- Shiro框架源码学习笔记
a88729845
shiro
文章目录介绍认证术语如何使用Shiro的认证1.手机认证主体和凭据2.提交认证主体和凭据到认证系统3.允许访问,重新认证,或阻止访问"RememberMeSupport"RememberedvsAuthenticated登出授权授权三要素权限权限的粒度角色隐式的角色显式的角色(推荐)用户Shiro如何执行授权编程式授权角色检查权限检查实现`Permission`接口的方式使用`String`表示一
- ORB-SLAM2源码学习:Initializer.cc⑨: Initializer::FindHomography找到最好的单应矩阵H
PaLu-LvL
计算机视觉#ORB-SLAM2#初始化c++计算机视觉opencvubuntu人工智能矩阵学习
前言该函数功能的实现依赖于之前学习的三个函数特征点的坐标归一化、计算单应矩阵H以及它的评分函数。ORB-SLAM2源码学习:Initializer.cc②:Initializer::Normalize坐标归一化-CSDN博客ORB-SLAM2源码学习:Initializer.cc③:Initializer::ComputeH21计算单应矩阵-CSDN博客ORB-SLAM2源码学习:Initiali
- ORB-SLAM2源码学习:Initializer.cc(13): Initializer::ReconstructF用F矩阵恢复R,t及三维点
PaLu-LvL
计算机视觉#ORB-SLAM2#初始化c++计算机视觉人工智能ubuntu学习矩阵线性代数
前言这部分函数的实现依赖于之前学习的的检查三角化结果的函数:ORB-SLAM2源码学习:Initializer.cc⑧:Initializer::CheckRT检验三角化结果-CSDN博客这里通过基础矩阵F来恢复位姿和三维点实际上是借助本质矩阵来进行的,相对于用单应矩阵H恢复位姿和三维点来说,它的解的结构较为简单其解的讨论形式也是比较简单的。1.函数声明boolInitializer::Recon
- ORB-SLAM2源码学习:Initializer.cc(11): Initializer::ReconstructH用H矩阵恢复R, t和三维点
PaLu-LvL
计算机视觉#ORB-SLAM2#初始化c++计算机视觉ubuntu人工智能矩阵学习
前言这个函数的实现依赖于之前学习的检验三角化结果的函数:ORB-SLAM2源码学习:Initializer.cc⑧:Initializer::CheckRT检验三角化结果-CSDN博客位姿可能有多组解,到底哪个才是真正的解呢?方法是实践出真知。根据相应的论文我们分两种情况分别恢复出不同的解,最后得到一个最好的。每种可能的解都需要重复计算一次,最终根据如下条件选择最佳的解:1.最优解成功三角化点数目
- 【OpenGauss源码学习 —— (VecSortAgg)】
J.Kuchiki
OpenGausspostgresqlgaussdb数据库
VecSortAgg概述SortAggRunner::SortAggRunner函数SortAggRunner::init_phase函数SortAggRunner::init_indexForApFun函数SortAggRunner::set_key函数BaseAggRunner::initialize_sortstate函数SortAggRunner::BindingFp函数SortAggRu
- 基于Qt5.14.2和mingw的Qt源码学习(五) — 事件循环之windows事件循环基础和控制台中的事件循环
coding-hwz
通过Qt源码学习C++和OOP#事件循环windowsc++
基于Qt5.14.2和mingw的Qt源码学习(五)—事件循环之windows事件循环基础和控制台中的事件循环一、QEvent1、Q_GADGET2、spontaneous()3、accept()和ignore()二、QEventLoop1、ProcessEventsFlags2、exec(1)QAtomicIntegera.loadAcquirestoreReleaseb.loadRelaxed
- Mybatis源码学习(七)——ResultSetHandler 结果处理
Laplaces Demon
mybatis学习
通过之前对StatementHandler类(Mybatis源码学习(五)——StatementHandler-CSDN博客)的分析发现在所有StatementHandler接口的实现类,无论是PreparedStatementHandler、CallableStatementHandler还是SimpleStatementHandler都是使用ResultSetHandler对象对结果(包括Li
- PX4源码学习二--PX4环境搭建
znr1995
px4ubuntu
Ubuntu16.04环境搭建:预环境处理:(把用户添加到用户组"dialout":重新登录一回使其生效)sudousermod-a-Gdialout$USER#ubuntu自带端口管理会影响这个sudoapt-getremovemodemmanager依赖环境安装:sudoadd-apt-repositoryppa:george-edison55/cmake-3.x-ysudoapt-getup
- Spring 源码学习(九) Transaction 事务
带鱼真好吃
spring系列转载自掘金VipAugushttps://juejin.cn/user/2348212565601415/postsSpringTransaction事务的使用和实现原理前言业务系统的数据,一般最后都会落入到数据库中,例如MySQL、Oracle等主流数据库,不可避免的,在数据更新时,有可能会遇到错误,这时需要将之前的数据更新操作撤回,避免错误数据。Spring的声明式事务能帮我们
- mysql hashcode函数_Mysql源码学习——没那么简单的Hash
weixin_39793794
mysqlhashcode函数
Hash链表的应用比较常见,其目的就是为了将不同的值映射到不同的位置,查找的时候直接找到相应的位置,而不需要传统的顺序遍历或是二分查找,从而达到减少查询时间的目的。常规的hash是预定义一定的桶(bucket),规定一个hash函数,然后进行散列。然而Mysql中的hash没有固定的bucket,hash函数也是动态变化的,本文就进行非深入介绍。基本结构体Hash的结构体定义以及相关的函数接口定义
- java源码学习-Mybatis(2)与数据库建立连接
子波zibo
源码学习java基础mybatisjavajdbc
Mybatis与数据库建立连接jdbc执行流程图Mybatis初始化Hikari连接池的启动Mybatis获取数据库连接后记前文:Mybatis加载mapper流程由于mybatis是在jdbc的基础上进行封装的,所以jdbc执行流程获取连接->创建statements->resultSet这些步骤mybatis都是存在的,本篇学习一下Mybatis获取Connection的步骤jdbc执行流程图
- NVIDIA NCCL 源码学习(八)- 数据通信链路transport的建立
KIDGINBROOK
ncclncclgpucuda
上节以ringGraph为例介绍了机器间channel的连接过程,现在环里每个rank都知道了从哪个rank接收数据以及将数据发送给哪个rank,本节具体介绍下P2P和rdmaNET场景下数据通信链路的建立过程。上节说到nccl通过ncclTransportP2pSetup完成了数据通信链路的建立,还是以上节两机十六卡的环为例:第一台机器的环:graph->intra:GPU/0GPU/7GPU/
- WHAT - 通过 react-use 源码学习 React(Lifecycles 篇)
@PHARAOH
react.js学习前端
目录一、官方介绍1.Sensors2.UI3.Animations4.Side-Effects5.Lifecycles6.State7.Miscellaneous二、源码学习示例:n.xx-yyLifecycles-useEffectOnceLifecycles-useEventLifecycles-useLifecyclesLifecycles-useMountedState&useUnmoun
- Java源码学习之高并发编程基础——AQS源码剖析之阻塞队列(下)
永往不庭
java学习后端性能优化
1.前言&目录前言:在上一篇文章AQS源码剖析之阻塞队列(上)中介绍了以独占锁模式下AQS的基本原理,AQS仅仅起到了一个“维持线程等待秩序”的作用,那么本篇文章继续讲解共享锁模式下的特点。AQS不操纵锁的获取或者释放,仅仅提供一个由双向链表组成的队列,让抢不到锁的线程进入队列排队并阻塞起来、持有锁的线程释放锁后“通知”(即从阻塞态中唤醒)排名最靠前的有效(非CANCELLED状态)节点去重新竞争
- android 下拉刷新,androidx.swiperefreshlayout:swiperefreshlayout:1.1.0
No Promises﹉
androidandroidx
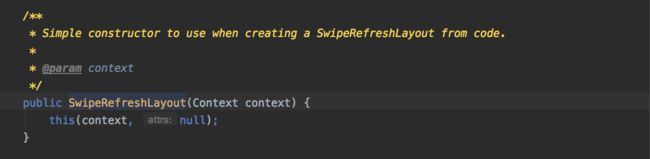
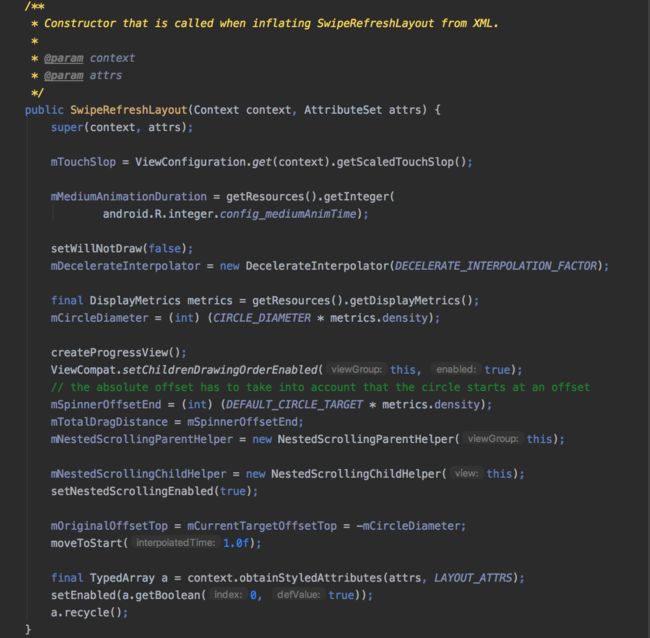
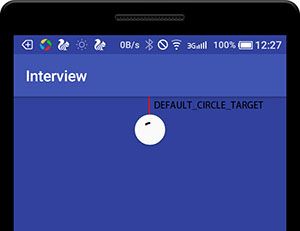
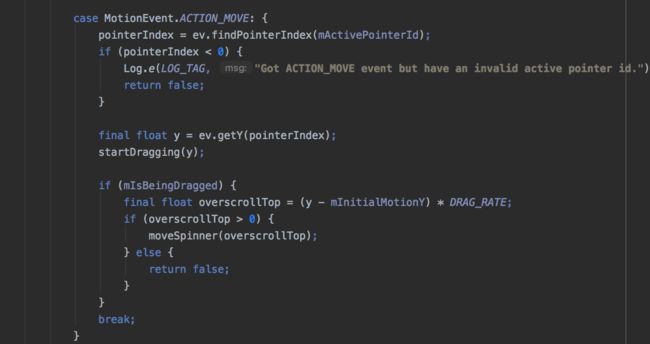
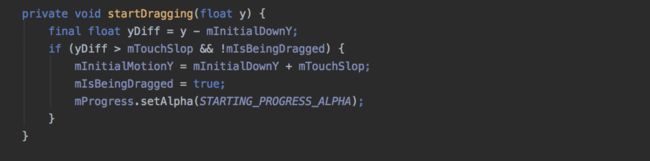
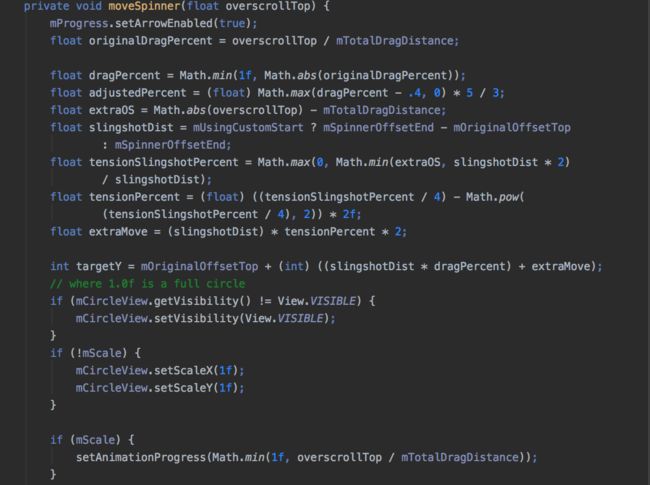
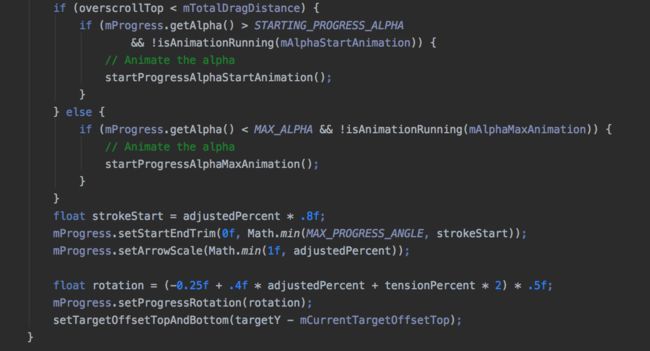
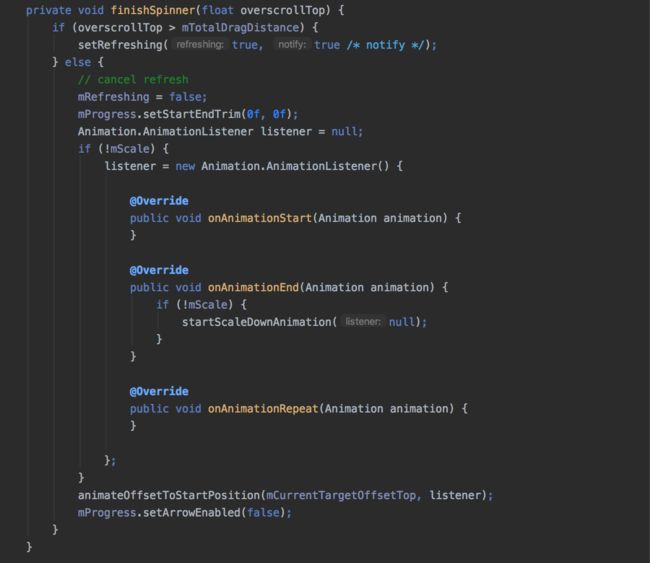
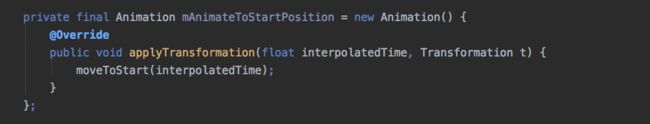
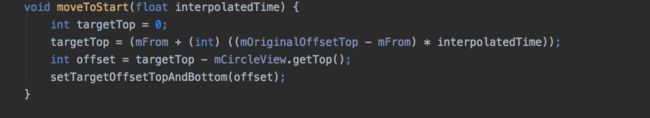
介绍`androidx.swiperefreshlayout:swiperefreshlayout:1.1.0`是Android中一个常用的组件,用于实现“下拉刷新”功能。这个组件主要用于在列表(如`RecyclerView`、`ListView`等)或其他可滚动视图上,实现用户通过下拉手势来触发内容刷新操作。1.添加依赖在项目的`build.gradle`文件中添加依赖:dependencies
- 简易Python:xlrd 和 openpyxl 库读取Excel单元格数据几种方式
PythonKaiser
pythonwindowsexcel
xlrd库是比较经典的一个库了,经典到vscode都没有代码提示,也没有高亮显示,堪称古典。xlrd也是很轻量的库,用起来不难。初步了解面向对象编码后,也可以尝试阅读源码学习代码组织方式。以下进入正题。首先当然是下载安装xlrd库了,然后import该库。在链式调用的各个函数中填入相应参数:文件路径和工作表序号(或名称),以上都是读取同一个单元格的数据,可以看出,几种读取方式的代码数量是一样的。而
- Spark-第三周
fightingD&W
Sparkspark大数据分布式
1.sparkcontext初始化源码分析Spark源码(7)-SparkContext初始化源码分析_太与旅spark源码-CSDN博客Spark源码学习(一):SparkContext初始化源码分析_sparkinitialize-CSDN博客2.任务调度源码分析job提交spark提交job运行流程_请详述spark核心执行流程,如何使用sparksubmit在客户端提交job后如何通过st
- Java基础——System系统类
风之彼端
Java学习java开发语言
System系统类(在职的人不去看)跟着源码学习,不看api,一般是给学习者看常用方法://学习数组的时候,自己写过数组拷贝的代码,工具类publicstaticnativevoidarraycopy(Objectsrc,intsrcPos(开始的索引),Objectdest,intdestPos(开始拷贝的数组索引位置),intlength(要拷贝多长));//查询当前系统时间System.cu
- Gin 框架源码学习(一) -- 服务启动前
gogin框架
官方简介GinisawebframeworkwritteninGo(Golang).Itfeaturesamartini-likeAPIwithperformancethatisupto40timesfasterthankstohttprouter.Ifyouneedperformanceandgoodproductivity,youwillloveGin.一些核心的结构*Enginegin实例结
- 121 Linux C++ 通讯架构实战 nginx源码学习目的,学习源码前期准备
hunandede
linux架构nginx
零nginx源码学习的目的把nginx中最要的,有用的,代码提取出来作为我们自己知识库的一部分,以备将来使用一,nginx源码在windows上也可以下载下来。我们下载下来,注意下载的是nginx的linux源码,只是我们存放在windows下。然后解压就好,winrar就可以解压二,nginx源码查看工具。visualstudiocode解压后,我们发现源码文件不少,用什么工具比较好呢?这里我们
- controller-manager学习三部曲之三:deployment的controller启动分析
程序员欣宸
client-gokubernetes实战kubernetesclient-go
欢迎访问我的GitHub这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos《controller-manager学习三部曲》完整链接通过脚本文件寻找程序入口源码学习deployment的controller启动分析本篇概览本文是《controller-manager学习三部曲》的终篇,前面咱们从启动到运行已经分析了controll
- 微服务学习-SpringCloud -Nacos (心跳机制及健康检查源码学习)
空白Q
微服务springcloud微服务学习
文章目录心跳机制与健康检查流程图心跳机制与健康检查总结详细源码说明当多个服务进行注册时,如何解决注册表并发冲突问题?心跳机制与健康检查流程图心跳机制与健康检查总结微服务在启动注册Nacos时,会创建一个定时任务,定时向服务端发生自己的心跳。发送到服务端后,服务端会更新此实例的心跳时间为当前时间。Nacos服务端在创建注册表时,会同时创建一个定时任务,定时检查服务心跳,如果服务超过15秒没有心跳,会
- Java并发包源码学习系列:阻塞队列实现之LinkedBlockingDeque源码解析
天乔巴夏丶
Java并发编程
文章目录LinkedBlockingDeque概述类图结构及重要字段linkFirstlinkLastunlinkFirstunlinkLastunlink总结参考阅读系列传送门:Java并发包源码学习系列:AbstractQueuedSynchronizerJava并发包源码学习系列:CLH同步队列及同步资源获取与释放Java并发包源码学习系列:AQS共享式与独占式获取与释放资源的区别Java并
- flinkcdc 3.0 源码学习之任务提交脚本flink-cdc.sh
Antgeek
flinkcdcflinkflinkcdc源码
大道至简,用简单的话来描述复杂的事,我是Antgeek,欢迎阅读.在flink3.0版本中,我们仅通过一个简单yaml文件就可以配置出一个复杂的数据同步任务,然后再来一句bashbin/flink-cdc.shmysql-to-doris.yaml就可以将任务提交,本文就是来探索一下这个shell脚本,主要是研究如何通过一个shell命令+yaml文件将任务提交,其他的功能会在之后的文章中解读大数
- 【2024】基于springboot的体育用品商城网站系统设计
千里码aicood
java体育用品商城健身器材销售健身用品商城springboot
简介:500+精品计算机源码学习欢迎点赞收藏⭐留言文末获取源码目录一、以下学习内容欢迎领取:二、文档资料截图:三想了解更多,请收藏、评论、留言:三、项目技术栈四、项目运行图五、留言查看完整资料背景:随着人们健康意识的提高和生活水平的提升,健身运动已经成为人们日常生活中不可或缺的一部分。健身器材的需求也随之增加,因此建立一个健身器材销售网站系统是非常必要的。目的:设计一个基于springboot的健
- 数据同步神器——DataX 的源码学习
云淡风轻~~
javajavadataX
数据同步——DataX一、使用DataXDataX可以支持基本所有常用数据库作为数据源。具体支持的数据源,可查:https://help.aliyun.com/document_detail/137670.html可以在github上看具体插件的源码和使用文档:https://github.com/alibaba/DataX强烈建议在仔细浏览官方使用文档对DataX有初步认识后,再看本文。如果是仅
- 长安链源码学习-- 交易池(三)
明神特烦恼
作者:明神特烦恼公众号:明神特烦恼交易池,一般称为mempool、txpool,用于缓存交易信息、为共识模块提供交易集输入。带着问题读代码:1)传入的交易请求结构是什么,交易池是否会补充参数?2)交易入池前检查有哪些?3)存储大量交易的数据结构是什么,是map还是链表?4)交易池支持的索引是什么,是否支持根据txid检索交易信息?还有哪些检索条件?5)提供给共识模块的交易集合如何选择?6)何时增加
- 说说在 Android 的 RecyclerView 中如何实现下拉刷新
deniro
1SwipeRefreshLayout修改布局文件,新增SwipeRefreshLayout:.........这里我们把RecyclerView放在SwipeRefreshLayout中。2处理刷新修改活动类:publicclassMainActivityextendsAppCompatActivity{privateSwipeRefreshLayoutsrl;@Overrideprotecte
- 从源码学习final的使用
舞者H
源码学习jdkjava
从源码学习final的使用final的作用final字面意思,意为最终的、不可变的。在Java中,final可以用来修饰类、方法和变量,可以分别起到不同的作用。final修饰类:表示该类不可以被继承;final修饰方法:表示该方法不能被子类重写;final修饰变量:表示该变量一旦被赋值后,其值不可被修改;上面的概念我们都很清楚,那具体到应用场景,有该如何使用呢?下面集合JDK的源码,看看final
- 从源码学习访问控制符使用
舞者H
源码学习数据安全学习java开发语言
从源码学习访问控制符使用Java中的访问控制符在Java中,有四个访问控制符:public、protected、default(默认或缺省,不使用关键字)和private。它们的访问范围如下:public:公共访问权限,具有最宽松的访问权限。可以被任何类访问,无论是否在同一个包中。protected:受保护的访问权限。可以在同一个包中的其他类中被访问,以及在不同包的子类中访问。但是,它不能被同一个
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include