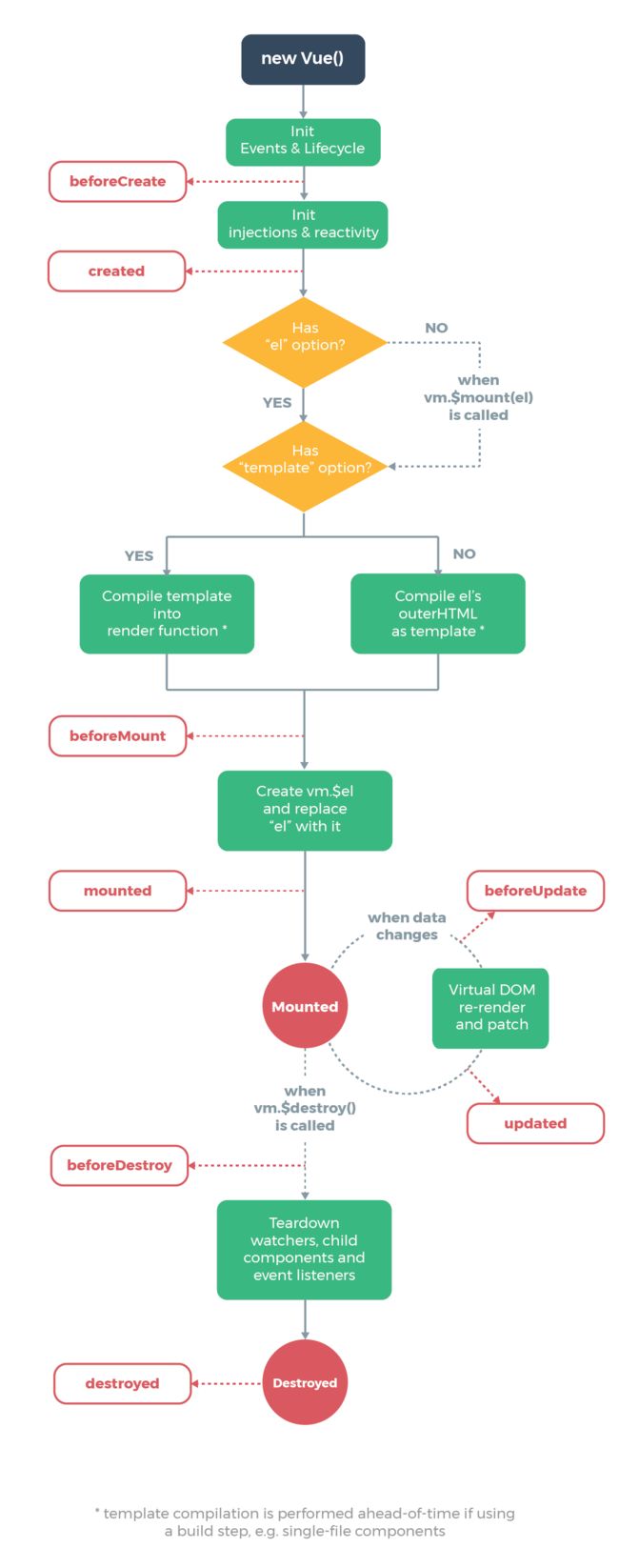
生命周期钩子函数:
常用的有8个(生命周期不仅仅是8个),都是成对出现。
分别为:创建前/后,载入前/后,更新前/后,销毁前/后。
1.beforeCreate阶段:
实例刚刚在内存中被创建出来,此时还没有初始化 data 和 methods 属性
2.created阶段:
实例已经在内存中创建好,此时 data和methods 已经创建好,此时还没有开始编译模板
3.beforeMount阶段:
此时已经完成了模板编译,但是还没有挂载到页面中
4.mounted阶段:
这个时候已经把编译好的模板挂载到页面指定的容器里
5.beforeUpdate阶段:
状态更新之前执行此函数,此时的 data 中的数据是最新,但是界面上显示的还是旧的,因为此时还没有开始重新渲染DOM节点
6.updated阶段:
实例更新完毕之后调用此函数,此时data 中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了
7.beforeDestroy阶段:
实例销毁之前调用,在这一步,实例仍然完全可用。
8.destroyed阶段:
实例销毁后调用,调用后,Vue实例指向的所以东西会被解绑,所有的事件监听器会被移除,所有的子实力也会被销毁。
{{num}}
要销毁的子组件 Comp1child.vue
Comp1child
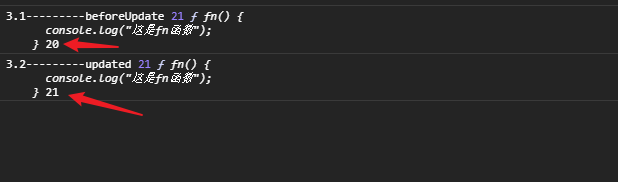
注意:
beforeUpdate()执行后(获取到的)innerHTML还没有更新,还是:20
updated()执行后 innerHTML才更新为:21
详细解释:
beforeUpdate阶段:
状态更新之前执行此函数,此时的 data 中的数据是最新,但是界面上显示的还是旧的,因为此时还没有开始重新渲染DOM节点
updated阶段:
实例更新完毕之后调用此函数,此时data 中的状态值和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了
其他相关问题:
1.jq中的入口函数相当于vue生命周期钩子函数中的mounted
2.第一次页面加载会触发的钩子有beforeCreate, created, beforeMount, mounted
3.DOM渲染在哪个周期中就已经完成?答:DOM 渲染在 mounted(组件挂载数据之后) 中就已经完成了。
4.Vue中组件生命周期调用顺序是什么?
组件的调用顺序都是先父后子,渲染完成的顺序是先子后父。
组件的销毁操作是先父后子,销毁完成的顺序是先子后父。
加载渲染过程
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount- >子mounted->父mounted
子组件更新过程
父beforeUpdate->子beforeUpdate->子updated->父updated
父组件更新过程
父 beforeUpdate -> 父 updated
销毁过程
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed