- 万国高仿手表在哪里买:这10个购买渠道一定要看
桃朵桃朵
万国高仿手表在哪里买:这10个购买渠道一定要看随着手表的普及,越来越多的人开始关注手表的品牌和品质。万国高仿手表作为一款高品质、高高仿的手表,受到了广泛欢迎。但是,许多人在购买万国高仿手表时不知道该选择哪个渠道,下面就为大家介绍10个购买万国高仿手表的渠道,让你轻松购买到心仪的手表。【更多详情加薇信了解:FB2260】一、官方网站首先,你可以访问万国高仿手表的官方网站,了解该品牌的手表产品、价格等
- 怎样让自己不痛苦?
初慧谈心
在情感关系当中,多数的痛苦都是有期待和现实的落差造成的。什么叫做期待和现实的落差呢?比如你期待另一半只对自己一个人好,对别的异性不能多看一眼,而现实却是,这个男人就是爱看美女,走在街上对迎面而来的美女都会多瞅几眼。在抖音上也喜欢刷美女视频,那么这些就会让你体验到痛苦。接下来也就开始希望对方改变,于是你反复的唠叨,抱怨,甚至直接禁止对方看别的异性,当然通常情况下,对方要么听你的,要么会阳奉阴违,或者
- React之旅-08 useEffect
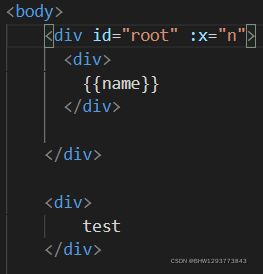
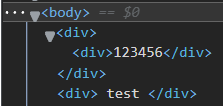
概念useEffect是一个特殊的钩子,允许你在React中运行副作用。它与componentDidMount和componentDidUpdate类似,但它只在组件(或其部分属性)发生变化以及初始挂载时运行。原型useEffect(setup,dependencies?)用法在你的组件顶部调用useEffect来声明一个Effect。参数setup:具有Effect逻辑的函数。您的setup函数
- 第六章 神奇的村落
科白
我实在忍受不了酷刑,一度昏厥过去,我像被关进一个幽暗的黑屋子。隐约能听到有人呼喊我的名字,我感到眼睛酸疼,艰难地睁开眼,看到了祖母略显红肿的眼睛,我猜想她一定刚哭过吧!她害怕我像父亲一样离她而去。“你醒了。”一个留着干净利落短头发的姑娘对我说。她脸颊白如雪,小小的耳垂,穿着一件红色夹克衫,高高的长筒靴,一双像火焰一样的眼睛,一张像冰雪般的面孔。这跟国王给我的画像一模一样,她就是伊曼,我支撑起身子,
- PTA数据结构与算法-第一章——褚论
?Suki
PTA习题算法数据结构c++
文章目录第一章——褚论第二章——线性表第三章——栈与队列第四章——字符串第五章——树与二叉树第六章——图第七章——排序第八章——检索判断题单选题程序填空题第一章——褚论第二章——线性表第三章——栈与队列第四章——字符串第五章——树与二叉树第六章——图第七章——排序第八章——检索判断题(neuDS)数据的物理结构是指数据在计算机中的实际存储形式。T(neuDS)数据的物理结构是指数据在计算机中的实际
- 默写你离去后的那一切
向松生
默写你离去后的那一切文/向松生总会有那么一个人,在不经意间荒乱了你的年华,在你的生活中掀起一丝涟漪,然后毅然离去。他,教会了你许多,却独忘了告诉你他离开后你的生活方法,你曾以为他不会走,后来,才发现那不过是无稽之谈。这世上有太多人都输给了‘如果’。如若一开始就做好了你会离开的准备,是否在你离开后的时光里不会让我显得太过狼狈。这场游戏是我太认真,还是你从来不曾在意。时光是一指流砂,苍老了一段年华。那
- 允许自己不允许
若水水善利万物而不争
老公下班不回家,有事不打招呼,没事也不回家。基本上每天都是我做饭时打电话到做好饭打电话都要叫三四次才回来,甚至叫不回来,因为这孩子喊他爸诸葛亮,我也经常因为这生气争吵,仍然无法改变。近些日子看了些文章大意是,如果你的需求得不到满足,需要自己负百分之百的全责,我走上向内反思的道路。《成为爱》当你试图改变他人的时候,实际上你是在评判他没你好。其实,在宇宙当中,每个人都是完美的。事实上,每个人都不喜欢被
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
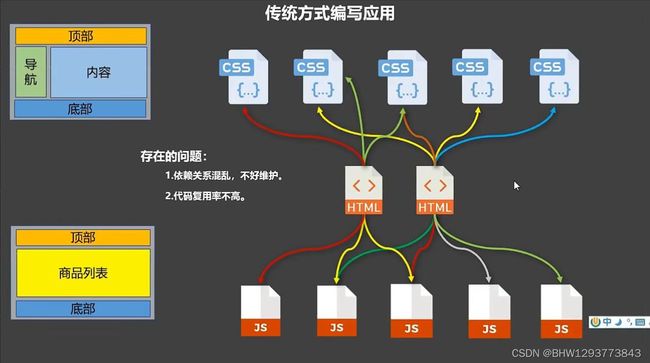
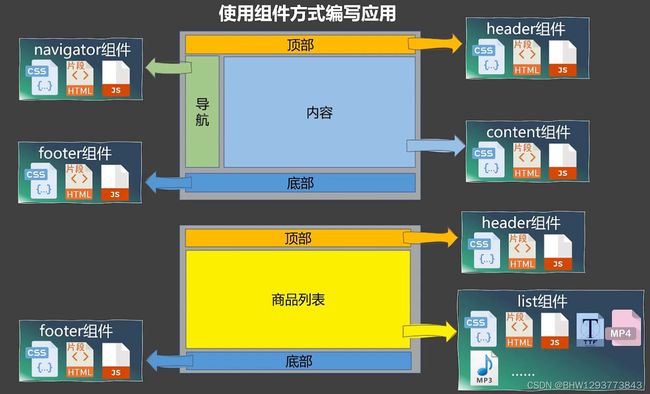
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- 2018-12-20
果宝成长际
一位朋友最近去了一趟新疆,回来后便极力向我推荐这个地方。他说,如果有机会你一定要去新疆看看那里的沙漠和胡杨树。开着车,从南疆到北疆,公路的两边都是沙漠,胡杨树就长在沙漠里。据说,胡杨树生而不死一千年,死而不倒一千年,倒而不腐一千年。我很好奇,看着他手机里的照片,想象自己也站在那里。周围只有广袤的沙漠,和孤独的胡杨。顿时,一股凄美之感涌上心头。这样的地方,没有伴,只怕是不能成行的。这样的美,没有伴,
- 我的90天PPT修行历程
舞动_Echo
大家好,我是PPT营销力50期超越梦想最666组的黄玉丽看到我的名字你们应该能感受到我本是软妹子But,你们知道吗~提前嘚瑟一下我居然打卡了一次线下演讲秀的总统筹这其中的飞跃让我忍不住回过头看看自己究竟做了什么起源自工作以来,一直在修炼自己负责公司对外分享的PPT一次成功的商业分享不仅需要演讲者本身的能力更需要ppt视觉传达力的冲击在PPT学习道路上一直孤军奋战自学过程中水平持续保持稳定因此一直在
- 297.宝宝的衣服大小选择
EvaingWu
今天带宝宝出去玩时,穿了一件去年夏天买的衣服。发现它的大小合适,但是已经旧了。突然想起一套衣服穿两年的说法其实并不是很可靠。假设这件价格还是需要咬咬牙才下手的。如果你今年买了大一码,首先穿上去不合身,然后呢,等第二年合身了,却显旧,价值明显下降,尤其是纯棉的衣服。现在的话,我下次买衣服就会选择买合适的价格相对便宜质量还不错的。同时,我把宝宝100码的衣服收起来了。因为现在穿有点大,如果明年穿的话就
- React 实现人员列表多选、全选与取消全选功能
JiaLin_Denny
react.js前端人员列表选择人员选择人员多选全选通讯录人员选择
如图要实现的功能要求为:点击选择按钮,页面弹出抽屉的方式显示人员信息。人员信息选中时候,将人员信息显示在人员列表中。人员信息取消选中时候,人员信息不可显示在人员列表中。人员信息全部选中时,表头中的人员姓名前面的checkbox显示为选中状态,并将人员信息显示在人员列表中。人员信息全部取消选中时,表头中的人员姓名前面的checkbox显示为取消选中状态,并将人员信息不显示在人员列表中。点击翻页,加载
- 母愛激勵著我成長
千樽羽心
图片发自App如果母親是一顆遮擋風澤,則我就是依偎在大樹旁的小草;如果母親是一片大海,則我就是那其中一朵浪花;如果母親是一片天空,則我就一只徘徊在空中的鳥兒。母親一路呵護著我,激勵著我不斷成長。我的母親不識字。有時,我便教她,有時,我卻一味地責怪她……每天很早,母親都是第一個起床,這時候睡夢中的我便會迷迷糊糊的聽到母親做飯聲。我撩開窗簾望著外面,天還是灰沉沉的,北風呼嘯我不禁打個哆嗦又鑽進暖轟轟的
- 快乐孩子|拥抱开学季,遇见最美的你!
阿笑_803c
春暖花开的3月,又到了一年一度的开学季,迈入幼儿园,就像打开一扇门,开启一段新的旅程!你可能只是小小的身影,初次离开家人的怀抱,走进陌生又精彩的幼儿园;带着殷切的希望、带着美好的憧憬,又一个崭新的学期如期而至,新学期,新起点,让我们一起:拥抱开学季,遇见最美的你!童年有爱,放飞梦想ReadyGo!仪式感,就是让每一个特定的日子变得与众不同。满载着喜悦和祝福,怀揣着憧憬和理想,草堂教育旗下各幼儿园迎
- 茶叶商标转让流程与商标转让费用是怎么样的?
尚标知识产权
商标权其实是知识产权的一个核心的部分,由此可知茶叶商标对于食品企业的重要性。但是随着商标近似、商标异议、商标驳回等问题让注册商标的路程艰难不已,那么,相对于注册茶叶商标漫长的办理时间,通过茶叶商标转让交易的方式获得商标便是快捷、方便的方法。商标转让,简单地说就是一个人把注册成功的商标让给另一个人使用。这其中不止包括商标的使用权,还包含商标权的所有内容。商标共有45类,茶叶属于其中的30类商标,相关
- 从网页到游戏,WebSocket、Socket、TCP 和 HTTP 的真实差别
云心雨禅
云计算网络游戏websockettcp/iphttp信息与通信
前言在现代网络世界中,WebSocket、Socket、TCP和HTTP就像四位性格迥异的通信使者。它们各司其职,有的擅长短平快的交流,有的精通持久连接的深情对话。但你是否真正理解它们之间的区别?又该如何为你的项目选择最合适的“通信方式”?今天,我们就来揭开这些神秘协议的面纱,用小白也能听懂的语言,带你走进网络世界的“语言系统”。一、四位“通信使者”HTTP:礼貌周到的“前台接待员”HTTP是我们
- 初见:冬天开的猫印象
繁星月影
跟随着八月的雨的足迹,邂逅了一只优秀博学的猫。于辛丑年甲午月壬辰日晚,与友冬天开的猫初见,缘于友八月的雨文理解是一门艺术中的评论。由于这段对话,我也很好奇啊,于是我也去见识见识这脑洞大开想象力丰富的人儿,悄悄的关注一下,向优秀的友学习,打算悄悄的去膜拜友的文。猫姐姐,在这看不出年龄距离,看大家都这样称呼,感觉比较亲切。之前猫的签名“你好,我这有些故事”,正好我也是喜欢看故事的人,喜欢听故事。后来签
- 使用Python实现的Excel像素画
简介:本项目主要使用python语言,将图片转为Excel,图片中的每一个像素转化为Excel中的每一个单元格。主要使用pillow和xlsxwriter这两个模块。项目使用一个python文件即可。一:项目功能和流程介绍项目的主要功能:就是将一张人脸图像,画在Excel表格上,图片的每一个像素点对应Excel的一个格子,俗称像素画。流程:创建Excel表,并设置行高和列宽打开图片遍历图片每一个像
- “去接受一些你不了解的东西,去争取,去相信自己可以改变一些事情。”
紫贝0可儿
《一个人的朝圣》是英国资深剧作家乔伊斯.蕾秋的小说处女作,该书曾荣获2012年英国最佳小说新人奖。这是讲主人公哈罗德千里跋涉的故事。书中的主人公哈罗德.弗莱,六十岁,在酿酒厂干了四十年销售代表后默默退休,没有升迁,既无朋友,也无敌人,退休时公司甚至连欢送会都没开。他跟妻子住在英国的乡间,生活平淡无奇,夫妻疏离,日复一日,一封来自二十年未见的老友奎妮的来信打破了所有的平静,奎妮因为癌症不久将离人世。
- @57号 D9 自省日
Magic_Sheryl
重大成就:申请成功去到公司总部成功经验:1.找到信任的合作搭档,JC和KX的执行和策划,参演同事们的给力;2.坚持,熬到第五个深夜已经到达极限,但JC依然坚持与我一起,不断鼓励我,以实际行动支持我;3.有梦想,敢于承认和抓住机会,敢于说:对!我渴望去!4.平时的人际积累,大家选你,很大一部分来源于看到每一个日常的你是怎样的,所以珍视每一件小事;5.每临大事必有静气。失败事件:转分拨中心,订单出现潜
- 春天的期盼1
sky信仰之名
“喂!死陈雨,不打死你老娘就不姓夏!”夏蓝瞪大了眼睛,追着陈雨一顿揍。“喂喂喂,打人不打脸啊!”陈雨哭丧着一张脸说“我的face啊!你知不知道,我的这张face可是全天下Numberone,打伤你赔得起吗?”夏蓝对着他的腿猛踢,说:“你给我说清楚了,我家TFBOYS哪里丑?说!”陈雨招架不住夏蓝的“洪荒之力”,说:“行行行,TFBOYS最帅了,帅到爆,帅到无法无天了行吧?”“这还差不多。”夏蓝拍拍
- 想家里的唠唠叨叨了
小城聆听夜雨
上一次在家和父母一起过年是2013年吧,想来是有点太久远了,都快忘记了过年的味道了,但是永远忘不了了一家人凑在一起吃饭的场景,很怀念父亲把肉的肥的部分他自己吃,把瘦的部分夹给我吃的样子,我不爱吃肥的部分,父亲一直记在心里。记得有一次过年我做的红烧鱼味道太浓了,以至于没了鱼的鲜香味,父亲尝了一口,给我讲了个一个道理,他说:“孩子,做人做事都是一个道理,就拿你做的这盘红烧鱼来说吧,鱼本质鲜美,即便是你
- 中原焦点团队焦点解决网初18中20张红勋坚持分享第528天约练第202次2021年7月24日读书打卡第428天
啊哈d9387b66a3dc
今天是六月十五中元节,相公说中午家人都去公公那边吃饭,去就去呗,只是孩子们要下午才能回来。相公一大早去买菜,我也睡不着了,干脆起来约练,正好有个有个来访者的位置,赶紧加入。没有及时沟通,个人站在和人的思路预想着自己的旅行,所以很有情绪。都有情绪,你怼我,我再怼回去,一次比一次严重,结果是更深的伤害。“总是怎么怎么样……”这句话似曾相识,孩子说这个的时候我很生气,实际上不知不觉中我也说了很多次。有情
- 这不是我想要的生活——创业失败的那些故事
姗爷SG
写这些文字的时候是属于事业的低潮期,白手起家,创立自己的媒体,到媒体下的第三产业建立,在很多人眼里,我是能力超强的大姐大,而实际上,我只想把我的失败讲给你听,只希望和我一样有梦想的人,错过那些失败...比我成功...珊爷的创业故事...明天五分钟写给自己,也写给比我成功的你.
- python高并发web框架_Python3中tornado高并发框架
weixin_39788969
python高并发web框架
1.单线程tornado.web:基础web框架模块tornado.ioloop:核心IO循环模块,高效的基础。封装了:1.asyncio协程,异步处理2.epoll模型:水平触发(状态改变就询问,select(),poll()),边缘触发(一直询问,epoll())3.poll模型:I/O多路复用技术4.BSD(UNIX操作系统中的一个分支的总称)的kqueue(kueue是在UNIX上比较高效
- 孩子
好心情2丶0
刚刚看了宝妈的短文《你想让孩子成为什么样的人,你就先成为什么样子的人》心深感动,影响最深的一段就是保持微笑,生活是一面镜子,你笑他就笑你哭他就哭........图片发自App儿子百日冲刺这几天完全没有进入状态,手机不离身,每天上QQ聊天,还玩游戏,最可恶的事今天偷偷地烫头发了……在以前我肯定会大发雷霆,可是我一直在自我控制自己,心里默念不生气,少说话,我只是弱弱的问了他一句:“你觉得你今天的事做的
- 浮世
华枝春满5339
浮世公交车上,有一个少年,手捧一束花穿过众人的目光,坐在了我身边。花束很美,蓝色的满天星包围着数朵玫瑰。满车的沉默中,大家是否都在猜测,他这是要送给谁呢?可是我分明看到,少年眼里的喜悦和兴奋,甚至还有点激动和忐忑。也许,又一段美丽的故事要开始了……今天,想说一说浮世。浮生如梦,时光中,每个人都会驻足回望,有一刻在生命的边缘,望尽天涯。其实也只为等那一抹心中的容颜,倾国倾城。红尘里看尽红尘,岁月流离
- 我喜欢你,像风走了八百里,不问归期
简冉的生活日记
1缘分来源于他的撩骚和我的一见钟情我们认识的时候完全是两种性格的人,在和沙沙在一起前,我觉得我和这样的人是一辈子都不会有交集。那年我刚上大一,对大学生活充满好奇。沙沙大二,已经开始厌倦学校。我虽然学习不太好,可是还是乖乖的在上课。沙沙也学习不好,可是整天往学校外面跑。我妆画的有点浓,爱穿漂亮衣服,可是从不乱处朋友。沙沙打扮社会,爱穿热血高校那样的外套,乱七八糟的朋友一大堆。我会去酒吧,会喝点酒,可
- 「高能PPT演讲技巧训练」| 让您的演讲更加吸引听众的三条原则
全息演说智慧
求职面试中的PPT介绍总让你紧张不已,不知所措?论文答辩时要怎样借助PPT表达学术观点?小组汇报、工作总结时的PPT展示怎样做更清晰有力?如何有效避免中途冷场?其实对听众演讲就像喂一个两岁的小孩子吃苹果酱。一匙的量越多,就会有越多的苹果酱掉在地板上。无论在你的幻灯片还是你的演讲正文上,你只需要那些能支持你观点的必要信息,其他的都删掉。当没有什么可以删掉时,你便写完了你的演讲稿。学会这三大原则,让你
- 软件测试管理快速入门13-如何选择自动化测试工具
python测试开发
image.png您希望通过软件工具支持您的测试活动,但您不了解市场上目前可用的工具哪种工具最符合要求和项目预算?一旦您购买了该工具,团队中的哪些人就具备使用该工具的技能软件测试工具选择的重要性在项目Guru99Bank中,为了节省测试工作,项目团队决定使用自动化测试工具来执行测试。经过多次会议,您的团队为项目选择了合适的工具。image.png一个月后,您收到了项目团队关于此工具的报告。结果很棒
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/