1、首先要卸载你的老版本脚手架,npm uninstall vue-cli -g
2、安装cli3 npm install -g @vue/cli
⚠️ 如果网络慢,跨域使用cnpm 【 安装淘宝镜像:npm i -g cnpm--registry=https://registry.npm.taobao.org 】
3、创建项目:vue create your-project-name
⚠️ 项目名称【 your-project-name 】不能驼峰命名。
4、选择一个预设
一、【选择默认 】等待创建后续的工具需要手动安装 例如:axios、router、vuex等;
创建完成后 cd your-project-name npm run serve
如果要处理跨域问题需要手动在根目录【src同级目录】下创建vue.config.js
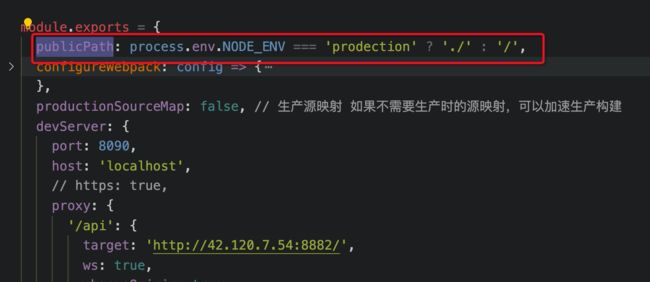
module.exports = {
publicPath: process.env.NODE_ENV === 'prodection' ? './' : '/',
productionSourceMap: false, // 生产源映射 如果不需要生产时的源映射,可以加速生产构建
devServer: {
port: 8090,
host: 'localhost',
// https: true,
proxy: {
'/api': {
target: 'http://42.120.7.54:8882/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
'/rbs': {
target: 'https://mtest.picclife.cn/vp-policy-web/'
}
}
}
}
⚠️ 至于为什么要使用 publicPath而不是baseUrl请看运行结果
二、选择 Manually select features 方式
选择用到的配置
路由模式history
CSS pre-processor
ESLint + Standard config
等待创建 项目创建完成
其他问题后续补充。。。
补充来了 配置环境变量
vue-cli3 提供了四种方式来定制环境变量
1、在根目录下添加.env 文件,配置所有情况下都会用到的配置;
2、在根目录下添加.env. local 文件,配置所有情况下都会用到的配置,与.env不同的是它只会在本地,不会被git跟踪;
3、在根目录下添加.env. [ mode ] 文件,配置对应模式下的配置,.env.development来配置开发环境;
4、在根目录下添加.env. [ mode ]. local 文件,配置对应某个模式下的配置,与.env.[mode]的区别也只是会在本地生效,该文件不会被git跟踪。
环境变量的使用
1、在项目中(src)使用变量要通过VUE_APP_( 开头 ),可以通过process. env. VUE_APP_XX得到;
2、在webpack中获取变量 process. env. xxx
3、在public/index.html中使用的
模式 mode
在vue-cli 中有三种模式
1、development:在vue-cli-service serve下,即开发环境使用
2、production:在vue-cli-service build和vue-cli-service test:e2e下,即正式环境使用
3、test: 在vue-cli-service test:unit下使用
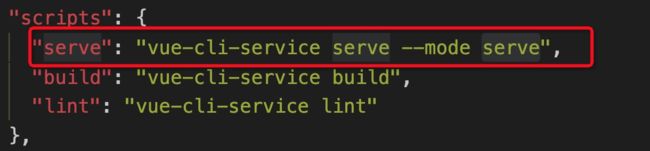
另外,如果你想要修改模式下默认的环境变量的话可以通过--mode来实现,例如:
"dev-build":"vue-cli-service build --mode development"
这里声明的NODE_ENV = ‘development’用来表示这是生产环境。VUE_APP_CURRENTMODE为项目变量,publicPath为除数打包后文件的地址。
在vue.config.js中使用环境变量,制定输出文件为环境变量配置的文件:
publicPath:对应你自己的环境path