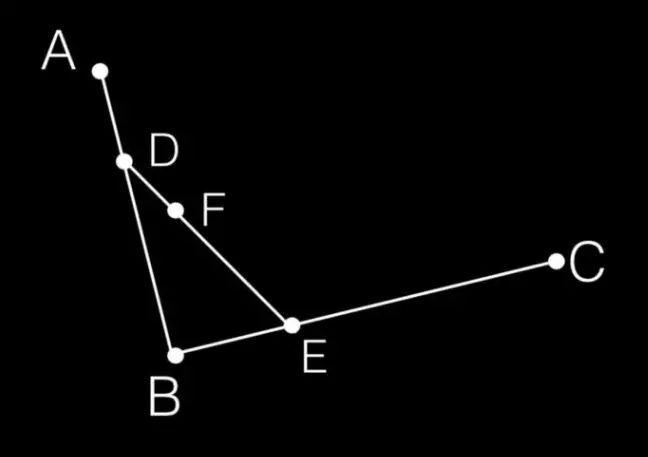
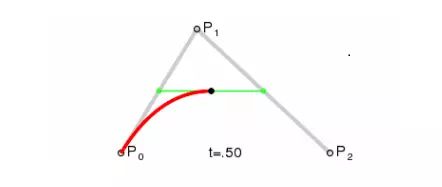
解决线条断断续续的关键代码如下:我们可以使用quadraticCurveTo来实现贝塞尔曲线使其变成光滑的曲线注意:ctx.value.lineCap="round";ctx.value.lineJoin="round";这两个属性是必须设置的lastX,lastY:贝塞尔曲线的起始点;controlPoint:贝塞尔曲线的控制点;endPoint:贝塞尔曲线的结束点;//绘制贝塞尔曲线让线段看起
- BubbleUtils贝塞尔曲线常用工具类
Peakmain
publicclassBubbleUtils{/***dip转换成px**@paramdip*@paramcontext*@return*/publicstaticintdip2px(floatdip,Contextcontext){DisplayMetricsdisplayMetrics=context.getResources().getDisplayMetrics();return(int)
- 贝塞尔曲线的特性总结
LQS2020
贝塞尔曲线
1.贝塞尔曲线特点1.在贝塞尔曲线中,只有起点和终点在曲线上,其他点均为调整曲线形状和结束的控制点;2.贝塞尔曲线通过起始点和终止点,并与起始点和终止点的折线相切,在对自车路径规划过程中可根据曲线的起始点和终止点的切线方向确定自车起始点姿态和目标点姿态;3.至少需要三阶贝塞尔曲线(四个控制点)才能生成曲率连续的路径;4.若要求两端弧线拼接在一起依然是曲率连续的,必须要求两段弧线在连接处的曲率是相等
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- View系列:贝塞尔曲线专栏:贝塞尔曲线介绍
FishAnd_Yu
#Android基础进阶核心技术android内塞尔曲线
目录贝塞尔曲线贝塞尔曲线及应用_wang29169的博客-CSDN博客_贝塞尔曲线应用案例贝塞尔曲线开发的艺术-简书一:任何一条曲线都可以用贝塞尔曲线表示二:任何一条贝塞尔曲线,都可以用数学公式精确表达三:名词解释数据点:通常指一条路径的起始点和终止点控制点:控制点决定了一条路径的弯曲轨迹,根据控制点的个数,贝塞尔曲线被分为一阶贝塞尔曲线(0个控制点)、二阶贝塞尔曲线(1个控制点)、三阶贝塞尔曲线
- Qt 简约美观的加载动画 小沙漏风格 第六季
Halsey Walker
QTqt数据库开发语言
这次和大家分享一个沙漏风格的加载动画效果如下:这是本系列的第六季了,本次内容的关键在于cubicTo函数的使用,在这里分享一个非常好用的网站https://www.desmos.com/calculator/cahqdxeshd在这上面可以手动拖动贝塞尔曲线的控制点,并且显示了起终点和两个控制点的精确坐标,这样来使用qt的cubicTo函数就非常方便了.一共三个文件,可以直接编译运行//main.
- 14. UE5 RPG使用曲线表格设置回复血量值
暮志未晚season
UE5RPGunrealue5
之前的文章中,我使用的都是固定的数值来设置血量回复或者蓝量回复,在这篇文章里面,介绍一下使用曲线表格。通过曲线表格我们可以设置多个数值,然后通过去通过修改索引对应的数值去修改回复的血量或者蓝量。创建曲线表格首先创建一个曲线表格,在其它里面找到然后可以根据需求选择插值类型,线性,四舍五入,贝塞尔曲线表格推荐以CT为前缀进行区分然后点击按钮添加新列,点击+曲线可以额外加一行,所以我们可以将多种数据存到
- iOS自定义带两个圆角的UILabel
雪山飞狐_91ae
这里要实现的是带有两个圆角的自定义的UIlabel两个圆角的UIlabel.png主要思路是利用贝塞尔曲线绘制masklayer的轨迹。下面直接看代码:#import"CustomizeLabel.h"@interfaceCustomizeLabel()@property(nonatomic,strong)CAShapeLayer*maskLayer;@property(nonatomic,str
- 曲线生成 | 图解B样条曲线生成原理(基本概念与节点生成算法)
Mr.Winter`
算法人工智能ROS机器人自动驾驶轨迹规划曲线生成
目录0专栏介绍1什么是B样条曲线?2基函数的deBoor递推式3B样条曲线基本概念图解4节点生成公式0专栏介绍附C++/Python/Matlab全套代码课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法、智能算法等);局部规划(DWA、APF等);曲线优化(贝塞尔曲线、B样条曲线等)。详情:图解自动驾驶中的运动规划(MotionPlanning),附几十种规划算法1什么是B样条曲
- 目标
skoll
基础知识扫盲1.svg最大的对手是falsh。。路径相关1.可以画直线的指令:l:lineto,V:绘制垂直线,H:绘制平行线2.指令字母大写表示坐标的位置是绝对坐标,指令字母小写表示坐标的位置是相对坐标3.贝塞尔曲线绘制的必须要素:起点,终点,起点控制点,终点控制点4.Cx1,y1,x2,y2,x,y,一开始m还凑了一个点-三次贝塞尔曲线方程。S是一个简写的指令5.二次贝塞尔曲线:中间那两个点合
- iOS Swift 圆环进度条
rome753
截屏2022-03-07上午10.16.41.png用CAShapeLayer和UIBezierPath贝塞尔曲线实现,每次进度变化时,重新初始化一个CAShapeLayer添加到当前UIView上。importFoundationimportUIKitclassCircleProgressView:UIView{//灰色静态圆环varstaticLayer:CAShapeLayer!//进度可变
- 【图形图像的C++ 实现 01/20】 2D 和 3D 贝塞尔曲线
无水先生
BOOSTC++人工智能c++3d人工智能
目录一、说明二、贝塞尔曲线特征三、模拟四、全部代码如下五、资源和下载一、说明 以下文章介绍了用C++计算和绘制的贝塞尔曲线(2D和3D)。 贝塞尔曲线具有出色的数学能力来计算路径(从起点到目的地点的曲线)。曲线的形状由“控制点”决定。所讨论的曲线最重要的特征是平滑度。 在许多应用和领域中,平滑度是不可或缺的。我们可以考虑机器人或其他机器的运动,其中运动必须是可预测的,以确保人员和硬件的安全(
- 图形系统开发实战课程:基础篇——4.绘制曲线和路径
图形开发学院
图形系统开发实战:基础篇个人开发前端信息可视化javascript图形渲染
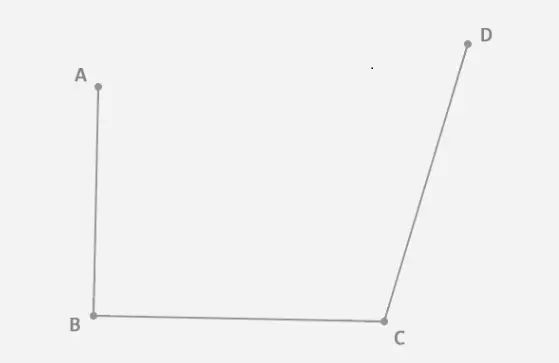
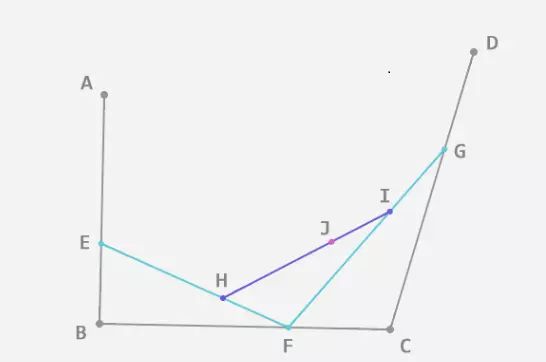
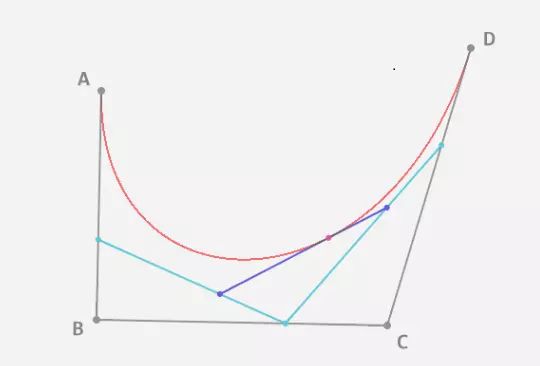
第四章:绘制曲线和路径\quad路径可以用来绘制各种形状和轮廓,例如直线、曲线、圆形、矩形等等。通过贝塞尔曲线等路径工具,可以创建出非常平滑和优美的曲线和形状,可以创建出各种复杂的形状和轮廓。本章的内容包括:绘制路径绘制曲线绘制复杂路径1.绘制路径\quadCanvas路径概念非常重要。我们在绘制基本图形中讲述了矩形、折线、多边形、圆、椭圆等图形的绘制方法,这些基本图形除了矩形,其他都是以路径绘制
- 音视频开发之旅(40)-贝塞尔曲线和曲面
yabin小站
目录贝塞尔曲线基本知识画贝塞尔曲线让曲线动起来画贝塞尔曲面资料收获本篇最终实现效果如下:篇外说明:由于有必要学习使用下kotlin,后续的java层代码实现尽量采用kotlin一、贝塞尔曲线基本知识贝塞尔曲线法国汽车工程师PierreBézier在1962年在对汽车主体进行设计时的发明,通过贝塞尔曲线可以设计出优美的车身。在PS、Sketch等图形软件上我们也经常会看到通过钢笔icon进行贝塞尔曲
- 几何参数化重构
mw_1422102031
博士重构学习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录1、T样条一、文章:Analysis-suitableunstructuredT-splines:Multipleextraordinarypointsperface(适合分析的非结构化T样条:每个面有多个异常点)摘要1.引言2.适合分析的T样条(AST-样条)2.1T网格2.2节点张量2.3提取贝塞尔曲线2.4基函数2.4.
- 6个在线网页原型工具的推荐选择
不秃头的UI设计师
sketchuiphotoshop交互
即时设计即时设计可以说为中国设计师提供了很大的帮助。作为最受欢迎的在线网页原型图设计协作工具之一,在线协作是其核心特征。在线协作工作允许整个团队同时编辑文件,并可以随时随地访问。团队共享组件库,使成员可以自由上传、下载和使用组件;当组件被修改时,应用程序的实例组件也会自动更新,而无需手动修改。矢量网格功能,自由创建开闭路径,通过修改贝塞尔曲线轻松调整曲线弯曲程度,灵活绘制。设计草案的参数将自动生成
- 小白学习PR剪辑(Day10)- Pr制作轨道遮罩
QQ爱剪辑
小白开始学剪辑学习视频
目录一、写在前面二、开始剪辑1.导入素材2.建立序列3.添加轨道遮罩键4.选择遮罩5.添加关键帧6.添加贝塞尔曲线7.剪辑完成一、写在前面最近想学习Pr剪辑,为了防止学了又忘,在此开博客记录一下,方便自己复习。ps:学习课程为-B站up主(Genji是真想教会你)二、开始剪辑1.导入素材2.建立序列3.添加轨道遮罩键在效果中搜索轨道遮罩键,添加到被遮挡的素材上4.选择遮罩在效果控件中,将遮罩选择遮
- iOS-UIBezierPath动画之果冻动画
香橙柚子
我们今天做一个简单的贝塞尔曲线动画,做这个动画之前,我们要对UIBezierPath有简单的了解。贝塞尔曲线基础知识,可以参考下面文章:iOS-贝塞尔曲线(UIBezierPath)的使用iOS-贝塞尔曲线(UIBezierPath)详解(CAShapeLayer)效果图我们先看效果图:动画效果图动画的几个关键点ABCDQ点我们的动画其实就是ABCDQ,这五个点画的图,其中Q点是关键点,就是贝塞尔
- Interpolator:在Android中方便使用一些常见的CubicBezier贝塞尔曲线动画效果
logan.gan
android
说明方便在Android中使用Interpolator一些常见的CubicBezier贝塞尔曲线动画效果。示意图如下importandroid.view.animation.Interpolatorimportandroidx.core.view.animation.PathInterpolatorCompat/***参考*androidhttps://yisibl.github.io/cubic
- 自定义View(七)Path 贝塞尔曲线
光羽隼
简单点说,贝塞尔曲线在Android上就是用来画曲线的。贝塞尔曲线是按阶分的,曲线有数据点和控制点两个重要参数绘制出来的,数据点是曲线的两端,控制点是控制曲线的弯曲程度。n阶曲线有n-1个控制点,所以一阶曲线是没有控制点的,是一条直线。Path中关于贝塞尔曲线的方法只有二阶曲线(quadTo)和三阶曲线(cubicTo)。再复杂的曲线可以使用二阶曲线或者三阶曲线复合而成,也可以自己动手套公式画出来
- 轨迹平滑算法_参考资料
Matrix70
轨迹大数据智能处理数据分析spark大数据
python或者scala都行【自动驾驶】运动规划丨轨迹规划丨基于改进Dijkstra算法的轨迹平滑方法-知乎【自动驾驶】运动规划丨轨迹规划丨贝塞尔Bezier曲线-知乎使用贝塞尔曲线完成轨迹平滑预测-知乎有没有比较优秀的曲线平滑算法啦?求推荐?-知乎
- Flutter-22- 贝塞尔曲线
忆往昔Code
去掉DeBug图标debugShowCheckedModeBanner:false,入口代码:import'package:flutter/material.dart';import'custom_clipper.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(Build
- Flutter canvas 画一条会动的波浪线 进度条
nicepainkiller
Flutter前端FlutterCanvasflutter
之前用FlutterCanvas画过一个三角三角形,html的Canvas也画过一次类似的,今天用FlutterCanvas试了下感觉差不多:html版本大致效果如下:思路和html实现的类似:也就是找出点的位置,使用二阶贝塞尔曲线实现:代码如下:import'package:flutter/material.dart';classPageCanvasextendsStatefulWidget{c
- Flutter绘制进阶——贝塞尔曲线
迷路国王
Flutter
前言说到贝塞尔曲线各位前端的小伙伴一定不陌生,贝塞尔曲线是一段优美的曲线,他可以极大程度的提高我们程序的美观性,试想我们的应用如果只有简单的矩形、圆形、三角形巴拉巴拉的基础图形,很难达到我们期望的良好的交互效果。我们如何去随性所欲的裁切、遮盖、绘制我们想要的界面的,今天的主角——贝塞尔曲线,必不可少。贝塞尔曲线开门见山,要学会贝塞尔曲线,肯定必须要了解,什么是贝塞尔曲线啊。不知道有没有小伙伴和我一
- Blender教程-初始用户界面-01
小兔子烧包谷
Blenderblender
开始第一天的Blender学习、也是业余学习。希望记录下这一份学习的过程、并且分享给大家。今天带大家认识Blender这一款软件,先说说我为什么选择了Blender,我在软件市场找了好久,市场上其他雷同软件都是要么收费要么不好用,最终决定了自学Blender这款软件,希望学有所成。一、Blender功能介绍3D建模:网格建模:通过编辑顶点、边和面来构建复杂的几何形状。曲线建模:使用贝塞尔曲线和NU
- 已知贝塞尔曲线上的点求控制点
六月的翅膀
C++数学opencvopencv
#include#include#include#includeusingnamespacestd;usingnamespacecv;vectororig_point;vectorcontrol_point;doubleu1=0.3;//这两个参数取决于中间两个点的位置doubleu2=0.7;intmain(){//1.四个贝塞尔曲线上的点orig_point.push_back(Point2d
- 曲线生成 | 图解三次样条曲线生成原理(附ROS C++/Python/Matlab仿真)
Mr.Winter`
人工智能机器人ROS自动驾驶轨迹规划计算机图形学
目录0专栏介绍1什么是样条?2三次样条曲线原理2.1曲线插值2.2边界条件2.3系数反解3算法仿真3.1ROSC++仿真3.2Python仿真3.3Matlab仿真0专栏介绍附C++/Python/Matlab全套代码课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法、智能算法等);局部规划(DWA、APF等);曲线优化(贝塞尔曲线、B样条曲线等)。详情:图解自动驾驶中的运动规划(
- RecyclerView 的使用以及贝塞尔曲线的应用(仿外卖加入购物车效果)
沉默之言
image由于RecyclerView是support-V7包中的新组件,使用时需要导入com.android.support:recyclerView-v7:21.0.2的依赖,它的任务是回收和定位屏幕上的View。列表项View能够显示数据还需要两个类的支持:ViewHolder子类和Adapter子类。ViewHolder只做一件事:容纳View视图,创建ViewHolder子类示例如下:A
- Android 灌满View水波纹效果
Oort
publicclassWaveViewextendsView{privatePorterDuffXfermodeporterDuffXfermode;//XfermodeprivatePaintpaint;//画笔privateBitmapbitmap;//源图片privateintwidth,height;//控件宽高privatePathpath;//画贝塞尔曲线需要用到privateCanv
- 贝塞尔曲线(Bezier Curve)原理、公式推导及matlab代码实现
beijing_txr
matlab开发语言
1.定义贝塞尔曲线(Beziercurve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。贝塞尔曲线是计算机图形学中相当重要的参数曲线,在一些比较成熟的位图软件中也有贝塞尔曲线工具,如PhotoShop等。贝塞尔曲线的一些
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio