在讲全分辨率之前,先来说一下为什么我们平时写的脚本不能实现全分辨率。
(1)脚本中含有固定坐标值。
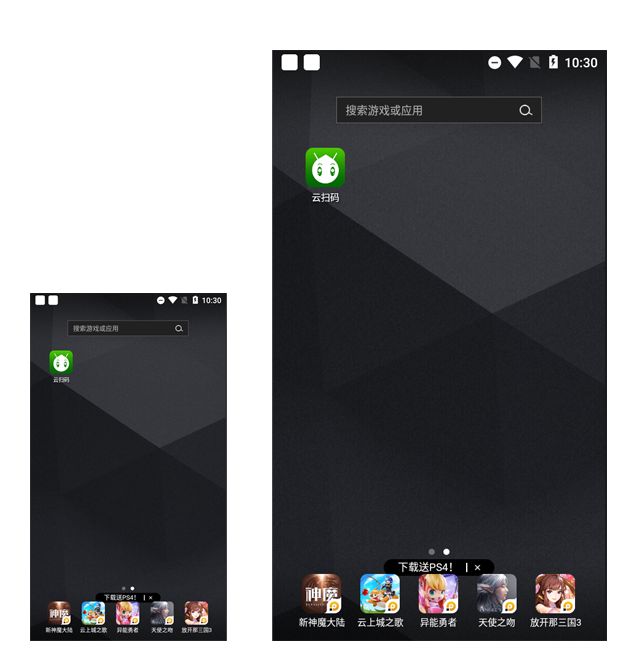
看下图:
这是模拟两个屏幕,一个“小屏”,一个“大屏”,假设我要点击上面的脚本app(云扫码),小屏点击的坐标是(x,y),大屏点击的坐标是(x1,y1),如果我们比较x和x1,或者y和y1,很明显两者数值是不相等的。
那么当我们用tap x,y去点击小屏上的app是可以点到,但是点击大屏上的app,由于坐标不对,是点击不到。这样按照小屏写的脚本只能在小屏上使用,按照大屏写的脚本只能在大屏上使用,所以脚本不通用。
注:当屏幕长宽比一样时,是可以通过缩放比例控制坐标值,实现通用。
(2)脚本中使用了图色命令
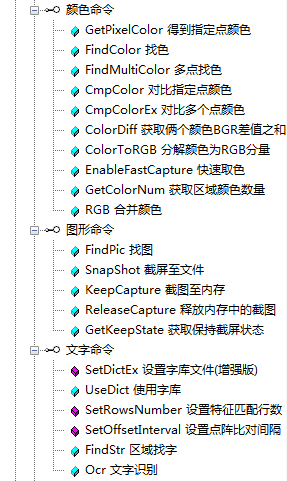
说一下图色命令包括哪些,看下图:
图片中的命令都属于图色命令,只要你的脚本中用到了这些命令,基本上就不能实现全分辨率。
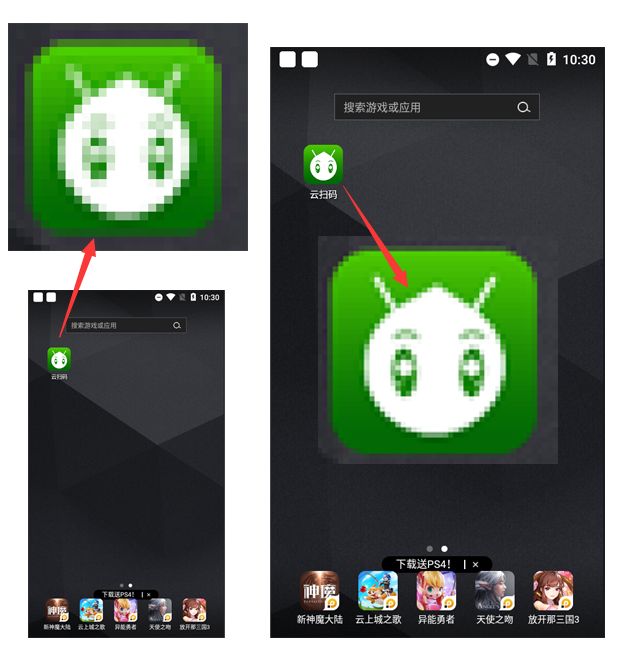
还是拿之前的图为例:
同样一个图片,看起来很像,但是当我们放大来看,会发现两者的像素颜色排列是差别很大的。
而我们的图色命令是基于像素颜色和坐标的比对实现的,当两者差别很大的时候,即使看着很像,本质上已经是两个“完全不同”的图了,自然也就无法使用图色命令。
(3)不同设备(不同系统版本)
同一个图片,在不同的设备或者不同系统版本上,显示的时候是有细微差别的。这个差别我们肉眼分辨比较难,但是对于图色命令是很容易区分,这也是我们在使用图色命令的时候,会把相似度稍微调低一点。
说完不能实现全分辨率的原因以后,我们说一下全分辨率怎么写。
(1)能写全分辨率的前提
你要操作的app必须有xml,不能是游戏app,对于苹果ios系统的xml我不熟悉,这里暂时不做讨论。
(2)什么是xml
具体描述你可以查看百度百科,简单点说就是屏幕上的各个元素的代码形式。
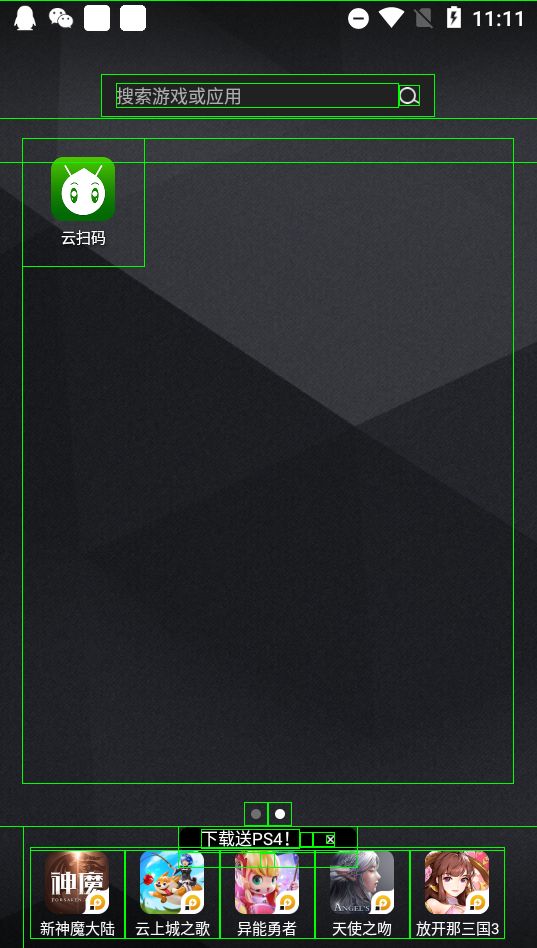
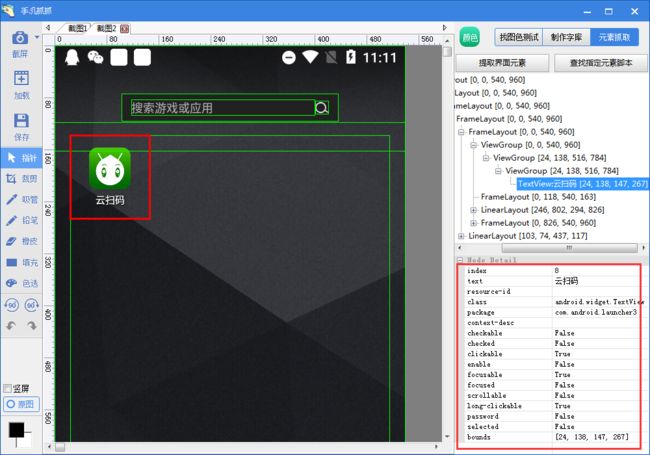
我们通过元素抓取可以看到,屏幕是由一个个小方块组成,这些方块就是界面的组成元素,我们称为“节点”。
节点体现在代码上就是node
node分为两种形式:
①含有子节点的 子节点
②不含有子节点的
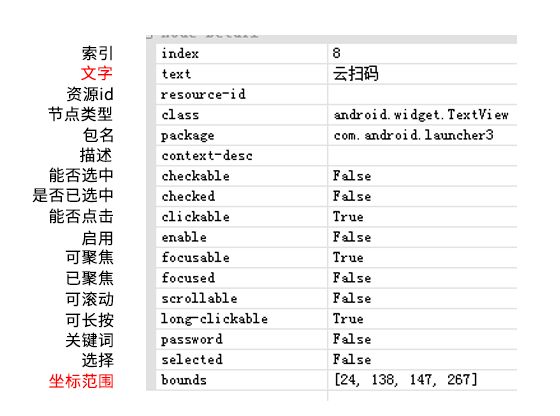
node的属性和属性值
一个node节点有什么功能,在什么位置,都是由以上这些属性决定的。这里面我标红两个我们会用到的。
①text属性,也就是文字,通常我们要提取一个界面上的文字,就是提取这个text属性值
②bounds属性,坐标范围,当我们要点击某个内容,只要知道它的坐标范围,点击这个范围值就可以了。
(3)关于xml的提取
目前有三个方法,山海插件的getuixml命令,jsd插件,隐藏的Element命令,我个人比较喜欢山海插件的getuixml命令,按键自带的,缺点是获取xml需要的时间比较长。
(4)从xml里面提取节点属性值。
除了自带的节点提取命令以外,还有可以看看我前两天发的文章:关于字符串提取的方法。