1.设计模式:
MVVM 模式:在实例对象中所写的数据就是M层,html模板标签视图层就是v层。当数据变化的时候视图层会改变,相互的改变是由vm层来控制的,也就是由vue框架来实现的。
MVP(JQ)是面向dom操作。MVVM 是对数据进行操作
2.基础知识
1)什么是实例:
2)实例中可以包括:
(注:从控制台中看到实例(vm)中其他的内容(实例方法):vm.$data vm.$el)
3)实例的生命周期函数(8个)
生命周期函数就是vue实例在某一个时间点会自动执行的函数
4)vue的模板语法
差值表达式:{{}} v-text: 前两个的作用是一样的 v-html:(三者的区别)
eg: {{name + 'Lee'}} v-text = "name +'Lee'" (可以写js的表达式或者变量)
v-bind: "title"
当我们看到一个vue指令后边跟着一个值的时候,这个值不再是一个字符串,而是一个js的表达式
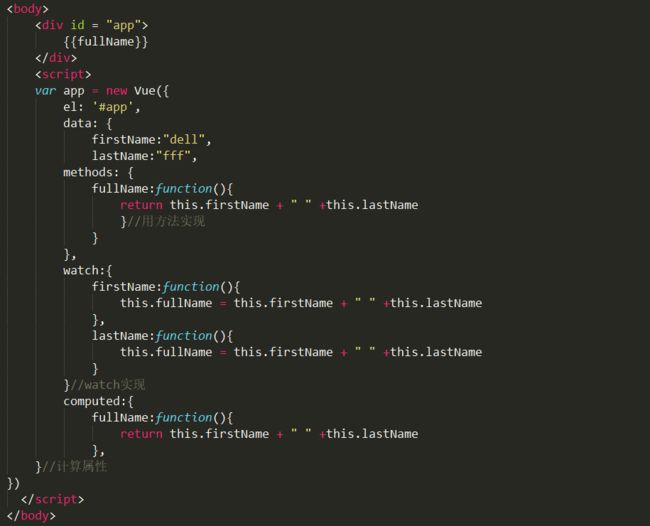
3.计算属性,方法与侦听器
计算属性:缓存机制 当它依赖的数据不变的时候,页面在渲染的时候,就不会重新再次计算(复用上次的结果)
方法:每一次渲染页面,不管值是否改变,方法都会执行,重新计算。
watch(监听)也有缓存,但是比计算属性复杂
计算属性有缓存 ,但方法没有,故当三个方法都能实现时,优先选择计算属性(性能优化)
eg:实现由姓和名组合显示全名(三种方法)
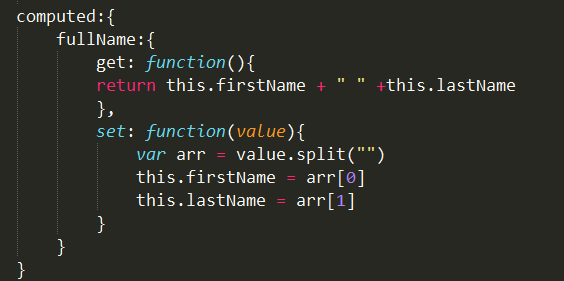
2)计算属性的getter和setter
get:获取值 set:设置值
一下是通过改变传入的设置值,使获取值发生改变
4. vue中的样式绑定
class的对象绑定
数组改变样式
style改变样式
对象绑定和数组绑定
5.vue中的条件渲染
v-if v-show :是否显示
区别:v-if :只要对应的变量值是false,它就不存在了(dom的删除和添加)
v-show:(性能会高)对应的变量值是false,它依然存在,只是display:none
v-if 和 v-else放在一起使用
v-if v-else-if v-else(多个条件的使用)
key值的作用:如果给一个标签加一个key值,vue会知道它是页面上唯一的一个元素,
如果key值不同,那么vue就不会尝试去复用之前的 (提高性能,尽量key值是唯一的)
6. vue中的列表渲染
改变数组中的内容:不能直接的通过下标的形式改变数组,只能通过几个数组的变异方法来改变
7个方法:pop (删除) push shift unshift splice(截取) sort reserve
数组变化,页面也会跟着变化。
方法二:改变数组的引用地址
关于template:模板占位符,可以帮我们包裹一些元素,但是在循环的过程中不会被渲染
循环对象:
改变对象里边的值的方法:1)改变引用
2)用set方法
vue 中的set的方法
1)改变对象里边的数据(全局)
Vue.set(vm.userInfo,"address","beijing")
vm.$set(vm.userInfo,"address","beijing")(实例的方法)
2)改变数组的数据
Vue.set(vm.userInfo,1,5)
vm.$set(vm.userInfo,1,5)
7.前端组件化 :
1) 什么是前端组件化: 简单说就是页面的逻辑拆分成小的区域实现
2)使用组件化的优点: 提高代码的可维护性
3) 父子组件的传值
父组件把内容传递给子组件:v-bind 简写:
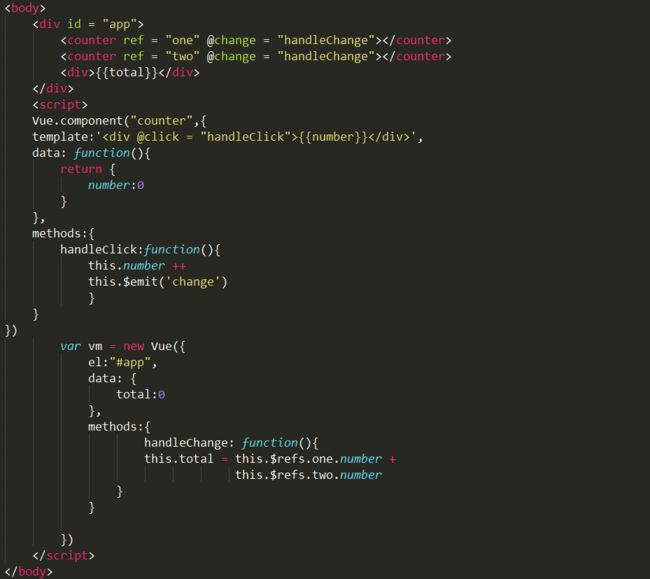
子组件给父组件传值($emit)
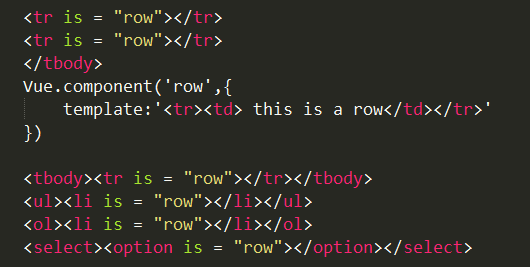
4)使用is属性解决模板标签上的bug
在标签中使用组件,又不能直接使用,故可以通过is属性,使其满足html格式规范
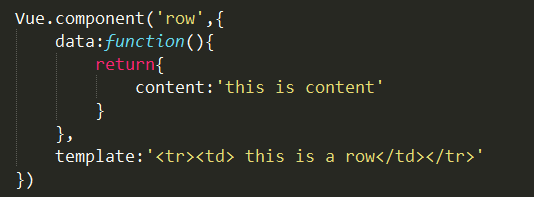
5)在子组件中data必须是个函数,而不能是对象(根组件是对象),并且返回对象
子组件会被多次调用,这样会是的每一个子组件都拥有独立的数据存储
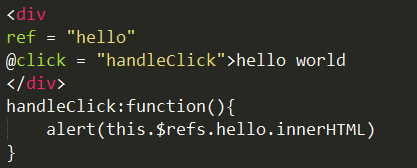
6)在vue中如何操作DOM
通话ref获取dom节点,在元素标签上加一个ref
如果在组件上加了ref,会怎么样(获取到的是组件的引用)