- try catch 在接口中使用注意
使用 try catch 的使用无论是在 try 中的代码还是在 catch 中的代码性能消耗都是一样的。需要注意的性能消耗在于 try catch 中不要直接塞进去太多的代码(声明太多的变量),最好是吧所有要执行的代码放在另一个 function 中,通过调用这个 function 来执行。针对第二点,可以查看 ECMA 中关于 try catch 的解释,在代码进入 try catch 的时候 js引擎会拷贝当前的词法环境,拷贝的其实就是当前 scope 下的所有的变量。建议在使用 try catch 的时候尽量把 try catch 放在一个相对干净的 scope 中,同时在 try catch 语句中也尽量保证足够少的变量,最好通过函数调用方式来 try catch。
try {
yield call(services.deleteComment, i, commentid);
Toast.success('删除成功',1.5);
yield put(routerRedux.push('/notebooks/comment'));
} catch (e) {
Toast.fail('删除失败',1.5);
}
2.在开发过程中程序会在不同手机的浏览器进行使用,偶尔会在操作中出现以下现象:
点着点着会引发浏览器自带选中文字状态。
解决方案(不可复制,不可选择)
body {
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
- 在react+antd+dva的项目中集成html2canvas截图功能
首先在已经创建好得项目的文件夹下找到 index.ejs 这个文件
111
导入在线的/html2canvas.js文件,然后在写一个页面,正文如下:
screenshot(event){// 截图并保存到本地
html2canvas(document.body).then(function(canvas) {
canvas.id = "mycanvas";
let newImg = document.createElement("img");
let newSrc = document.createElement("a");
let type = 'png';
let imgData = canvas.toDataURL(type);
let saveFile = function(data, filename){
let save_link = document.createElementNS('http://www.x3.org/1999/xtml', 'a');
save_link.href = data;
save_link.download = filename;
let event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};
let filename = '图片名' + (new Date()).getTime() + '.' + 'png';
let ua = navigator.userAgent.toLowerCase();
saveFile(imgData,filename);
newImg.src = imgData;
})
}
return(
11111111111
)
4.实时通讯(该demo只是前端的部分)
css:
.labText {
min-height: 230px;
border: solid 1px #eee;
width: 1000px;
margin: 10px auto;
height: 300px;
overflow-y: scroll;
}
html:
消息:
// 此文件是在c#中下载signalR自动生成的,最好后端放在服务器上,你直接写路径。
js:
function showMessage(msg) {
$("#labText").append("" + msg + "");
}
$(function () {
// Declare a proxy to reference the hub.
var hub = $.connection.Hub;
console.log(hub)
$.connection.hub.qs = {patientName:"jack",id:9000};
$.connection.hub.url = "http://192.168.118.100:8080/signalr"; // 是服务器上的文件
// Create a function that the hub can call to broadcast messages.
hub.client.sendMessage = function (msg) {
$("#labText").append("" + msg+"");
};
hub.client.BroadcastMessage = (msg) => {
showMessage(msg);
};
// Start the connection.
$.connection.hub.start({jsonp:true}).done(() => {
alert("启动成功!");
$("#btnSend").click(function() {
var msg = $("#txtSendText").val();
console.log(msg)
hub.server.sendToAll(msg);
$("#txtSendText").val("").focus();
});
// hub.server.hello();
});
$.connection.hub.error((error) => {
// showMessage("启动成功!");
console.log(error)
alert("启动失败!")
});
});
5.this.setState的写法表示不同的含义
驱动组件渲染的过程中除了prop, 还有state,state代表的是组件内部的状态。由于React组件不能修改传入的prop,所以需要记录自身数据变化,就要使用state。
示例:
this.setState({...owner, name: ‘Jason'})
// 相当于把name键值对添加到owner对象里(把owner对象里面的name的值替换成Jason)
this.setState(...owner, {name: ‘Jason’})
// 把整个owner对象替换为 name: Jason
举例:
let aWithOverrides = { …a, x: 1, y: 2 };
// 等同于
let aWithOverrides = { …a, …{ x: 1; y: 2} };
// 等同于
let x = 1, y = 2, aWithOverrides = { ...a, x, y };
// 等同于
let aWithOverrides = Object.assign({}, a, { x: 1, y: 2 });
- react中组件被重新渲染(闪屏现象)
简介:ShouldCompleteUpdate,下文简称SCU,就是指明什么时候component(组件)需要进行更新。
示例:
constructor(props) {
super(props);
this.onClickButton = this.onClickButton.bind(this);
this.state = { count: 0};
}
shouldComponentUpdate(nextProps, nextState) {
if (this.state.count !== nextState.count) {
return true;
}
return false;
}
onClickButton() {
this.setState({ count: this.state.count + 1 });
}
// 其中的state.count的值要被改变的,我们可以直接用SCU
// 组件仅仅会校验state.count,如果这些值都不会改变,那么组件就不会有更新。
举例:
constructor(props) {
super(props);
// console.log(this.props);
this.onClickIncrementButton = this.onClickIncrementButton.bind(this);
this.onClickDecrementButton = this.onClickDecrementButton.bind(this);
// this.foo = ::this.foo 其他教程中可以这样去编写它
// this.foo = this.foo.bind(this)
this.state = {
count: props.initValue // initValue 是一个可选的props
}
}
/*
getInitialState() {
getInitialState的返回值用来初始化组件的this.state,只有用React.createClass方法创造的组件类才会起作用,
在这里这个函数是根本不起作用的
console.log('enter getInitialState');
}
getDefaultProps() {
console.log('enter getDefaultProps');
}
*/
componentWillReceiveProps(nextProps) {}
componentWillMount() {}
componentDidMount() {}
onClickIncrementButton() {
this.setState({count: this.state.count + 1});
}
onClickDecrementButton() {
this.setState({count: this.state.count - 1});
}
shouldComponentUpdate(nextProps, nextState) {
return (nextProps.caption !== this.props.caption) ||
(nextState.count !== this.state.count);
}
//
当页面重新被渲染之前,把一些不必要的和没有渲染的节点进行处理。
因为页面的两部分分别渲染5000个节点,从1-5000。
当点击按钮之后,第二部分的节点会更新,重新渲染从2-5001的数字,但是第一部分保持不变。
所以说SCU是在组件没被二次渲染之前删掉一些浪费的渲染。
shouldComponentUpdate这个函数是必须是在react的生命周期函数中去调用。
//
7.在react中导入iconfont图标字体遇到的状况
首先:
(1)去阿里矢量图官网http://www.iconfont.cn/添加你所喜欢的iconfont,然后你的购物车里面就是你添加的iconfont。
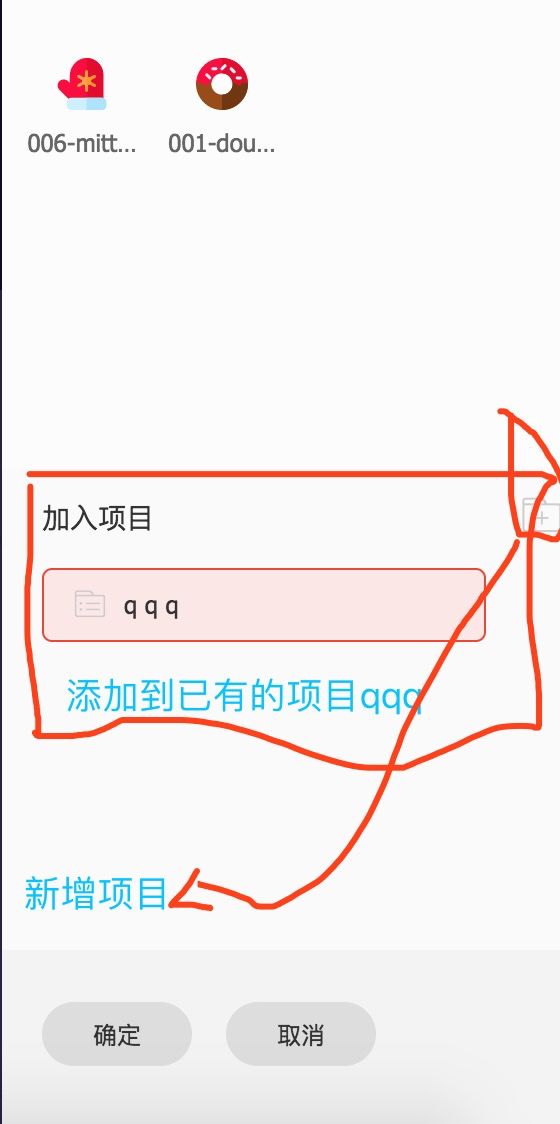
(2)把购物车中iconfont添加已有的项目qqq中去,如果没有的可以在右上脚新建新的项目
(3)把项目的代码复制下来,跟本地添加iconfont一样。
示例如下:
(3)index.css中内容
// 本地和导入项目 这个是固定的
.iconfont{
font-family:"iconfont";
font-size:40px;
font-style:normal;
}
//这个就是你复制在iconfont上的代码链接(你添加在项目中的iconfont)
@font-face {
font-family: 'iconfont'; /* project id 499958 */
src: url('//at.alicdn.com/t/font_499958_759xzvyfw16k1emi.eot');
src: url('//at.alicdn.com/t/font_499958_759xzvyfw16k1emi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_499958_759xzvyfw16k1emi.woff') format('woff'),
url('//at.alicdn.com/t/font_499958_759xzvyfw16k1emi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_499958_759xzvyfw16k1emi.svg#iconfont') format('svg');
}
(4)在页面上的使用:
import styles from './index.css';// 引入CSS
render() {
return (
// 老版本的写法
// 目前的写法
)
}
8.react(dva)+antd创建项目之后的路由问题
(1)之前低版本的路由是可以有嵌套关系的
示例如下:
return (
requireAuth(app._store)}>
requireAuth(app._store)}>
)
使用IndexRoute有利于代码分离,也有利于使用React Router提供的各种API。IndexRoute组件没有路径参数path。
(2) 当前版本的路由是不可以嵌套的
示例如下:
现在是变的是单个页面要单个单个的去写,不能像之前的嵌套关系比较复杂啦。如果像之前那样去写的话会报以下的错误:
Syntax error: Expected corresponding JSX closing tag for
什么意思呢?意思就是说:相关的jsx语法有问题 直接报的是代码有问题。
目前还有找到相对应的解决方案。