前一篇文章 SAP UI5 应用的 OData 元数据请求的发送原理分析我们学习了 SAP UI5 应用是如何自动发送 OData 元数据的 HTTP 请求。
本文继续学习该元数据请求的响应到达客户端之后,SAP UI5 框架是如何解析的。
当响应成功到达客户端后,回调函数被触发:
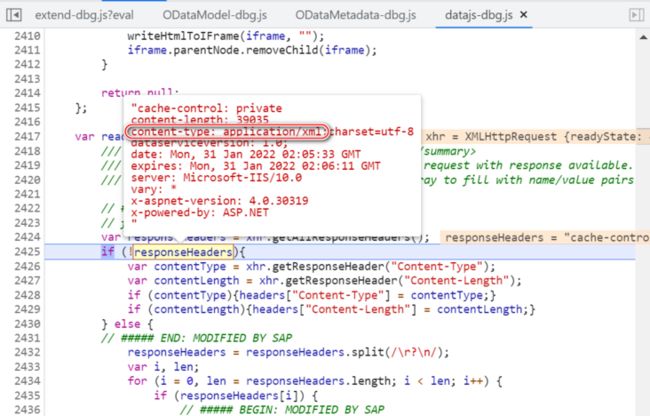
如果 xhr.readyState 不为 4,则直接返回。
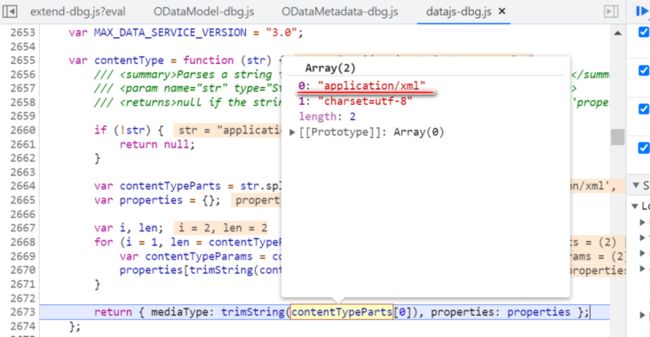
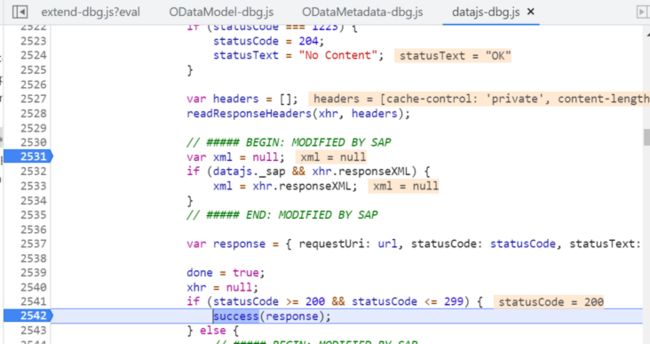
metadata 请求的响应头部,Content-Type 为 application/xml:
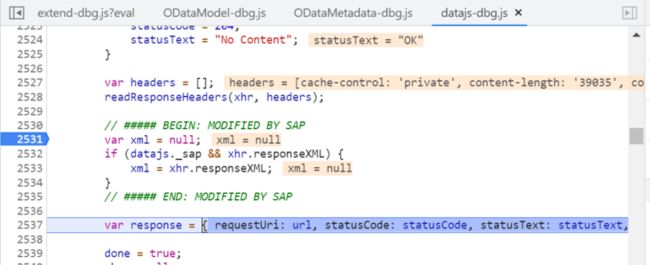
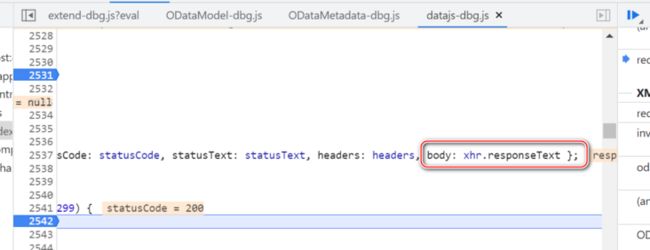
构造 response 对象:
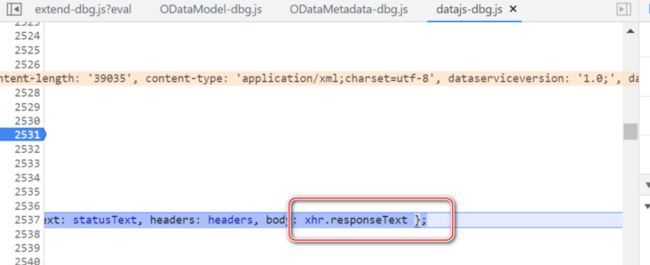
其中 xml 元数据的内容,存储在 xhr.responseText 内部。
因为 statusCode 为 200,进入 success 回调函数:
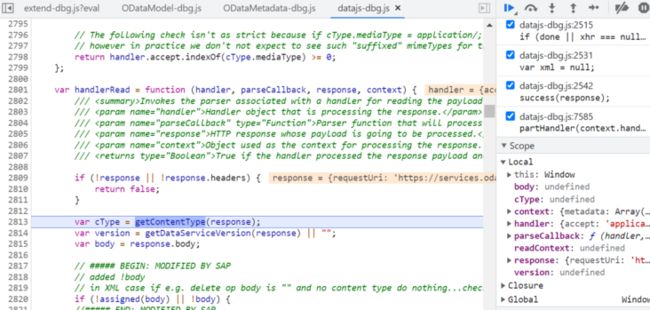
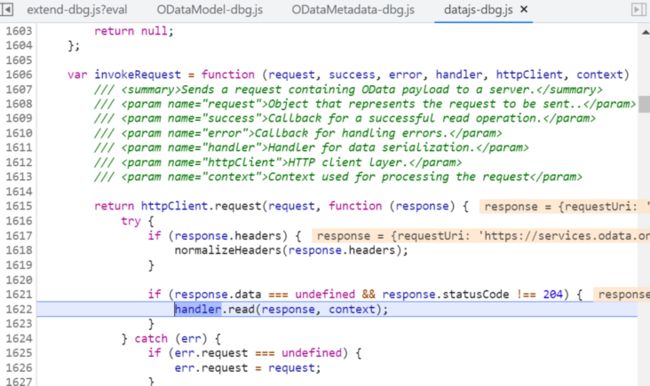
因为 response.data 为空,因此调用对应的 handle 去读取:
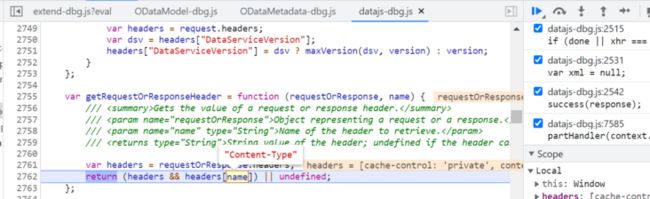
从 response header 字段里读取 Content-Type 字段:
我们自己构造的 response 对象的 body 字段,来自 xhr 标准对象的 responseText:
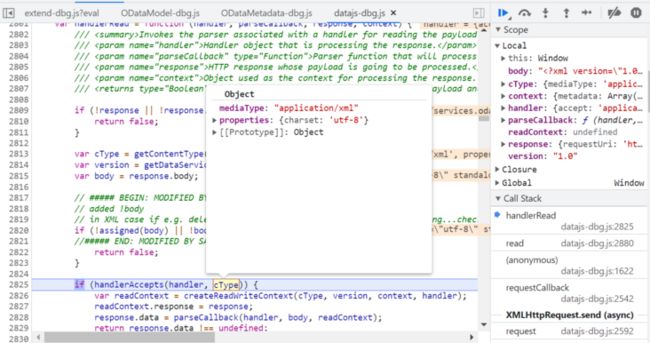
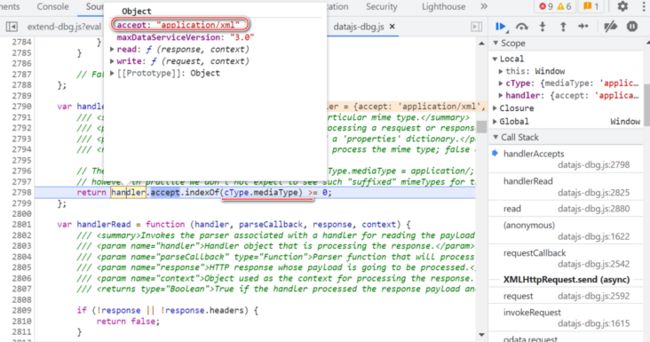
根据 media type 里存储的类型来获取对应的 handler?
handler 的 accept 字段必须包含 media type 里指定的类型:
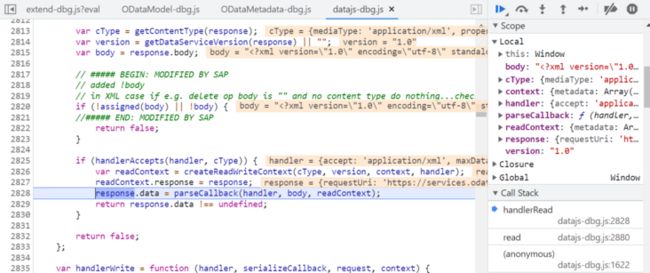
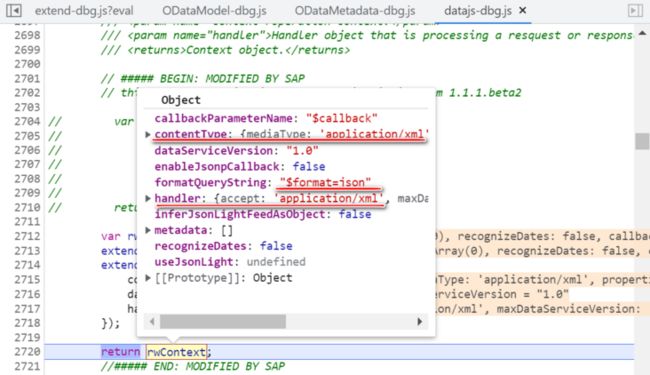
如果 handler 验证通过,创建读写上下文对象:
if (handlerAccepts(handler, cType)) {
var readContext = createReadWriteContext(cType, version, context, handler);
readContext.response = response;
response.data = parseCallback(handler, body, readContext);
return response.data !== undefined;
}
这里很有意思,contentType 为 Application/xml,但是 formatQueryString 却是 json 格式:
然后基于 handler 和 response 进行解析,将结果存储到 response 对象的 data 字段里。
xml Metadata 的解析器:metadataParser:
var metadataParser = function (handler, text) {
/// Parses a metadata document.
/// This handler.
/// Metadata text.
/// An object representation of the conceptual model.
var doc = xmlParse(text);
var root = xmlFirstChildElement(doc);
return parseConceptualModelElement(root) || undefined;
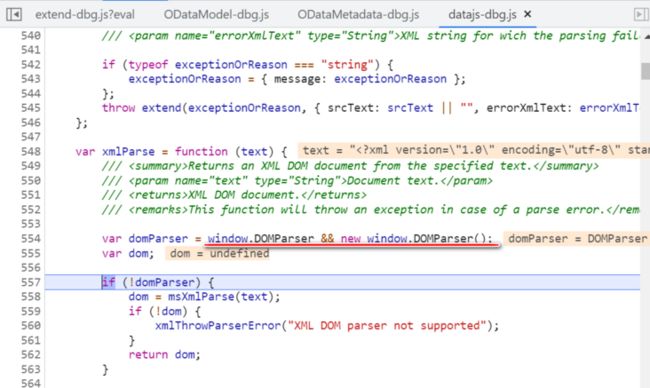
};进入 xmlParse 方法:可以看到里面使用的是 DOMParser:
DOMParser 可以将存储在字符串中的 XML 或 HTML 源代码解析为一个 DOM Document。
注意:XMLHttpRequest 支持从URL可寻址资源解析XML和HTML,在其response 属性中返回Document。