颜色
用法
这里有一个基于Material Design 基色的调色板。每一个基色类有可选的变亮或变暗的颜色。
背景颜色
只需将 color name 和 light/darkness 作为 class 就可以应用背景颜色。
This is a card panel with a teal lighten-2 class
This is a card panel with a teal lighten-2 class
文本颜色
To apply a text color, just append -text to the color class like this:
This is a card panel with dark blue text
This is a card panel with dark blue text
Sass
对于更改背景颜色,你可以通过扩展类来应用颜色,如下面的示例。
.ilike-blue-container {
@extend .blue, .lighten-4;
}
对于更改文本颜色,您可以通过扩展类来应用颜色,如下面的示例。
.ilike-blue-container {
@extend .blue-text, .text-lighten-4;
}
调色板
Grid
演示
container
简介
看看这部分,快速了解栅格的工作原理!
12列
我们的标准网格有12列。 无论浏览器的大小,每一列的宽度总是相等的。
1
2
3
4
5
6
7
8
9
10
11
12
列位于行内
col
This div is 12-columns wide on all screen sizes
6-columns (one-half)
6-columns (one-half)
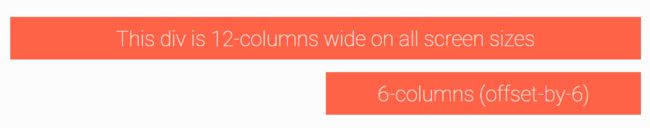
偏移
offset-s2
This div is 12-columns wide on all screen sizes
6-columns (offset-by-6)
Push and Pull
push-s2
pull-s2
s
This div is 7-columns wide on pushed to the right by 5-columns.
5-columns wide pulled to the left by 7-columns.
创建布局
Here we will show you how to create some commonly used layouts with our grid system. Hopefully these will get you more comfortable with laying out elements. To keep these demos simple, the ones here will not be responsive.
Section
section
Divider
divider
Section和Dividers 示例
Section 1
Stuff
Section 2
Stuff
Section 3
Stuff
Promotion Table 示例
Side Navigation Layout 示例
创建响应式布局
上面我们向你展示了如何使用栅格系统来布局元素。 现在,我们将向你展示如何设计响应式布局,使它们在所有屏幕尺寸上看起来都很棒。
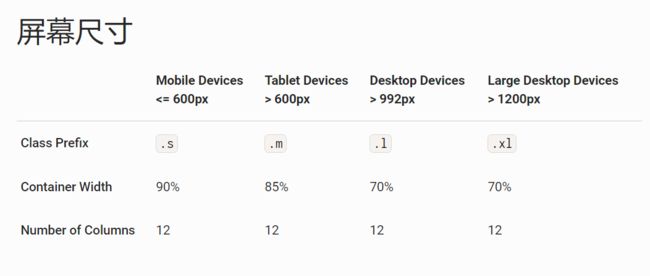
屏幕尺寸
添加响应性
"col s12"
"col s12 m12 l12"
I am always full-width (col s12)
I am full-width on mobile (col s12 m6)
响应式侧导航布局
在下面的示例中,我们采用和上面相同的布局,但我们通过定义每个 div 在不同屏幕尺寸上占用多少列来做出响应式。 请尝试调整浏览器大小并观察下面的布局更改。
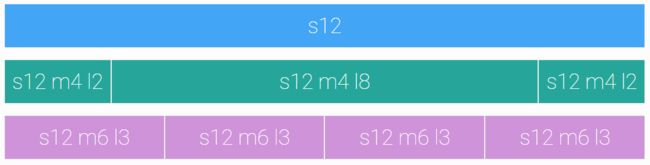
更多的响应式栅格示例
s12
s12 m4
s12 m4
s12 m4
s12 m6 l3
s12 m6 l3
s12 m6 l3
s12 m6 l3