- 【大模型应用开发 动手做AI Agent】第一轮行动:工具执行搜索
AI大模型应用之禅
计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
【大模型应用开发动手做AIAgent】第一轮行动:工具执行搜索作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着人工智能技术的飞速发展,大模型应用开发已经成为当下热门的研究方向。AIAgent作为人工智能领域的一个重要分支,旨在模拟人类智能行为,实现智能决策和自主行动。在AIAgent的构建过程中,工具执行搜索是至关重要
- 深入理解AOP(面向切面编程)及其应用
自身就是太阳
java开发语言spring
目录AOP的核心概念AOP的实现方式1.定义DAO接口和实现类2.定义通知类3.开启AOP注解驱动切入点表达式通配符的使用:AOP通知类型案例分析:测量业务层接口的执行效率结论概述:AOP(Aspect-OrientedProgramming,面向切面编程)是一种编程范式,主要用于将共性功能从具体的业务逻辑中分离出来,实现松耦合的代码设计。其作用是在不修改原始代码的情况下,对现有方法进行增强,广泛
- FPGA器件在线配置方法概述
fpga和matlab
FPGA其他fpga开发FPGA在线配置
目录1.配置电路结构和原理2.ICR控制电路软件3.几种常见的FPGA在线配置方法3.1动态部分重配置(PartialReconfiguration,PR)3.2在系统编程(In-SystemProgramming,ISP)3.3多比特流配置(Multi-BitstreamConfiguration)3.4远程更新与配置3.5使用OpenCL或HLS工具FPGA(Field-Programmabl
- ABC270 TOYOTA MOTOR CORPORATION Programming Contest 2022(AtCoder Beginner Contest 270) 题解
chenha0cui
atcdoerc++开发语言算法acm竞赛
A-1-2-4Test题意:有三道题,分值分别为1,2,4,A做出了若干分的题目,B做出了若干分的题目,求他们总共做出了多少分的题目。分析:可以发现有几种关系:解答:couty有:z>y,无法到达zy){puts("-1");}else{printf("%d\n",abs(z)+abs(x-z));}}C-Simplepath题意:有N个节点&#
- SpringBoot—集成AOP详解(面向切面编程Aspect)
Hughman
AOP介绍AOP概述 AOP是Aspect-OrientedProgramming,即为面向(切面)方面编程。在维基百科中的解释:Aspect是一种新的模块化机制,用来描述分散在对象、类或函数中的横切关注点。从关注点中分离出横切关注点是面向切面的程序设计核心概念。分离关注点使得解决特定领域问题的代码从业务逻辑中独立出来,业务逻辑代码不需要再包含针对特定领域问题代码的调用,比如一些公用模块的日志、
- 一切皆是映射:AI的去中心化:区块链技术的融合
AI大模型应用之禅
计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
一切皆是映射:AI的去中心化:区块链技术的融合作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming关键词:AI,区块链,去中心化,智能合约,共识机制,数据安全,隐私保护,分布式账本技术,机器学习,数据隐私1.背景介绍1.1问题的由来随着人工智能(AI)技术的快速发展,其在各个领域的应用越来越广泛,从自动驾驶、智能医疗到金融服务,AI正在改变着我们的生活。
- transformer架构(Transformer Architecture)原理与代码实战案例讲解
AI架构设计之禅
大数据AI人工智能Python入门实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
transformer架构(TransformerArchitecture)原理与代码实战案例讲解关键词:Transformer,自注意力机制,编码器-解码器,预训练,微调,NLP,机器翻译作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来自然语言处理(NLP)领域的发展经历了从规则驱动到统计驱动再到深度学习驱动的三个阶段。
- 【C++】OOP面向对象思想
小wanga
C++c++
面向对象编程(Object-OrientedProgramming,OOP)是一种编程范式,它将现实世界中的实体抽象为对象,通过对象之间的交互来设计软件系统。OOP的核心思想包括以下几个方面:封装(Encapsulation):封装是将数据(属性)和操作这些数据的方法(行为)捆绑在一起的过程。它隐藏了对象的内部状态和复杂性,只暴露出必要的接口供外部访问。抽象(Abstraction):抽象是简化复
- python数学建模--非线性规划
diudiu_aaa
数学建模python算法
1.从线性规划到非线性规划本系列的开篇我们介绍了线性规划(LinearProgramming)并延伸到整数规划、0-1规划,以及相对复杂的固定费用问题、选址问题。这些问题的共同特点是,目标函数与约束条件都是线性函数。如果目标函数或约束条件中包含非线性函数,则是非线性规划。通常,非线性问题都比线性问题复杂得多,困难得多,非线性规划也是这样。非线性规划没有统一的通用方法、算法来解决,各种方法都有特定的
- Python中类(class)的使用方法
环能jvav大师
python开发语言
在Python中,面向对象编程(Object-OrientedProgramming,简称OOP)是一种编程范式或编程风格,它使用“对象”来设计应用程序和程序。面向对象的主要概念包括类、对象、继承、封装和多态,这里主要介绍下Python中关于类(Class)的操作。在Python中,类是创建对象的蓝图或模板,类定义了对象的属性和方法,对象是类的实例。这里使用了埃里克.马瑟斯著的《Python编程:
- 大语言模型应用指南:长期记忆
AI大模型应用之禅
计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型应用指南:长期记忆作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着人工智能领域的快速发展,大语言模型因其强大的语言生成和理解能力而受到广泛关注。然而,现有的大语言模型通常具有短期记忆特性,即在生成文本时,仅依赖于输入序列的上下文信息,缺乏对过去输入或历史对话上下文的记忆能力。这限制了模型在需要考虑长期历史信息
- AbMole|精准肿瘤识别:通过变构纳米感应圈实现亲和力编程
AbMole
生物科研学习笔记试剂
近年来,精准医疗的发展对肿瘤的早期诊断和靶向治疗提出了更高要求。然而,传统肿瘤识别探针在实现“靶向肿瘤、避开正常组织”方面仍面临诸多挑战。为了克服这一难题,研究者们不断探索新的识别策略,其中基于肿瘤微环境(TME)响应的纳米材料展现出巨大潜力。来自湖南大学化学化工学院分子科学与生物医学实验室的LiliAi,QianqianZuo,YoushanLi等多名研究人员发表了题为《ProgrammingA
- api 的架构 api技术开发以及调用流程
专注API从业者
经验分享电商平台API接口架构开发语言数据库数据挖掘
API是应用程序编程接口(ApplicationProgrammingInterface)的缩写,能够起到两个软件组件之间的连接器或中介的作用。此类接口往往通过一组明确的协议,来表示各种原始的请求和响应。API文档可以向开发人员展示请求和响应是如何形成的。简单而言,API能够允许两个应用程序彼此之间实现通信。无论我们在手机上查看天气,还是使用微信,或者在Facebook等应用上收发消息,都会频繁地
- 第一章 认识Mybatis的核心组件
qq_38911531
1、可以从http://www.softpedia.com/get/Programming/Other-Programming-Files/MyBatis.shtml下载mybatis的jar包。2、mybatis的核心组件mybatis是由4个部分构成,sqlsessionFactoryBuilder(构造器),他会根据配置或代码来生成sqlSessionFactory,采用的是分布构建的Bui
- julia 编程语言_Julia(Julia)编程语言入门
weixin_26714375
pythonjava人工智能
julia编程语言Abird’seyeviewofJuliaasaProgramminglanguage,it’scapabilitiesandshortcomings鸟瞰Julia作为一种编程语言,它的功能和缺点“Julia”,whichgotthelimelightintherecentyearsisconsideredastheProgrammingLanguageofthefuture.A
- C语言-------实现贪吃蛇小游戏
夜晚中的人海
c语言数据结构
目录一、预备知识1.1Win32API介绍Windows这个多作业系统除了协调应用程序的执行、分配内存、管理资源之外,它同时也是一个很大的服务中心,调用这个服务中心的各种服务(每一种服务就是一个函数),可以帮应用程序达到开启视窗、描绘图形、使用周边设备等目的,由于这些函数服务的对象是应用程序(Application),所以便称之为ApplicationProgrammingInterface,简称
- IT 行业中常见的专业名称及其含义
盖盖衍上_染染熊
软技能IT
API(ApplicationProgrammingInterface)API是应用程序编程接口,定义了不同软件系统之间如何互相通信的规则和方式。开发人员使用API将应用程序与外部服务集成,进行数据交换或调用外部功能。IDE(IntegratedDevelopmentEnvironment)集成开发环境,IDE是用于开发软件的工具包,提供代码编辑、调试、构建和版本控制等功能的集成环境。常见的IDE
- 掌握嵌入式Linux编程 - 第三版
秋玥多
掌握嵌入式Linux编程-第三版Mastering-Embedded-Linux-Programming-Third-EditionMasteringEmbeddedLinuxProgrammingThirdEdition,publishedbyPackt项目地址:https://gitcode.com/gh_mirrors/ma/Mastering-Embedded-Linux-Programm
- 5、IDEA MAVEN 项目StartUp
俊果果
一、Maven1、下载点击连接跳转到下载页面image.png下载时不要挂代理,会无法连接2、仓库地址点此链接跳转到MavenRepository3、配置解压下载的zip到文件夹Z:\ProgrammingTools\apache-maven-3.6.0配置环境变量MAVEN_HOMEimage.pngPath环境变量新增mavenbin目录image.png命令行输入mvn-v,以下输出说明配置
- 19.3-装饰器习题cache和命令分发器实现
BeautifulSoulpy
当你处于低潮期的时候,好好想想,就算现在攒不到钱,攒点知识,交情,经验,最不济攒点教训也行!装饰器一定要多加练习,装饰器是越练越熟练;后面很多框架一装饰就能用了,经常见到的各种类型的装饰器都要练一遍;本章总结:无参、有参、缓存装饰器、通用装饰器、1.40;装饰器是AOP面向对象编程AspectOrientedProgramming思想的体现;想装饰器return是什么很重要,装饰器装饰器(Deco
- TypeError: strip_name() got an unexpected keyword argument ‘many‘问题的解决
阿智智
Pythonpythonwindows开发语言
引言在读一本书《LearnPythonProgramming》1的第8章,按照书中的讲解先后安装了marshmallow和pytest第三方库,j进而按照书中的代码结构和代码在ch08文件夹下运行pytesttests,出现如下错误:ch08中的api.py的代码为:#ch08/api.py'''Thisprogramneeds:pipinstallmarshmallow;pipinstallpy
- 2023 China Collegiate Programming Contest (CCPC) Guilin (VP桂林 & 补题)
farawaytravelerchy
ACM-ICPC训练补题CCPCICPC算法
2023ChinaCollegiateProgrammingContest(CCPC)Guilin(VP桂林&补题)文章目录2023ChinaCollegiateProgrammingContest(CCPC)Guilin(VP桂林&补题)写在前面G.HardBracketsProblem(签到题)M.FlippingCards(第二个签到题)K.RandiasPermutationTask(半个
- leetcode第53题python版最大子数组和动态规划法
ICPunk
算法动态规划leetcode算法
classSolution:"""53.最大子数组和给你一个整数数组nums,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。子数组是数组中的一个连续部分"""defmaxSubArray(self,nums:List[int])->int:#思路:动态规划(dynamicprogramming
- Time-LLM 开源项目使用教程
袁菲李
Time-LLM开源项目使用教程Time-LLM[ICLR2024]Officialimplementationof"Time-LLM:TimeSeriesForecastingbyReprogrammingLargeLanguageModels"项目地址:https://gitcode.com/gh_mirrors/ti/Time-LLM项目介绍Time-LLM是一个用于时间序列预测的框架,通过
- 探索未来时间管理新方式:Time-LLM
班歆韦Divine
探索未来时间管理新方式:Time-LLMTime-LLM[ICLR2024]Officialimplementationof"Time-LLM:TimeSeriesForecastingbyReprogrammingLargeLanguageModels"项目地址:https://gitcode.com/gh_mirrors/ti/Time-LLM项目简介Time-LLM是一个创新的时间管理和任务
- Spring—AOP
hitmengfanchao
云计算与软件服务#Spring框架springjava后端云计算
目录1.AOP中的基本概念2.Spring中建立AOP应用的步骤2.1.添加依赖2.2.启用AspectJ注解支持2.3.定义切面2.4.定义切点2.5.定义通知方法2.6.编写业务类2.7.运行应用并测试3.@within注解4.AOP的优点面向方面编程(Aspect-OrientedProgramming,简称AOP)是一种编程范式,旨在通过分离横切关注点(cross-cuttingconce
- 动态规划算法:
我不会JAVA!
算法动态规划
动态规划算法简介动态规划(DynamicProgramming,DP)是一种将复杂问题分解为更简单的子问题来求解的算法思想。它通过保存中间子问题的解,避免了重复计算,从而大大提高了解决问题的效率。动态规划通常用于求解最优化问题,比如最短路径、最大收益等。动态规划解题步骤确定状态:明确在问题的某一步中,需要存储什么信息来描述子问题的解。状态转移方程:找出如何通过前一步的状态来得到当前状态,即如何递推
- 20 元编程
奇点创客
值元编程(ValueMetaprogramming)常量表达式最初只能用enum来声明templatestructFac{enum{value=N*Fac::value};};template{enum{value=1};};static_assert(Fac::value==120);C++98允许在类内部初始化staticint常量templatestructFac{staticconstin
- Spring核心功能——AOP(面向切面编程)
200不是二百
Springspringjava数据库
目录AOP1介绍2AOP术语3应用场景4演示AOP1介绍Spring中另外一个核心功能,AOPAOP(AspectOrientedProgramming),即面向切面编程.OOP(ObjectOrientedProgramming),即面向对象编程.AOP面向切面编程,利用一种称为"横切"的技术,剖开封装的对象内部,并将那些影响了多个类的公共行为抽取出封装到一个可重用模块),并将其命名为"Aspe
- AOP面向切面编程
科马
javaspringjava后端
AOP面向切面编程如何理解面向切面编程举例理解:核心概念:SpringAOP两种配置风格基于注解的`@AspectJ`风格基于XML的Schema风格代理机制JDK动态代理CGLIB代理编程方式创建代理配置AspectJ加载时织入如何理解面向切面编程面向切面编程(Aspect-OrientedProgramming,简称AOP)是一种编程范式,它允许开发者将横切关注点(如日志记录、事务管理等)与业
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本
 namespace
TicTacToe
{
namespace
TicTacToe
{ public class PlayerMove {
public class PlayerMove { private string playerName;
private string playerName; public string PlayerName {
public string PlayerName { get { return playerName; }
get { return playerName; } set { playerName = value; }
set { playerName = value; } }
}
 private int moveNumber;
private int moveNumber; public int MoveNumber {
public int MoveNumber { get { return moveNumber; }
get { return moveNumber; } set { moveNumber = value; }
set { moveNumber = value; } }
}
 public PlayerMove(string playerName, int moveNumber) {
public PlayerMove(string playerName, int moveNumber) { this.playerName = playerName;
this.playerName = playerName; this.moveNumber = moveNumber;
this.moveNumber = moveNumber; }
} }
} }
}
 namespace
TicTacToe
{
namespace
TicTacToe
{ public partial class Window1 : Window {
public partial class Window1 : Window {

 int moveNumber;
int moveNumber;
 void NewGame( ) {
void NewGame( ) {

 this.moveNumber = 0;
this.moveNumber = 0; }
}
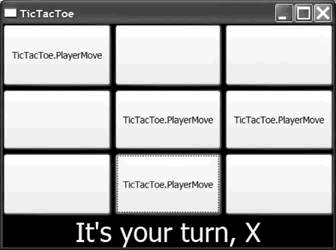
 void cell_Click(object sender, RoutedEventArgs e) {
void cell_Click(object sender, RoutedEventArgs e) {

 // Set button content
// Set button content //button.Content = this.CurrentPlayer;
//button.Content = this.CurrentPlayer; button.Content =
button.Content = new PlayerMove(this.CurrentPlayer, ++this.moveNumber);
new PlayerMove(this.CurrentPlayer, ++this.moveNumber);

 }
}

 }
} }
}

 <?
Mapping XmlNamespace="l" ClrNamespace="TicTacToe"
?>
<?
Mapping XmlNamespace="l" ClrNamespace="TicTacToe"
?>
 <
Window
<
Window
 xmlns:local
="local"
>
xmlns:local
="local"
>
 <
Window.Resources
>
<
Window.Resources
>
 <
DataTemplate
DataType
="
{x:Type local:PlayerMove}
"
>
<
DataTemplate
DataType
="
{x:Type local:PlayerMove}
"
>
 <
Grid
>
<
Grid
>
 <
TextBlock
<
TextBlock TextContent
="
{Binding Path=PlayerName}
"
TextContent
="
{Binding Path=PlayerName}
"
 FontSize
="32"
FontSize
="32"
 FontWeight
="Bold"
FontWeight
="Bold"
 VerticalAlignment
="Center"
VerticalAlignment
="Center"
 HorizontalAlignment
="Center"
/>
HorizontalAlignment
="Center"
/>
 <
TextBlock
<
TextBlock TextContent
="
{Binding Path=MoveNumber}
"
TextContent
="
{Binding Path=MoveNumber}
"
 FontSize
="16"
FontSize
="16"
 FontStyle
="Italic"
FontStyle
="Italic"
 VerticalAlignment
="Bottom"
VerticalAlignment
="Bottom"
 HorizontalAlignment
="Right"
/>
HorizontalAlignment
="Right"
/>
 </
Grid
>
</
Grid
>
 </
DataTemplate
>
</
DataTemplate
>


 </
Window.Resources
>
</
Window.Resources
>


 </
Window
>
</
Window
>
 <
Window.Resources
>
<
Window.Resources
>
 <
Style
x:Key
="CellTextStyle"
TargetType
="
{x:Type TextBlock}
"
>
<
Style
x:Key
="CellTextStyle"
TargetType
="
{x:Type TextBlock}
"
>
 <
Setter
Property
="FontSize"
Value
="32"
/>
<
Setter
Property
="FontSize"
Value
="32"
/>
 <
Setter
Property
="FontWeight"
Value
="Bold"
/>
<
Setter
Property
="FontWeight"
Value
="Bold"
/>
 <
Setter
Property
="VerticalAlignment"
Value
="Center"
/>
<
Setter
Property
="VerticalAlignment"
Value
="Center"
/>
 <
Setter
Property
="HorizontalAlignment"
Value
="Center"
/>
<
Setter
Property
="HorizontalAlignment"
Value
="Center"
/>
 </
Style
>
</
Style
>
 <
Style
x:Key
="MoveNumberStyle"
TargetType
="
{x:Type TextBlock}
"
>
<
Style
x:Key
="MoveNumberStyle"
TargetType
="
{x:Type TextBlock}
"
>
 <
Setter
Property
="FontSize"
Value
="16"
/>
<
Setter
Property
="FontSize"
Value
="16"
/>
 <
Setter
Property
="FontStyle"
Value
="Italic"
/>
<
Setter
Property
="FontStyle"
Value
="Italic"
/>
 <
Setter
Property
="VerticalAlignment"
Value
="Bottom"
/>
<
Setter
Property
="VerticalAlignment"
Value
="Bottom"
/>
 <
Setter
Property
="HorizontalAlignment"
Value
="Right"
/>
<
Setter
Property
="HorizontalAlignment"
Value
="Right"
/>
 </
Style
>
</
Style
>
 <
DataTemplate
DataType
="
{x:Type l:PlayerMove}
"
>
<
DataTemplate
DataType
="
{x:Type l:PlayerMove}
"
>
 <
Grid
>
<
Grid
>
 <
TextBlock
<
TextBlock TextContent
="
{Binding Path=PlayerName}
"
TextContent
="
{Binding Path=PlayerName}
"
 Style
="
{StaticResource CellTextStyle}
"
/>
Style
="
{StaticResource CellTextStyle}
"
/>
 <
TextBlock
<
TextBlock TextContent
="
{Binding Path=MoveNumber}
"
TextContent
="
{Binding Path=MoveNumber}
"
 Style
="
{StaticResource MoveNumberStyle}
"
/>
Style
="
{StaticResource MoveNumberStyle}
"
/>
 </
Grid
>
</
Grid
>
 </
DataTemplate
>
</
DataTemplate
>
 </
Window.Resources
>
</
Window.Resources
>


