- 《激励》工具卡
美嫺
《激励》图片发自App很多错误都是以激励的名义犯下的。孩子需要鼓励,就如植物需要水。只有当孩子感觉好时,才能够做得更好。惩罚也许短期有效,但它随之带来的愤恨、反叛、报复或退缩。也许您认为孩子需要的是您严厉的要求,那作为家长的我们是不是需要反思一下呢?您希望孩子奋进、懂事、守规矩,按计划行事,那作为家长的您呢?做到了吗?您的行为是给孩子带来了怎样的榜样呢?孩子的成长离不开您的陪伴,那我们怎样和孩子共
- python 利用多进程实现文件的拷贝
AI算法网奇
python宝典python开发语言
python利用多进程实现文件的拷贝版权声明:本文为博主原创文章,未经博主允许不得转载。https://blog.csdn.net/m0_37338590/article/details/78472103整个程序的流程可分为四步:第一步是提示用户输入要拷贝的文件夹;第二步是创建新文件夹;第三步是获取文件夹中所有文件的名字;最后一步是就是利用进程池创建进程完成复制。具体的分析在程序中都有了,不再做过
- windows server 2012R2任务管理器cpu不睿频问题
今天给一个老机器安装了windowsserver2012R2的数据中心版,发现了一个奇怪的现象,就是在打开hyper-v功能后,任务管理器中的cpu频率不再跳动,一直显示为最大速度(win10等新系统中叫基准速度),也即不再显示实际的睿频速度,无论如何切换到何种电源模式(平衡、高性能、节能)也如此,如下图所示:在关闭hyper-v后,睿频显示又变回正常。于是,用cpu-z测试了一下,在hyper-
- 转折,就是攀登和停留的选择
重新出发的牧羊人
2018年,这一年发生了一场重大的变故,带来三个结果。一是背了近20万的债务,二是六年的感情结束,三是很多亲朋好友的冷漠。其实有时候想想,这一生并没有做过什么对不起社会的事情,大学时还经常参加公益活动,做志愿者,出社会后看到流浪动物还会主动买点吃的给它,看到大街上残疾人士都会给以几块钱。真的不曾想,28岁的年龄,本来该成家立业的时候,却不得不重来。也好,这次的变故,让那些该离开的人离开了,虽然舍不
- 故乡
reset_638d
图片发自App图片发自App图片发自App看过多少脸庞,飞过多少异乡,少年早已苍茫。回头望,我在何方?——题记不知是从哪年哪月开始,好似就不再见到故乡的春夏秋。很多儿时的记忆却依然历历在目,一切仿若在昨日,而这些,都有关于你,我的故乡。远离城市的喧嚣和嘈杂,没有万家灯火,它坐落在大山深处。青山碧水,绿叶黄花,一望无际的水田,郁郁葱葱的竹林像一颗绿宝石般点缀在山水之间。它有一个清新的名字,竹兰。春日
- 坚持分享第181天。《捋一把春光》
刘乐丹的
偶遇一幽处:下午放学,太阳还高,外面一片明媚。遂骑上电动车,前面带个娃,后面带个娃,一路往乡下驶去。行约二十分钟,遇见一个岔路口,拐了进去,见一派田园景象。一条土路蜿蜒,路旁草地上几只鸡悠闲惬意地啄食,不远处农家废弃的瓦房掩映在绿丛之中。恍惚之间仿佛隔了数十年。小朋友高兴地说:妈妈这里适合野餐!确实,这是个适合野餐的地方。图片发自App闻一缕芬芳路两旁长满了槐树,此时正是槐树开花的时节。已经开开的
- 2018/7/29感恩日记
德胜
感恩感谢我有神奇的力量,让我每天都有好心情态好心情,每时每刻感受到好种子开花结果,带给我的回向和收获,感恩愉快的践行,感恩虔诚的信仰,感恩冥想咖啡的力量,感恩上天赋予我的所有,给予我的历练和历劫,使我成长,直至沉稳,打内心深处去活出自我。图片发自App
- vmware workstation虚拟机转为hyper-v简要步骤
小小ken
hyper-vvmwareworkstationwindows
背景:我一直使用vmwareworkstation(17.0)中的虚拟机作为自己的开发机,因为虚拟机的快照功能非常适合折腾各种软件配置,一旦出现误操作,可以及时还原回去。最近一年,我都在折腾hyper-v,发现hyper-v的性能(使用感觉,无进行具体的量化测试)相当的好,而vmware上的开发机总感觉比较卡(虽然我的虚拟机配置也不低,e5-2666v3分了10核,16G内存,nvme虚拟磁盘),
- Android系统分区理解及分区目录细解
···Android分区:System分区,Data分区,Cache分区,SDCard分区.在Adb中使用df来查看分区情况。1跨分区不能用MV命令来拷贝。但是可以用CP命令。如PWD,当前目录为:/data/local/tmp。此目录下有个busybox和1.txt文件。则利用CP命令拷贝如下:./busyboxcp1.txt/system.2Android的用户组有System,root,sh
- 【老夏献方】药草可护肤之止痒去屑!
拈花老夏
图片发自App【老夏献方】如果,你用老夏帮你细火慢熬的植物洗发乳《夏》还是无法止痒和去屑,在你决定放弃植物,打算重返抗生素药物制剂的时候,我还是建议你再试试下面这个简单的方子,它已在最后关头化解了很多苦恼!中药铺都能配齐,简单,便宜,好用!图片发自App【老夏提醒】针对血热型头痒头皮屑、顽固性真菌感染型、头发根部顽固性湿疹,大量案例使用有效。请注意适当忌口!!!如果有效,我希望你不用感谢老夏,但你
- 每天每个当下的事
富足拥抱着你
1、时刻问自己,感觉是自在的吗?感觉不好就格物致知,感觉好就跟着感觉走。2、花钱时没有感觉,不在乎同样是越花越少,时刻记起越花越有的话术。让自己回到真相。3、喜悦就是钱,时刻记得钱越花越有,时刻感恩创造物,创作过程,创造者的我。4、只要是生活处于困境,匮乏,欠债等,都是没有活在真我模式中,真我是本自具足的。5、每一个当下告诉自己真相是什么?即知善知恶的话术。
- 人该怎样活着呢?52
gjf05_05
笔记综合初学者学习
人该怎样活着呢?A思考现实问题并记录自己的灵感。【生活的指南针】(20250212)a如何思考?当有人问他用什么方法得到那么多发现时,牛顿说:“我只不过对于一件事情,总是花很长时间很热心地去思考罢了”(20250401)【这句话一直深深印在我的脑海】b什么是现实呢?现实是五官所感而不是大脑所想。(20250305)解决现实问题可以通过读书交友!(20250212)c如何读书?【读书仅仅是理论】从时
- 人该怎样活着呢?53
gjf05_05
笔记综合初学者学习
A思考现实问题并记录自己的灵感。【生活的指南针】(20250212)a如何思考?当有人问他用什么方法得到那么多发现时,牛顿说:“我只不过对于一件事情,总是花很长时间很热心地去思考罢了”(20250401)【这句话一直深深印在我的脑海】b什么是现实呢?现实是五官所感而不是大脑所想。(20250305)解决现实问题可以通过读书交友!(20250212)c如何读书?【读书仅仅是理论】从时间空间逻辑角度读
- 还在疑惑并发和并行?
程宇寒
并行并发计算机编程程序开发
OK,如果你还在为并发(concurrency)和并行(parallelism)这两个词的区别而感到困扰,那么这篇文章就是写给你看的。搞这种词语辨析到底有什么意义?其实没什么意义,但是有太多人在混用错用这两个词(比如遇到的某门课的老师)。不论中文圈还是英文圈,即使已经有数不清的文章在讨论并行vs并发,却极少有能讲清楚的。让一个讲不清楚的人来解释,比不解释更可怕。比如我随便找了个网上的解释:前者是逻
- 人该怎样活着呢11?
gjf05_05
笔记
人该怎样活着呢?/*人为了开心而活着。(20200524)*/【0】人一定是自由的,不自由的人只是一个宠物而已。【比如学生,花钱还被动】(20200520)(a学生是花钱打工,毕业后打工还钱20200523b尽信老师不如无师(20200523))一、我的世界观:实践出真知二、我的人生观(我的信仰)知识改变命运!(20200507)三、我的价值观身心健康和读书笔记还有和平!【1】关于身体健康方面:a
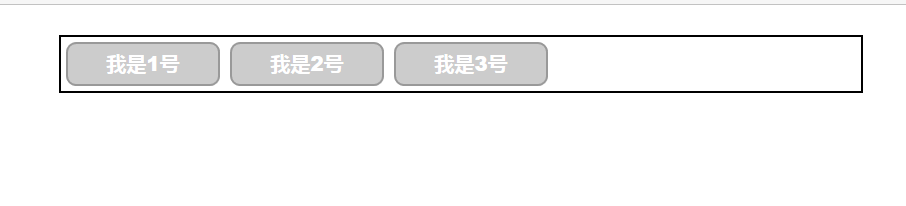
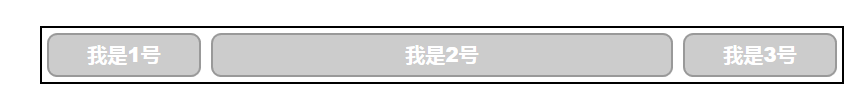
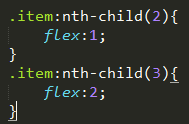
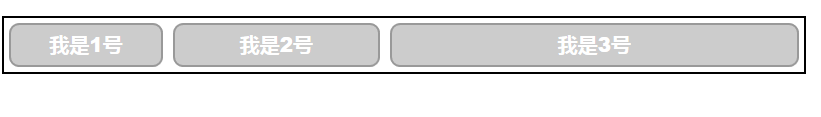
- pyqt5 按钮效果
pyqt5实现按钮效果1.按钮实现点击后在一定范围内左右移动2.按钮点击后外围颜色红绿变换3.添加锁定和解锁两个图标importsysfromPyQt5.QtGuiimportQIconfromPyQt5.QtWidgetsimportQApplication,QWidget,QPushButton,QHBoxLayoutfromPyQt5.QtCoreimportQPropertyAnimati
- python 多线程拍照
NO1212
python开发语言
相机为basler,logicbalser相机识别条码,进行拍照args[0]为logging的参数保证log实时传输到GUI界面调用方法:main_process(args[0]).camera_run()importsysimporterrnoimportcv2importnumpyasnpimportjsonimportloggingimportthreadingimportlogging.
- python实现精确的四舍五入
mocobk
由于计算精度的问题,python无法实现真正的四舍五入round四舍五入时是遵循靠近0原则,所以-0.5和0.5进行0位四舍五入,返回的都是0round(2.135,2)-->2.13round(number[,ndigits])Returnthefloatingpointvaluenumberroundedtondigitsdigitsafterthedecimalpoint.Ifndigits
- Linux磁盘分区、挂载、LV扩容
EllisonPei
title:2020-10-13-Linux磁盘分区、挂载、LV扩容date:2020-10-1311:20:20categories:[linux]tags:[linux分区扩容]toc:trueLinux磁盘分区、磁盘格式化、挂载磁盘也可以参考博客:https://www.jianshu.com/p/63516e8de27d系统centos7.6磁盘分区先执行fdisk-l查看未分区的磁盘,i
- 十二星座介绍3.(天蝎座)
小琦bb
这一星座的人对互不相同的和互不相融的事物有特殊的兴趣。他是一个喜欢探究事物的本质并加以区别的人。在萧瑟的秋风中降生到这一星座的人粗犷而倔强[1],他显得沉闷的个性和紧张的神经会使接近他的人感到压抑和迷惘。他的爱情心理常常充满着矛盾。他有一双极其敏锐的眼睛,能洞察和利用人性的弱点和利弊。天蝎座另外,他的神秘性、极端性、好斗性和狂热性,也常常给人们留下深刻的印象。无法摆脱的烦恼常常纠缠着他,使他感到精
- 春种一粒粟,秋收成颗籽(第三稿)
Dadupi123
春种一粒粟,秋收万颗籽——中华经典诵读专项培训感悟商都县第三中学赵玉2020年,对于中国人来说,无疑是个灾年。新冠病毒感染的肺炎肆虐大江南北,全国上下停工停产,居家防控,共同抗击疫情。到三月底,疫情得到有效控制,初三年级开学,学校工作逐渐转入正轨。五月份,接到工作室通知,登录国家数字化学习资源中心泛在学院报名参加中华经典诵读专项培训。5月25日至6月21日,每天戴个大耳机,守在电脑前听名家介绍背景
- 感恩记录7.1
富足拥抱着你
感恩是爱的顶点,一个人每时每刻都处在一种感恩的状态时,生活则每时每刻都是美好的,真我感恩,假我抱怨,现在起充满感恩吧!1、感恩清早醒来自己还活着2、感恩有水洗脸刷牙3、感恩手脚还灵便,可拿可取东西4、感恩眼睛能清楚地看到形形色色的东西5、感恩有米线可以做美味的早餐6、感恩顺利的送孩子考试7、感恩有停车场免费停车8、感恩有车能方便的开一次9、感恩大宝越来越懂事10、感恩顺利的取到丢失的水杯11、感恩
- iOS 性能监控工具全解析 选择合适的调试方案提升 App 性能
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在iOS应用开发中,性能往往是决定用户体验的关键因素之一。用户体验的优劣,不仅取决于功能的实现,还在于流畅度、响应速度、资源消耗等方面的表现。因此,性能监控工具在iOS开发中的重要性不可小觑。无论是提升应用的启动时间、减少内存消耗,还是优化后台耗电,选择一款合适的性能监控工具,可以帮助开发者精准定位瓶颈,提升整体应用性能。本篇文章将对目前常见的iOS性能监控工具进行详细解析,帮助你了解各大工具的特
- iOS如何查看电池容量?理解系统限制与开发者级能耗调试方法
2501_91590906
ios小程序uni-appiphoneandroidwebviewhttps
在很多Android设备中,查看电池的容量、温度、电压甚至充放电速度,几乎不需要任何操作。但在iOS设备上,这些信息却要么不可见,要么非常隐晦。对用户来说,“电池最大容量87%”是一句看似清晰却又缺乏上下文的信息;对开发者来说,更需要知道的是:“我的App是否在某些设备上引发了异常耗电?”这篇文章不只是告诉你如何查电池容量,更是帮助你理解iOS的能耗监测边界,和如何在苹果生态内构建安全、有效的电池
- 幸福
潼妈_tong
中午躺床上午休,大宝过来把我盖的被子掀开拿走了。老大赶紧又拿了了一个被子给我盖上。突然想起卢勤老师说的那句话“有儿子没儿子就是不一样”,我赶紧说:有个闺女真好,都知道给妈妈盖被子了。这一说可不得了,孩子们都争着给我盖被子,转眼之间,我身上盖了四条被子,三个枕头,还有好几个布娃娃。这大夏天的,虽然开着空调,我也有点受不了孩子们的热情呀!大宝生病了,孩子们变着法帮我哄她吃药。在旁边鼓励,引诱,看的我这
- iOS 抓包工具选择与配置指南 从零基础到高效调试的完整流程
HTTPwise
ios小程序uni-appiphoneandroidwebviewhttps
iOS抓包:复杂网络调试的必要技能随着移动端应用越来越依赖网络交互,iOS抓包作为核心调试工具之一,变得尤为重要。无论是调试App与后端的接口通信、排查HTTPS请求加密问题,还是定位网络连接超时、请求异常,抓包都能在关键时刻提供有效支持。然而,iOS系统的封闭性与安全机制,往往让开发者在调试过程中碰壁:证书无法安装:系统严格的证书信任机制使得常规抓包工具很难直接抓取HTTPS请求。无法配置代理:
- 第一本小说就签约了,我做对了哪些事?
大雨屋檐
朋友们,前天下午6点多,我的第一本小说,收到了签约邀请平台截图虽然说之前有过心理预期,平台的签约门槛是比较低的、签约了也不代表什么、离变现还有很远的距离......但当天晚上还是小小地激动了一把,快1点钟才睡着,哈哈哈哈我就是这么没出息。所以打算记录一下,全当复盘,有哪些经验,像我一样的小萌新们可以借鉴的?1、调低期待,大胆地写不怕大家嘲笑,目前我这本小说虽然只有2w字,但其实我从构思到下笔写到2
- 【Python】线程—GIL—asyncio
2401_84139049
程序员python开发语言
它们的特点和适用场景:工具特点适用场景Lock最基本的互斥锁,一次只允许一个线程访问共享资源不可重入,即同一线程再次获取会导致死锁简单的线程同步需求需要确保一段代码同一时间只能被一个线程执行RLock可重入锁,同一线程可以多次获取锁并释放允许同一线程多次调用acquire()复杂的递归线程同步需求某些情况下需要允许同一线程多次获取和释放锁Semaphore允许一定数量的线程同时访问共享资源控制并发
- 0投资一天赚80(2023能挣钱的软件而且是0投资)
全网优惠分享
0投资一天赚80(2023能挣钱的软件而且是0投资)0投资赚钱软件推荐:1:手机应用商店搜索“氧惠”下载氧惠APP,注册填写邀请码:222999为什么要用氧惠?你平时在淘宝,京东,拼多多,抖音,快手,买东西都有现金返现,比如淘宝100块的东西,你通过氧惠跳转到淘宝下单购买,可以返现20元,是不是就是等于你80元就买到了原来要100元才能买到的东西。该在哪下单还是在哪下单,只是通过氧惠跳转一下。但是
- 【iOS】编译和链接、动静态库及dyld的简单学习
名字不要太长 像我这样就好
ios学习cocoaobjective-cmacos笔记
文章目录编译和链接1️⃣核心结论:一句话区分2️⃣编译过程:从源代码到目标文件(.o)2.1预处理(Preprocessing):“替换变量+复制粘贴”2.2编译(Compilation):“翻译成机器能懂的语言”2.3汇编(Assembly):“翻译成机器指令”2.4实战:用命令行观察编译过程动态库和静态库1️⃣关于动态库和静态库核心结论:一句话区分2️⃣底层原理:编译链接过程的差异2.1静态库
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方