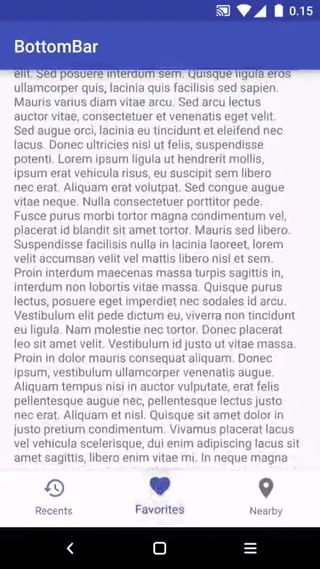
前几天我们了解了Bottom navigation的设计,今天我们我看看如何快速集成Bottom navigation,本来之前还在纠结要不要按着Google的规范自己做一个开源的项目,之后在Github上搜索了一下开源的项目,发现有类似做的相当不错的,我们就直接拿来用好了。在这个云时代我们写程序也要有模块化的思维,要懂得使用开源的项目、类库。
- 首先添加gradle依赖
java
dependencies {
compile 'com.roughike:bottom-bar:1.2.4'
}
- 使用Menu资源添加
xml
- 代码添加Bottom navigation Bar
java
mBottomBar = BottomBar.attach(this, savedInstanceState);
mBottomBar.setItemsFromMenu(R.menu.bottom_menu, new OnMenuTabClickListener() {
@Override
public void onMenuTabSelected(@IdRes int menuItemId) {
if (menuItemId == R.id.bottomBarItemOne) {
// 进行操作新建fragment或者绑定viewpager.
}
}
@Override
public void onMenuTabReSelected(@IdRes int menuItemId) {
if (menuItemId == R.id.bottomBarItemOne) {
// 进行操作新建fragment或者绑定viewpager.
}
}
});
- 设置Bottom navigationBar的颜色
java
//超过三个tab可以设置设置底部tab颜色
mBottomBar.mapColorForTab(0, ContextCompat.getColor(this, R.color.colorAccent));
mBottomBar.mapColorForTab(1, 0xFF5D4037);
mBottomBar.mapColorForTab(2, "#7B1FA2");
mBottomBar.mapColorForTab(3, "#FF5252");
mBottomBar.mapColorForTab(4, "#FF9800");
java
@Override
public void onSaveInstanceState(Bundle outState, PersistableBundle outPersistentState) {
super.onSaveInstanceState(outState, outPersistentState);
//这句话不可省略以免方向改变以后丢失当前bar的状态
mBottomBar.onSaveInstanceState(outState);
}
- 添加Badges
java
// 为第一个tab添加badge, 红色的背景色,数值"11".
BottomBarBadge unreadMessages = mBottomBar.makeBadgeForTabAt(0, "#FF0000", 11);
// 设置badge的可见性
unreadMessages.show();
unreadMessages.hide();
// 改变第一个tab的badge数目
unreadMessages.setCount(2);
// 改变显示隐藏动画时间
unreadMessages.setAnimationDuration(200);
// 设置一直显示
unreadMessages.setAutoShowAfterUnSelection(true);
- 个性化设置
java
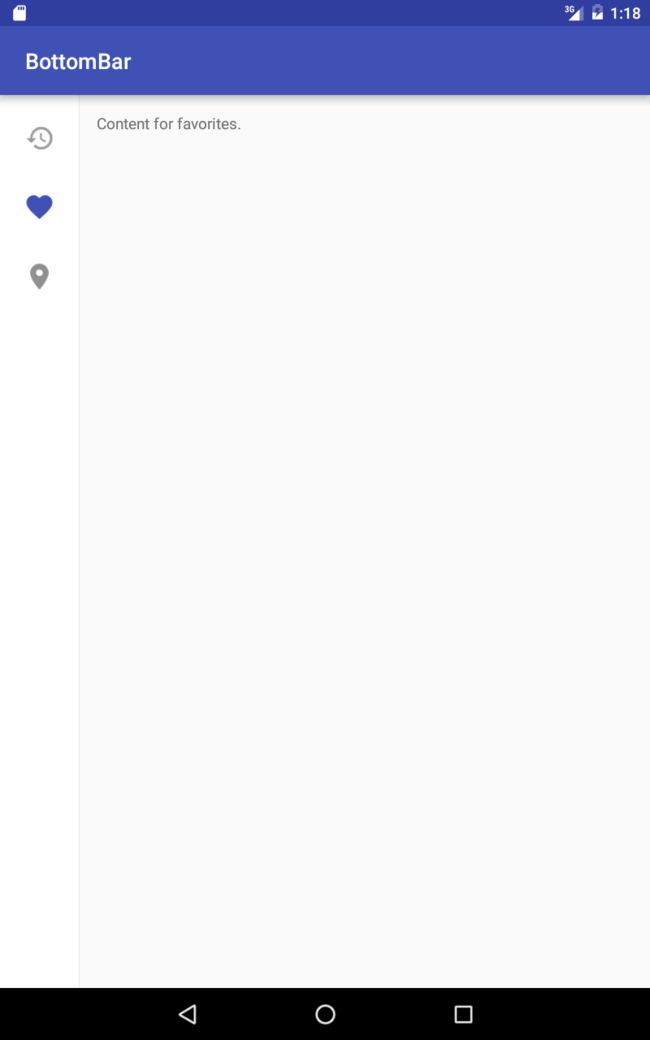
// 设置平板的tab与mobile版的tab一致
mBottomBar.noTabletGoodness();
// 设置黑色主题(尽在tab数目为3的情况下可用)
mBottomBar.useDarkTheme(true);
// 设置当前激活的tab的颜色(尽在tab数目为3的情况下可用)
mBottomBar.setActiveTabColor("#009688");
// 设置tab字体
mBottomBar.setTextAppearance(R.style.MyTextAppearance);
// 设置字体库字体:存放于 "/src/main/assets"
mBottomBar.setTypeFace("MyFont.ttf");
- 设置滑动隐藏
java
mBottomBar = BottomBar.attachShy((CoordinatorLayout) findViewById(R.id.myCoordinator),
findViewById(R.id.myScrollingContent), savedInstanceState);
xml
这次的项目引用看起来更复杂了一点,不过获得的收益也会更多一点的,我们不妨从基础开始做起
大神Github地址:https://github.com/roughike/BottomBar