目录:
1 微信的平台
1.1 微信公众平台
1.2 微信开放平台
1.3 商户平台
1.4 openid 与 unionid
1.5 openid 与 unionid 的实际应用
2 公众号开发的内容
2.1 公众号的功能
2.2 常用的微信网页的功能
3 公众号开发
3.1 开发步骤
3.2 微信网页授权
3.3 微信授权
3.4 微信支付
3.5 JS-SDK使用
3.6 开发者工具
微信的平台
| 平台 | 微信公众平台 | 微信开放平台 | 微信商户平台 |
|---|---|---|---|
| 文档地址 | 微信公众平台开发文档 | 微信开放平台开发文档 | 微信商户平台开发文档 |
| 平台入口 | 微信公众平台 | 微信开放平台 | 微信商户平台 |
| 业务范围 | 订阅号,服务号,企业号,小程序、openId | APP第三方登录、微信扫码登录、unionID | 微信支付 |
| 前端重点关注 | 服务号、openId | 微信扫码登录、unionID | 微信内 jsapi 支付 、浏览器h5支付 |
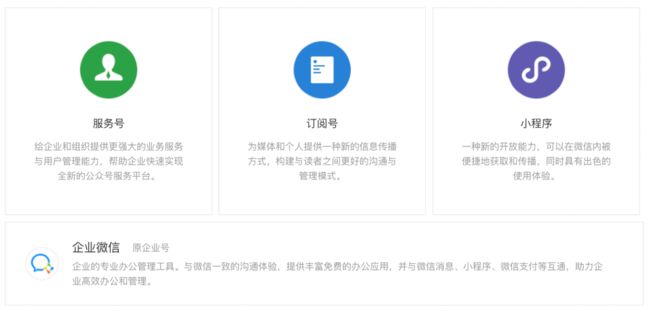
微信公众平台
也称微信 mp,有订阅号,服务号,企业微信(原企业号),小程序
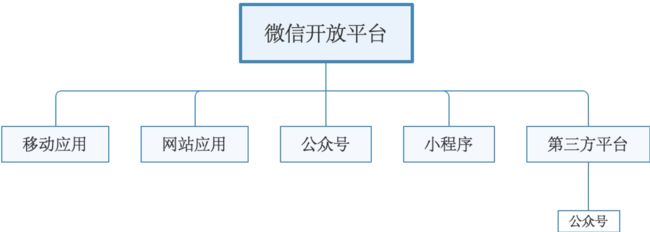
微信开放平台
商户平台
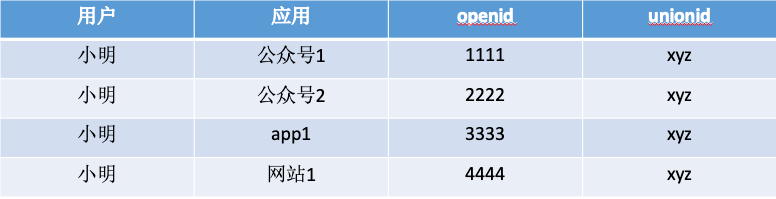
openid 与 unionid
openid:用户在公众号的唯一标识
unionid:用户在开放平台的唯一标识
举个例子:
openid 与 unionid 的实际应用
问题:
一个用户同时关注了高途课堂和微师这2个公众号,他在高途课堂公众号下买了克瑞斯,而微师在微师公众号推广克瑞斯课程,已经在高途购买了克瑞斯的用户也会收到推送,然后就被举报了。
解决:
通过高途openid,查询unionID,标记微师用户中已经购买的用户,不再推送。
公众号开发的内容
公众号的功能
- 用户管理
- 账号体系、标签、备注
- 消息
- 公众号推送,模板消息
- 接收、触达、事件处理
- 自定义菜单
- 不同用户展示不同的菜单
- 数据统计
- 用户、图文、消息
- 微信网页开发
常用的微信网页的功能
- 授权登录(授权)
- 微信支付(授权)
- 自定义分享(wx.config)
公众号开发
开发步骤
- 注册
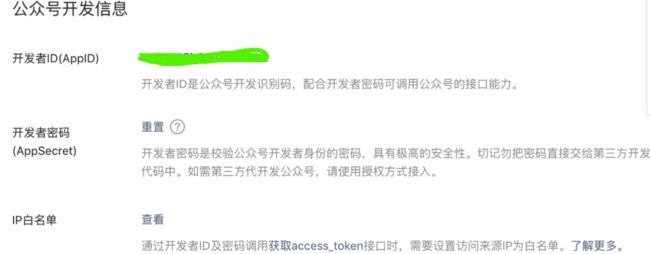
- 填写开发配置
- 成为开发者
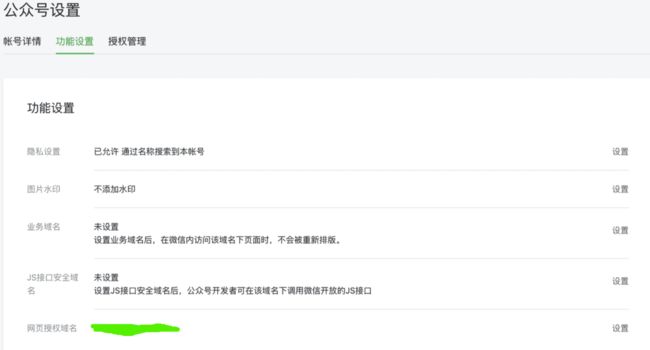
消息配置(与后端相关)
很关键(与前端相关)
三种域名的区别
| 域名 | 作用 | 备注 |
|---|---|---|
| 业务域名 | 在业务域名内的网页,微信方就会默认为友好网页,避免网页输入框弹出安全提示,从而提高用户体验; | 多个 |
| js接口安全域名 | 是用来为微信JS-SDK服务的,通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的功能; | 3个 |
| 网页授权域名 | 是用来为微信公众号请求用户网页授权服务的, 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。 | 服务号2个 |
微信网页授权步骤
授权的目的:获取用户信息,用 code 获取 openId,可以登录,支付
正常的授权流程:
- 注意参数顺序
- 授权作用域(scope参数):snsapi_base和snsapi_userinfo 获取的信息不同
- code有效期只有5分钟,请尽快使用
拿到code后的常见问题?
问题1. code只有5分钟有效期,而且用一次就会失效,怎么办?
用 code 换 token,可以保存20天。
问题2. 原url上已经带了code,这个code可能是别人,可能是错的,可能是失效的,怎么办?
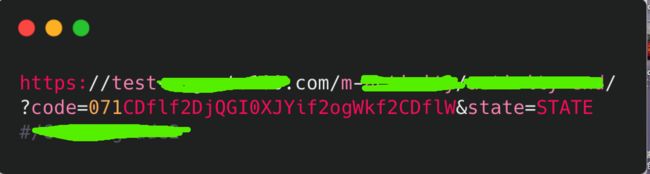
原始链接:https://test******.com/m-activity
授权后不处理的链接:
https://test******.com/m-activity/
?code=071CDflf2DjQGI0XJYif2ogWkf2CDflW&state=STATE#/
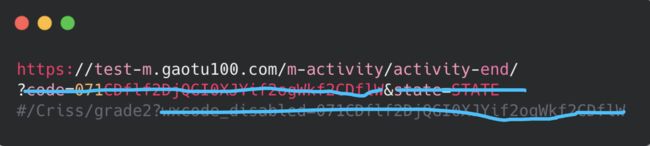
授权后处理后的链接:
https://test******.com/m-activity/
?code=071CDflf2DjQGI0XJYif2ogWkf2CDflW&state=STATE
#/?wxcode_disabled=071CDflf2DjQGI0XJYif2ogWkf2CDflW
更好的处理方式:
利用state参数,每次生成一个唯一值,存在本地。分享出去后,对方本地没有state或state值跟 url 上的值不同,
可以认为该 code 无效,直接忽略。
问题3. 后url带多个code
1.取最后一个
2.授权时,先清除url上的所有code
问题4. 怎么让授权过的用户,重新弹起授权?
可以让后端提供接口来处理
问题5. 多个域名使用同一个服务号,网页授权怎么办?
1、桥梁域名
2、微信开发平台进行第三方授权
微信授权
网页授权文档
授权 => code => openid => userid
(1)配置授权回调域名
开发者需要先到公众平台官网配置授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;
授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
(2)静默授权
以snsapi_base为scope发起的网页授权,用户感知的就是直接进入了回调页(往往是业务页面),不弹出授权页面,直接跳转,只能获取用户openid,如果用户曾经授权过该网页,则获取用户信息会成功;如果用户曾经没有授权过该网页,则无法获取到用户信息
(3)非静默授权
以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息
参考链接:
静默授权 scope为snsapi_base :
https://open.weixin.qq.com/connect/oauth2/authorize?appid=appid&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
非静默授权 scope为snsapi_userinfo :
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
(4)微信授权页回退死循环原因分析
例如:下单页面需要获取code,当进入下单页时,就会重定向到微信授权页面:
// 重定向到微信授权页面
let url = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${config.env.appId}&redirect_uri=${encodeURIComponent(location.href)}&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect`
window.location.replace(url)
授权成功后会重定向到回调链接地址(下单页),并会带上code参数。
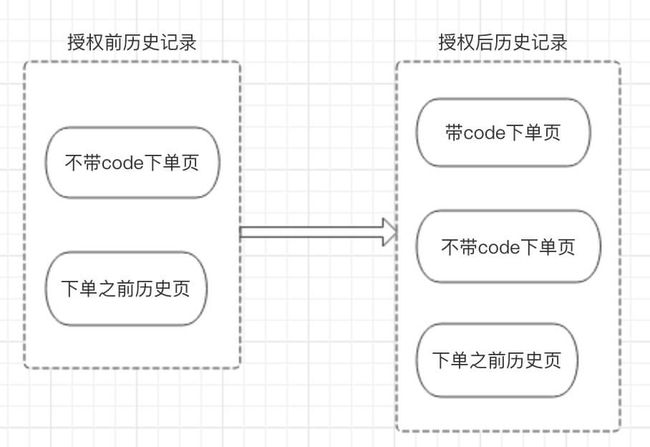
使用location.replace将下单页历史记录替换为微信授权页面,授权成功后浏览器历史记录如下图所示:
这样在授权成功后的重定向页面点击微信返回按钮,即上例中从下单页点击返回,会返回到不带code参数的下单页也就是第一次进入时的下单页;然而页面不做特殊处理的话,它会跳转到微信授权页面再次进行授权后又会重定向到指定的回调页面即下单页,这样就会造成跳转死循环的问题,表象上一直停留在下单页,无法进入项目指定的其他页面。
注意:真机调试时,在微信授权重定向的页面中,点击微信右上角的“...”然后复制链接,发出这个链接地址,会发现链接中没有附带参数code。使用微信的“复制链接”功能,复制出来链接是不带code的 可以在当前页面里面使用:alert(window.location.href),查看是否授权回调地址中是否有code
微信支付
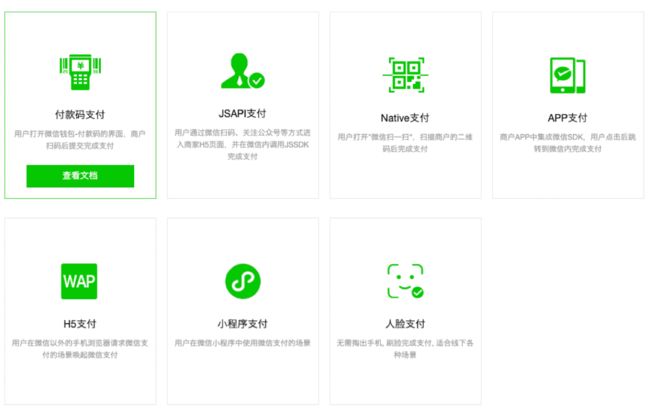
微信支付的三种方式
(1) WeixinJSBridge
WeixinJSBridge文档
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId":"wx********", //公众号名称,由商户传入
"timeStamp":"timeStamp", //时间戳,自1970年以来的秒数
"nonceStr":"nonceStr", //随机串
"package":"package",
"signType":"signType", //微信签名方式:
"paySign":"paySign" //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ){
// 使用以上方式判断前端返回,微信团队郑重提示:
//res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
}
if (res.err_msg == "get_brand_wcpay_request:cancel") {
//支付过程中用户取消
}
if (res.err_msg == "get_brand_wcpay_request:fail") {
// 支付失败
}
});
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
返回值:调用支付JSAPI缺少参数:total_fee
- 请检查预支付会话标识prepay_id是否已失效
- 请求的appid与下单接口的appid是否一致
注意:WeixinJSBridge内置对象在其他浏览器中无效
(2) wx.chooseWXPay
wx.chooseWXPay 文档
发起一个微信支付请求
wx.chooseWXPay({
timestamp: 0, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: '', // 支付签名随机串,不长于 32 位
package: '', // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*)
signType: '', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: '', // 支付签名
success: function (res) {
// 支付成功后的回调函数
}
});
备注:prepay_id 通过微信支付统一下单接口拿到,paySign 采用统一的微信支付 Sign 签名生成方法,注意这里 appId 也要参与签名,appId 与 config 中传入的 appId 一致,即最后参与签名的参数有appId, timeStamp, nonceStr, package, signType。微信支付开发文档:
(3) h5支付
在非微信的浏览器环境使用微信支付
常见问题:
- 1、在Android webview中,可能无法跳转链接
- 2、用户可能点击取消
- 3、知乎APP内,支付完回不到知乎,会打开默认浏览器
- 4、支付完,用户必须点完成,才会回调
- 5、不能在微信内使用
JS-SDK使用
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力
这里依旧着重介绍一些踩坑,详细的JSSDK使用步骤:请戳官方文档
JS-SDK使用步骤
(1)绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
(2)引入JS文件
支持https,支持使用 AMD/CMD 标准模块加载方法加载
(3)配置config:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
注意:
config是一个客户端的异步操作,在JS-SDK后调用,也应该尽可能早的调用
(4)配置成功回调:
wx.ready(function(){
// ...
});
由于config是一个异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
(5)通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
检测哪些接口可用:
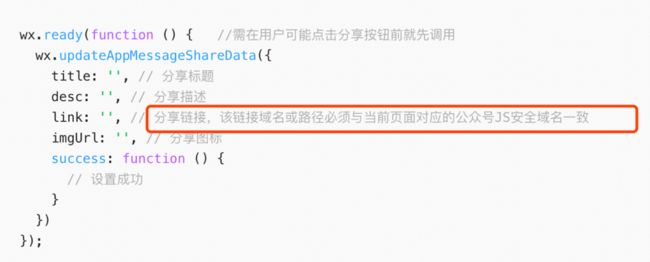
微信分享:
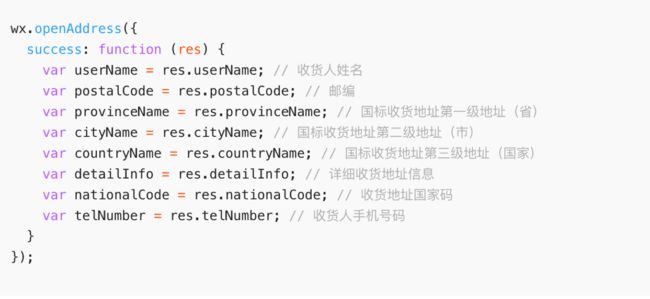
共享收货地址:
分享开发时注意事项
- 分享出去的外链的域名必须和公众号后台配置的JS安全域名一致,否则会导致分享的失败
- 分享出去的外链,会自动给加上微信标识,导致二次分享失败。
- 图片链接中有中文,导致iOS部分手机分享图标不显示,使用encodeURI(imgUrl)处理后即可
如分享前页面:
https://m.gaotu100.com/learn/3599899394899456?course_type=4&grade=1
- 分享出去的链接
//分享到好
https://m.gaotu100.com/learn/3599899394899456?course_type=4&grade=1&from=singlemessage
//分享到朋友圈
https://m.gaotu100.com/learn/3599899394899456?course_type=4&grade=1&from=timeline
//分享到群组
https://m.gaotu100.com/learn/3599899394899456?course_type=4&grade=1&from=groupmessage
- 微信自动在分享后边加上了query字符串:
from=groupmessage 分享到群
from=timeline 分享到朋友圈
from=singlemessage 分享到好友
isappinstalled=0 0或1,表示是否安装了app (实际验证ios系统才会拼接该字段)
调用收货地址 注意事项
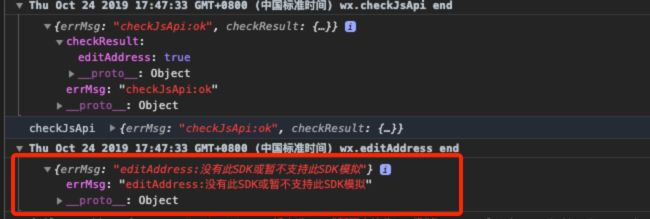
- 不能使用开发者工具调试(模拟),会报错
- 配置config时,注意在jsApiList添加“openAddress”
开发者工具
如果你需要开发微信授权、登录、支付、分享、收货地址等等微信相关功能,那么你一定会需要使用web开发者工具,
工欲善其事,必先利其器,下面就介绍一些日常工作中,使用开发者工具遇到过的坑
想要了解web开发者工具更多内容,请戳官方文档
(1)绑定为开发者:
使用开发者工具前,必须先绑定为开发者,具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。
完成绑定和登录后,开发者就可以开始调试微信网页授权了,注意微信网页授权只能调试自己绑定过的公众号,每个公众号最多可同时绑定10个开发者微信号
(2)微信授权调试
- 开发者工具可以清理缓存和授权状态
- 开发者工具授权没有拒绝按钮 (不能模拟拒绝授权)
- 微信授权调试受网页授权域名个数的限制,一个服务号的网页授权域名只能配置2个
(3)微信分享、获取微信收获地址 调试
每个公众号被限制最多可设置三个安全域名,且必须能被腾讯服务器所验证(这意味着域名必须绑定在一台可被外网访问的服务器上);然后只允许在这几个域名下才能使用 JS-SDK,这就是安全域名限制。
通过使用微信JS-SDK,可以使用微信分享、获取微信收货地址等功能,由于js接口安全域名配置的限制,实际开发过程中调试会受到一些限制
注意:wx.openAddress仅限在微信浏览器里使用,获取微信收货地址,wx.openAddress仅限在微信浏览器里使用!且这个功能只能在手机上测,web开发者工具里会提示:没有此SDK或暂不支持此SDK模拟