一、开发工具
Visual Studio Code
二、环境搭建
- vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
$ npm install -g cnpm –registry=https://registry.npm.taobao.org
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板 - 安装node.js
官网:http://nodejs.cn/
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了。
安装完成之后,打开命令行工具,输入 node -v,如果出现相应的版本号,则说明安装成功。
-
npm包管理器,是集成在node中的,所以,直接输入 npm -v,显示出npm的版本信息。
查看全局包位置:
C:\Users\Administrator>npm root -g
查看包的依赖关系 :
C:\Users\Administrator>npm view npm dependencies
查看npm基本配置命令:
C:\Users\Administrator>npm config list
- 安装cnpm(可选)
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安装完成如下。
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
- 安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
# 全局安装vue-cli
C:\Users\Administrator>npm install -g vue-cli
或:
C:\Users\Administrator>npm install --global vue-cli
- 用vue-cli构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。
# 建一个基于 webpack 模板的新项目
Webpack为构建,vue-project为项目名
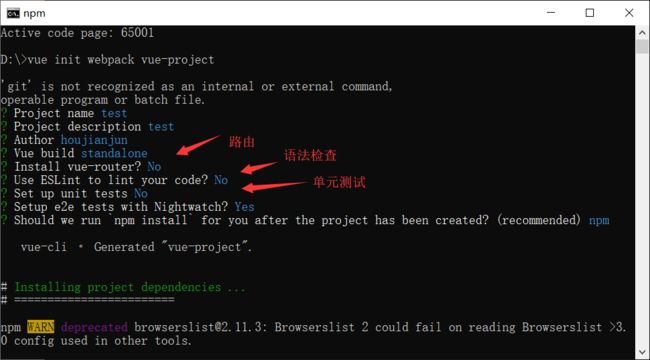
D:\>vue init webpack vue-project
如果出现乱码请改变命令行窗口编码格式:
D:>chcp 65001
解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vue-project是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中:
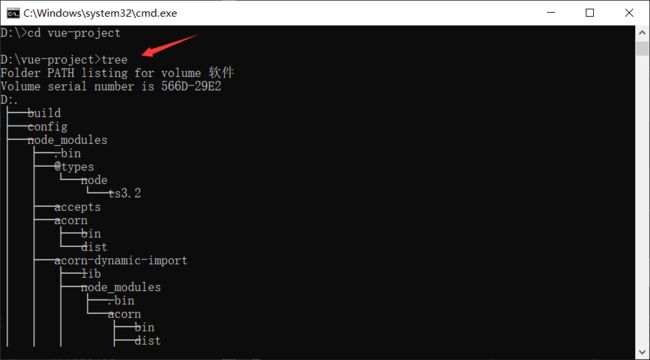
D:\>cd vue-project
D:\vue-project>
-
安装项目所需的依赖
要安装依赖包,首先cd到项目文件夹(vue-project文件夹),然后运行命令 cnpm install ,等待安装。
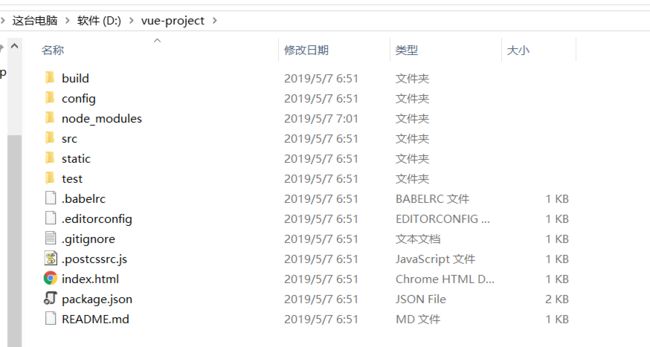
安装完成之后,会在我们的项目目录vue-project文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
-
运行项目
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。
三、安装配置vscode
-
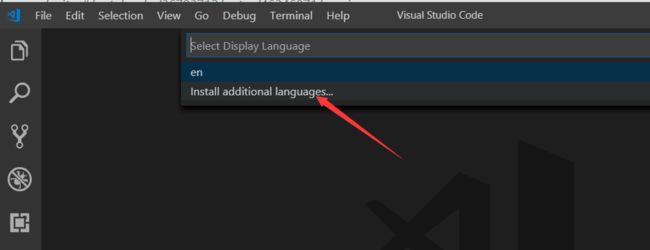
VSCode设置中文语言环境
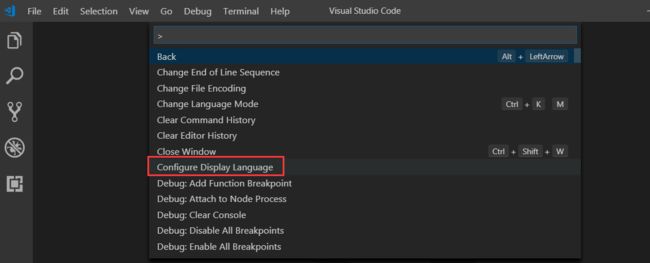
使用快捷键【Ctrl+Shift+P】
在弹出的搜索框中输入【configure language】,然后选择搜索出来的【Configure Display Language】,如下图:
-
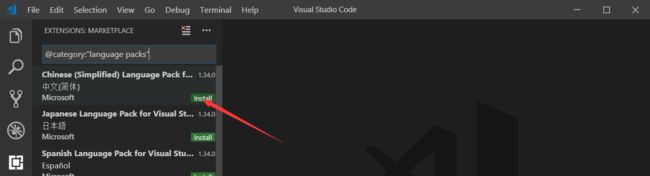
Visual Studio Code编辑器在Windows上安装比较简单,直接setup.exe。安装好后首次启动配置插件,插件配置必须联网,从网上下载。如下图点击左侧扩展:
配置
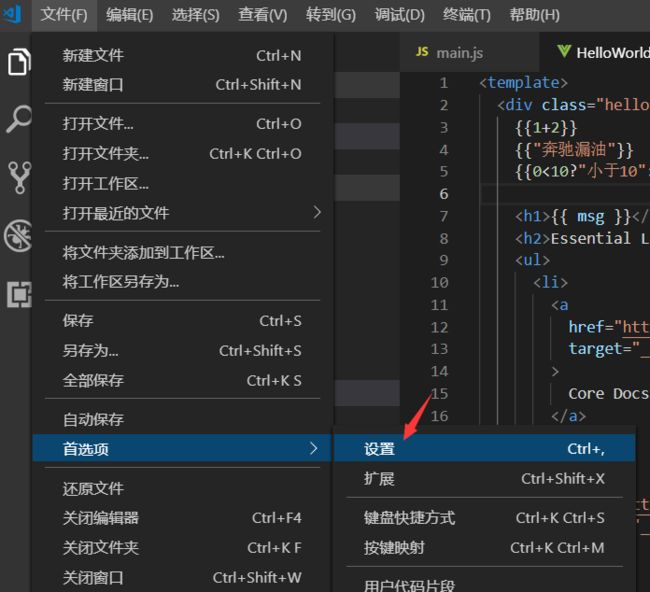
文件->首选项->设置
{
"workbench.iconTheme": "vscode-icons",
"editor.fontSize": 20,
"editor.renderIndentGuides": false,
"files.autoSave": "afterDelay",
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
},
{
"extensionName": ".min.css",
"format": "compressed",
"savePath": "/css"
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
"liveSassCompile.settings.generateMap": true,
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "./css/",
"background.customImages": [
"file:///D://222.png"
],
"background.useDefault": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "102%",
"height": "100%",
"background-position": "0%",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"editor.quickSuggestions": {
"strings": true
},
"cssrem.rootFontSize": 12,
"cssrem.autoRemovePrefixZero": false,
"cssrem.fixedDigits": 3,
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"vue",
"html"
]
},
"workbench.colorTheme": "Dark-Dracula",
"vetur.format.defaultFormatter.html": "js-beautify-html"
}
二、Vue-cli 项目目录解析
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- assets // 资源目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 数据
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
| |-- .postcssrc.js // 通过JS插件装换样式的工具
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
三、常见问题
-
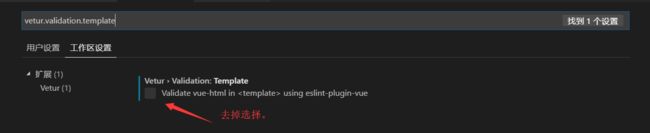
Eslint总是报错‘[vue/no-parsing-error] Parsing error: x-invalid-end-tag.’
关闭eslint的检查
vetur.validation.template
常见错误:
- ! [email protected] install:
node install.js
D:\vue-project> npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver