目录
- 前端之Bootstrap框架
- 一、简介
- 二、引入方式
- 本地引入(最完整的)
- CDN引入
- 三、布局容器
- 四、栅格系统
- 五、列偏移
- 六、表格与表单
- 6.1表格
- 6.2表单form
- 七、按钮
- 预定义样式
- 八、组件
- 如何使用
前端之Bootstrap框架
一、简介
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
该框架是很多前端框架的鼻祖 学会它几乎可以熟悉很多框架的原理
二、引入方式
地址:https://v3.bootcss.com/
bootstrap需要依赖于jQuery才能正常执行(动态效果)
PS: 第一次使用该框架的时候最好采用本地导入的方式,让pycharm记住bootstrap的关键字。
本地引入(最完整的)
1.引入jQuery
2.引入bootstrap的css文件
3.引入bootstrap的js文件
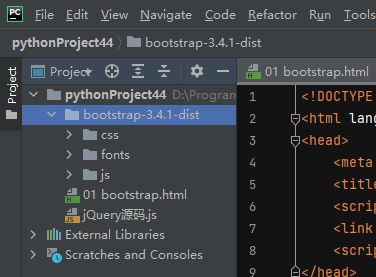
将下载完的文件夹拖到pycharm编程项目中即可。(推荐3.4版本非常稳定)

CDN引入
1.引入jQuery CDN
2.引入bootstrap css的 CDN
3.引入bootstrap js的 CDN
导入到HTML文件中的即可,如下图
三、布局容器
下面进入第一个重要知识点,学会后就可以自己搭建页面了。
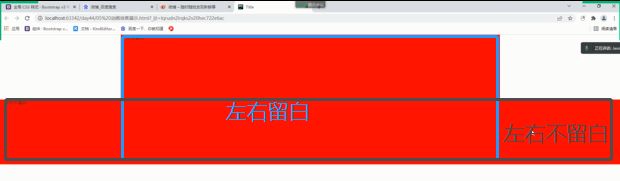
首先了解下多数浏览页面的左右两侧都有空白区域————称谓左右留白
container 左右留白
container-fluid 左右不留白
四、栅格系统
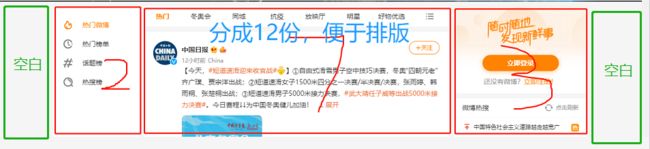
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,即响应式布局。
该系统能够自动监测浏览器窗口大小,从而根据大小来进行变化。

参数及使用:
row 行 # 一个row就是一行 一行是固定的12份
col-md-1 占几份
col-sm-1 占几份
col-xs-1 占几份
col-lg-1 占几份
实测:
代码:
点击查看代码
Title
实际效果图:

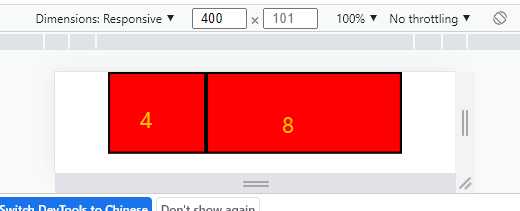
这样只是在网页端是分布式布局,但是切换到移动端就变了,所以需要增加代码。
我这里将移动端页面改为4、8分成。

以下就是栅格系统需要掌握的代码参数

PS:对于小白来说,掌握这些就足够了!
五、列偏移
列偏移:就是将任意份数的一行,进行向左或向右移动的操作。
col-md-offset-3 向右移动3份
六、表格与表单
6.1表格
编写一个表格,如下折叠代码。
点击查看代码
Title
// 向右移动3份,居中
// 文本直接text-center即可。
用户数据表单
// 添加表格的样式,用着三个即可。
ID
Name
Age
1
张三
18
2
李四
18
3
王五
18
使用框架调整页面样式一般都是操作标签的class属性。
即table中的class,添加了多种样式。
class = "table"
table-hover 悬浮
table-bordered 增加边框
table-striped 增加背景颜色
body代码
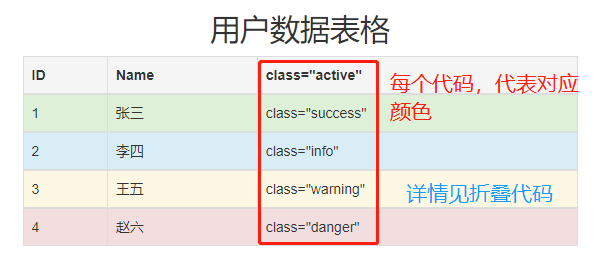
用户数据表单
ID
Name
class="active"
1
张三
class="success"
2
李四
class="info"
3
王五
class="warning"
4
赵六
class="danger"
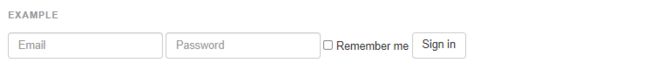
6.2表单form
在form表单的优化页面中,只需记住下面一行代码即可。
form-control 优化页面
disbaled 禁止其与用户有任何交互
input输入框内阴影提示:
点击查看代码
七、按钮
为 a、button 或 input 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
想让谁变成按钮,就在他标签内添加class = "btn" 即可。
预定义样式
预定义样式代码
八、组件
如何使用
复制图标下面的代码
不要和其他组件混合使用
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的 标签,并将图标类应用到这个 标签上。
只对内容为空的元素起作用
图标类只能应用在不包含任何文本内容或子元素的元素上。
综上以及学习bootstrap官网内容后,娱乐的代码如下: