看了上一篇的都知道,amd的操作还是很繁琐的相比较commonjs而言。当今主流的还是今天讲的es6。
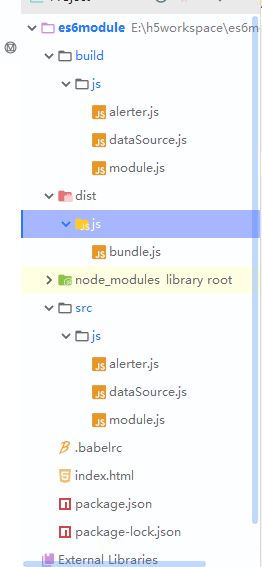
目录结构
创建package.json
当然可以使用npm init创建,十分方便。
{
"name": "es6-babel-browserify",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
安装babel-cli,babel-preset-es2015 和browserify
babel-cli
command line interface 。大多数的babel模块都需要依赖的模块
babel-preset-es2015
将es6转为es5的模块
browserify
打包处理js
- npm install babel-cli browserify -g
- npm install babel-preset-es2015 --save-dev
创建.babelrc
注意有个点.
内容
{
"presets": ["es2015"]
}
创建js文件
export default 这种写法是可以在import的时候不用对象解构的。个人感觉用着更加方便。
创建dataSource.js
这个的模块我使用了export default 直接暴露对象。用对象去管理这个模块。
export default {
msg : 'dataSource.js',
getMsg() {
return this.msg;
}
}
创建alerter.js
这里使用了部分暴露,暴露对象。然后注意对象里面要调用对象成员属性需要使用this不然massage是undefined(最近学的太快了,实践不够。不过还好理解到了,遇到错误,很快就能想起解决办法)
export let alerter = {
massage :'alerter.js',
bar(dataSource) {
console.log(this.massage,dataSource.getMsg());
}
}
创建主模块module.js
这里一定要小心!!!
- 首先es6格式是 import XXX from '路径'。
babel转为es5之后,require找模块使用commonjs的规则。我当时错误在直接使用了模块名字,缺少了·./如果直接使用模块名的话,就会因为找不到模块导致报错。
require也是按照一个变量集的顺序从上到下依次查找。顺序是:
- 项目下的node_modules
- 全局的node_modules
- 项目根路径(举个栗子:我在根目录下面有一个index.js;在util包下面有一个app.vue;index中要引用它,就可以:require(‘./util/app.vue’),这个路径就是在项目路径下去定位)
原文:https://blog.csdn.net/little_newbee/article/details/7827
- 注意引入方式
对于部分暴露我们需要使用对象解构的方式来获取,如果直接使用变量名的话,会出现undefined的情况。推荐统一使用一种方法,不然你会被绕晕的。至少我是这样233333
import dataSource from './dataSource';
import {alerter} from './alerter';
alerter.bar(dataSource);
使用babel将es6转为es5
es6不是所有浏览器都支持,所以我们需要把es6转为es5。
通过使用命令
babel src/js(源文件地址) -d build/js(目的地址)
结果
src\js\alerter.js -> build\js\alerter.js
src\js\dataSource.js -> build\js\dataSource.js
src\js\module.js -> build\js\module.js
使用browserify打包处理
创建必要文件
- 创建dist目录
- 在目录下面创建bundle.js文件
执行命令
browserify build/js/module.js(babel生成的之后的主模块地址) -o dist/js/bundle.js(目的地)
如果这里出现找不到模块,很有可能你的module路径名存在问题。需要仔细看看,部分错误代码
Error: Cannot find module 'dataSource' from 'E:\h5workspace\es6module\build\js'
at C:\Users\Administrator\AppData\Roaming\npm\node_modules\browserify\node_modules\browser-resolve\node_modul
es\resolve\lib\async.js:46:17
at process (C:\Users\Administrator\AppData\Roaming\npm\node_modules\browserify\node_modules\browser-resolve\n
ode_modules\resolve\lib\async.js:173:43)
at ondir (C:\Users\Administrator\AppData\Roaming\npm\node_modules\browserify\node_modules\browser-resolve\nod
e_modules\resolve\lib\async.js:188:17)
测试
创建index.html,在里面引用打包后的bundle.js文件。
Title
截图
总结
欠下的代码,肯定会在下一次实践中偿还。在这次的实践之中,我首先犯下了忘了在对象中引用属性需要使用this。其次es6的语法不够熟,我将import误写成了export,导致错误很奇怪,调试了许久。
虽然定位前端只是了解,但是我还是需要敲代码的。不然在实践的时候,效率和排错能力还是会很弱。