使用核心动画不会给cpu造成负担,也不会拖慢app运行速度,更不会阻塞主线程。大部分工作都是由专门的图形硬件来渲染的。
该组件的核心是layer对象,核心动画大部分都是需要操作layer对象的属性来完成的。
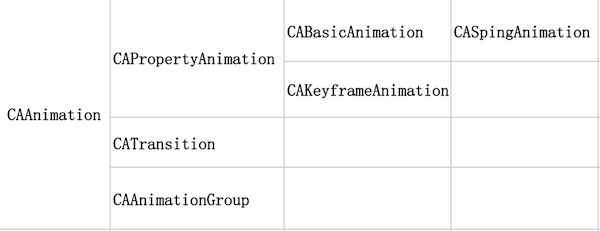
核心动画几个类的继承结构如图:
CAAnimation 核心动画的基类
核心动画的抽象类,继承自NSObject
CAAnimation提供遵守了CAMediaTiming和CAAction协议(同时还有NSSecureCoding和NSCopying)。使用时不会直接创建CAAnimation,一般都使用其子类CABasicAnimation,CAKeyframeAnimation,CAAnimationGroup,CATransition
来看看它的一些方法和属性:
+(instancetype)animation : 创建一个动画对象
delegate: 动画代理,类型是CAAnimationDelegate,动画开始和停止时会调用里面的代理方法
removeOnCompletion:默认为YES,动画结束时将动画移除。
timingFunction 表示动画执行的速度,默认是nil,表示匀速,其值有以下几个:
-
kCAMediaTimingFunctionLinear匀速 -
kCAMediaTimingFunctionEaseIn慢进 -
kCAMediaTimingFunctionEaseOut慢出 -
kCAMediaTimingFunctionEaseInEaseOut慢进慢出 -
kCAMediaTimingFunctionDefault
另外,CAMediaTimingFunction提供了几个方法来自定义速度,这儿不说啦***
CAAnimationDelegate
Methods your app can implement to respond when animation start and stop.
提供了一些方法实现,当动画开始或停止时给出响应
该代理只提供了两个方法:
- (void)animationDidStart:(CAAnimation *)anim;// 动画开始时被调用
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;//动画结束时或动画被移除时都会调用,只有当动画正常完成时flag的值才为true
CAPropertyAnimation
继承自CAAnimation,是一个抽象类,是操作layer的property来实现动画的类。
使用动画的keypath指定与动画相关的property。
使用时不直接创建该类的实例,而是使用其子类CABasicAnimation 或 CAKeyframeAnimation
它的属性和方法:
+(instancetype)animationWithKeyPath:(nullable NSString *)path;创建设置了path的动画对象
@property(getter=isAdditive) BOOL additive;动画是否以当前动画效果为基础,默认为NO(表示再次执行动画时,会先回到最初状态再开始执行)
@property(getter=isCumulative) BOOL cumulative;动画效果是否累加,默认为NO
@property(nullable, strong) CAValueFunction *valueFunction;该属性可以提供view翻转或缩放的动画效果,默认为nil
@property(nullable, copy) NSString *keyPath;:表示可以进行动画的属性(从官方文档这里可以查到
1. CABasicAnimation 基础动画
You create an instance of
CABasicAnimationusing the inheritedanimationWithKeyPath:method, specifying the key path of the property to be animated in the render tree.
使用animationWithKeyPath:方法创建CABasicAnimation的实例,需要指定具体的keyPath来决定哪个属性来实现动画效果。
CABasicAnimation只新增了三个属性:
fromValue、toValue、byValue,这三个属性的使用也是real interesting:
- 如果
fromValue和toValue同时都不为nil,动画效果是从fromValue变化到toValue -
fromValue和byValue不为nil,动画效果是从fromValue到fromValue+byValue -
byValue和toValue不为nil,动画效果从fromValue-byValue到toValue - 只有
fromValue不为nil,动画效果从fromValue到当前状态 - 只有
toValue不为nil,动画效果从当状态变化到toValue - 只有
byValue不为nil,动画效果从当前值变化到当前值+byValue
1.1 CASpringAnimation弹性动画
继承自CABasicAnimation
弹性动画的几个属性(iOS9以后可用):
@property CGFloat mass;:附着在弹簧末端的质量,必须是大于0的数值,默认为1
@property CGFloat stiffness;:弹簧的硬度,值越大弹簧产生的力度越大。值必须大于0,默认是100
@property CGFloat damping;:阻力系数,值越大弹簧就越快停止。值必须大于等于0,默认值为10
@property CGFloat initialVelocity;:弹簧的初始速率,默认值是0,表示该物品没有被移动。如果该值为正,速度方向和运动方向一致,如果为负,速度方向和运动方向相反
@property(readonly) CFTimeInterval settlingDuration;:结算时间,是只读参数,根据当前设置的参数估算的动画时长
CASpringAnimation动画比较好玩,可惜只能iOS9+才能使用,小于该版本的只能自定义了
如图是用springAnimation作的效果:
代码:
CASpringAnimation *springAnim = [CASpringAnimation animationWithKeyPath:@"position.y"];
springAnim.initialVelocity = 3;
springAnim.stiffness = 110;
springAnim.mass = 1;
springAnim.damping = 5;
springAnim.fromValue = @(self.basicView.y);
springAnim.toValue = @(self.basicView.y + 150);
springAnim.duration = springAnim.settlingDuration;
springAnim.removedOnCompletion = NO;
springAnim.fillMode = kCAFillModeForwards;
[self.basicView.layer addAnimation:springAnim forKey:@"springAnimation"];
2. CAKeyframAnimation 关键帧动画
继承自CAPropertyAnimation
属性:
@property(nullable, copy) NSArray *values;:存放每个关键帧的数组
@property(nullable) CGPathRef path;:关键帧路径,当它是非空时,会覆盖values。默认是nil
@property(nullable, copy) NSArray:该数组定义了和values对应的每一帧的时间,每个值的取值范围是[0,1],如果不设置表示每一帧的时间都相同
@property(nullable, copy) NSArray:时间曲线函数,如果values中定义了n个关键帧对象,则该属性内应定义n-1个对应的对象
@property(copy) NSString *calculationMode;:顾名思义啦,就是计算模式,列举如下:
kCAAnimationLinear:各关键帧坐标点直线连接,是默认值
kCAAnimationDiscrete:分离式的,没有补间动画
kCAAnimationPaced:平均,如果使用此值,则keyTime和timeFunction被忽略
kCAAnimationCubic:对关键帧的坐标点进行圆滑曲线连接后插值计算
kCAAnimationCubicPaced:在kCAAnimationCubic的基础上使动画变得均匀,同样地,使用该值之后,keyTime和timeFunction会被忽略
@property(nullable, copy) NSArray *tensionValues;
@property(nullable, copy) NSArray *continuityValues;
@property(nullable, copy) NSArray *biasValues;
对于计算模式是立方模式(cubic)的,这些属性可以提供对插值方案的控制。每个关键帧都可能有与之关联的张力(tensionValues)、连续性(continuityValues)和偏差值(biasValues),这几个属性的取值范围是[-1,1]
@property(nullable, copy) NSString *rotationMode;:旋转模式,可取的值为:
kCAAnimationRotateAuto:自动旋转
kCAAnimationRotateAutoReverse:自动翻转
CATransitionAnimation 转场动画
继承自CAAnimation
惯例看一下它的属性:
》
@property(copy) NSString *type;:转场的名称,默认是fade,以下是可用值:
kCATransitionFade
kCATransitionMoveIn
kCATransitionPush
kCATransitionReveal
除了这几种,还可以使用系统私有的动画效果:
@"cube":立方体翻转效果
@"oglFlip":翻转效果
@"suckEffect":收缩效果,动画方向不可控
@"rippleEffecct":水滴波纹效果,动画方向不可控
@"pageCurl":向上翻页效果
@"pageunCurl":向下翻页效果
@"cameraIrisHollowOpen":摄像头打开效果,动画方向不可控
@"cameraIrisHollowClose":摄像头关闭效果,动画方向不可控
》
@property(nullable, copy) NSString *subtype;:可选类型,用于指定转场的方向,可用值如下:
kCATransitionFromRight:一目了然,不解释啦
kCATransitionFromLeft
kCATransitionFromTop
kCATransitionFromBottom
》
@property float startProgress;:开始进度,默认是0,表示动画从头开始。比如,设置成0.5,那么动画就从一半的地方开始执行
@property float endProgress;:结束进度,默认是1.比如设置成0.5,那么动画就从头开始,进行到0.5处停止