1.react-native-vector-icons安装
先给项目安装该库
npm install react-native-vector-icons --save
iOS和安卓关联该库
react-native link
2.基础使用
2.1库基本使用
该库自带button,tabbarItem,navigatorItem使用
具体使用链接:https://github.com/oblador/react-native-vector-icons
2.2 View和Text使用
安卓使用只能使用第一种View
iOS使用俩种View和Text
引入需要使用的矢量图库 Ionicons可以替换
import Ionicons from'react-native-vector-icons/Ionicons'
具体代码如下
size:代表矢量图的大小
name:代表Ionicons库中图标的名字
style:代表矢量图格式
2.2.2View的使用
View添加图片的使用
View包裹使用
2.2.3Text的使用
Text包裹使用
hahha
3.自定义图片的使用
3.1 createIconSet(glyphMap, fontFamily[, fontFile])
3.1.1 使用自定义的iconfont
前面基础使用的该库自带的iconfont,如果要使用其他人或者自己制作的iconfont应该怎么办?例如使用阿里巴巴矢量图标库上面的iconfont
将你需要的图标添加到购物车,点击购物车出现如下图,然后点击下载代码
点击下载至本地并解压缩,里面包含所需要的字体文件,找到iconfont.ttf,这是需要的文件
并且iconfont.ttf一定要放在node_modules/react-native-vector-icons/fonts/目录下
并且执行react-native link react-native-vector-icons
不然会报错 iconfont.ttf该字体无法识别
3.1.2.react-native-vector-icons结构分析
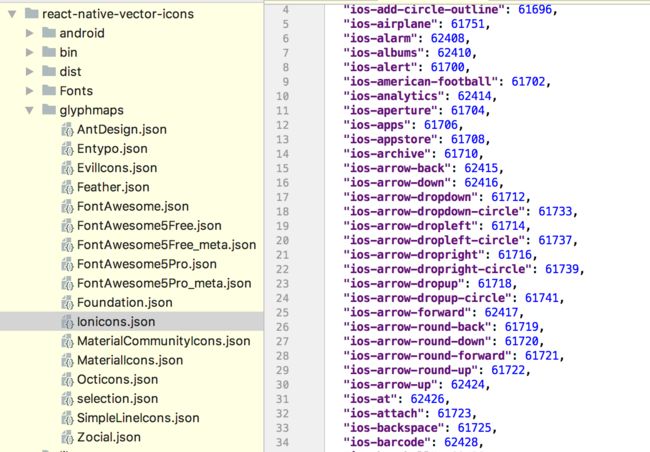
找到node_modules/react-native-vector-icons的根目录,可以看到很多js文件,命名都是以图标库的名称命名,随便打开一个Ionicons.js,发现代码很简单
其中glyphMap来自于Ionicons.json,则需要看一下Ionicons.json格式如下图
由图片可以看出Ionicons.json文件格式为 名字:十进制数
则自定义的阿里巴巴矢量图字符码如下
将购物车图标添加到项目中,查看具体图标的字符码
需要将&#x去带只看e61f十六进制,如果我们需要的矢量图很少,则可以手动转化
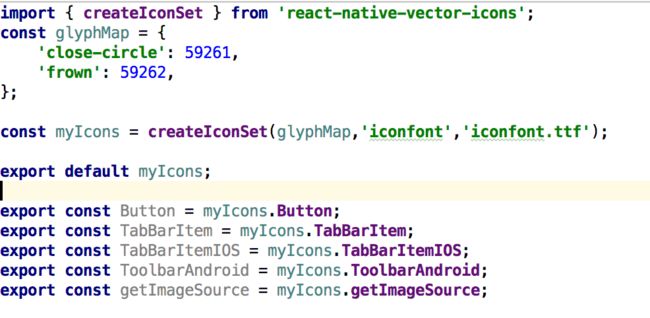
3.1.3自定义iconfont.js文件
另一种方式书写方式如下
如果你自定义的Myicon文件在文件的根目录
import Myicon from "./Myicon";
如果你定义的Myicon文件在node_modules/react-native-vector-icons的目录
import Myicon from 'react-native-vector-icons/ Myicon
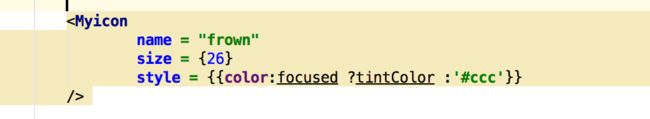
项目使用为
如果字符码成百个手动一个个转化很耗时,这需要自动化生产iconfont.json过程如下:3.2
3.2安装python
3.2.1
mac系统自带不需要安装
Windows安装
参考点击下载pthon安装https://www.python.org/ftp/python/2.7.14/python-2.7.14.msi 等待安装完成.
3.2.2配置python环境变量
在path中添加python安装目录以及Scripts
安装foottools
pip install fonttools
具体介绍请参考:github地址
3.2.3准备react-native-iconfont-mapper
直接打包下载react-native-iconfont-mapper,或者通过git克隆到本地,这个目录自己选个容易记住的,因为以后用的比较多。
打开你本地下载的react-native-iconfont-mapper里面比较单一,只有一个iconfont-mapper.py python文件
3.2.4 提取字符表
将前面下载的字体包中的ttf文件拷贝到你下载的react-native-iconfont-mapper打开的目录中如下
在本地终端执行命令
python iconfont-mapper.py iconfont.ttf iconfont.js
其中 iconfont.ttf 为你下载的字体名称
其中iconfont.js为你下载字体名称为名的js文件
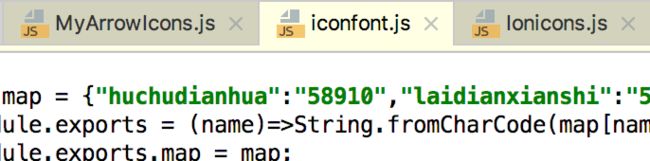
生成iconfont.js文件入下图
打开iconfont.js文件内容如下
3.2.5 新建icon font.json
按照node_modules/react-native-vector-icons/glyphMaps/Ionicons.json格式创建iconfont.json
将上面的map = {"huchudianhua":"58910","laidianxianshi":"58911",}
复制,创建出 iconfont.json
{
"huchudianhua":"58910",
"laidianxianshi":"58911",
}
3.3 createIconSetFromFontello(config[, fontFamily[, fontFile]])`
在Fontello库中下载矢量图,链接http://fontello.com
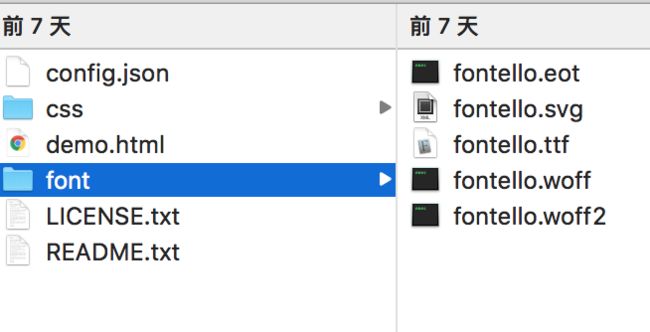
点击Download webfont下载解压如下获取到config.json文件以及fontello.ttf
注意: fontello.ttf一定要放在node_modules/react-native-vector-icons/fonts/目录下
config.json也最好放在node_modules/react-native-vector-icons/glyphMaps/目录下
并且执行
react-native link react-native-vector-icons
3.3.1自定义fontello.js文件为
3.3.2在项目中使用
自定义的FontTello文件在文件的根目录
import FontTello from "./ FontTello'"
定义的FontTello文件在node_modules/react-native-vector-icons的目录
import FontTello from 'react-native-vector-icons/ FontTello'
3.4 createIconSetFromIcoMoon(config[, fontFamily[, fontFile]])
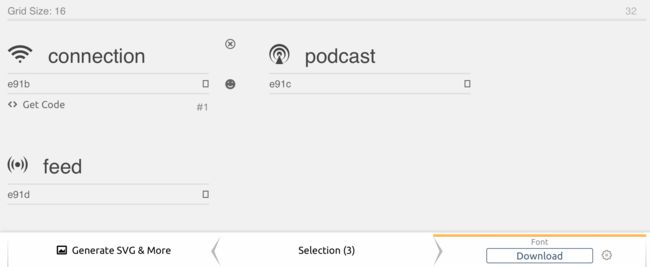
在IconMoon矢量图中下载图片 链接:https://icomoon.io/
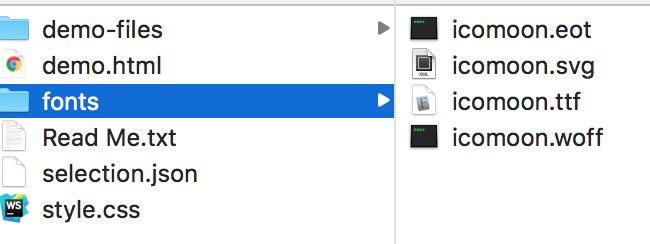
点击下载Download 下载解压如下获取到selection.json文件以及icomoon.ttf
注意: icomoon.ttf一定要放在node_modules/react-native-vector-icons/fonts/目录下
selection.json也最好放在node_modules/react-native-vector-icons/glyphMaps/目录下
并且执行
react-native link react-native-vector-icons
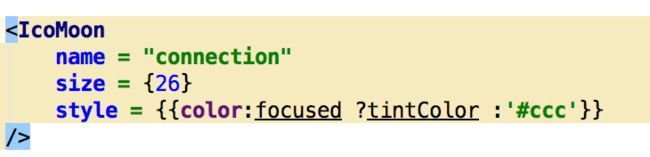
3.4.1自定义icomoon.js文件为
3.4.2在项目中使用
自定义的Icomoon文件在文件的根目录
import Icomoon from "./ Icomoon"
自定义的Myicon文件在node_modules/react-native-vector-icons的目录
import Icomoon from 'react-native-vector-icons/ Icomoon
本文章有引用以下文章
https://www.jianshu.com/p/332198bf46a7