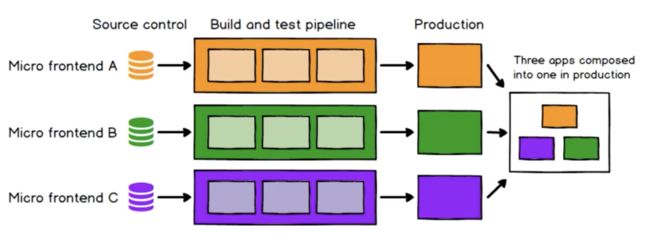
微前端介绍:
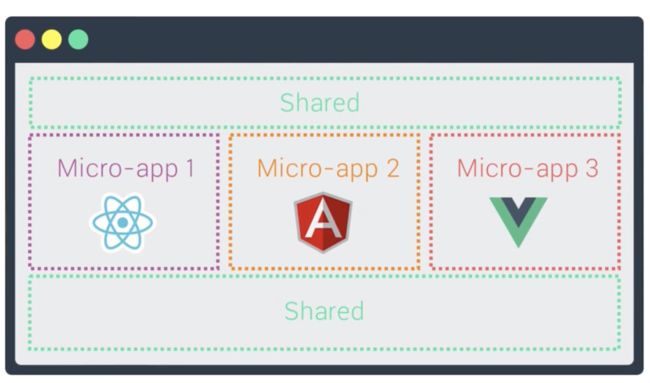
微前端解决特定问题,他并不是一个通用的解决方案,与技术栈无关,例如有一个庞大的应用集合,汇集了react vue等框架结构,在实际开发中影响到了工作效率,这时候可以考虑一下拆分,再聚合一下,提高开发效率,但如果团队技术栈是统一的,是新的应用,那微前端的应用价值不大,只起到拆分的作用。
参考:
https://micro-frontends.org/
https://martinfowler.com/articles/micro-frontends.html
https://qiankun.umijs.org/zh
为什么不使用iframe
iframe可以认为是最早的一个微前端解决方案,可以聚合多个页面,但是最大的问题是体验不好,每次数据的更新都需要页面跳转,并且上下文文件隔离,加载慢,微前端你可以理解为iframe的spa版,我们做的就是单页面路由监听=》不同的(spa是组件)app,下面我们来了解一下微前端到底要包含什么样的解决方案
1.解决页面跳转也就是路由切换,使用html-loader,通过一个无论是vue还是react,最后编译出来的都是可以阅读的html
2.解决两个应用之间有可能是css冲突的 css污染
3.js需要在一个比较隔离的环境下执行 js沙箱
4.路由切换
现在业界最成熟的微前端解决方案,就是阿里巴巴出品的qiankun框架,也是现在最完善的一个微服务的解决方案 https://qiankun.umijs.org/zh
$ yarn add qiankun # 或者 npm i qiankun -S
import { loadMicroApp } from 'qiankun';
// 加载微应用
import { registerMicroApps, start } from 'qiankun';
registerMicroApps([
{
name: 'react app', // app name registered
entry: '//localhost:7100', //入口
container: '#yourContainer', //容器
activeRule: '/yourActiveRule', //activeRule匹配到路由是做应用级别的切换
},
{
name: 'vue app',
entry: { scripts: ['//localhost:7100/main.js'] },
container: '#yourContainer2',
activeRule: '/yourActiveRule2',
},
]);
start(); //启动应用
微前端原理
首先通过html-loader解析出来需要加载的css js 容器html;解决css污染方面,一,可以使用不同的css前缀;二可以动态加载css;三shadow dom 内置的动态样式表 又比如scroped css;js沙箱,我们可以使用闭包内部加载使用js,完成封装 Eval(function(){ ...code} ) 但是js沙箱看起来很简单 但是会有一个问题eval的内部可能会修改window.xx的全局变量,据此我们可以使用proxy window的方式使用getter setter的方式保护全局变量; 路由切换,拦截一下addEventListener事件,拦截hashchange的popstate(history)记录。
我们先尝试着搭建一个简单的前端应用
npm install express npm-run-all -D
构建一个简单的项目,新建一个server.js 作为微前端基座应用的小小的一个入口
//server.js
const express = require('express');
const app = express()
app.use(express.static('.'))
app.listen(9000, ()=>{
console.log('base app at port 9000')
})
新建一个入口html文件
Document
caixukun
新建src文件夹-index.js/loader.js
export function inportHtml(entry){
//解析html 生成js css
}
创建一个小应用
新建app1文件夹-app1.js/index.html/app1.css/server1.js
//server1.js
const express = require('express');
const app = express()
app.use(express.static('./app1'))
app.listen(9001, ()=>{
console.log('app1 at port 9001')
})
Document
i am app1
let count = 100;
document.querySelector('#app1').addEventListener('click',function(){
this.textContent = count++
},false)
配置package.json,启动这两个服务
"scripts": {
"dev": "npm-run-all --parallel dev:*",
"dev:base":"node server.js",
"dev:app1":"node app1/server1.js"
},
运行npm run dev 就可以启动9001 和 9000端口两个服务,9000是一个完整的应用,下一步,我们就应该把引入子应用并且尝试把内容解析出来。
修改src/loader.js
export function importHtml(entry){
//解析html 生成js css
// 1.加载子应用入口
let content = await loadSource(entry)
console.log(content)
}
function loadSource(url){
return window.fetch(url).then(res=>res.text())
}
同时需要为server1.js 添加header头,解决跨域问题
const express = require('express');
const app = express()
//解决跨域
app.get('*',function(req,res,next){
res.header('Access-Control-Allow-Origin','*')
res.header('Access-Control-Allow-Methods','PUT,GET,POST,DELETE,OPTIONS');
res.header('Access-Control-Allow-Headers','X-Requested-With');
res.header('Access-Control-Allow-Headers','Content-Type');
next()
})
///...
@todo 解析script
@todo 解析css
@todo 解析body
对请求回来的body体内容进行解析,首先使用正则匹配js,我们常用的引入的js的方式分为script标签引入和远程cdn引入;
//loader.js
let content = await loadSource(entry)
const ret = parseScript(content)
console.log(ret)
// @todo 解析script
// @todo 解析css
// @todo 解析body
const ATTR_RE = /["'=\w\s]*/.source //提取script标签的attr
function parseScript(content){
const ATTR_RE = /["'=\w\s]*/.source //提取script标签的attr
const SCRIPT_CONTENT_RE = new RegExp('([\\w\\W]*)','g')
const SCRIPT_SRC_RE = new RegExp('','g')
console.log(SCRIPT_SRC_RE)
const scripts = []
const scriptsUrls = []
let match
while((match = SCRIPT_CONTENT_RE.exec(content))){
const script = match[1].trim()
script && scripts.push(script)
}
while((match = SCRIPT_SRC_RE.exec(content))){
const url = match[1].trim()
url && scriptsUrls.push(url)
}
return{
scripts,scriptsUrls
}
}
我们解析完js之后,下一步我们要尝试把他loader出来,两种方式一种是远程js,用的时候在加载,也可以parse之后load进来,存文本。
let remoteScripts = await Promise.all(scriptsUrls.map(url=>{
//app.js = > http://localhost:9001/app.js
let u = url.startsWith('http:') || url.startsWith('https:') ? url : entry + url
return loadSource(u)
}))
scripts = remoteScripts.concat(scripts)
return { scripts }
到这里我们就已经解析完了js,下面我们来解析css,通常情况下css引入的方式有两种,link的方式和style的方式引入
const {css,style} = parseCss(content,entry)
function parseCss(content,entry){
//
//
const CSS_LINK_RE = new RegExp('','g')
const STYLE_CONTENT_RE = /