Vue 学习笔记(一)
Vue 学习笔记(一)
文章目录
- Vue 学习笔记(一)
- 一、Vue 概述
- 二、 搭建Vue环境
- 三、Vue 知识详解
-
- 1. hello 小案例
- 2. Vue 模板语法
-
- 1. 插值语法
- 2. 指令语法
- 3. 数据绑定
- 3. data 与 el
- 4. MVVM 模型
- 5. 数据代理
- 6. 事件处理
-
- 1. 事件的基本使用:
- 2. 事件修饰符
- 3. 键盘事件
- 4. 鼠标事件
- 7. 计算属性(computed)
- 8. 监视属性(watch)
- 9. 绑定样式
- 10. 条件渲染
- 11. 列表渲染
-
- 1. 基本原理
- 2. key的原理
- 3. 列表过滤
- 4. 列表排序
- 5. 更新时的一个问题
- 6. Vue监测数据改变的原理_对象
- 7. 模拟一个数据监测
- 8. Vue.set的使用
- 9. Vue监测数据改变的原理_数组
- 10. 总结Vue数据监测
一、Vue 概述
Vue 官网
Vue 一套用于构建用户界面的渐进式JavaScrip 框架。Vue 可以自底向上逐层的应用
- 简单应用:只需一个轻量小巧的核心库。
- 复杂应用:可以引入各式各样的 Vue 插件。
Vue 的特点:
-
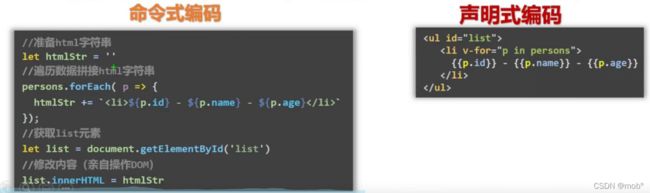
采用组件化模式,提高代码的复用率,且让代码更好维护。(如下图:三个模块类似三个组件,我们修改只需在对应的组件里修改Html或JS文件即可)

-
使用虚拟DOM + 优秀的Diff 算法,尽量复用 DOM 节点。
二、 搭建Vue环境
下载Vue
Vue分为开发版本(比较大的,会有很多警告和调试模式)和min版本的(体积小,适合用于生产环境的)。

下载Vue开发者工具(便于调试Vue):它是浏览器的扩展程序

浏览器安装程序后:


三、Vue 知识详解
1. hello 小案例
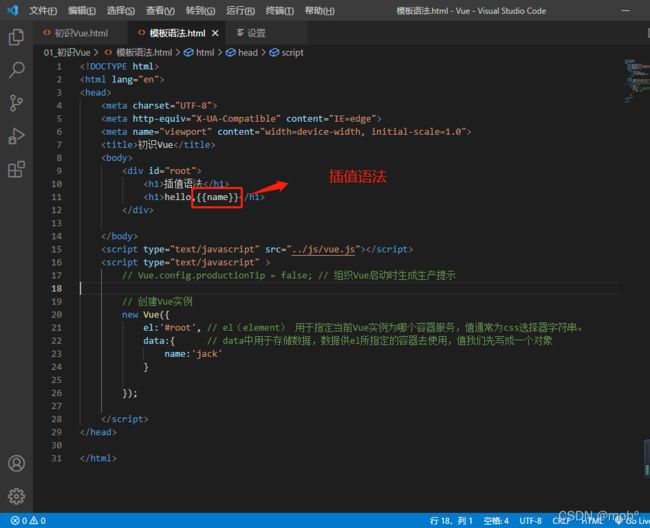
初识Vue
hello,{{name}}
增加该注解后该提示后就能去除。
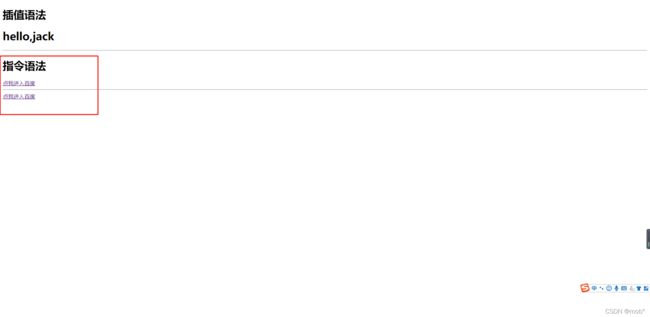
访问效果
案例总结:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象。
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法。
- root容器里的代码被称为【Vue模板】。
- Vue 容器和实例时一一对应的。
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用。
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性。
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新。
注意:new Vue 一个实例只能接管一个容器
初识Vue
hello,{{name}}
hello,{{name}}
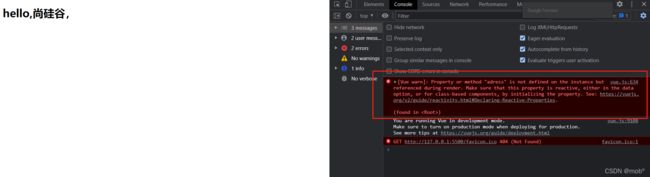
一个容器也只能被一个Vue实例操作,当出现多个实例时,会报错:
初识Vue
hello,{{name}},{{adress}}
实例中的 data 属性,我们也可以进行设置层级,如:

效果如下:

2. Vue 模板语法
1. 插值语法
2. 指令语法
功能:
- 用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
- 比如 v-bind:href=“xxx” 或者 简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
- Vue有很多指令,且形式都是:v-。此处我们只是拿v-bind举个栗子。
3. 数据绑定
Vue有两种数据绑定:
- 单向绑定(v-bind):数据只能从data流向页面。
- 双向绑定:数据不仅能从data流向页面,还可以从页面流向data。
注:
-
双向绑定一般都应用在表单类元素上(如input,select 等)。
-
v-model:value 可以简写为 v-model,因为v-model 默认收集的就是value值。
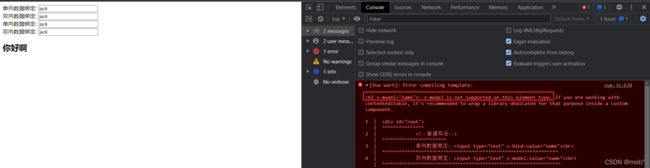
初识Vue单向数据绑定:
双向数据绑定:
单向数据绑定:
双向数据绑定:
你好啊