思路
项目托管地址。c++版已不再维护。
写这个插件原本是为了填补官方的空缺,当时公司项目的cocos2d版本是3.10。对我来说,用studio有点过时,而用官方的creator_to_cocos2dx插件,最低只支持到cocos2d-3.14。抱着just for fun的心态,就写了这个creator插件。
导出代码的想法并不是因为我不想学静态文件的组织与编解码,而是一闪而过的念头。当时我的工作主要是写UI,我经常遇到思虑疲乏时,通过字符串标记来获取节点变得很吃力的情况,而且容易打断思维。另外我也知道,进行android开发时,会自动生成资源的映射代码,配合代码提示各种爽。所以我便萌生了导出代码的念头,把节点的层级关系,直接暴露在ide的代码提示之下,这样程序员就可以借代码提示来逐层检索节点。当然,导出代码还有其它的好处。比如使得控件的定义更加灵活,当要使用creator中不支持的控件时,可以使用creator中相似的控件代替之,然后再在导出的文件中重写这个节点的构建函数,就能依然保持所见即所得的编辑效果。
导出自定义组件的想法也是由生活所迫,因为经常写UI,我已经受够了在代码中加一些UI相关的参数了,这个参数是指手上的牌与牌之间的间距该多大,那个参数是指打出牌的间距等等,为它们取个名字就够我伤脑筋的了,更何况它们会使我的代码的UI与逻辑分割变得不严谨,代码也变得难懂。或许这只是我的强迫症,但是如果把这些参数都在creator中设置,并且导出后位于它所描述的node上,还能通过代码提示检索它,这样岂不更清净?所以这里导出的自定义组件,我主要是作为UI数据编辑器来用的。
主要让outline展现出组件化思想的(这里的组件化指的是react.js提出的组件化),是它导出的是节点,而不是场景,围绕导出的节点形成组件,再由多个这样的组件形成更大的组件;另一方面,配合节点能够附加creator自定义组件的特性,model和view的分割更加彻底。
Hello,world
假设你已经有一定的creator基础,在创建一个creator项目前需要取消自动剪裁(文末有具体提示)。之后在creaor中编辑好一个包含Hello,world的creator项目。另外创建并编译好一个cocos2dx-lua的项目(姑且把它放到f盘下并取名proj_cocos2d_lua),那么以下操作将会为creator项目安装outline插件,并把creator项目中的Hello,world界面导出到cocos2dx-lua项目中。
1、克隆仓库:
git clone https://github.com/limall/outline.git
2、找到项目根目录下的ccc-plugin文件夹,把它复制到你的creator项目的packages目录中,为了和其他插件区别将复制过来的文件夹重命名为"outline":
3、重新打开creator项目,会发现资源管理器中多了几个脚本:
拖动ExportRule脚本至层级管理器的Canvas节点中,结果如下:
再点击生成的ExportRule节点,来设置一个导出的规则,如图:
以下是每个属性的含义:
Rule Name:这个导出规则的代号
Src_Node:需要导出的节点
Dst Path:导出文件的路径和名称
Exclude Nodes:排除不想导出的子节点
Use World Position:导出的节点是否使用世界坐标系
Namespace:导出的节点模板所挂载到的全局变量名
res_dst:导出资源文件的位置
4、设置好了ExportRule后,按Ctrl+s保存下项目,接着点击菜单栏中的outline>>export-node:
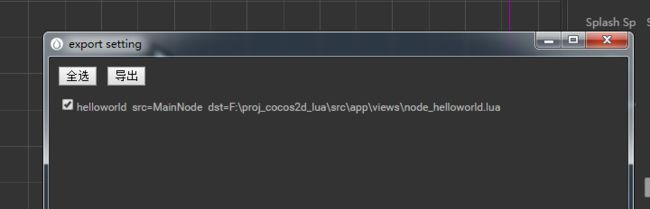
接着会弹出ExportRule选择框,如图:
选中之前设置的helloworld,点击导出,如果导出成功,会在控制台输出成功导出信息,如图:
5、在cocos2d lua端(下文简称lua端)添加并初始化解析代码:
- 将插件根目录下的lua-interpret目录复制到lua端项目中,这里将复制好的目录改名为"outline";
- 引用outline目录下的outline.lua文件。
- 引用outline.lua文件之后,调用outline_global.init(src)函数,参数src为outline目录相对于search path的路径。
- 假设把文件都复制到search path目录下的outline目录中,那么初始化解析模块的参考代码如下:
require("outline.outline")
outline_global.init("outline.")
通常这些初始化的代码将放到main.lua中。
6、编辑***\MainScene.lua,先在文首导入我们刚刚导出的文件:
require "app.views.node_helloworld.lua"
再在onCreate函数中添加如下代码即可:
O.MainNode:create(self)
改好的代码如图:
其中O是在ExportRule中设置的全局变量,MainNode则是导出的节点的名称。
如果你用vs2015编辑,并且已经配置好BabelLua,那么键入"O."时便会出现MainNode的代码提示了。
最后,运行效果如下:
注意
- 记得将config.lua中的CC_DISABLE_GLOBAL设为false来准许定义全局变量,否则会出错。
-
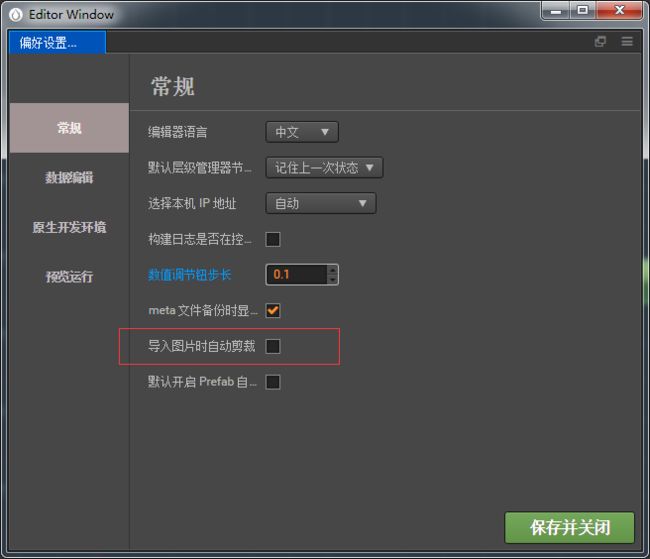
使用creator创建项目前,需要在creator偏好设置中将导入图片时自动裁剪取消勾选(如下图),否则会因为creator在导入图片时自动裁剪,导致导出到cocos2d-x时位置出现偏差。
- creator在导出node前必须先要保存scene