- Ghostty 终端配置指南
终端
Ghostty终端配置详解:打造个性化终端体验文章目录**Ghostty配置文件说明Ghostty字体配置字体微调Ghostty主题和颜色配置Ghostty鼠标和剪贴板配置Ghostty窗口和界面配置Ghostty终端行为配置Ghostty快捷键配置Ghostty其他设置结语Ghostty的配置主要通过配置文件进行,也可以通过命令行参数进行设置。本指南详细介绍了Ghostty终端的各项配置选项,帮
- XPath vs CSS Selector 深度对比
test猿
css前端
核心差异总览对比维度XPathCSSSelector语法复杂度较高(需路径表达式)简洁(类似前端开发习惯)性能较慢(全局遍历)更快(浏览器原生优化)文本匹配✅支持(contains(text(),'abc'))❌不支持轴定位✅支持(父级、兄弟等)❌仅支持直接层级(>、+等)动态属性处理✅灵活(starts-with()等函数)✅有限(^=、$=等部分匹配)伪类
- 京东商品详情API性能优化:缓存分层与热点数据预加载策略
专注API从业者
电商平台经验分享API接口性能优化缓存大数据后端
在京东商品详情API的使用过程中,性能优化至关重要。缓存分层与热点数据预加载策略是两种有效的优化手段,下面详细介绍:缓存分层策略1.分层结构设计浏览器缓存原理:这是最接近用户的一层缓存。当用户首次访问商品详情页时,浏览器会将页面的静态资源(如CSS、JavaScript文件、图片等)以及部分不经常变化的数据(如商品的基本描述等)进行缓存。下次用户再次访问相同页面时,浏览器会首先检查本地缓存,如果缓
- 前端学习Day4 CSS基础笔记
Yukukiii
前端css学习
目标能够说出什么是CSS能够使用CSS基础选择器能够设置字体样式能够设置文本样式能够说出CSS的三种引入方式能够使用Chrome调试工具调试样式CSS:层叠样式表(Cascadingstylesheets)语法:写在head里面p{color:brown;//文字变色font-size:30px;//字变大background-color:blue;//背景色为蓝色width:400px;heig
- 《从零到全栈:Bootstrap 响应式布局指南》
CodeComposer
bootstrap前端html
一、概念1.Bootstrap是什么?Bootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,主要用于快速构建响应式网页。它是UI库(CSS库),提供了丰富的预定义样式和组件,帮助开发者快速实现美观且功能强大的界面。文档地址:Bootstrap中文文档2.响应式布局响应式布局是一种网页设计方法,使页面能够根据设备屏幕尺寸自动调整布局和样式。核心原理:通过媒体查询(@med
- HTML当前标签鼠标停留下划线和变色效果
smx6666668
前端HTMLhtmlcssjavascript
CSS#testlia:hover{border-bottom:1pxsolid#6bc30d;/*background-color:#6bc30d;背景变色*/color:#6bc30d;}HTML其他:
- 2025年CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- 第二章:基础概念精讲 - 第二节 - Tailwind CSS 颜色系统和主题定制
tailwind-css
颜色系统基础1.默认调色板TailwindCSS提供了一套精心设计的默认颜色系统://tailwind.config.js默认颜色示例module.exports={theme:{colors:{//灰度gray:{50:'#f9fafb',100:'#f3f4f6',200:'#e5e7eb',//...更多色阶900:'#111827',},//主题色blue:{50:'#eff6ff',10
- 第二章:基础概念精讲 - 第一节 - Tailwind CSS 响应式设计系统
tailwind-css
响应式设计基础1.断点系统TailwindCSS默认提供五个断点://tailwind.config.js默认断点配置module.exports={theme:{screens:{'sm':'640px',//小屏幕,如手机横屏'md':'768px',//中等屏幕,如平板'lg':'1024px',//大屏幕,如笔记本'xl':'1280px',//超大屏幕,如桌面显示器'2xl':'1536
- Web使用HarmonyOS字体的压缩方案
字节星球官方账号
教程harmonyos前端华为web
HarmonyOS字体https://developer.harmonyos.com/cn/docs/design/font-0000001157868583通过研究用户在不同场景下对多终端设备的阅读反馈,综合考量不同设备的尺寸、使用场景等因素,同时也考虑用户使用设备时因视距、视角的差异带来的字体大小和字重的不同诉求,我们为HarmonyOS设计了全新系统默认的字体——HarmonyOSSans(
- 爬虫必备html和css基础知识
ylfhpy
爬虫项目入门爬虫htmlcsspython
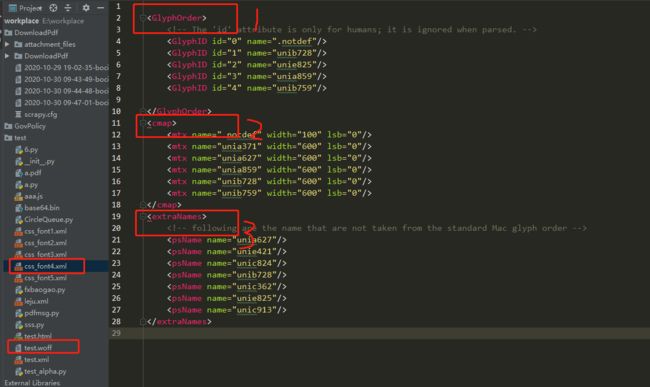
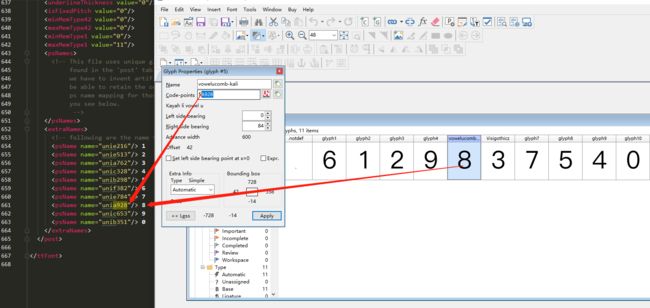
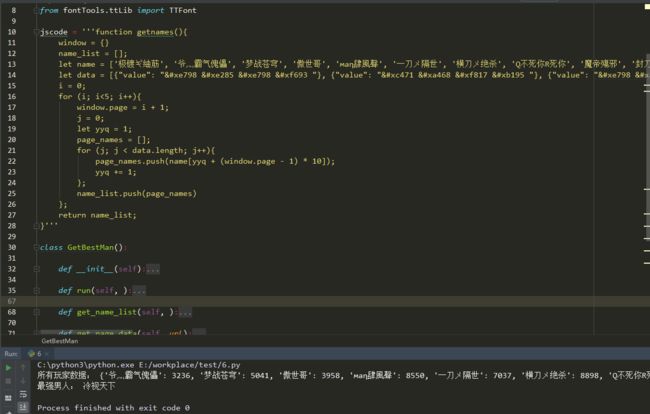
一、引言在当今数字化时代,网络上蕴含着海量的有价值数据。Python爬虫技术凭借其高效、灵活的特点,成为了获取这些数据的重要手段。而网页数据通常以HTML格式呈现,要想准确地从网页中提取所需信息,就需要深入了解HTML标签的结构和含义,以及如何运用CSS选择器精准定位目标元素。本文将围绕这两方面展开详细阐述,旨在帮助掌握Python爬虫的关键基础技能。二、常用HTML标签详解2.1文本结构标签2.
- html css上下对其,html – CSS中SVG的垂直对齐
dongyuwu
htmlcss上下对其
jsfiddle1–您可以在容器上使用position:relative,并在对象上使用absolute:absolute,如下所示:position:absolute;top:50%;-webkit-transform:translateY(-50%);-ms-transform:translateY(-50%);transform:translateY(-50%);left:0;right:0
- css 设置svg文字的对齐方式。右对齐
草字
Csscss前端
设置svg文字的对齐方式:左中右text-anchor:start;text-anchor:middle;text-anchor:end;相关教程:SVG文本|菜鸟教程
- 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
从Chrome125开始,支持了一个全新的CSS特性-AnchorPositioning,翻译过来即是锚点定位。在之前的文章中,我们较为系统的讲述了这个新特性的使用,感兴趣的可以翻开一下前文:抢先体验!超强大的AnchorPositioning锚点定位。在本文中,我们将使用锚点定位,实现一个简化版本的Popover功能。下面,我们将一起一探究竟。传统Popover功能长话短说,在日常的前端需求开发
- CSS3过渡效果小练习-进度条
nuomi_w
css3css前端
Document.bar{width:150px;height:15px;border:1pxsolidred;border-radius:7px;}.bar_in{width:50%;height:100%;background-color:red;transition:all0.8s;}.bar:hover.bar_in{width:100%;border-radius:7px;}
- Css中鼠标点击的五种状态
红烧紫白菜
css
1、a:link未访问时的状态(鼠标点击前显示的状态)2、a:hover鼠标悬停时的状态3、a:visited已访问过的状态(鼠标点击后的状态)4、a:active鼠标点击时的状态5、a:focus点击后鼠标移开保持鼠标点击时的状态(只有在时标签中有效)
- TEST-用css实现矩形扩散动画效果制作一个简约科技按钮
@C_Cheng
css动画html5
测试目的:用css实现矩形扩散动画效果简单实现一个简约科技按钮前几天在网上找漂亮的功能组件时看见有人用css实现圆形的具有波纹扩散动画效果的按钮,效果挺好看的,但是作为设计作者觉得矩形的过渡棱角科技感更饱满一些,所以作者借助这种思路用css简单的实现了一个矩形扩散的按钮运用在自己的项目中,顺便拿出来分享一下思路。解决对象是按下的前后的一个动画的变化效果当按钮按下时光环会从贴近按钮的边缘向外扩散,然
- CSS常用属性(文本属性)
长存祈月心
前端基础css前端
一、文本颜色属性名:color作用:控制文字的颜色。可选值:颜色名rgb或rgbaHEX或HEXA(十六进制)HSL或HSLA开发中常用的是:rgb/rgba或HEX/HEXA(十六进制)。举例:div{color:rgb(112,45,78);}二、文本间距字母间距:letter-spacing单词间距:word-spacing(通过空格识别词)属性值为像素(px),正值让间距增大,负值让间距缩
- React module CSS(React模块样式)
断下句号
reactjscsshtmlreact.js
React模块样式导入简介一开始开发react项目使用的是.css样式,在.js文件中引入并使用className,但是项目合并后发现.css样式会影响项目中其他组件的样式,然而在react中又不可以直接编写局部样式(在HTML和vue中可以编写scoped样式),所以改成以模块导入的形式编写组件样式。模块样式导入要点:选择器驼峰命名样式文件后缀名为.module.css在js文件中导入并使用1️
- (教程)PDF 字体技术入门
IDRSolutions_CN
pdf软件工程团队开发经验分享java
PDF字体技术许多人觉得PDF字体令人困惑的主要原因在于PDF文件可以使用多种不同的字体技术。PDF文件规范已经存在16年,在此期间,出现了多种不同的字体技术(既有技术方面的原因,也有商业方面的原因)。因此,本文将简要介绍一些PDF文件中可用的主要字体技术。AdobePDF字体技术Adobe是电子出版领域高质量字体技术的先锋之一。在Adobe发明Postscript之前,大多数字体都是点阵位图图像
- react module.scss 避免全局冲突类似vue中scoped
初遇你时动了情
reactvitecssreact.jsscssvue.js
创建index.module.scss文件src/components/MyComponent/index.module.scssindex.tsx2.编写index.module.scss内容//src/components/MyComponent/index.module.scss.container{padding:20px;background-color:#f0f0f0;.title{f
- HTML静态网页成品作业(HTML+CSS)——西点蛋糕介绍(5个页面)
爱码网页成品
HTML网页成品静态网页成品学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有5个页面。二、作品演示三、代码目录四、网站代码HTML部分代码首页西点简介西点分类西点展示西点做法SWEETYSWEET提拉米苏布丁芝士蛋糕泡芙马卡龙西式的甜品花团锦簇,尤以意、法为盛。提拉米苏(Tiramisu
- 一个自用Typora魔改主题
小茂飞飞
工具css前端css3
本主题是我将Orange主题和Newsprint主题进行合并修改后的主题样式,后续还会继续优化,如果有建议可以在评论区指出。修改/添加Typora的步骤:文件-偏好设置-外观-主题-打开主题文件将以下内容保存至一个以.css结尾的文件内,然后重启Typora样式特点:页面、图片宽度最大化,使页面内容面积最大;代码主题设置为abbott。宽度最大化修改write属性的max-width#write{
- Typora的Github主题美化
Huazzi_
效率工具githubTypora
[!note]Typora的Github主题进行一些自己喜欢的修改,主要包括:字体、代码块、表格样式美化前:美化后:一、字体更换之前便看上了「中文网字计划」的「朱雀仿宋」字体,于是一直想更换字体,奈何自己拖延症作祟,直到今天才开始行动。关于「中文网字计划」「中文网字计划」是一个致力于优化中文字体在互联网中应用的开源项目,通过WebFont技术为开发者提供便捷、免费的中文字体解决方案。其核心特点包括
- 【css】字体的镜面反射
依轩cc
基础知识知识梳理css前端javascript
element.style{display:block;-webkit-box-reflect:below0em-webkit-gradient(linear,0%0%,0%100%,from(rgba(0,0,0,0)),to(rgba(255,255,255,0.1)));visibility:visible;}
- html+css 实现发光倒影按钮
宝码香车
#html+css+js绚丽按钮htmlcss前端
效果html+css鼠标悬停,发光倒影按钮原理解析通过a元素的hover效果实现的过渡动画:给a元素定义一个初始值,当hover时,改变这个值。这里是给a元素定义一个css3的过渡动画。当hover时改变这个过渡动画的参数。
- css3-文字外发光效果
风云变色z
h5+css3+jscss3css前端
css3中有一个文字阴影的效果,可以使用该效果制作文字的外发光效果。这种效果在不方便使用图片的时候可以达到更好的效果。制作步骤如下:1、首先了解一下使用的csstext-shadow:5px5px5px#FF0000;效果是这样的:2、然后改造一下text-shadow:003px#FF0000;3、了解一下原理text-shadow的几个参数的解释分别如下:必需。水平阴影的位置。允许负值。必需。
- 30 分钟从零开始入门 CSS
ngioig
HTMLCSSJS三件套tensorflow人工智能pythoncss前端开发语言
前言最近也是在复习,把之前没写的博客补起来,之前给大家介绍了html,现在是CSS咯。30分钟从零开始入门拿下HTML_html教程-CSDN博客一、CSS简介:给网页“化妆”的神器CSS(层叠样式表)就像“化妆“,能让HTML页面瞬间焕然一新。功能:控制网页元素的位置、颜色、字体等样式,实现“样式与结构分离”。效果对比:CSS前→CSS修饰后二、CSS基础语法:精准定位,精细操作口诀:选谁?干啥
- css 实现图片3D旋转效果(那些年写过的转圈圈)
Venus865
css前端
css实现图片旋转效果还是很容易的,不说废话直接上,先看下效果实现起来也不复杂,主要用到的css样式有:transform-style,transform,animation,-webkit-box-reflect,会在代码里一一介绍,如下.container{width:800px;height:600px;border:1pxsolidrgba(0,0,0,0.1);display:flex;
- c# npoi 2.5版本设置字体加粗_Python帮你做Excel——格式设置与画图
weixin_39726044
c#npoi2.5版本设置字体加粗excel不能插入对象excel画图excel不能插入对象excel画图删除线
之前两篇文章已经向大家讲解了如何利用python读取和写入数据,本次就向大家介绍一下如何使用openpyxl对excel文件进行设置,以及如何在excel文件中绘制图表。设置字体使用python对excel文件进行操作,可以对其设置不同的字体样式,强调突出某些特定行或列等等。利用openpyxl,写上短短几行代码,就可以自动定制和更改数百万行的数据的样式了。首先,让我们导入openpyxl模块,并
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$