原文:Change Blindness in UX: Definition
作者:Raluca Budiu (2018-09-13)
阅读时间:9m42s
摘要:由于人类注意力的局限性,当网页缺乏强有力的线索时,网页中的重大变化可能会被忽略。
变化盲视的定义
在可用性测试中,我们经常观察到,用户忽略了屏幕上的一些变化,而设计师却认为这些变化是显而易见、令人瞩目的。在可用性方面,如果您从事的是设计工作,那么您就知道要寻找什么,在哪里寻找它,它何时出现以及它意味着什么。因此,这对您来说是显而易见的,当您查看您自己的设计时,您不会错过一个重要信息或数据对象的出现。但用户经常这样。为什么?因为变化盲视,这是人类(和史前人类)感知的一个有百万年之久的事实,并且不太可能在短时间内消失。
那么什么是变化盲视呢?在阿尔弗雷德 · 希区柯克(Alfred Hitchcock)的《惊魂记》(Psycho,有史以来最著名的电影)中,侦探 Arbogast 看着 Norman Bate 的房子投射在漆黑无云的天空里。镜头回到侦探的脸上,并跟着他朝屋子走去。场景仍是黑暗的,但天空却突然布满了云彩。
不论天空纹理的变化是有意为之(或许是希区柯克对即将发生的事的微妙警告)还是只是一个连续性的错误,大多数观众都不会注意到它。在一个场景与下一个场景之间,动态影像经常会出现像这样细微的不一致,比如背景的变化,演员的服装、妆容或位置的变化,但这些在不同场景之间切换时发生的变化通常都会被忽略。
这种现象被称为「变化盲视」,并且超出了电影的范畴。它适用于通常情况下人们对场景的感知,不管是在屏幕上还是在现实生活中。变化盲视的作用非常强大:即便人们已被警告可能发生变化,场景中的变化也可能不被察觉。
定义:变化盲视指的是,当一个场景的变化发生在远离人们的关注焦点的区域时,人们倾向于忽略这些变化。
在心理学中,20 世纪 90 年代中期进行的一系列实验可能是对变化盲视最好的说明了。在这些实验中,参与者被要求观看一幅复杂场景的图像,时间为半秒;然后显示器空白了一小会儿,最后又出现相同的图像。然而,第二次显示画面时,一些细节被修改了,比如,一个对象改变了尺寸、颜色或者添加或移除了一个元素。实验参与者被要求识别这两幅图像中的变化。在其中一些研究中,人们多次循环查看这两个版本,直到他们察觉出这些变化。对许多人来说,要经过 20 或 40 次交替才能找出它们。
显示器的闪烁(一个场景,接着是空白屏幕,接着是看起来相同的场景)是变化盲视的一个重要组成部分。在电影中,场景的切换起到了闪烁的作用;另外,在与计算机交互时,闪烁则由用户按下按钮之后新页面(或 UI 元素)的加载引起。但事实证明,闪烁并不是绝对必须的,当用户眨眼或正在扫视(当她移动视线至屏幕上另一个区域)时,此时发生的场景变化也很容易导致变化盲视。
魔术师利用人类在眼睛移动时的变化盲视倾向:他们使用吸引注意力的装置来使观众的眼睛移动到那个位置,同时进行对他们的戏法至关重要的未观察到的动作。
为什么会发生变化盲视?
变化盲视发生的最根本原因是我们注意力的局限性。任何复杂的场景都有着大量的细节,人们很难也无法高效地注意到所有这些细节。我们经常采取的方式就是走捷径。
变化对于人类来说一直都很重要,它可以传达与我们的环境相关的重要信息。自然界中的大多数变化都是由运动来实现的(除极少数比如变色龙的特例之外,一个物理对象无法在不涉及运动的情况下立即发生改变),并且,人类的周边视觉很容易察觉到运动。一旦人眼检测到周围的运动,他们就会寻找运动的来源,此时中心视觉开始起作用,并提供补充的、详细的信息。这种行为是我们野外生活的遗留物,在野外,任何运动都可能是捕食者正准备猎杀我们的信号。
当运动作为变化的提示线索比较微弱或者完全不存在时,就会产生变化盲视。当屏幕闪烁时,运动就被分解了,我们看到的是场景的两个静态版本。找出变化的唯一方法是,检查前后版本中所有相应的元素并进行比较。这项任务是很困难的,不仅因为检查场景中无数小细节是乏味的,而且我们对于场景先前版本的记忆也可能很差。事实上,我们很可能根本就没注意到那个场景中的大部分元素。
但变化盲视也可能发生在眼球运动过程中。换句话说,如果两个(可能运动暗示的变化)相互竞争──就像魔术表演中一样,一个变化通常会获胜并吸引眼球,但眼球运动阻止了对第二个变化的检测。这一原因在界面设计中尤为重要。
界面设计中的变化盲视
在与用户界面的正常交互中,当一个新的元素(比如产品图片轮播中的不同图片或者下拉菜单中的内容)作为用户操作的结果出现在屏幕上,而屏幕上其它区域也同时发生变化时,常常产生变化盲视。用户预料中的变化的位置在于直接响应用户操作的那个可见的设计元素,于是用户朝那个方向移动视线──但实际上,变化分散在屏幕上多个不同的区域。
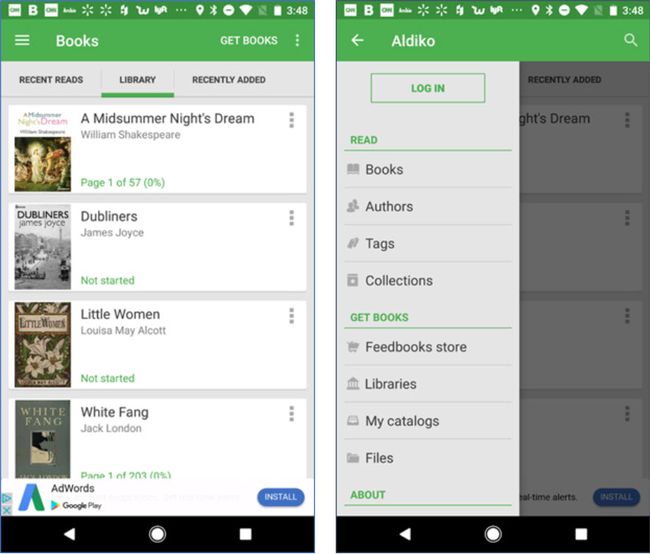
例如,当用户点击 Aldiko 的 Android 应用中的汉堡菜单时,他们预期的界面上的变化是与该操作相关的──即,新的元素将会在菜单附近区域显示。他们的视线会停留在那个区域,并且不太可能注意到屏幕右上角的操作溢出按钮已经被一个搜索图标所替代。(我们的周边视觉负责识别运动和阴影。比起一个元素微妙地与页面其余部分混合在一起,并且未显著改变页面的阴影轮廓,当一个页面的阴影轮廓发生变化时──比如因为一个角落里出现了大块对比色──我们更容易注意到它的出现。)
还有很多其他方面的设计可能受变化盲视所影响──错误消息或其他通知、出现得太快的结果、或因此现象仍可能被忽略的变化的导航栏,正如我们在同个话题的相关文章中所讨论的那样。
如何避免界面设计中的变化盲视
为了避免变化盲视,请对你的设计进行分析,以确定那些可能同时发生并且会分散彼此注意力的竞争性变化。以下是一些实践的技巧:
- 一次只做一个变化。在上面 Aldiko 的例子中,可将搜索放置在右上角,并始终可见。
- 将所有同时发生变化的元素归在一起,并放置在屏幕上同一个区域内,以确保该运动可吸引对所有这些元素的注意力。例如,Aldiko 设计中另一个简单的解决方案是,将搜索移到菜单中。(但请注意,将搜索隐藏在菜单中会严重影响其可发现性,并且可能仅适用于以浏览为主的网站。)
- 使用动画来表示变化,但避免在屏幕上使用过多互相竞争的动画,以免分散注意力。
- 将屏幕上未发生变化的区域调暗,以聚焦用户对变化的注意力。
- 如果你打算在用户滚动页面时向页面中添加浮动的元素,那么请将它们显示在用户的关注焦点附近(例如,在页面底部放置「返回顶部」按钮),并使用与页面其余部分形成对比的颜色。
以上翻译包含个人理解,仅作为个人学习笔记使用。如有错误,求指正呀,非常感谢 ^^
感谢原文作者及所有分享想法与经验的人 ^^