Java的GUI代码编写
Java的GUI代码编写
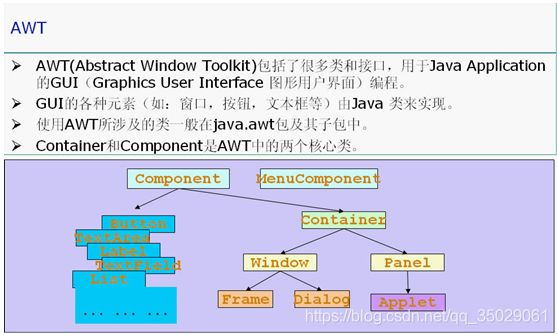
AWT
所有的可以显示出来的图形元素都称为Component,Component代表了所有的可见的图形元素,Component里面有一种比较特殊的图形元素叫Container,Container(容器)在图形界面里面是一种可以容纳其它Component元素的一种容器,Container本身也是一种Component的,Container里面也可以容纳别的Container。
Container里面又分为Window和Pannel,Window是可以独立显示出来的,平时我们看到的各种各样的应用程序的窗口都可以称为Window,Window作为一个应用程序窗口独立显示出来,Pannel也可以容纳其它的图形元素,但一般看不见Pannel,Pannel不能作为应用程序的独立窗口显示出来,Pannel要想显示出来就必须得把自己装入到Window里面才能显示出来。
Pannel应用比较典型的就是Applet(JAVA的页面小应用程序),现在基本上已经不用了,AJAX和JAVASCRIPT完全取代了它的应用。
Window本身又可以分为Frame和Dialog,Frame就是我们平时看到的一般的窗口,而Dialog则是那些需要用户进行了某些操作(如点击某个下拉菜单的项)才出现的对话框,这种对话框就是Dialog。
组件和容器(Component和Container)
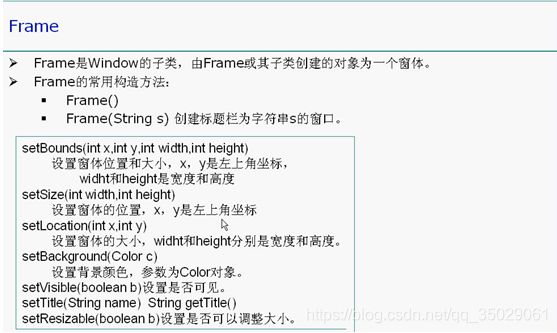
Frame
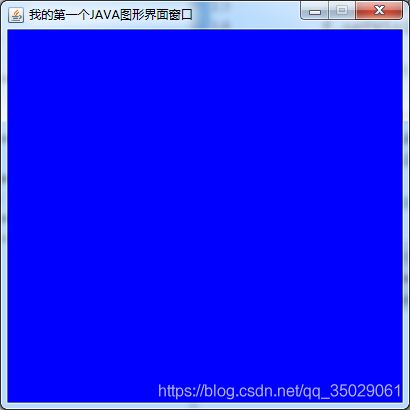
Frame范例:
package cn.javastudy.summary;
/**学习JAVA的GUI编程编写的第一个图形界面窗口*/
import java.awt.*;
public class TestFrame {
public static void main(String args[]) {
Frame f = new Frame("我的第一个JAVA图形界面窗口");
/*
* 这里只是在内存里面创建了一个窗口对象 还不能真正显示出来然我们看到
*/
f.setBackground(Color.blue);// 设置窗体的背景颜色
// blue是Color类里面的一个静态常量,可以使用“类名.静态常量名”来访问
f.setVisible(true);// 设置窗体是否可见
/*
* 要想看到在内存里面创建出来的窗口对象, 必须调用setVisble()方法,并且把参数true传入才能看得见窗体 如果传入的参数是false,那么窗体也是看不见的
*/
f.setSize(400, 400);// 设置窗体的初始大小
f.setLocation(200, 200);// 设置窗体出现时的位置,如果不设置则默认在左上角(0,0)位置显示
f.setResizable(false);
/*
* 设置窗体能否被改变大小,设置为false后表示不能改变窗体的显示大小 这里将窗体显示的大小设置为200X200,那么窗体的显示只能是这个大小了,不能再使用鼠标拖大或者缩小
*/
}
}运行结果如下:
package cn.javastudy.summary;
import java.awt.*;
public class TestMultiFrame{
public static void main(String args[]){
MyFrame f1 = new MyFrame(100,100,200,200,Color.BLUE);
MyFrame f2 = new MyFrame(300,100,200,200,Color.YELLOW);
MyFrame f3 = new MyFrame(100,300,200,200,Color.GREEN);
MyFrame f4 = new MyFrame(300,300,200,200,Color.MAGENTA);
}
}
/*自定义一个类MyFrame,并且从Frame类继承
这样MyFrame类就拥有了Frame类的一切属性和方法
并且MyFrame类还可以自定义属性和方法
因此使用从Frame类继承而来的自定义类来创建图形窗口比直接使用Frame类来创建图形窗口要灵活
所以一般使用从Frame类继承而来的自定义类创建图形窗口界面比较好,
不推荐直接使用Frame类来创建图形窗口界面
*/ class MyFrame extends Frame{
static int id = 0;
//定义一个静态成员变量id,用来记录创建出来的窗口的数目
MyFrame(int x,int y,int w,int h,Color color){
//自定义构成方法,在构造方法体内使用super调用父类Frame的构造方法
super("MyFrame"+(++id));
setBackground(color);
/*使用从父类Frame继承而来的方法设置窗体的相关属性*/
setLayout(null);
setBounds(x,y,w,h);
setVisible(true);
}
}运行结果:
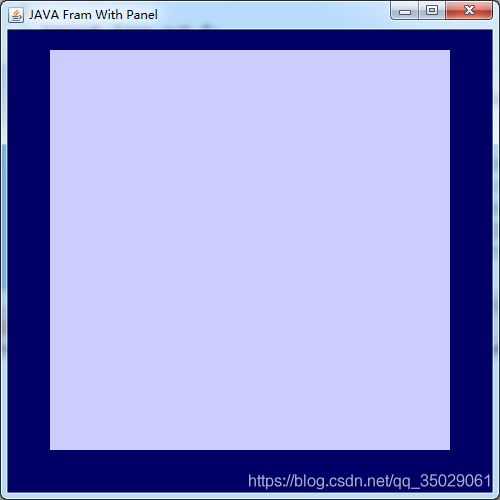
Panel
Panel范例:
package cn.javastudy.summary;
import java.awt.*;
public class TestPanel{
public static void main(String args[]){
Frame f = new Frame("JAVA Fram With Panel");
Panel p = new Panel(null);
f.setLayout(null);
f.setBounds(300,300,500,500);//这里设置的坐标(300,300)是相对于整个屏幕的
f.setBackground(new Color(0,0,102));//设置背景颜色时使用三基色(红,绿,蓝)的比例来调配背景色
p.setBounds(50,50,400,400);//这里设置的坐标(50,50)是相对于Frame窗体的
p.setBackground(new Color(204,204,255));
f.add(p);//把Panel容器装入到Frame容器中,使其能在Frame窗口中显示出来
f.setVisible(true);
}
}运行结果如下:
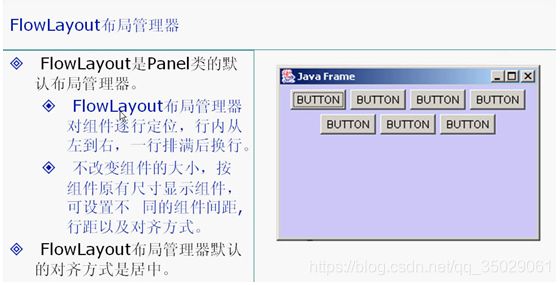
布局管理器
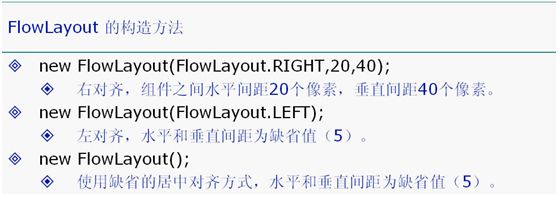
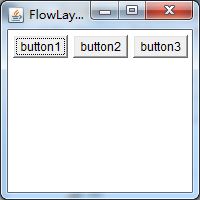
第一种布局管理器——FlowLayout
测试代码:
package cn.javastudy.summary;
import java.awt.*;
public class TestFlowLayout {
public static void main(String args[]) {
Frame f = new Frame("FlowLayout");
/*
* 使用Button类创建按钮 按钮类的其中一个构造方法:Button(String label) label为按钮显示的文本
*/
Button btn1 = new Button("button1");
Button btn2 = new Button("button2");
Button btn3 = new Button("button3");
/* setLayout方法的定义:public void setLayout(LayoutManager mgr) */
f.setLayout(new FlowLayout());// 使用流水(Flow)线般的布局
/* 使用了布局管理器FlowLayout,这里的布局采用默认的水平居中模式 */
// f.setLayout(new FlowLayout(FlowLayout.LEFT));
/* 这里在布局的时候使用了FlowLayout.LEFT常量,这样就将按钮设置为左对齐 */
// f.setLayout(new FlowLayout(FlowLayout.RIGHT));
/* 这里在布局的时候使用了FlowLayout.RIGHT常量,这样就将按钮设置为右对齐 */
f.add(btn1);// 把创建出来的按钮放置到Frame窗体中
f.add(btn2); // 这里并没有设置按钮的大小与位置
f.add(btn3); // 设置按钮的大小与位置都是由布局管理器来做的
f.setVisible(true);
f.setSize(200, 200);
}
}运行结果如下:
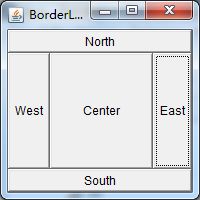
第二种布局管理器——BorderLayout
测试代码:
package cn.javastudy.summary;
import java.awt.*;
public class TestBorderLayout {
public static void main(String args[]) {
Frame f = new Frame("BorderLayout");
Button btnEast = new Button("East");
Button btnWest = new Button("West");
Button btnSouth = new Button("South");
Button btnNorth = new Button("North");
Button btnCenter = new Button("Center");
/*
* 把按钮放置到Frame窗体时按照东西南北中五个方向排列好 推荐使用这种方式去排列窗体元素,
* 这样容易检查出错误 因为这样写如果写错了编译器会提示出错
*/
f.add(btnEast, BorderLayout.EAST);
f.add(btnWest, BorderLayout.WEST);
f.add(btnSouth, BorderLayout.SOUTH);
f.add(btnNorth, BorderLayout.NORTH);
f.add(btnCenter, BorderLayout.CENTER);
/*
* 也可以使用这样的方式排列按钮 在把按钮放置到Frame窗体时使用方向定位的字符串指定按钮的放置位置
* 这种使用方向定位的字符串指定按钮的放置方式不推荐使用 一旦写错了方向字符串就不好检查出来
* 因为即使是写错了仍然可以编译通过
*/
/*
* f.add(btnEast,"East");
* f.add(btnWest,"West");
* f.add(btnSouth,"South");
* f.add(btnNorth,"North");
* f.add(btnCenter,"Center");
*/
f.setSize(200, 200);
f.setVisible(true);
}
}运行结果:
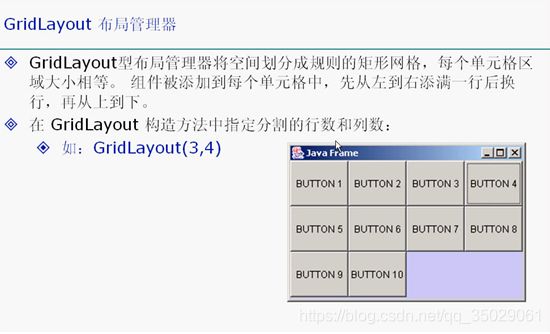
第三种布局管理器——GridLayout(表格布局管理器)
测试代码:
package cn.javastudy.summary;
import java.awt.*;
public class TestGridLayout {
public static void main(String args[]) {
Frame f = new Frame("GridLayout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("bnt6");
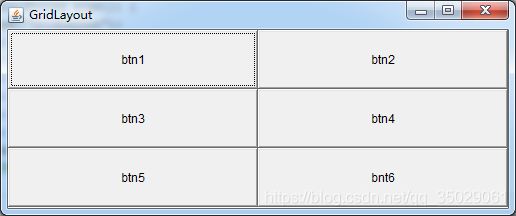
f.setLayout(new GridLayout(3, 2));
/* 把布局划分成3行2列的表格布局形式 */
f.add(btn1);
f.add(btn2);
f.add(btn3);
f.add(btn4);
f.add(btn5);
f.add(btn6);
f.pack();
f.setVisible(true);
}
}运行结果:
布局练习
这几种布局管理器可以设置在Frame里面,也可以设置在Panel里面,而Panel本身也可以加入到Frame里面,因此通过Frame与Panel的嵌套就可以实现比较复杂的布局
实现代码:
package cn.javastudy.summary;
import java.awt.*;
public class TestTenButtons{
public static void main(String args[]){
/*这里主要是对显示窗体进行设置*/
Frame f = new Frame("布局管理器的嵌套使用");
f.setLayout(new GridLayout(2,1));//把整个窗体分成2行1列的表格布局
f.setLocation(300,400);
f.setSize(400,300);
f.setVisible(true);
f.setBackground(new Color(204,204,255));
/*这里主要是对Panel进行布局的设置*/
Panel p1 = new Panel(new BorderLayout());
Panel p2 = new Panel(new GridLayout(2,1));//p2使用2行1列的表格布局
Panel p3 = new Panel(new BorderLayout());
Panel p4 = new Panel(new GridLayout(2,2));//p4使用2行2列的表格布局
/*这里主要是把按钮元素加入到Panel里面*/
p1.add(new Button("East(p1-东)"),BorderLayout.EAST);
p1.add(new Button("West(p1-西)"),BorderLayout.WEST);
p2.add(new Button("p2-Button1"));
p2.add(new Button("p2-Button2"));
/*p1里面嵌套p2,把p2里面的按钮作为p的中间部分装入到p1里面*/
p1.add(p2,BorderLayout.CENTER);//把p2作为元素加入到p1里面
p3.add(new Button("East(p3-东)"),BorderLayout.EAST);
p3.add(new Button("West(p3-西)"),BorderLayout.WEST);
for(int i=0;i<4;i++){
p4.add(new Button("p4-Button"+i));
}
/*p3里面嵌套p4,把p4里面的按钮作为p的中间部分装入到p3里面*/
p3.add(p4,BorderLayout.CENTER);
f.add(p1);//把Panel装入Frame里面,以便于在Frame窗体中显示出来
f.add(p3);
}
}运行结果:
布局管理器总结
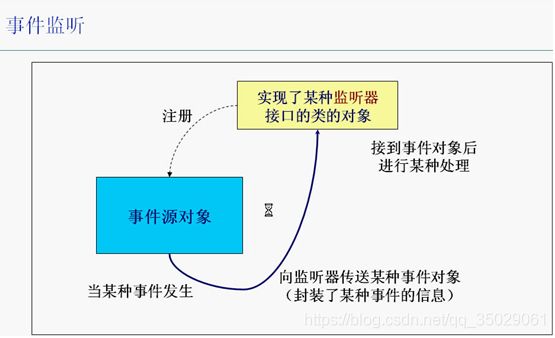
事件监听
测试代码一:
package cn.javastudy.summary;
import java.awt.*;
import java.awt.event.*;
public class TestActionEvent {
public static void main(String args[]) {
Frame f = new Frame("TestActionEvent");
Button btn = new Button("Press Me");
Monitor m = new Monitor();/* 创建一个监听对象 */
btn.addActionListener(m);
/*
* 把监听加入到按钮里面,监听按钮的动作, 当按钮触发打击事件时,就会返回一个监听对象e 然后就会自动执行actionPerformed方法
*/
f.add(btn, BorderLayout.CENTER);
f.pack();
addWindowClosingEvent(f);
/* 调用这个方法可以自动给Frame窗体里面的子图形元素一个合适的初始大小 */
f.setVisible(true);
}
/**
* 点击窗体上的关闭按钮关闭窗体
* @param f
*/
private static void addWindowClosingEvent(Frame f){
f.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent arg0) {
System.exit(0);
}
});
}
}
/*
* 自定义Monitor(监听)类实现事件监听接口ActionListener 一个类要想成为监听类,那么必须实现ActionListener接口
*/
class Monitor implements ActionListener {
/* 重写ActionListener接口里面的actionPerformed(ActionEvent e)方法 */
public void actionPerformed(ActionEvent e) {
System.out.println("A Button has been Pressed");
}
}测试代码二:
package cn.javastudy.summary;
import java.awt.*;
import java.awt.event.*;
public class TestActionEvent2{
public static void main(String args[]){
Frame f = new Frame("TestActionEvent");
Button btn1 = new Button("start");
Button btn2 = new Button("stop");
Monitor2 m2 = new Monitor2();//创建监听对象
btn1.addActionListener(m2);
/*一个监听对象同时监听两个按钮的动作*/
btn2.addActionListener(m2);
btn2.setActionCommand("GameOver");//设置btn2的执行单击命令后的返回信息
f.add(btn1,BorderLayout.NORTH);
f.add(btn2,BorderLayout.CENTER);
f.pack();
f.setVisible(true);
}
}
class Monitor2 implements ActionListener{
public void actionPerformed(ActionEvent e){
System.out.println("a button has been pressed,"+"the relative info is:\n"+e.getActionCommand());
/*使用返回的监听对象e调用getActionCommand()方法获取两个按钮执行单击命令后的返回信息
根据返回信息的不同区分开当前操作的是哪一个按钮,btn1没有使用setActionCommand()方法设置
则btn1返回的信息就是按钮上显示的文本*/
}
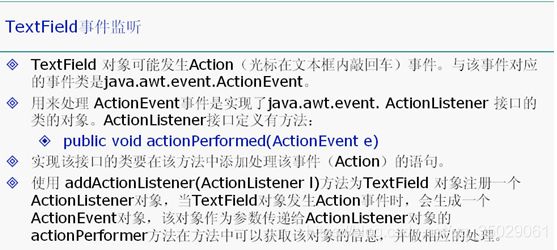
}TextField事件监听
测试代码:
package cn.javastudy.summary;
import java.awt.*;
import java.awt.event.*;
public class TestTextField {
public static void main(String args[]) {
new MyFrameTextField();
}
}
class MyFrameTextField extends Frame {
MyFrameTextField() {
TextField tf = new TextField();
add(tf);
tf.addActionListener(new Monitor3());
tf.setEchoChar('*');
/*
* 这个setEchoChar()方法是设置文本框输入时显示的字符,这里设置为*,
* 这样输入任何内容就都以*显示出来,不过打印出来时依然可以看到输入的内容
*/
setVisible(true);
pack();
}
}
class Monitor3 implements ActionListener {
/*
* 接口里面的所有方法都是public(公共的)
* 所以从API文档复制void actionPerformed(ActionEvent e)时 要在void前面加上public
*/
public void actionPerformed(ActionEvent e) {
/* 事件的相关信息都封装在了对象e里面,通过对象e的相关方法就可以获取事件的相关信息 */
TextField tf = (TextField) e.getSource();
/*
* getSource()方法是拿到事件源,注意:拿到这个事件源的时候,
* 是把它当作TextField的父类来对待
* getSource()方法的定义是:“public Object getSource()”返回值是一个Object对象,
* 所以要强制转换成TextField类型的对象
* 在一个类里面想访问另外一个类的事件源对象可以通过getSource()方法
*/
System.out.println(tf.getText());// tf.getText()是取得文本框里面的内容
tf.setText("");// 把文本框里面的内容清空
}
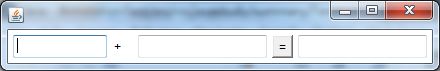
}使用TextField类实现简单的计算器
package cn.javastudy.summary;
import java.awt.*;
import java.awt.event.*;
public class TestMath {
public static void main(String args[]) {
new TFFrame();
}
}
/* 这里主要是完成计算器元素的布局 */
class TFFrame extends Frame {
TFFrame() {
/*
* 创建3个文本框,并指定其初始大小分别为10个字符和15个字符的大小 这里使用的是TextField类的另外一种构造方法 public TextField(int columns)
*/
TextField num1 = new TextField(10);
TextField num2 = new TextField(10);
TextField num3 = new TextField(15);
/* 创建等号按钮 */
Button btnEqual = new Button("=");
btnEqual.addActionListener(new MyMonitor(num1, num2, num3));
/* 给等号按钮加上监听,让点击按钮后有响应事件发生 */
Label lblPlus = new Label("+");
/* “+”是一个静态文本,所以使用Label类创建一个静态文本对象 */
setLayout(new FlowLayout());
/* 把Frame默认的BorderLayout布局改成FlowLayout布局 */
add(num1);
add(lblPlus);
add(num2);
add(btnEqual);
add(num3);
pack();
setVisible(true);
}
}
class MyMonitor implements ActionListener {
TextField num1, num2, num3;
/*
* 为了使对按钮的监听能够对文本框也起作用,
* 所以在自定义类MyMonitor里面定义三个TextField类型的对象 num1,num2,num3,
* 并且定义了MyMonitor类的一个构造方法 这个构造方法带有三个TextField类型的参数,
* 用于接收 从TFFrame类里面传递过来的三个TextField类型的参数
* 然后把接收到的三个TextField类型的参数赋值给在本类中声明的 三个TextField类型的参数num1,num2,num3 然后再在actionPerformed()方法里面处理num1,num2,num3
*/
public MyMonitor(TextField num1, TextField num2, TextField num3) {
this.num1 = num1;
this.num2 = num2;
this.num3 = num3;
}
public void actionPerformed(ActionEvent e) {
/* 事件的相关信息都封装在了对象e里面,通过对象e的相关方法就可以获取事件的相关信息 */
int n1 = Integer.parseInt(num1.getText());/* num1对象调用getText()方法取得自己显示的文本字符串 */
int n2 = Integer.parseInt(num2.getText());/* num2对象调用getText()方法取得自己显示的文本字符串 */
num3.setText("" + (n1 + n2));/* num3对象调用setText()方法设置自己的显示文本 */
num1.setText("");
/* 计算结束后清空num1,num2文本框里面的内容 */
num2.setText("");
// num3.setText(String.valueOf((n1+n2)));
/* 字符串与任意类型的数据使用“+”连接时得到的一定是字符串,
* 这里使用一个空字符串与int类型的数连接,这样就可以直接把(n1+n2)得到的int类型的数隐式地转换成字符串了,
* 这是一种把别的基础数据类型转换成字符串的一个小技巧。
* 也可以使用“String.valueOf((n1+n2))”把(n1+n2)的和转换成字符串
*/
}
}JAVA里面的经典用法:在一个类里面持有另外一个类的引用
package cn.javastudy.summary;
import java.awt.*;
import java.awt.event.*;
public class TestMath1 {
public static void main(String args[]) {
new TTMyFrame().launchFrame();
/* 创建出TTMyFrame对象后调用lauchFrame()方法把计算器窗体显示出来 */
}
}
/* 做好计算器的窗体界面 */
class TTMyFrame extends Frame {
/* 把设计计算器窗体的代码封装成一个方法 */
TextField num1, num2, num3;
public void launchFrame() {
num1 = new TextField(10);
num2 = new TextField(15);
num3 = new TextField(15);
Label lblPlus = new Label("+");
Button btnEqual = new Button("=");
btnEqual.addActionListener(new MyMonitorbtnEqual(this));
setLayout(new FlowLayout());
add(num1);
add(lblPlus);
add(num2);
add(btnEqual);
add(num3);
pack();
setVisible(true);
}
}
/*
* 这里通过取得TTMyFrame类的引用,然后使用这个引用去访问TTMyFrame类里面的成员变量
* 这种做法比上一种直接去访问TTMyFrame类里面的成员变量要好得多,
* 因为现在不需要知道 TTMyFrame类里面有哪些成员变量了,
* 现在要访问TTMyFrame类里面的成员变量,直接使用 TTMyFrame类对象的引用去访问即可,
* 这个TTMyFrame类的对象好比是一个大管家, 而我告诉大管家,我要访问TTMyFrame类里面的那些成员变量,
* 大管家的引用就会去帮我找,不再需要我自己去找了。
* 这种在一个类里面持有另一个类的引用的用法是一种非常典型的用法
* 使用获取到的引用就可以在一个类里面访问另一个类的所有成员了
*/
class MyMonitorbtnEqual implements ActionListener {
TTMyFrame ttmf = null;
public MyMonitorbtnEqual(TTMyFrame ttmf) {
this.ttmf = ttmf;
}
public void actionPerformed(ActionEvent e) {
int n1 = Integer.parseInt(ttmf.num1.getText());
int n2 = Integer.parseInt(ttmf.num2.getText());
ttmf.num3.setText("" + (n1 + n2));
ttmf.num1.setText("");
ttmf.num2.setText("");
}
}运行结果如下:
内部类
内部类的使用范例:
package cn.javastudy.summary;
import java.awt.*;
import java.awt.event.*;
public class TestMath3 {
public static void main(String args[]) {
new MyMathFrame().launchFrame();
}
}
class MyMathFrame extends Frame {
TextField num1, num2, num3;
public void launchFrame() {
num1 = new TextField(10);
num2 = new TextField(15);
num3 = new TextField(15);
Label lblPlus = new Label("+");
Button btnEqual = new Button("=");
btnEqual.addActionListener(new MyMonitor());
setLayout(new FlowLayout());
add(num1);
add(lblPlus);
add(num2);
add(btnEqual);
add(num3);
pack();
setVisible(true);
}
/*
* 这个MyMonitor类是内部类,它在MyFrame类里面定义 MyFrame类称为MyMonitor类的包装类
*/
/*
* 使用内部类的好处:
* 第一个巨大的好处就是可以畅通无阻地访问外部类(即内部类的包装类)的所有成员变量和方法
* 如这里的在MyFrame类(外部类)定义的三个成员变量num1,num2,num3,
* 在MyMonitor(内部类)里面就可以直接访问
* 这相当于在创建外部类对象时内部类对象默认就拥有了一个外部类对象的引用
*/
private class MyMonitor implements ActionListener {
public void actionPerformed(ActionEvent e) {
int n1 = Integer.parseInt(num1.getText());
int n2 = Integer.parseInt(num2.getText());
num3.setText("" + (n1 + n2));
num1.setText("");
num2.setText("");
}
}
}内部类带来的巨大好处是:
- 可以很方便地访问外部类定义的成员变量和方法
- 当某一个类不需要其他类访问的时候就把这个类声明为内部类。
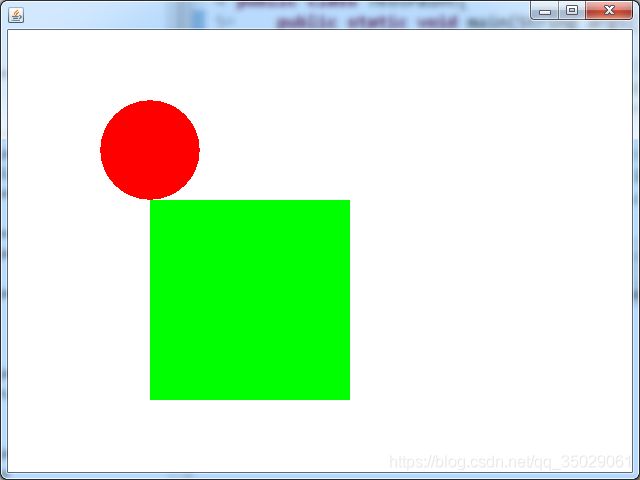
Graphics 类
测试代码:
package cn.javastudy.summary;
import java.awt.*;
public class TestPaint{
public static void main(String args[]){
new MyPaint().launchFrame();
/*在main()方法里面并没有显示调用paint(Graphics g)方法
可是当创建出Frame窗体后却可以看到Frame窗体上画出了
圆和矩形,这是因为paint()方法是一个比较特殊的方法
在创建Frame窗体时会自动隐式调用 当我们把Frame窗体最小化又再次打开时,又会再次调用
paint()方法重新把圆和矩形在Frame窗体上画出来
即每次需要重画Frame窗体的时候就会自动调用paint()方法*/
}
}
class MyPaint extends Frame{
public void launchFrame(){
setBounds(200,200,640,480);
setVisible(true);
}
public void paint(Graphics g){
/*paint(Graphics g)方法有一个Graphics类型的参数g
我们可以把这个g当作是一个画家,这个画家手里拿着一只画笔
我们通过设置画笔的颜色与形状来画出我们想要的各种各样的图像*/
/*设置画笔的颜色*/
g.setColor(Color.red);
g.fillOval(100,100,100,100);/*画一个实心椭圆*/
g.setColor(Color.green);
g.fillRect(150,200,200,200);/*画一个实心矩形*/
/*这下面的两行代码是为了写程序的良好编程习惯而写的
前面设置了画笔的颜色,现在就应该把画笔的初始颜色恢复过来
就相当于是画家用完画笔之后把画笔上的颜色清理掉一样*/
Color c = g.getColor();
g.setColor(c);
}
}运行结果:
鼠标事件适配器
测试代码:
package cn.galc.test;
import java.awt.*;
import java.awt.event.*;
import java.util.*;
public class MyMouseAdapter{
public static void main(String args[]) {
new MyFrame("drawing...");
}
}
class MyFrame extends Frame {
ArrayList points = null;
MyFrame(String s) {
super(s);
points = new ArrayList();
setLayout(null);
setBounds(300,300,400,300);
this.setBackground(new Color(204,204,255));
setVisible(true);
this.addMouseListener(new Monitor());
}
public void paint(Graphics g) {
Iterator i = points.iterator();
while(i.hasNext()){
Point p = (Point)i.next();
g.setColor(Color.BLUE);
g.fillOval(p.x,p.y,10,10);
}
}
public void addPoint(Point p){
points.add(p);
}
}
class Monitor extends MouseAdapter {
public void mousePressed(MouseEvent e) {
MyFrame f = (MyFrame)e.getSource();
f.addPoint(new Point(e.getX(),e.getY()));
f.repaint();
}
}
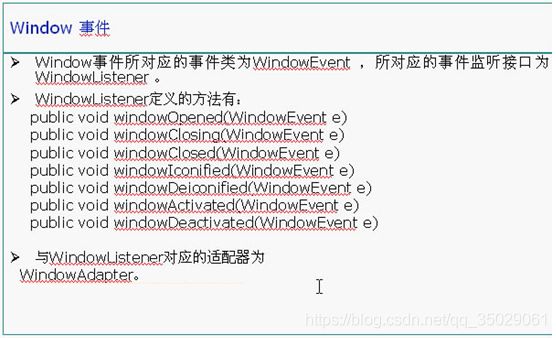
window事件
测试代码:
package cn.galc.test;
import java.awt.*;
import java.awt.event.*;
public class TestWindowClose{
public static void main(String args[]){
new WindowFrame("关闭WindowFrame");
}
}
class WindowFrame extends Frame{
public WindowFrame(String s){
super(s);
setBounds(200,200,400,300);
setLayout(null);
setBackground(new Color(204,204,255));
setVisible(true);
this.addWindowListener(new WindowMonitor());
/*监听本窗体的动作,把所有的动作信息封装成一个对象传递到监听类里面*/
this.addWindowListener(
/*在一个方法里面定义一个类,这个类称为局部类,也叫匿名的内部类,
这里的{……代码……}里面的代码很像一个类的类体,只不过这个类没有名字,所以叫匿名类
在这里是把这个匿名类当成WindowAdapter类来使用,语法上这样写的本质意义是相当于这个匿名类
从WindowAdapter类继承,现在new了一个匿名类的对象出来然后把这个对象当成WindowAdapter来使用
这个匿名类出了()就没有人认识了*/
new WindowAdapter(){
public void windowClosing(WindowEvent e){
setVisible(false);
System.exit(-1);
}
}
);
}
/*这里也是将监听类定义为内部类*/
class WindowMonitor extends WindowAdapter{
/*WindowAdapter(Window适配器)类实现了WindowListener监听接口
重写了WindowListener接口里面的所有方法
如果直接使用自定义WindowMonitor类直接去
实现WindowListener接口,那么就得要重写WindowListener接口
里面的所有方法,但现在只需要用到这些方法里面的其中一个方法
所以采用继承实现WindowListener监听接口的一个子类
并重写这个子类里面需要用到的那个方法即可
这种做法比直接实现WindowListener监听接口要重写很多个用不到的方法要简洁方便得多*/
/*重写需要用到的windowClosing(WindowEvent e)方法*/
public void windowClosing(WindowEvent e){
setVisible(false);/*将窗体设置为不显示,即可实现窗体关闭*/
System.exit(0);/*正常退出*/
}
}
}
键盘响应事件——KeyEvent
测试代码:
package cn.galc.test;
import java.awt.*;
import java.awt.event.*;
public class TestKeyEvent{
public static void main(String args[]){
new KeyFrame("键盘响应事件");
}
}
class KeyFrame extends Frame{
public KeyFrame(String s){
super(s);
setBounds(200,200,400,300);
setLayout(null);
setVisible(true);
addKeyListener(new KeyMonitor());
}
/*把自定义的键盘的监听类定义为内部类
这个监听类从键盘适配器KeyAdapter类继承
从KeyAdapter类继承也是为了可以简洁方便
只需要重写需要用到的方法即可,这种做法比
直接实现KeyListener接口要简单方便,如果
直接实现KeyListener接口就要把KeyListener
接口里面的所有方法重写一遍,但真正用到的
只有一个方法,这样重写其他的方法但又用不到
难免会做无用功*/
class KeyMonitor extends KeyAdapter{
public void keyPressed(KeyEvent e){
int keycode = e.getKeyCode();
/*使用getKeyCode()方法获取按键的虚拟码*/
/*如果获取到的键的虚拟码等于up键的虚拟码
则表示当前按下的键是up键
KeyEvent.VK_UP表示取得up键的虚拟码
键盘中的每一个键都对应有一个虚拟码
这些虚拟码在KeyEvent类里面都被定义为静态常量
所以可以使用“类名.静态常量名”的形式访问得到这些静态常量*/
if(keycode == KeyEvent.VK_UP){
System.out.println("你按的是up键");
}
}
}
}
/*键盘的处理事件是这样的:每一个键都对应着一个虚拟的码,
当按下某一个键时,系统就会去找这个键对应的虚拟的码,以此来确定当前按下的是那个键
*/