matplotlib详细讲解,附图
matplotlib 绘图
一:散点图绘制
安装模块
pip3 install matplotlib
- 创建画布
plt.figure()
- 指定x,y的值
x = np.arange(0,2*np.pi,0.1)
y = np.sin(x)
- 绘制图形:散点图
plt.scatter(x,y)
-
图形美化
-
坐标轴名称
# 设置x轴名称 plt.xlabel("x") # 设置y轴名称 plt.ylabel("y") -
设置刻度
# 设置x轴刻度 plt.xticks([1,2,3,4,5]) # 设置y轴刻度 plt.yticks([-1, 0, 1]) -
添加标题
plt.title("scatter") -
放大局部图
# 将x在1~3范围内的图像放大 plt.xlim((1,3)) # 将y在1~3范围内的图像放大 plt.ylim((0.8,1))
-
-
保存图像
注:先保存后显示,不然无法成功保存
plt.savefig("image.png")
- 显示图形
plt.show()
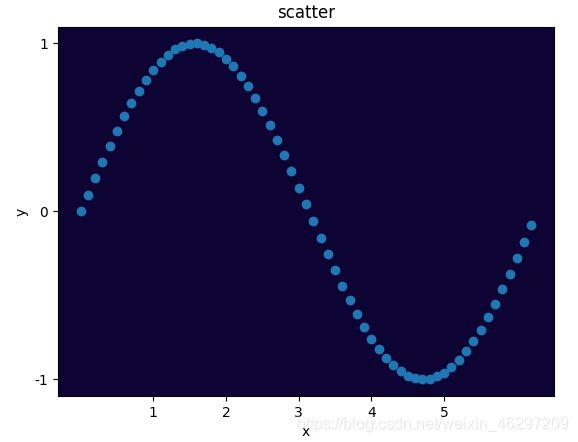
未局部放大图
x轴在1~3范围局部放大图
整体代码如下:
import matplotlib.pyplot as plt
import numpy as np
# 1. 创建画布
plt.figure()
# 2. 指定x,y的值
x = np.arange(0,2*np.pi,0.1)
y = np.sin(x)
# 3. 绘制图形:散点图
plt.scatter(x,y)
# 4. 图形美化
# 4.1 坐标轴名称
# 注:这里的轴名称不能有汉字,需添加参数,下面会讲到
plt.xlabel("x") # 设置x轴名称
plt.ylabel("y") # 设置y轴名称
# 4.2 设置刻度
plt.xticks([1, 2, 3, 4, 5]) # 设置x轴刻度
plt.yticks([-1, 0, 1]) # 设置y轴刻度
# 4.3 添加标题
plt.title("scatter")
# 放大局部图
plt.xlim((1,3)) # 将x在1-3范围内的图像放大
# 5.保存图像
# 注:先保存后展示,不然无法成功保存图像
# plt.savefig("scatter.png")
# 显示图像
plt.show()
二:画布参数
添加到程序开头部分,即创建画布之前
-
修改字体
可用来显示中文,下文还有一种显示方法,这里不做效果演示
plt.rcParams["font.sans-serif"] = "Noto Sans CJK JP" -
修改符号显示
plt.rcParams["axes.unicode_minus"] = False -
修改散点图背景颜色
plt.rcParams["axes.facecolor"] = "#0D0434"效果如下:
-
创建画布
在创建画布的时候加入相关参数即可
facecolor:修改画布的颜色
figsize : 画布的大小,先宽度后高度
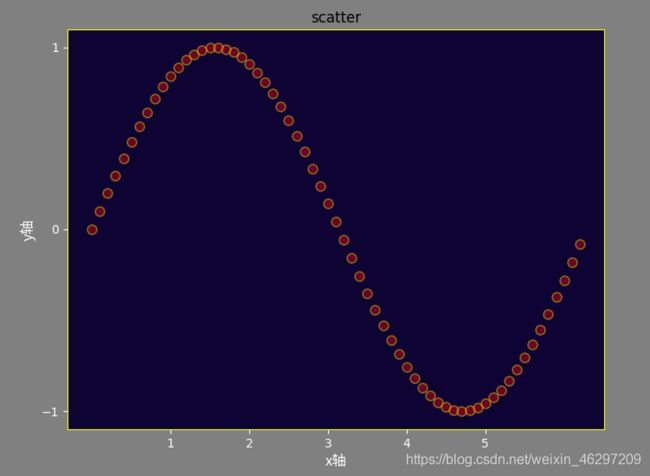
plt.figure(facecolor="#0D0434",figsize=(8,6))效果如下:
-
修改刻度字体的颜色
plt.rcParamd["xtick.color"] = "white" plt.rcParamd["ytick.color"] = "white"效果如下:
-
修改轴的颜色
plt.rcParams["axes.edgecolor"] = "yellow"效果如下:
-
字体更改
显示中文,这里family参数可自行修改,只要是中文样式即可。windows下一般用"SimHei"字体,我这里用的是linux,所以选择"Noto Sans CJK JP"
# 1. 定义字体字典 font = { "family":"Noto Sans CJK JP", # 字体样式 "weight":"normal", # 字体宽度 "size":12, # 字体大小 "color":"white" # 字体颜色 } # 2. 将字体字典以fontdict=font的形式放入要修改的地方 # 例修改x,y轴的字体 plt.xlabel("x",fontdict=font) plt.xlabel("y",fontdict=font)效果如下:
-
散点图修改
在绘制图形时加入相关参数即可
参数:
s : 散点大小
c : 散点颜色,c也可用来指定为"y",与camp连用
camp : 散点主题,与c="y"连用,值可为:summer,rainbow,plasma
alpha : 透明度
edgecolors : 边缘颜色
linewidths : 点的边缘色的宽度
plt.scatter(x,y,s=60,c="red",alpha=0.4,edgecolor="yellow",linewidths=1.2)效果如下:
整体代码如下:
import matplotlib.pyplot as plt
import numpy as np
# 画布参数
# 1.修改字体
# plt.rcParams["font.sans-serif"] = "Noto Sans CJK JP"
# 2.修改符号显示
# plt.rcParams["axes.unicode_minus"] = False
# 3.修改背景颜色
plt.rcParams["axes.facecolor"] = "#0D0434"
# 4.修改刻度字体的颜色
plt.rcParams["xtick.color"] = "white"
plt.rcParams["ytick.color"] = "white"
# 5.修改轴的颜色
plt.rcParams["axes.edgecolor"] = "yellow"
# 6.定义字体字典
font = {
"family":"Noto Sans CJK JP", # 字体样式
"weight":"normal", # 字体宽度
"size":12, # 字体大小
"color":"white" # 字体颜色
}
# 1. 创建画布
plt.figure(facecolor="gray",figsize=(8,6))
# 2. 指定x,y的值
x = np.arange(0,2*np.pi,0.1)
y = np.sin(x)
# 3. 绘制图形:散点图
plt.scatter(x,y,s=60,c="red",alpha=0.4,edgecolor="yellow",linewidths=1.2)
# 4. 图形美化
# 4.1 坐标轴名称
# 注:matplotlib默认的字体是不支持中文的,要想显示中文,我们必须修改默认字体
plt.xlabel("x轴",fontdict=font) # 设置x轴名称
plt.ylabel("y轴",fontdict=font) # 设置y轴名称
# 4.2 设置刻度
plt.xticks([1, 2, 3, 4, 5]) # 设置x轴刻度
plt.yticks([-1, 0, 1]) # 设置y轴刻度
# 4.3 添加标题
plt.title("scatter")
# 5.保存图像
# 注:先保存后展示,不然无法成功保存图像
# plt.savefig("scatter.png")
# 显示图像
plt.show()
三:多个图形的绘制
-
一个图形绘制多条曲线
plt.figure(figsize=(8,6),facecolor="gray") x = np.arange(0,2*np.pi,0.1) y1 = np.sin(x) y2 = np.cos(x) -
绘制一条曲线
plt.scatter(x,y1,c="blue") -
绘制第二条曲线
plt.scatter(x,y2,c="yellow") -
添加图例
注:图例默认会以曲线的颜色进行标注,参数的位置要和绘制的顺序保持一致,不然标注会相反
plt.legend(["y=sinx","y=cosx"],facecolor="gray")
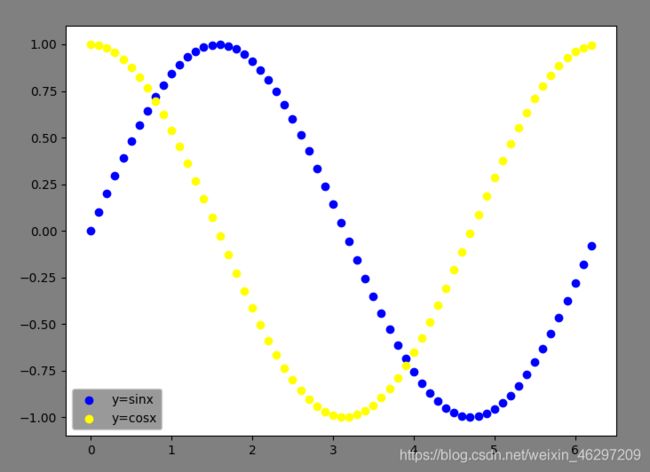
效果如下:
完整代码:
# 多个图形的绘制
import matplotlib.pyplot as plt
import numpy as np
# 创建画布
plt.figure(figsize=(8,6), facecolor="gray")
# 指定x,y的值
x = np.arange(0, 2*np.pi, 0.1)
y1 = np.sin(x)
y2 = np.cos(x)
# 绘制一条曲线
plt.scatter(x,y1,c="blue")
# 绘制第二条曲线
plt.scatter(x,y2,c="yellow")
# 添加图例
plt.legend(["y=sinx","y=cosx"],facecolor="gray")
# 显示散点图
plt.show()
四:绘制子图
(一):分析
绘制子图的核心点在于理解子图的布局,获取子图的位置。以下面的子图布局为例,我们讲解一下如何绘制子图
现在我们的需求是在一张画布中画出如上图所示布局的6个图,首先我们先分析第一个散点图获取它的位置。当我们在分析第一张散点图时,我们将除了第一张散点图的其它图全部删掉,并在其位置上用第一张图代替。即变成了如下图所示的分布。
所以第一个图的位置为(3,2,1),前两个参数为行数和列数,第三个参数为个数
然后我们再分析一下第二个散点图的位置该如何获得,如下图所示
由上图可得,第二个散点图的位置为(6,2,2),第三个三点图的位置为(6,2,4)
依次类推可得:第四个散点图的位置为(3,1,2),第五个散点图的位置为(3,2,5),第六个散点图的位置为(3,2,6)
(二):代码实现
-
创建画布
p1 = plt.figure(figsize=(6,4)) -
指定x,y的值
x = np.arange(0, 2*np.pi, 0.1) y = np.sin(x) -
添加第一个子图
add_subplot(子图的位置)
注:从添加第一子图之后到添加第二个子图之前的操作都是针对地一个子图进行的
p1.add_subplot(3,2,1) plt.scatter(x,y) -
添加第二个子图
p1.add_subplot(6,2,4) plt.scatter(x,y) -
添加第三个子图
p1.add_subplot(6,2,2) plt.scatter(x,y) -
添加第四个子图
p1.add_subplot(3,1,2) plt.scatter(x,y) -
添加第五个子图
p1.add_subplot(3,2,5) plt.scatter(x,y) -
添加第六个子图
p1.add_subplot(3,2,6) plt.scatter(x,y) -
显示图像
plt.show()效果展示:
完整代码:
# 绘制子图
import matplotlib.pyplot as plt
import numpy as np
# 1.创建画布
p1 = plt.figure(figsize=(6,4))
# 2.设置x,y的值
x = np.arange(0, 2*np.pi, 0.1)
y = np.sin(x)
# 3.添加第一个子图
p1.add_subplot(3,2,1)
plt.scatter(x,y)
# 4.添加第二个子图
p1.add_subplot(6,2,4)
plt.scatter(x,y)
# 5.添加第三个子图
p1.add_subplot(6,2,2)
plt.scatter(x,y)
# 6.添加第四个子图
p1.add_subplot(3,1,2)
plt.scatter(x,y)
# 7.添加第五个子图
p1.add_subplot(3,2,5)
plt.scatter(x,y)
# 8.添加第六个子图
p1.add_subplot(3,2,6)
plt.scatter(x,y)
plt.show()
(三):title和suptitle的区别
tltle是为子图设置的,而suptitle是为整个大图设置的,可以理解为是为画布设置的标题
# 大标题,即所有子图的总标题
plt.suptitle("我的画板标题")
# 参数的值不是距离,而是距离的占比
# hspace: 上下子图间的间距
# wspace: 左右子图间的间距
plt.subplots_adjust(left = 0.1 , hspace=0.8,top=0.9)
代码:
# 绘制子图
import matplotlib.pyplot as plt
import numpy as np
# 修改字体
plt.rcParams["font.sans-serif"] = "Noto Sans CJK JP"
# 1.创建画布
p1 = plt.figure(figsize=(6,4))
# 2.创建大标题
plt.suptitle("画板标题")
plt.subplots_adjust(left = 0.1,wspace=0.3,top=0.8)
# 3.添加第一个子图
x1 = np.arange(0, 2*np.pi, 0.1)
y1 = np.sin(x1)
p1.add_subplot(1,2,1)
plt.title("第一个子图")
plt.scatter(x1,y1)
# 4.添加第二个子图
x2 = np.arange(0, 2*np.pi, 0.1)
y2 = np.sin(x2)
p1.add_subplot(1,2,2)
plt.title("第二个子图")
plt.scatter(x2,y2)
plt.show()
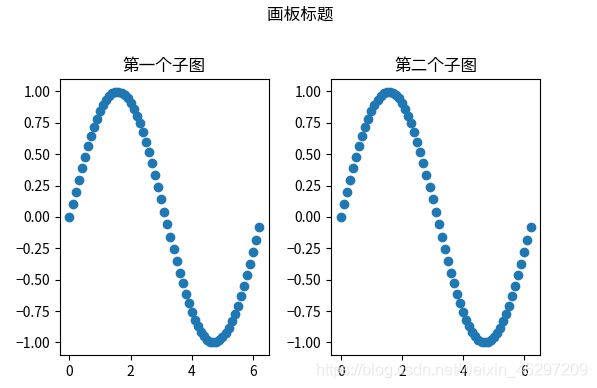
效果展示:
# 绘制子图
import matplotlib.pyplot as plt
import numpy as np
# 修改字体
plt.rcParams["font.sans-serif"] = "Noto Sans CJK JP"
# 1.创建画布
p1 = plt.figure(figsize=(6,4))
# 2.创建大标题
plt.suptitle("画板标题")
plt.subplots_adjust(left = 0.1,wspace=0.3,top=0.8)
# 3.添加第一个子图
x1 = np.arange(0, 2*np.pi, 0.1)
y1 = np.sin(x1)
p1.add_subplot(1,2,1)
plt.title("第一个子图")
plt.scatter(x1,y1)
# 4.添加第二个子图
x2 = np.arange(0, 2*np.pi, 0.1)
y2 = np.sin(x2)
p1.add_subplot(1,2,2)
plt.title("第二个子图")
plt.scatter(x2,y2)
plt.show()
效果展示: