Vue.js 你需要知道的 v-slot (译)
面试官:谈谈 v-slot 的作用?
自己先想一分钟。
这篇文章假设你对组件的基础知识有定义的了解,如果你对此还不熟悉,请先阅读。
从 [email protected] 开始,Vue 为具名和范围插槽引入了一个全新的语法,即我们今天要讲的主角:v-slot 指令。目的就是想统一 slot 和 scope-slot 语法,使代码更加规范和清晰。既然有新的语法上位,很明显,slot 和 scope-slot 也将会在 [email protected] 中彻底的跟我们说拜拜了。而从 [email protected] 开始,官方推荐我们使用 v-slot 来替代后两者。
我们来一点一点说起吧。文笔有限,不对之处请留言斧正!
具名插槽
在 2.6.0+ 中已弃用
先前,我们使用具名插槽来自定义模板内容,例如,一个假设的
在向具名插槽提供内容的时候,我们可以在一个父组件的 元素上使用 slot 特性:
Here might be a page title
A paragraph for the main content.
And another one.
Here's some contact info
或者直接用在一个普通的元素上:
Here might be a page title
A paragraph for the main content.
And another one.
Here's some contact info
上述两个示例渲染出来的 HTML 都将会是:
Here might be a page title
A paragraph for the main content.
And another one.
我们可以使用 v-slot 指令改写上面的栗子:
Here might be a page title
A paragraph for the main content.
And another one.
Here's some contact info
就是这么简单,插槽的名字现在通过 v-slot:slotName 这种形式来使用。
Tips: 没有名字的
隐含有一个"default"名称
例如,上面的默认插槽,如果你想显示调用的话,可以这样:
Here might be a page title
A paragraph for the main content.
And another one.
Here's some contact info
无论哪种方式,上面的代码都将输出为下面代码:
Here might be a page title
A paragraph for the main content.
And another one.
!!!请注意,
v-slot只能添加到或自定义组件上,这点与弃用的 slot 属性不同
作用域插槽
在 2.6.0+ 中已弃用
有时候,我们想在父组件中访问子组件内部的一些可用数据。例如,假设有一个下面模板的
{{ user.lastName }}
我们可能想用用户的名字来替换掉插槽里面的姓,于是我们这样写:
{{ user.firstName }}
很不幸,上面这段代码不能如你预期那样工作,因为当前代码的作用域环境是在父组件中,所以它访问不了
为了解决这个, 我们可以在 user 对象属性:
{{ user.lastName }}
绑定到 slot-scope 来访问 user 数据了:
{{ slotProp.user.firstName }}
同样的,我们使用 v-slot 重构上面的代码:
{{ slotProps.user.firstName }}
或者直接作用在
{{ slotProp.user.firstName }}
{{ slotProp.user.firstName }}
在这个栗子中,我们选择
slotProp作为我们的 slot props 名字,但你可以使用你喜欢的任何名字。
单个默认插槽的缩写形式
在上述情况下,当且仅当提供了默认插槽内容时,我们可以使用 v-slot 直接作用在组件上:
{{ slotProps.user.firstName }}
我们可以简化上面的的默认插槽写法:
{{ slotProps.user.firstName }}
请注意了,默认插槽的缩写语法不能与具名插槽混用:
{{ slotProps.user.firstName }}
slotProps is NOT available here
于是,上面的代码,我们改写成:
{{ slotProps.user.firstName }}
...
插槽内容的解构赋值
在 Vue 代码内部,我们传递的 slotProps 其实就是函数的一个单一参数:
function (slotProps) {
// ... slot content ...
}
这也就意味着 v-slot 的值只要满足函数参数定义的 JavaScript 表达式的都可以接受。因此,在支持的环境(单文件或现代浏览器)中,你还可以使用 ES2015 解构语法来提取特定的插值内容,例如:
{{ user.firstName }}
代码看起来更简洁对吧。我们还可以重命名解构变量:
>
{{ person.firstName }}
这给了我们很多自由操作的空间,你甚至可以自定义回退内容,以便在未定义插值情况下使用:
>
{{ user.firstName }}
动态插槽名称
2.6.0+ 新增
动态指令参数 也适用于 v-slot ,允许我们定义动态插槽名称:
...
命名插槽简写
2.6.0+ 新增
与 v-on 和 v-bind 类似,v-slot 也有一个简写,即使用 # 代替 v-slot。例如, v-slot:header 简写成 #header:
Here might be a page title
A paragraph for the main content.
And another one.
Here's some contact info
和其他指令一样,只有在提供参数时才能使用简写形式,下面的写法是无效的:
{{ user.firstName }}
也就是说,如果你想使用简写语法,则务必指定插值的名字:
{{ user.firstName }}
参考
- v-slot设计细节看这里
- Vue中文文档更新的慢,英文文档看这里
结语
看了那么多 相信也有同学和我一样有点晕...(应该只有我有点晕)
我们先要捋清楚思路2个概念
1.父组件要插入子组件的具名插槽(slot)
2.父组件需要用到子组件的数据 (怎么玩看你)
我们先来看第一个
1
//父组件
我是父组件插入子组件了
也可以简写
我是父组件插入子组件了
//子组件
我是子组件原来的数据
以上的代码是父组件插入子组件的插槽
2
//父组件
{{slotProp.name}}
//子组件
我是子组件原来的数据
这样我们就是把"我是传出去的数据"插入到了子组件的数据
注意区别对待v-slot="" 和v-slot:name
=和:的区别 一个是slot的name 一个是父组件获取子组件的数据
以下还有个代码片段仅供参考
代码片段
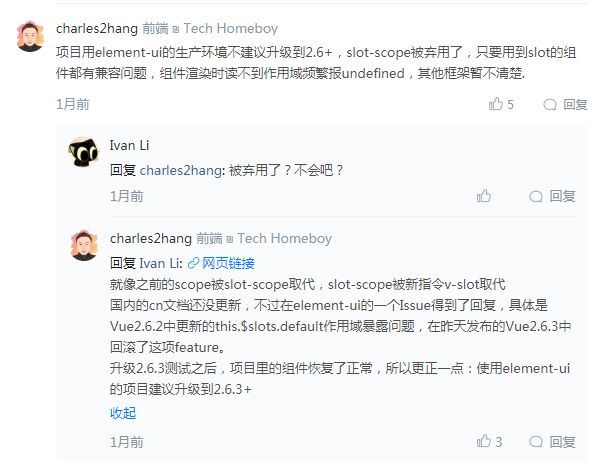
项目使用element-Ui的 请不要升级2.6+ 详情见图片
文章转自掘金gongph