在开启你的第一个小程序项目之前,你需要做一些准备工作,这是小程序的简易教程文档地址:https://developers.weixin.qq.com/miniprogram/dev/。你需要申请一个小程序账号,获取你的AppID,同时,下载小程序开发者工具,选择创建 QuickStart 项目就可以开启你的第一个小程序项目啦。具体过程,请移步上面的文档地址。
一、简单介绍一下目录结构
当你快速创建了一个小程序的项目后,根目录有几个应用入口文件你是需要了解它们分别是做什么的。如:app.js、app.json、app.wxss、project.config.json
(一)app.js:设置一些项目的全局变量以及处理登录或者获取用户信息等。
(二)app.json:用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
(三)app.wxss:用来设置项目的一些全局样式。
(四)project.config.json:项目配置文件。
(五)项目中一个页面包含四个文件:index.wxml:页面结构;index.wxss:页面样式;index.json:页面配置文件;index.js页面逻辑层
二、制作一个简单的小项目
(一)创建目录结构
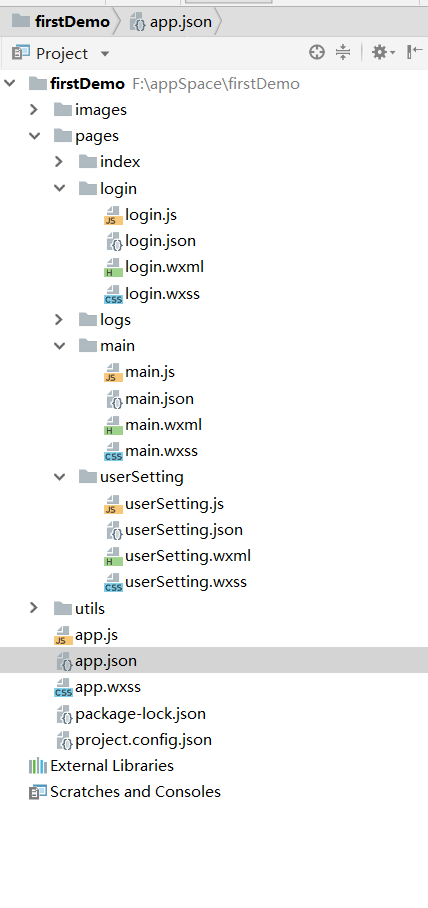
主页包括“首页”和”我的”两个模块,另外包括一个登录页。创建目录结构以及相关文件。如下图:
(二)配置相关文件,准备相关图片或其他资源
{
"pages":[
"pages/main/main",
"pages/login/login",
"pages/index/index",
"pages/logs/logs",
"pages/userSetting/userSetting"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"color": "#999",
"selectedColor": "#666",
"backgroundColor": "#f4f4f4",
"list": [
{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "./images/tabbar/首页.png",
"selectedIconPath": "./images/tabbar/首页.png"
},
{
"pagePath": "pages/userSetting/userSetting",
"text": "我的",
"iconPath": "./images/tabbar/我的.png",
"selectedIconPath": "./images/tabbar/我的.png"
}
]
}
}
在app.json文件的pages中添加main项,main放在第一条,即页面进入后首页即为首页。
PS:这里有个坑,pages数据索引为1的页面必须出现在tabBar的list中维护的选项,不然tabBar显示不出来。
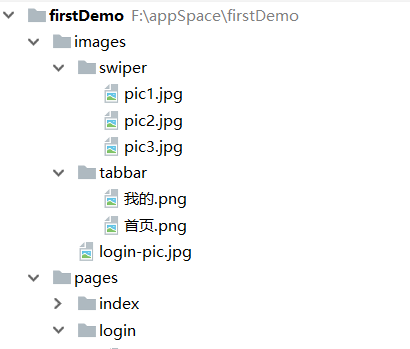
将相关图片复制到images文件夹下:
(三)创建首页相关内容
main.xwml:
穿越时空的思念
简介:邪恶的奈落与犬夜叉一行的战争愈演愈烈,为了保护心脏不受伤害,他在白灵山分离出一个能洞察人类心灵的婴儿,并将心脏托其保管。在此之后,婴儿被某高僧砍作两半,变成白童子和赤子。当得知奈落心脏的重要性时,这两个同样邪恶的童子决定反客为主。赤子利用魍魉丸不断加固体外的甲胄,白童子和神乐则在与犬夜叉战斗的同时暗中与奈落展开对抗。犬夜叉、钢牙、杀生丸为了除掉奈落也不断提高各自的战斗力,双方的抗争终于接近高潮,宿命中的正邪决战在所难免……
main.wxss:
/**main.wxss**/
.swiper-container {
width: 100%;
height: 500rpx;
}
.swiper-title {
margin-top:30rpx;
text-align:center;
color: #999;
}
.swiper-image {
width: 100%;
height: 500rpx;
}
.swiper-text {
margin:0;
padding:0 40rpx;
color:#444;
font-size: 0.8rem;
}
main.json:
{
"navigationBarTitleText": "首页"
}
main.js:
//main.js
//获取应用实例
const app = getApp()
Page({
data: {
},
//事件处理函数
onLoad: function () {
}
})
效果图如下:
PS:以上图片为轮播图,具体可以download项目代码去看。
(四)创建我的相关模块文件
userSetting.xwml:
userSetting.wxss:
/**userSetting.wxss**/
.user-setting {
display: flex;
align-items: center;
}
.user-avatar {
width: 128rpx;
height: 128rpx;
margin: 30rpx;
border-radius: 50%;
}
.user-login-status {
margin-left: 20rpx;
}
userSetting.json
{
"navigationBarTitleText": "我的"
}
userSetting.js:
//userSetting.js
//获取应用实例
const app = getApp()
Page({
data: {
},
//事件处理函数
onLoad: function () {
},
login() {
wx.navigateTo({
url: "../../pages/login/login"
})
}
})
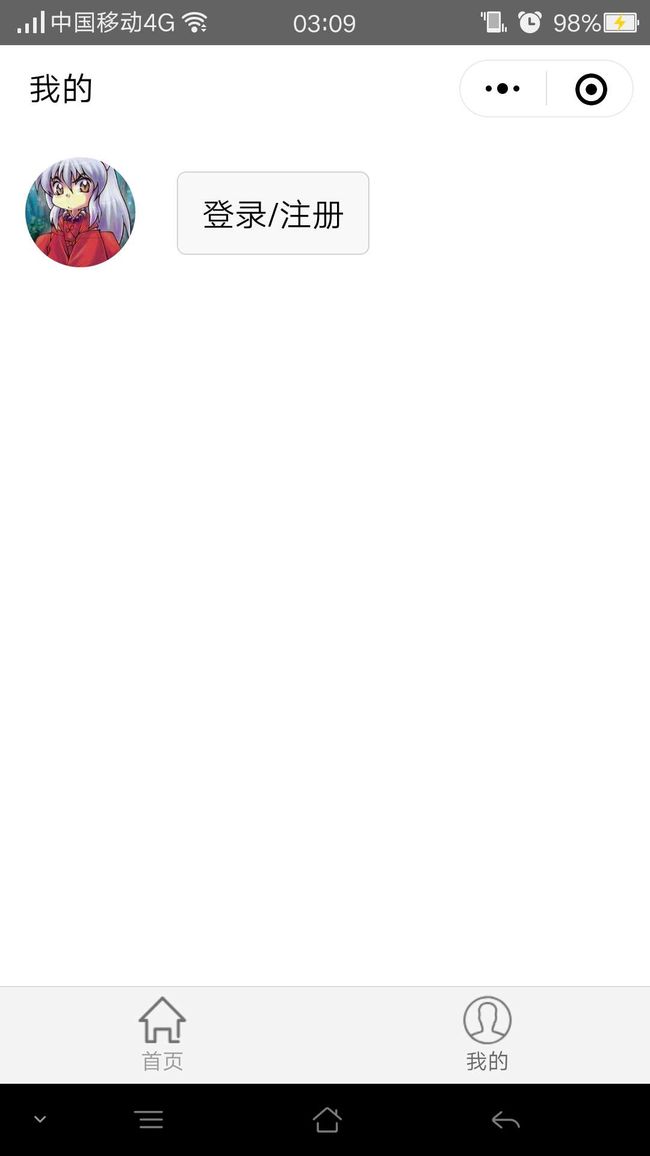
图片如下:
(五)添加我的模块,点击登录/注册跳转到首页tab选项功能:
相关页面如下:
login.xwml:
{{ nickName }}的App
PS:input标签为原生组件标签,在模拟器中需长按鼠标才可以输入内容。
login.wxss:
/**login.wxss**/
/**login.wxss**/
.login-info {
display: flex;
flex-direction: column;
align-items: center;
}
.user-avatar {
width: 128rpx;
height: 128rpx;
margin: 30rpx;
border-radius: 50%;
}
.user-nick-name {
color: #999;
}
.user-phone-number {
padding: 20rpx;
margin: 30rpx 0;
border: 1rpx solid #f8f8f8;
}
.login-btn {
color: #999;
}
login.json:
{
"navigationBarTitleText": "登录"
}
login.js:
//login.js
//获取应用实例
const app = getApp()
Page({
data: {
nickName: '犬夜叉',
phoneNumber: ''
},
//事件处理函数
onLoad: function () {
},
phoneNumberInput: function(e) {
this.setData({
phoneNumber: e.detail.value
});
},
turnToMain() {
wx.switchTab({
url: '../../pages/main/main'
})
}
})
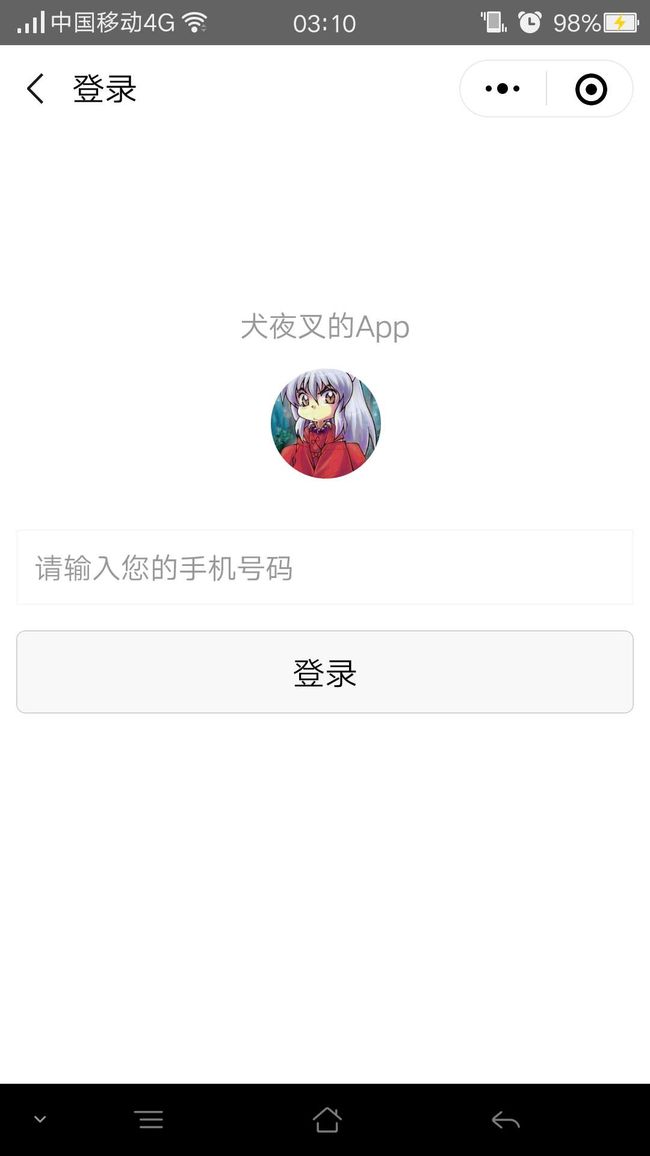
页面:
PS:设置字体时可直接用小程序的rpx单位。